.Net-Avalonia学习笔记(二)-HelloWorld与简易登录页
1..Net-Avalonia学习笔记(目录)2..Net-Avalonia学习笔记(一)-安装Avalonia
3..Net-Avalonia学习笔记(二)-HelloWorld与简易登录页
4..Net-Avalonia学习笔记(三)-从WPF转移到Avalonia的注意事项5..Net-Avalonia学习笔记(四)-MVVM6..Net-Avalonia学习笔记(五)-AXAML绑定7..Net-Avalonia学习笔记(六)-主题与样式8..Net-Avalonia学习笔记(七)-待办事项应用(MVVM实战)9..Net-Avalonia学习笔记(八)-音乐商店应用(MVVM+IOC/ID)10..Net-Avalonia学习笔记(九)-玩转GUI一、HelloWorld
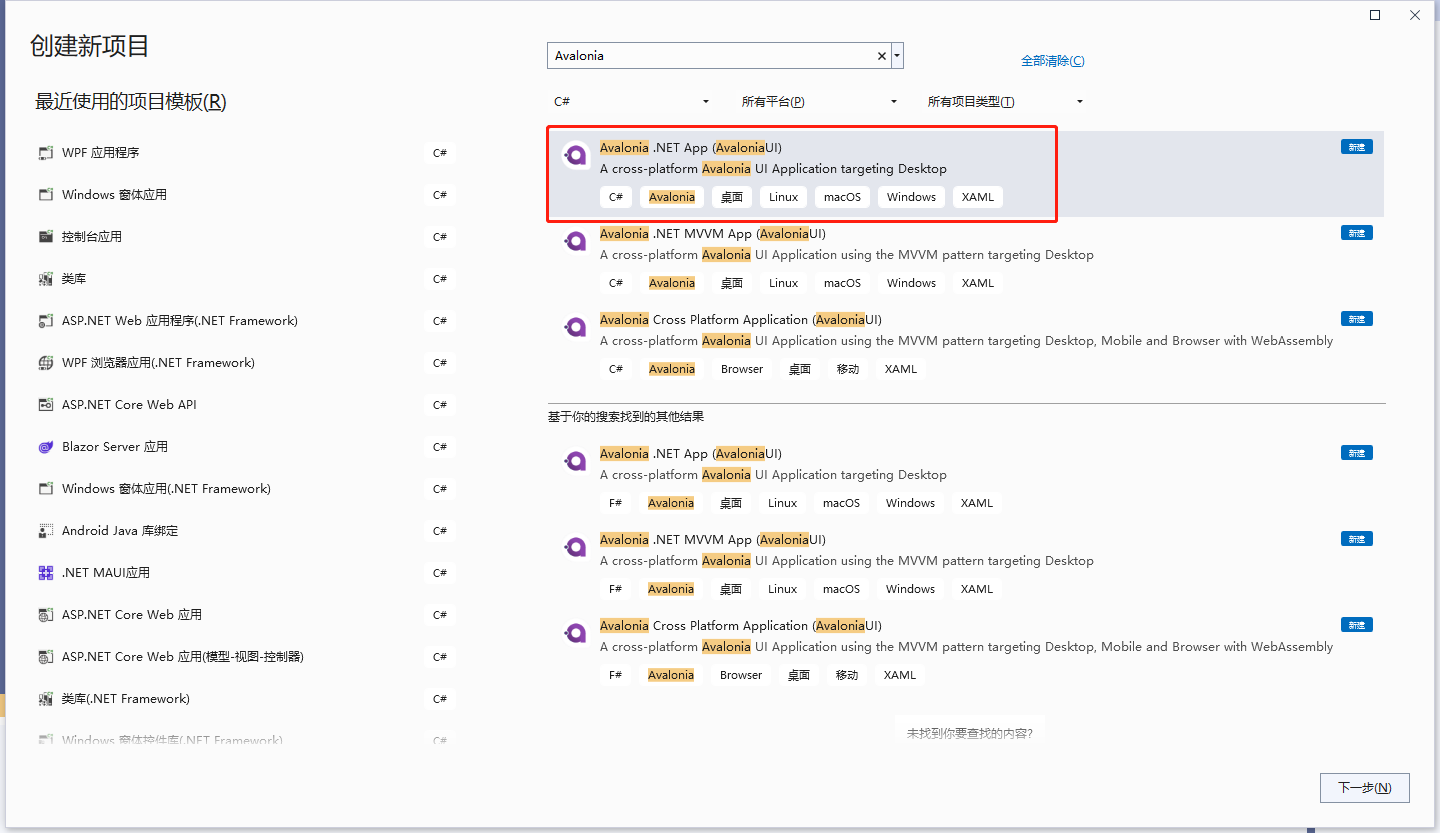
1、创建解决方案

2、试运行

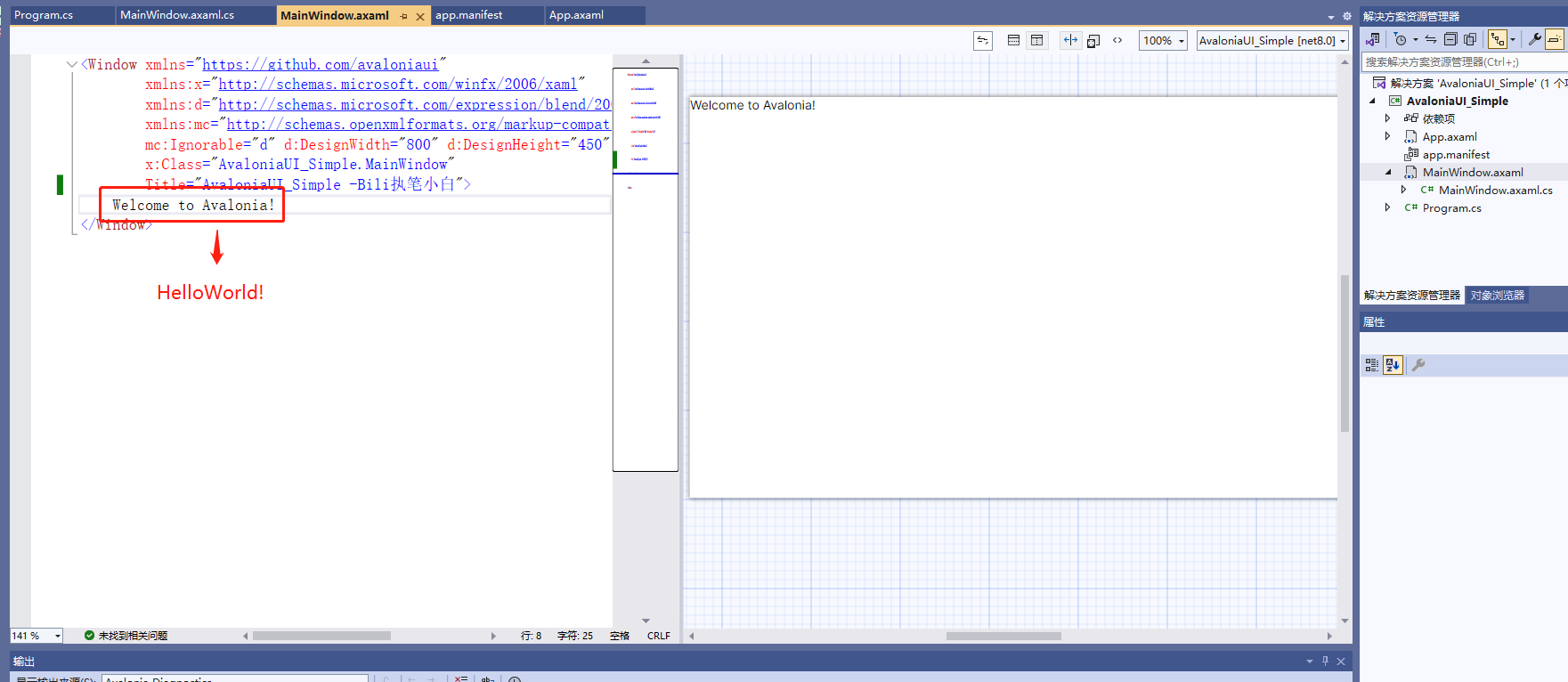
3、修改代码
修改MainView.axaml文件,将“Welcome to Avalonia!”改为“HelloWorld!”;

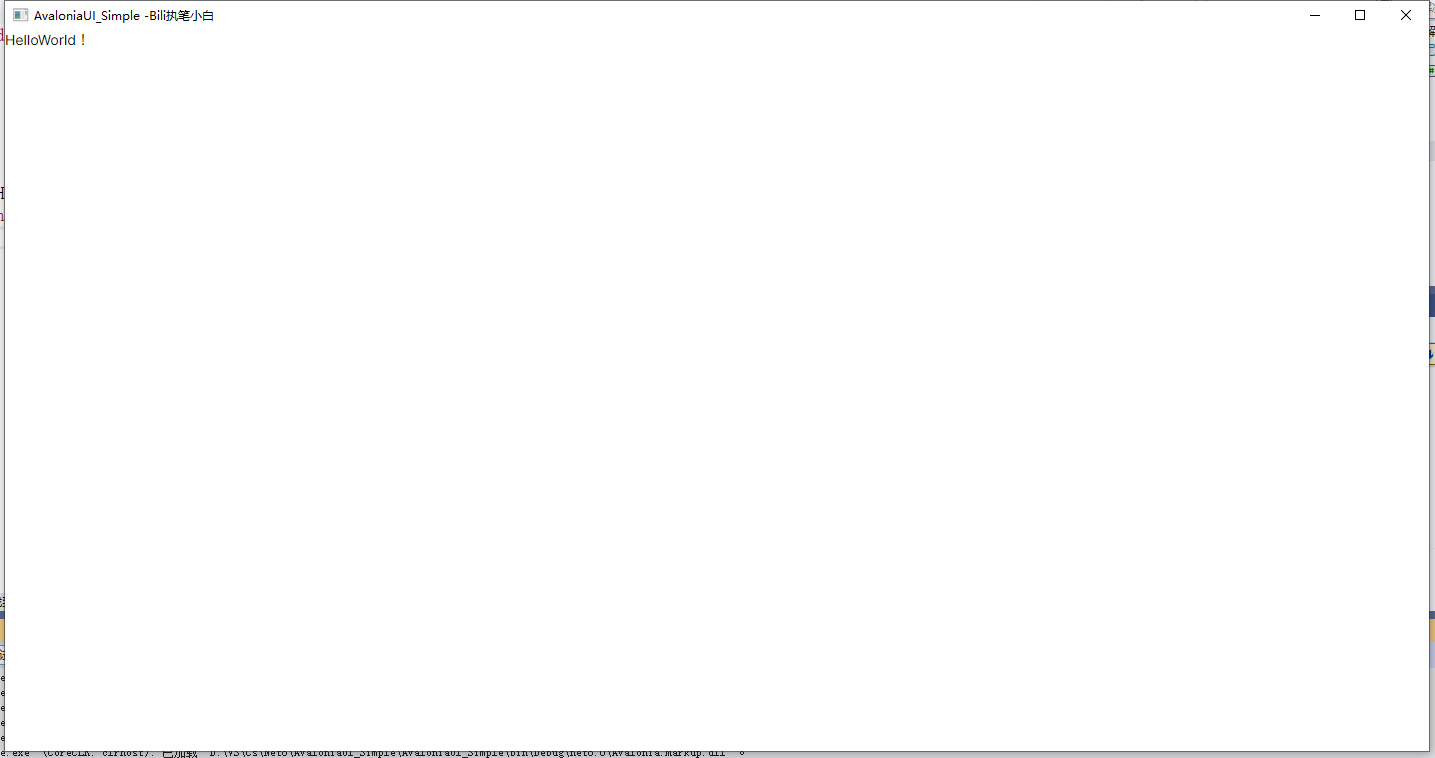
4、结果

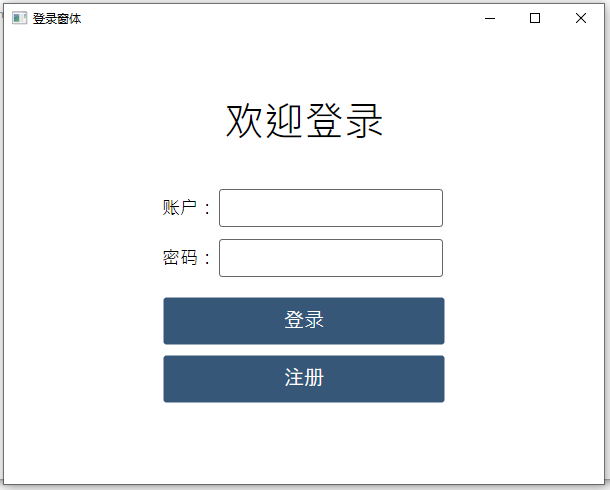
二、创建登录窗体

1、SignInWindow.axaml
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="600" d:DesignHeight="450" Width="600" Height="450"
x:Class="AvaloniaUI_Simple.SignInWindow"
Title="登录窗体">
<Grid>
<StackPanel Orientation="Vertical">
<Panel Height="60"/>
<Label Content="欢迎登录" FontSize="40" VerticalAlignment="Center" HorizontalAlignment="Center"/>
<Panel Height="40"/>
<StackPanel Width="290" Orientation="Horizontal" HorizontalAlignment="Center">
<Label Content="账户:" VerticalAlignment="Center" HorizontalAlignment="Left" FontSize="18"/>
<TextBox Name="txtName" Width="224" FontSize="20"/>
</StackPanel>
<Panel Height="12"/>
<StackPanel Width="290" Orientation="Horizontal" HorizontalAlignment="Center">
<Label Content="密码:" VerticalAlignment="Center" HorizontalAlignment="Left" FontSize="18"/>
<TextBox Name="txtPwd" Width="224" FontSize="20"/>
</StackPanel>
<Panel Height="20"/>
<!-- Orientation="Horizontal"-->
<Button Content="登录" Name="Btn_SignIn" FontSize="20" Foreground="White" Width="282" Height="48" Background="#375778" HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Cursor="Hand" />
<Panel Height="10"/>
<Button Content="注册" Name="Btn_Register" FontSize="20" Foreground="White" Width="282" Height="48" Background="#375778" HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" />
</StackPanel>
</Grid>
</Window>2、MainWindow.axaml添加按钮进行跳转
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450" Width="800" Height="450"
x:Class="AvaloniaUI_Simple.MainWindow"
Title="AvaloniaUI_Simple -Bili执笔小白">
<Grid>
<StackPanel Margin="15">
<Label Content="HelloWorld!"/>
<Panel Height="10" />
<Button Content="登录" Width="74" Name="Btn_SignIn" HorizontalContentAlignment="Center" Click="BtnSignIn_Click"/>
</StackPanel>
</Grid>
</Window>3、MainWindow.axaml.cs
using Avalonia.Controls;
using Avalonia.Interactivity;
using System.Diagnostics;
namespace AvaloniaUI_Simple
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// 打开 登录页
/// </summary>
/// <param name="source"></param>
/// <param name="args"></param>
public void BtnSignIn_Click(object source, RoutedEventArgs args)
{
SignInWindow signInWindow = new SignInWindow();
signInWindow.Show();
}
}
}本文来自博客园,作者:꧁执笔小白꧂,转载请注明原文链接:https://www.cnblogs.com/qq2806933146xiaobai/p/18320499
合集:
Avalonia学习笔记
分类:
.Net-Avalonia



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
2020-07-24 C#-字符串拆分,是否包含指定字符,取值、去除指定字符等处理