接口测试之基础知识
1、接口测试
接口测试也叫api,
定义:测试系统和系统之间的数据交换,模块与模块之间的数据交互,程序与程序之间的数据交互;
如: http://cms.duoceshi.cn/manage/loginJump.do登录接口
2、为什么做接口测试?
(1)当界面还没有出来时,测试人员可以做接口测试(提前介入测试)
(2)节省时间
(3)测试一些功能测试测试不到的场景(比如:金额的负数)
3、如何做接口测试?
通过代码或接口测试工具进行接口测试:
工具:postman,jmeter
代码:python+request
4、在公司中具体情况?
(1)前台开发和后台开发是独立进行的,一个项目是由前后台组成,最终我们要进行前后台联调,这个时候我们就要使用接口,拿在前后台联调前,我们需要对不同的接口测试。
(2)第三方接口测试
5、什么是联调测试?(了解联调)
联调测试性质:集成测试,又称组装测试,联合测试,联调测试,等,侧重点在于模块间接口的正确性,各模块间的数据流和控制流是否按照设计实现其功能,以及集成后整体功能的正确性。
联调测试关注点:模块间的接口,至于模块怎么划分要根据具体项目来有针对性的划分。
6、在接口还没有测试,有一些无法实现的场景?(比如a公司,b公司对接。开发开发的过程中通过加测试来模拟)
桩,(开发写桩)
mock 假测试
二、接口测试基础网络基础
1、网络的概念:网络信息传输,交换、接收、共享的虚拟平台,通过它把个点、线、面的信息联系在一起,从而实现资源共享。
2、网络的四要素:
(1)有独立的计算机
(2)通讯设备和通讯线路
(3)网络
(4)实现资源共享
3、网络的发展阶段
(1)远程终端连接 20世纪60年代初 xshell或linux
(2)局域网 20世纪60年代中 校园网
(3)广域网 20世纪80年代 跨城市
(4)信息高速阶段 视频,光纤
4、服务模式
isp (电信,移动,联通,广电)
icp (新浪、腾讯、抖音)
5、网络的分类
(1)按覆盖范围分
局域网=城域网=广域网
(2)按拓扑结构
总线型、环型、星型、网状型
(3)按传输介质分
有线网、无线网、光纤网
6、网络协议tcp/ip(重要)
(1)什么是tcp和ip协议
文件传输协议,规定的一种计算机语言
(2)tcp协议(重点)
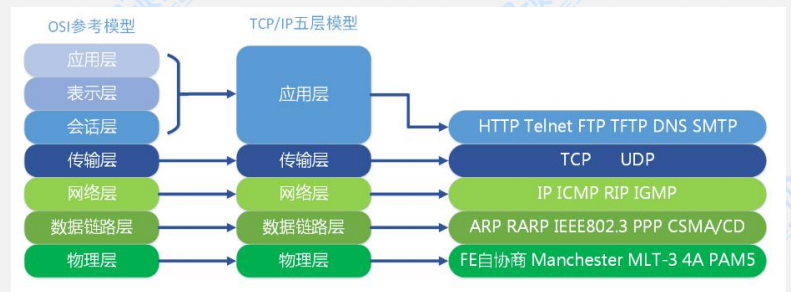
5层协议(国内)
物理层,数据链路层、网络层、传输层、应用层
7层协议(国际)
物理层,数据链路层、网络层、传输层、(会话层、表示层、应用层)

7、http协议的讲解:
(1)http 协议是一个超文本协议,是用于万维网服务器传输超文本到本地浏览器的传送协议,http协议的端口号:80
(2)http协议的原理:
http在客户端和服务端上,浏览器作为http客户端通过url向http服务器发送请求,服务器接收到请求后,在向客户端发响应信息
8、https协议详解?
定义:超文本传输安全协议,web服务器存在http和https两种通讯方式,http对于传输采用不加密的方式,https是在数据传输的过程中,需要用ssl/tls对数据进行加密和解密
https=http+tls或ssl 端口号:443
9、https和http的区别
(1)端口号不一样: http端口号80, https是443
(2)https是加密传输,http是不加密传输
(3)http页面响应速度要比https快
(4)https比http更耗费服务资源
10、tcp 传输控制协议:
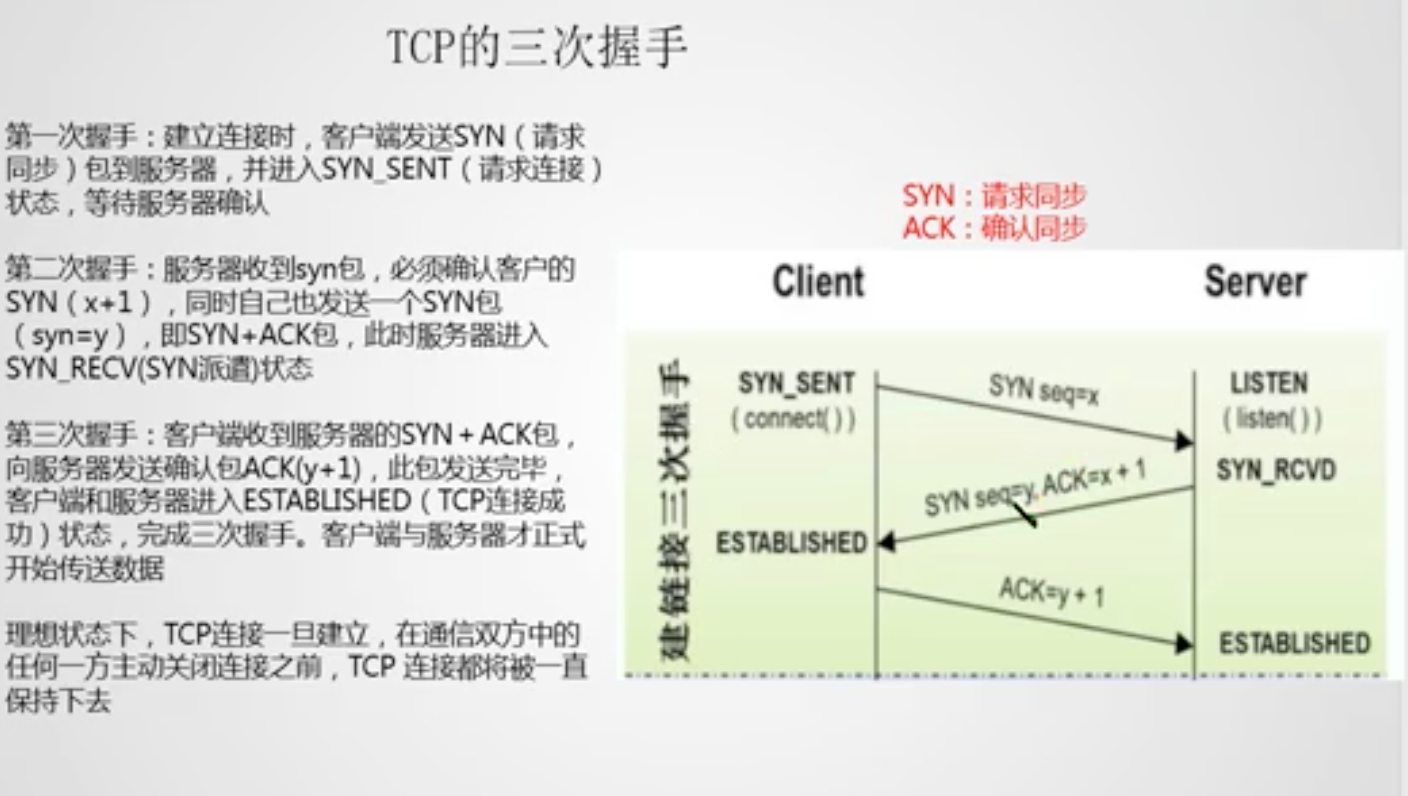
(1)三次握手 (tcp建立连接)

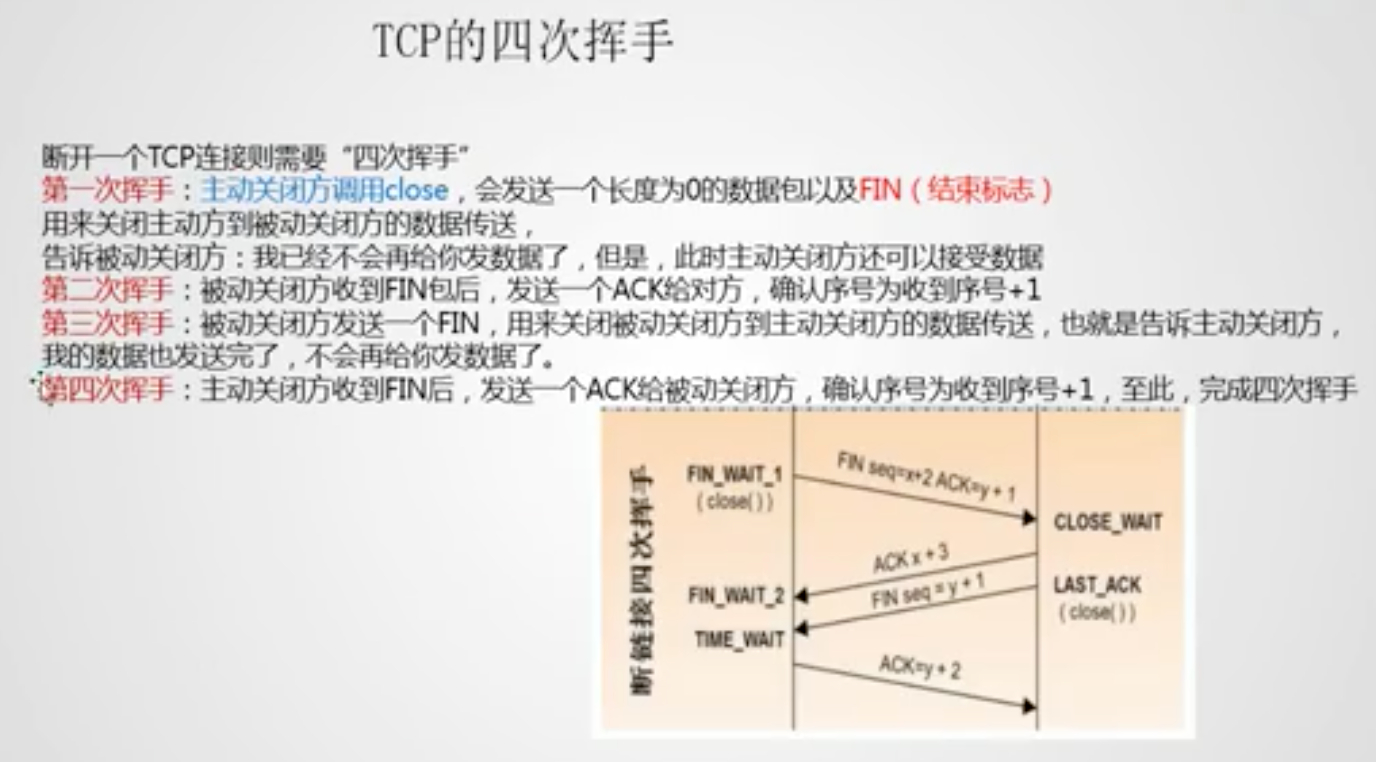
(2)四次挥手

11、协议和端口

一台电脑会有65536个端口,计算是由256*256得出,端口号从0开始到65535.
通常用户能够访问到的网页叫做公网,每个公网会有一个固定的IP,这个IP就会有对应的65536个端口,其中的每个端口可能对应其中一个内网的IP,这时的内网IP又会分为65536个端口。
1、公认端口(baiWell Known Ports):从0到1023,它们紧密绑定于一些服务。通常这些端口的通讯明确表明了某种服务的协议。例如:80端口实际上总是HTTP通讯。
2、注册端口(Registered Ports):从1024到49151。它们松散地绑定于一些服务。也就是说有许多服务绑定于这些端口,这些端口同样用于许多其它目的。例如:许多系统处理动态端口从1024左右开始。
3、动态和/或私有端口(Dynamic and/or Private Ports):从49152到65535。理论上,不应为服务分配这些端口。实际上,机器通常从1024起分配动态端口。但也有例外:SUN的RPC端口从32768开始。
12、接口常用的工具?
(1)fiddler (抓包软件,也是一个调试工具)
(2)postman 接口工具
(3)jmeter 接口工具
(4)charles mac系统抓包工具
13、接口的类型有哪些?
(1)http接口 (我们讲)
(2)rpc接口
(3)rmi接口
(4)webservice 接口
(5)restful接口
14、接口测试的流程?
a:有接口文档
(1)接口文档(开发,如果接口文档),参考接口文档,没有就是自己去抓包
(2)根据获取的接口,根据入参和响应参数,进行编写接口用例
(3)接口测试用例评审
(4)接口测试用例导入用例管理工具(禅道)
(5)搭建好测试环境
(6)使用接口工具或代码去调试接口
(7)有bug通过bug管理工具提bug给开,开发修改,测试验证
(8)测试完后,输出接口测试报告
b:没有接口文档
(1)通过抓包工具,抓取接口
(2)根据获取的接口,根据入参和响应参数,进行编写接口用例
(3)接口测试用例评审
(4)接口测试用例导入用例管理工具(禅道)
(5)搭建好测试环境
(6)使用接口工具或代码去调试接口
(7)有bug通过bug管理工具提bug给开,开发修改,测试验证
(8)测试完后,输出接口测试报告
fn+f12 开发者工具
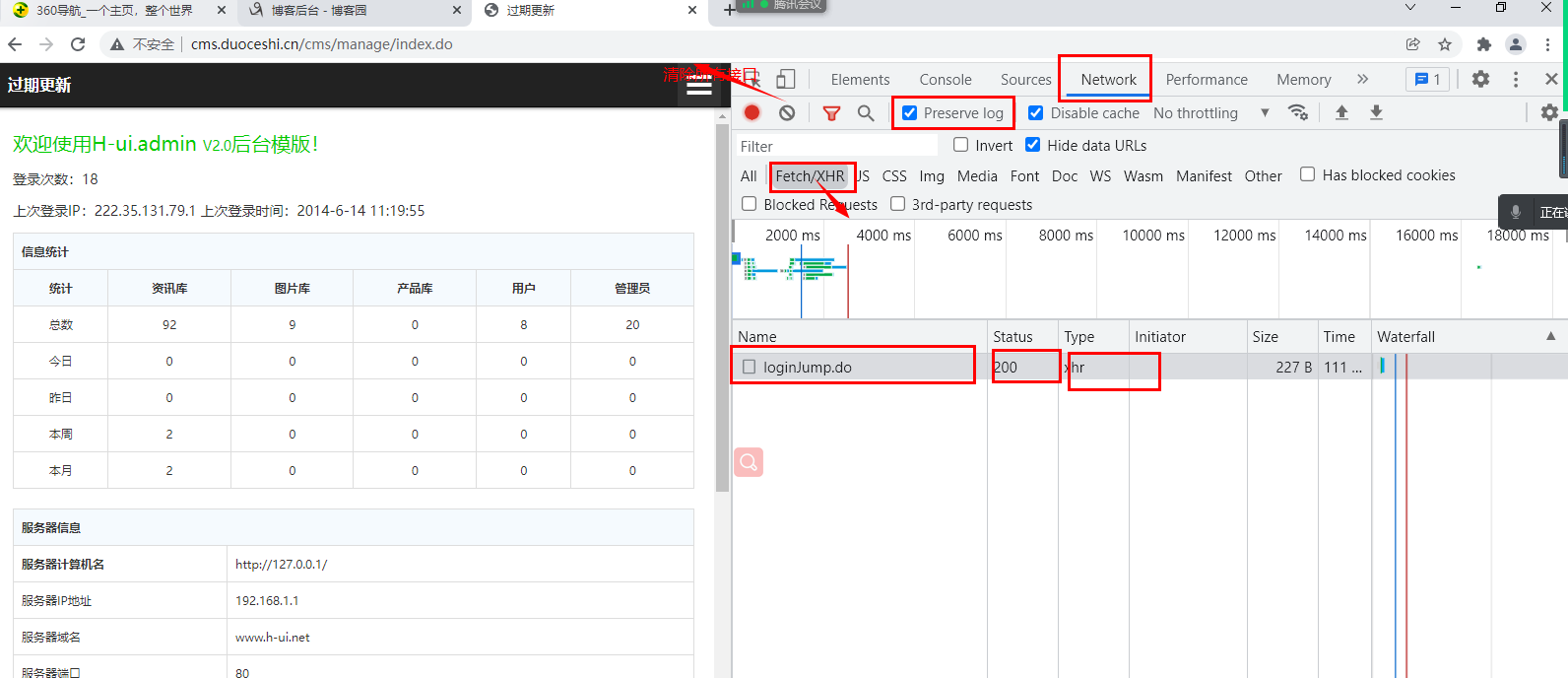
1、查看接口 (例如:cms登录接口)
url:http://cms.duoceshi.cn/cms/manage/index.do
2、按fn+12

3、找到接口后,在分析接口



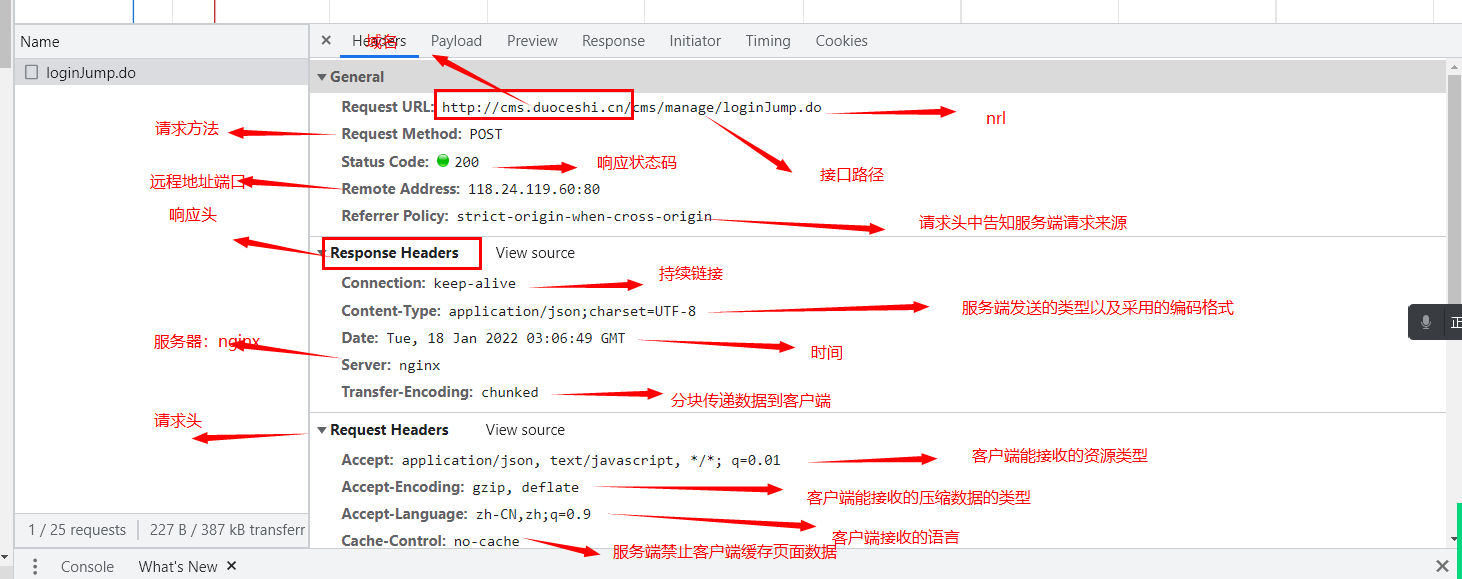
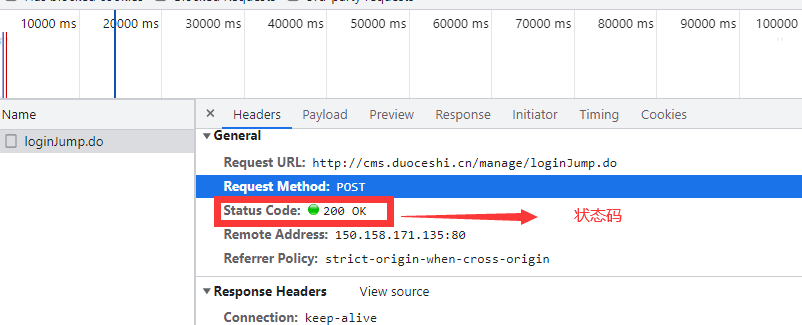
General部分:
Request URL:资源的请求url # (重点)
Request Method:HTTP方法 (方式)
Status Code:响应状态码
200(状态码) OK
301 - 资源(网页等)被永久转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
Response Headers:(响应头信息)
Content-Encoding:gzip 压缩编码类型
Content-Type:text/html 服务端发送的类型及采用的编码方式 (入参格式)
Date:Tue, 14 Feb 2017 03:38:28 GMT 客户端请求服务端的时间
Last-Modified:Fri, 10 Feb 2017 09:46:23 GMT 服务端对该资源最后修改的时间
Server:nginx/1.2.4 服务端的Web服务端名
Transfer-Encoding:chunked 分块传递数据到客户端
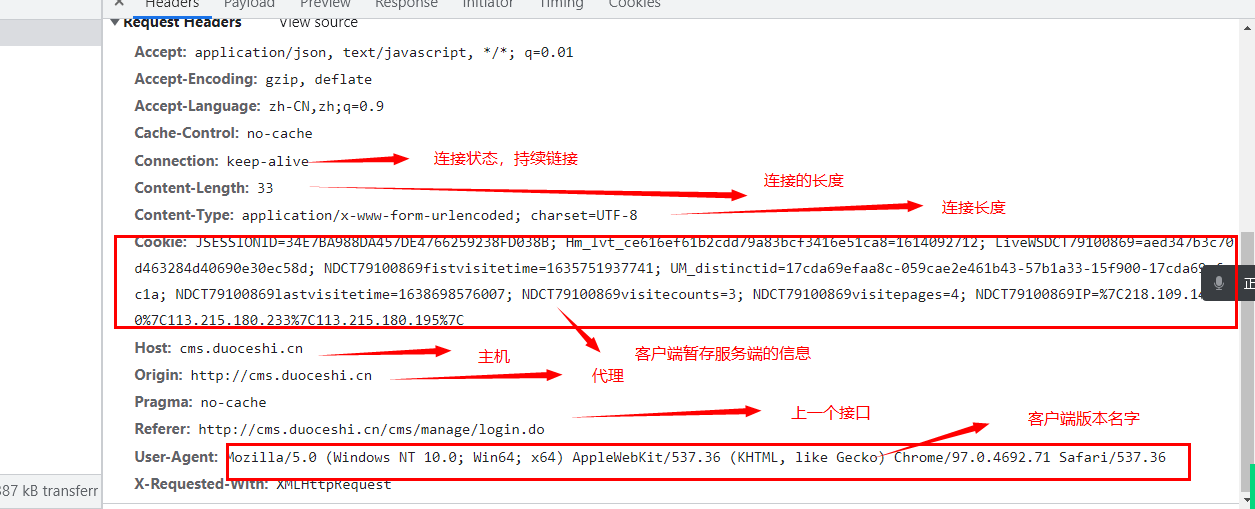
Response Headers:
Accept:客户端能接收的资源类型
Accept-Encoding:gzip, deflate(客户端能接收的压缩数据的类型)
Accept-Language:en-US,en;q=0.8 客户端接收的语言类型
Cache-Control:no-cache 服务端禁止客户端缓存页面数据
Connection:keep-alive 维护客户端和服务端的连接关系
Cookie:客户端暂存服务端的信息
Host:www.jnshu.com 连接的目标主机和端口号
Pragma:no-cache 服务端禁止客户端缓存页面数据
url : ip+接口路径
url 有: uri 、url、urn
uri:统一资源标识符(主机名)
urn :统一资源名称
urL:统一资源定位符 (重点)
主要记录使用的协议,访问资源的具体路径

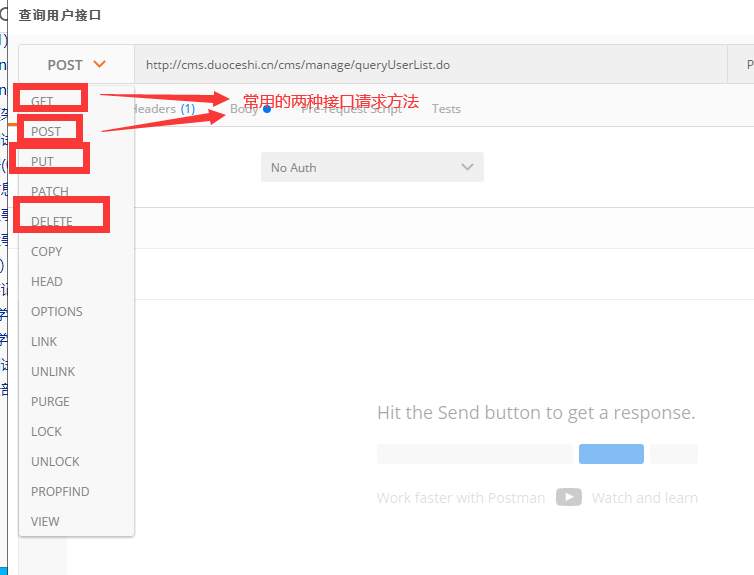
1、接口的请求方法:
get (常用)
post(常用)
put
delete
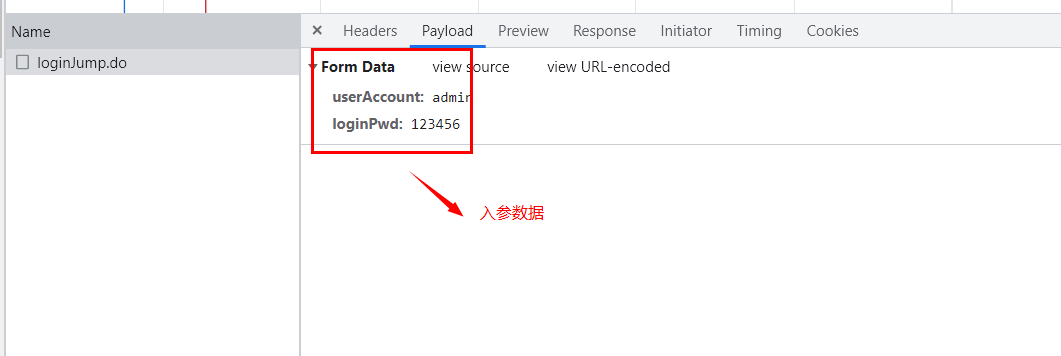
2、get和post请求的区别
(1)get的请求数据在地址栏上,post在请求数据在body中
(2)get请求的安全性要低于post请求
(3)get请求数据量比较小,post请求量相对于更大

响应状态码(重点:常用的状态码必须记下来)
常见的HTTP状态码:
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
200和304都可以认为请求成功,200还要readystatus为4,这两个符合就可以去加载了
404 - 请求的资源(网页等)不存在,请求故障
500 - 内部服务器错误,服务端故障
HTTP状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
HTTP状态码分类
1 信息,服务器收到请求,需要请求者继续执行操作
2 成功,操作被成功接收并处理
3 重定向,需要进一步的操作以完成请求
4 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错误
HTTP状态码列表:
100 Continue 继续。客户端应继续其请求
101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
405 Method Not Allowed 客户端请求中的方法被禁止
406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求
407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权
408 Request Time-out 服务器等待客户端发送的请求时间过长,超时
409 Conflict 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突
410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息
412 Precondition Failed 客户端请求信息的先决条件错误
413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足Expect的请求头信息
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 充当网关或代理的服务器,从远端服务器接收到了一个无效的请求
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理
同步接口和异步接口
1、同步接口:发起一个接口请求必须要等到响应结果才能发起下一个接口请求
2、异步接口:发起一个接口请求不需要等到响应结果就能发起下一个接口请求
一、cookie (cookie存储在客户端上)
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,cookie由服务器生成,发送给浏览器,浏览器把cookie以kv形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。
3、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
二、session (session存储在服务器上)
1、session翻译为会话
2、session服务器会保存一份,可能保存到缓存/数据库/文件里面。
3、session从字面上讲,就是会话。服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,对于浏览器客户端,大都默认采用cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
4、token:(令牌,服务器返回给到客户端的)
1、token的定义: token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个token便将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。
2、使用token的目的: token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
3、token的原理:
第一步:你第一次登入成功之后,服务器就会产生一个token值,而这个值就会被服务器保存,同时将token值发送给客户端。
第二步:客户端拿到token值后要进行保存
第三步:当客户端再次发起网络请求时(该请求不是登录请求,是登录之后的请求),在该次请求中token值会发送给服务器。
第四步:服务器接受到客户端的请求后,会进行token值的对比。当token值一致时,说明已经登入成功,用户处于登入状态;当token值不一致时,说明原来登入的信息已经失效,让用户重新登入。



