C#+OpenCV基础(十四)_绘制像素、图形、文字
1.C#+OpenCV学习笔记(目录)-目录2.C#+OpenCV基础(一)_加载创建复制保存图片3.C#+OpenCV基础(二)_灰度化二值化4.C#+OpenCV基础(三)_修改高宽剪切拼接缩放5.C#+OpenCV基础(四)_旋转翻转透视6.C#+OpenCV基础(五)_添加边框7.C#+OpenCV基础(六)_均值中值高斯双边滤波8.C#+OpenCV基础(七)_图像金字塔9.C#+OpenCV基础(八)_获取修改图片亮度10.C#+OpenCV基础(九)_拆分合并图层11.C#+OpenCV基础(十)_灰度变化与直方图12.C#+OpenCV基础(十一)_图片基础计算13.C#+OpenCV基础(十二)_图片形态学计算14.C#+OpenCV基础(十三)_图片白平衡矫正
15.C#+OpenCV基础(十四)_绘制像素、图形、文字
16.C#+OpenCV基础(十五)_图像的基础分割方法17.C#+OpenCV基础(十六)_识别圆、直线、斑点、轮廓18.C#+OpenCV基础(十七)_计算图片相似度19.C#+OpenCV基础(十八)_模版匹配20.C#+OpenCV进阶(一)_人体识别21.C#+OpenCV进阶(二)_文字识别22.C#+OpenCV进阶(三)_操作摄像头与视频文件23.C#+OpenCV进阶(四)_录屏24.C#+OpenCV实战(一)_图片简易角度矫正25.C#+OpenCV实战(二)_春天转秋天26.C#+OpenCV实战(三)_玉米粒计数27.C#+OpenCV实战(四)_特定钢板缺陷检测
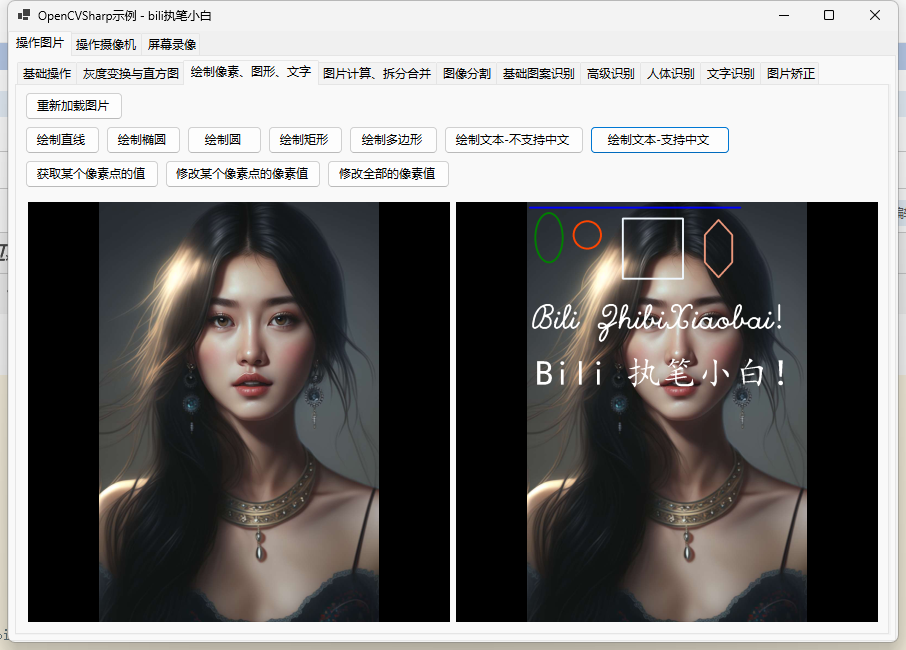
1、绘制直线
/// <summary>
/// 绘制直线
/// </summary>
/// <param name="mat">图片</param>
/// <param name="startPoint">线段的第一个点</param>
/// <param name="endPoint">线段的第二个点</param>
/// <param name="color">线条颜色</param>
/// <param name="thickness">线条宽度</param>
/// <param name="lineType">线条类型</param>
/// <param name="shift">偏移量</param>
/// <returns></returns>
public static Mat DrawLine(Mat mat, Point startPoint, Point endPoint, Scalar color,
int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0)
{
Cv2.Line(mat, startPoint, endPoint, color, thickness, lineType, shift);
return mat;
}2、绘制椭圆
/// <summary>
/// 绘制椭圆
/// </summary>
/// <param name="mat">图片</param>
/// <param name="center">圆点</param>
/// <param name="axes">半径长度;new Size(A1,A2)</param>
/// <param name="angle">椭圆偏移角度;>0顺时针,<0逆时针 </param>
/// <param name="startAngle">椭圆起始角度;>0 </param>
/// <param name="endAngle">椭圆终止角度;<360 </param>
/// <param name="color">椭圆线条颜色</param>
/// <param name="thickness">椭圆线条宽度;负数代表填充</param>
/// <param name="lineType">椭圆线条类型</param>
/// <param name="shift">偏移量</param>
/// <returns></returns>
public static Mat DrawEllipse(Mat mat, Point center, Size axes, double angle, double startAngle, double endAngle, Scalar color,
int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0)
{
Cv2.Ellipse(mat, center, axes, angle, startAngle, endAngle, color, thickness, lineType, shift);
return mat;
}3、绘制圆
/// <summary>
/// 绘制圆
/// </summary>
/// <param name="mat">图片</param>
/// <param name="center">圆心坐标</param>
/// <param name="radius">圆半径</param>
/// <param name="color">圆线条颜色</param>
/// <param name="thickness">圆线条宽度;负数代表填充</param>
/// <param name="lineType">圆线条类型</param>
/// <param name="shift">偏移量</param>
/// <returns></returns>
public static Mat DrawCircle(Mat mat, Point center, int radius, Scalar color,
int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0)
{
Cv2.Circle(mat, center, radius, color, thickness, lineType, shift);
return mat;
}4、绘制矩形
/// <summary>
/// 绘制矩形
/// </summary>
/// <param name="mat">图片</param>
/// <param name="pt1">顶点1</param>
/// <param name="pt2">顶点1相对应的顶点2</param>
/// <param name="color">矩形线条颜色</param>
/// <param name="thickness">矩形线条宽度;负数代表填充</param>
/// <param name="lineType">矩形线条类型</param>
/// <param name="shift">偏移量</param>
/// <returns></returns>
public static Mat DrawRectangle(Mat mat, Point pt1, Point pt2, Scalar color,
int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0)
{
Cv2.Rectangle(mat, pt1, pt2, color, thickness, lineType, shift);
return mat;
}5、绘制多边形
/// <summary>
/// 绘制多边形
/// </summary>
/// <param name="mat">图片</param>
/// <param name="pts">点位坐标</param>
/// <param name="isClosed">是否闭合线条</param>
/// <param name="color">多边形线条颜色</param>
/// <param name="thickness">多边形线条宽度;负数代表填充</param>
/// <param name="lineType">多边形线条类型</param>
/// <param name="shift">偏移量</param>
/// <returns></returns>
public static Mat DrawPolylines(Mat mat, IEnumerable<IEnumerable<Point>> pts, bool isClosed, Scalar color,
int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0)
{
//OpenCvSharp.Point[][] points = {
// new OpenCvSharp.Point[] { new OpenCvSharp.Point(50, 50), new OpenCvSharp.Point(50, 100), new OpenCvSharp.Point(100, 100) },
// new OpenCvSharp.Point[] { new OpenCvSharp.Point(200, 50), new OpenCvSharp.Point(250, 50), new OpenCvSharp.Point(250, 150), new OpenCvSharp.Point(200, 150) }
//};
Cv2.Polylines(mat, pts, isClosed, color, thickness, lineType, shift);
return mat;
}6、绘制文本-不支持中文
/// <summary>
/// 绘制文本-不支持中文
/// </summary>
/// <param name="mat">图片</param>
/// <param name="text">文字</param>
/// <param name="org">文本左上角的起始坐标</param>
/// <param name="fontFace">字体大小</param>
/// <param name="fontScale">字体缩放</param>
/// <param name="color">字体颜色</param>
/// <param name="thickness">字体线条宽度</param>
/// <param name="lineType">字体线条类型</param>
/// <param name="bottomLeftOrigin">是否左下对齐</param>
/// <returns></returns>
public static Mat DrawText(Mat mat, string text, Point org, HersheyFonts fontFace, double fontScale, Scalar color,
int thickness = 1, LineTypes lineType = LineTypes.Link8, bool bottomLeftOrigin = false)
{
Cv2.PutText(mat, text, org, fontFace, fontScale, color, thickness, lineType, bottomLeftOrigin);
return mat;
}7、绘制文本-支持中文
/// <summary>
/// 绘制文本-支持中文
/// </summary>
/// <param name="bitmap">图片</param>
/// <param name="text">文字内容</param>
/// <param name="font">字体信息;new Font("宋体", 8)</param>
/// <param name="smoothingMode">字体平滑模式;SmoothingMode.AntiAlias</param>
/// <param name="org">位置;new System.Drawing.Point(10, 560)</param>
/// <param name="brush">字体颜色;System.Drawing.Brushes.White</param>
/// <returns></returns>
public static Bitmap DrawText_Utf8(Bitmap bitmap, string text, System.Drawing.Font font, SmoothingMode smoothingMode,
System.Drawing.Point org, System.Drawing.Brush brush)
{
using (var graphics = Graphics.FromImage(bitmap))
{
graphics.SmoothingMode = smoothingMode;
graphics.DrawString(text, font, brush, org);
}
return bitmap;
}本文来自博客园,作者:꧁执笔小白꧂,转载请注明原文链接:https://www.cnblogs.com/qq2806933146xiaobai/p/18294644
合集:
C#+机器视觉OpenCV
分类:
C#+机器视觉OpenCV



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
2021-07-10 layui的table.render使用
2019-07-10 html根据下拉框选中的值修改背景颜色