颜色相关的算法整理
RGB 转灰度
//rgba(grey,grey,grey,1)
function rgb2Grey(r,g,b)
{
var grey=Math.round((r*299 + g*587 + b*114 + 500) / 1000)
return grey
}
判断两种颜色相似程度
//rbg
function isSimilarColorRBG(r1, g1, b1, r2, g2, b2, offset)
{
if (Math.sqrt((r1 - r2) * (r1 - r2) + (g1 - g2) * (g1 - g2) + (b1 - b2) * (b1 - b2)) < offset)
{
return true;
}
else
{
return false;
}
}
//hex
function isSimilarColorHEX(sHexColorA, sHexColorB, nOffset)
{
this.offsetNum = Math.abs(nOffset);
this.offsetNum > 255 ? this.offsetNum = this.offsetNum - 256 : "";
var arrNumA = [parseInt(sHexColorA.substring(0, 2), 16),
parseInt(sHexColorA.substring(2, 4), 16),
parseInt(sHexColorA.substring(4, 6), 16)
];
var arrNumB = [parseInt(sHexColorB.substring(0, 2), 16),
parseInt(sHexColorB.substring(2, 4), 16),
parseInt(sHexColorB.substring(4, 6), 16)
];
for (var i = 0; i < arrNumA.length; i++)
{
if (Math.abs(arrNumA[i] - arrNumB[i]) > this.offsetNum)
{
return false;//不相似
};
}
return true;//相似
}
RGB转HEX
//rgbToHex("rbg(r,g,b)")
function rgb2Hex(rgb)
{
var color = rgb.toString().match(/\d+/g);
var hex = "#";
for (var i = 0; i < 3; i++)
{
hex += ("0" + Number(color[i]).toString(16)).slice(-2);
}
return hex;
}
色差计算
色彩有多种颜色空间表示方式,如RGB,HSV,HSL,LAB等等,
RGB颜色空间:
RGB颜色空间相对简单,也最为普遍,就分为三个颜色通道,分别为红色,绿色,蓝色这三种基本色调的值,然后将这三个颜色融合在一起,也就成为一种颜色.
但用RGB比较颜色之间的相似度时,存在很大的问题,不建议直接使用,因为往往一个通道的一点改变,会导致最后融合在一起的颜色发生巨大变化,而如果三个通道的同时改变,却只会使最后的明暗发生变化,色调并不会产生巨大变化.
而这也是H系列色彩空间普遍存在的问题.
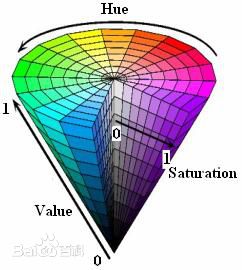
HSV颜色空间:
HSV是个六棱锥模型,这个模型中颜色的参数分别是:色调(H),饱和度(S),明度(V)。
色调H:
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,品红为300°;
饱和度S:
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。光谱色的白光成分为0,饱和度达到最高。通常取值范围为0%~100%,值越大,颜色越饱和。
明度V:
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比有关。通常取值范围为0%(黑)到100%(白)。
其中:V对应的是棱锥的中间轴,H对应的是角度,S对应的是距离中间轴的距离.
RGB跟HSV的相互转换可参考百度百科
距离计算方法:
在斜边长R,底面圆半径为r,高为h的HSV圆锥体内,以地面圆心为原点,H=0为x轴正方向建立坐标轴。那么色值是(H,S,V)的点的三维坐标(x,y,z)是
x = r∗V∗S∗cosH
y = r∗V∗S∗sinH
z = h∗(1−V)
具体Python代码实现(参考这个连接)
def HSVDistance(hsv_1,hsv_2):
H_1,S_1,V_1 = hsv_1
H_2,S_2,V_2 = hsv_2
R=100
angle=30
h = R * math.cos(angle / 180 * math.pi)
r = R * math.sin(angle / 180 * math.pi)
x1 = r * V_1 * S_1 * math.cos(H_1 / 180 * math.pi);
y1 = r * V_1 * S_1 * math.sin(H_1 / 180 * math.pi);
z1 = h * (1 - V_1);
x2 = r * V_2 * S_1 * math.cos(H_2 / 180 * math.pi);
y2 = r * V_2 * S_1 * math.sin(H_2 / 180 * math.pi);
z2 = h * (1 - V_2);
dx = x1 - x2;
dy = y1 - y2;
dz = z1 - z2;
return math.sqrt(dx * dx + dy * dy + dz * dz);
HSV颜色空间分布图

但HSV空间计算距离时,存在一定的问题,比如,在接近顶点的地方,基本都接近黑色,不管H色调怎么改变,而在底面的中心或者S饱和度接近0时,基本都接近灰色,不管H色调怎么改变,而在饱和度S较大,且V亮度较大时,H色调的一点改变往往会让整体的颜色产生巨大变化,所以,用HSV计算距离时往往还存在某些问题.
LAB颜色空间:
LAB颜色空间是基于人眼对颜色的感知,可以表示人眼所能感受到的所有颜色。L表示明度,A表示红绿色差,B表示蓝黄色差。两个颜色之见的色差:
ΔE=( ΔL^2 + ΔA^2 + ΔB^2 ) ^ (1/2)
ΔE 表示色差,ΔL/ΔA/Δb分别表示两个颜色之间在不同分量的差值。
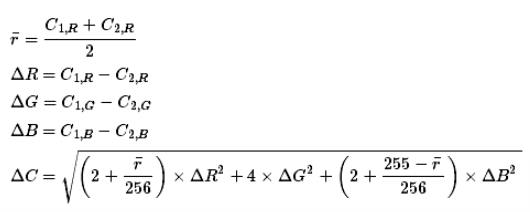
为了简化计算及保证计算效果,有人在RGB空间上通过公式计算出加权的欧式距离。
以下为具体的计算方法,详细说明可以参考:链接
https://www.compuphase.com/cmetric.htm
具体Python代码实现(参考这个链接):

def ColourDistance(rgb_1, rgb_2):
R_1,G_1,B_1 = rgb_1
R_2,G_2,B_2 = rgb_2
rmean = (R_1 +R_2 ) / 2
R = R_1 - R_2
G = G_1 -G_2
B = B_1 - B_2
return math.sqrt((2+rmean/256)*(R**2)+4*(G**2)+(2+(255-rmean)/256)*(B**2))
这个方法是我目前尝试,最为可靠有效的方法.
CIEDE2000色差公式计算
本文来自博客园,作者:꧁执笔小白꧂,转载请注明原文链接:https://www.cnblogs.com/qq2806933146xiaobai/p/11188768.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?