VUE3 学习笔记(五)——页面启动逻辑分析
一、启动顺序:
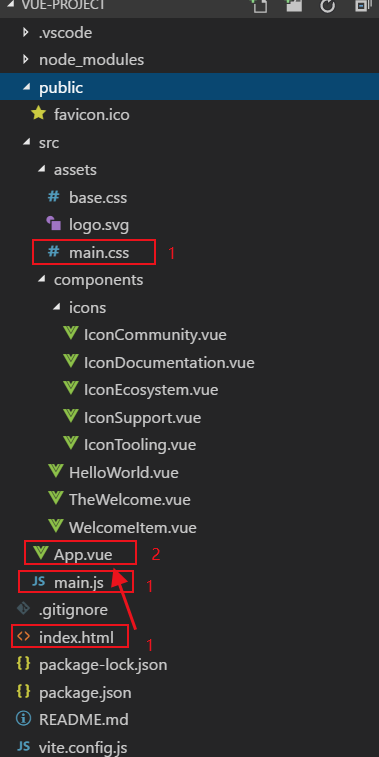
【index.html+main.js+main.css】->【App.vue】->【HelloWorld.vue、TheWelcome.vue】

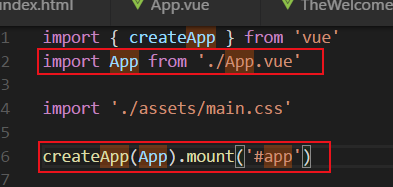
1、【index.html+main.js+main.css】
① 使用div设置Vue应用空间<body><div id="app"></div></body>;

② 引用Vue方法import { createApp } from 'vue';
③ 创建Vue应用实例挂载到id为app的html标签;即createApp(App).mount('#app'),后:<div id="app"></div>;

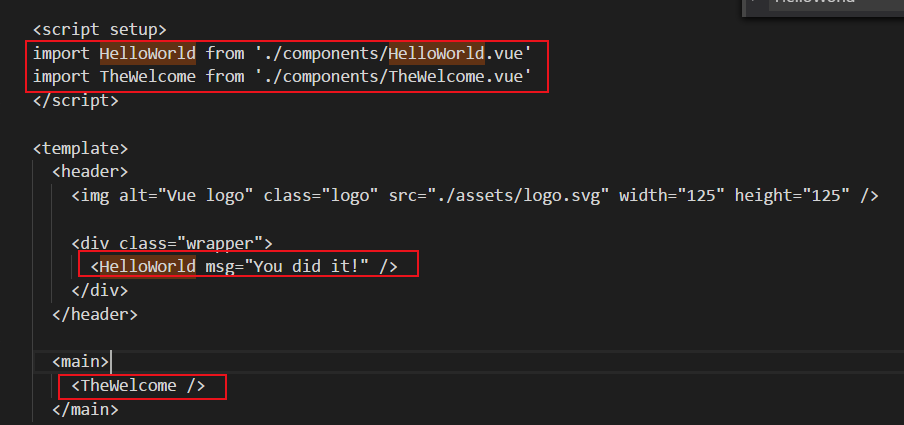
2、【App.vue】
① 引用组件空间import HelloWorld from './components/HelloWorld.vue';
② 使用组件元素<HelloWorld msg="You did it!" />、<TheWelcome />;

二、注:当然也可以直接使用index.html作为根组件(容器;App.vue),如下:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app">
<button @click="count++">{{ count }}</button>
</div>
<!--<script type="module" src="/src/main.js"></script>-->
</body>
<script>
import { createApp } from 'vue'
const app = createApp({
data() {
return {
count: 0
}
}
})
app.mount('#app')
</script>
</html>下一章:Vue3 学习笔记(六)——Vue应用的使用
本文来自博客园,作者:꧁执笔小白꧂,转载请注明原文链接:https://www.cnblogs.com/qq2806933146xiaobai/articles/17160106.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号