VUE3 学习笔记(四)——目录介绍
二、目录介绍
一、Vue3目录

1、目录介绍:
\my-vue-project
│ .gitignore
│ index.html :首页入口文件
│ package-lock.json :锁定安装时的包的版本号,使所有人的npm install安装的依赖版本一致
│ package.json :项目配置文件
│ README.md
│ vite.config.js :Vite 配置;Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
│
├─node_modules :npm 加载的项目依赖模块
│
├─public
│ favicon.ico :一个静态文件
│
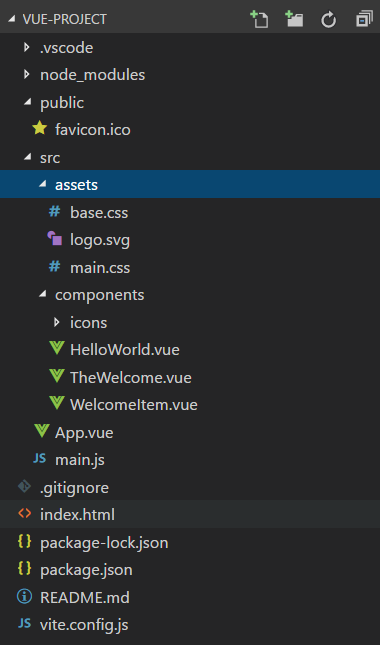
└─src :这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件
│ App.vue :项目入口文件
│ main.js :项目的全局配置文件
│
├─assets :放置一些图片和logo
│ base.css
│ logo.svg
│ main.css
│
└─components :目录里面放了演示组件,我们开发的Vue主要放在这里
│ HelloWorld.vue
│ TheWelcome.vue
│ WelcomeItem.vue
│
└─icons
IconCommunity.vue
IconDocumentation.vue
IconEcosystem.vue
IconSupport.vue
IconTooling.vue2、VCCode中的样子:

二、Vue2目录
1、目录介绍:
\myproject:. │ babel.config.js :Babel配置文件,Babel的作用是兼容旧的js环境。 │ package-lock.json :锁定安装时的包的版本号,使所有人的npm install安装的依赖版本一致 │ package.json :项目配置文件 │ ├─dist :工程打包发布的文件夹 │ ├─node_modules :npm 加载的项目依赖模块 │ ├─public: │ favicon.ico :一个静态文件 │ index.html :首页入口文件 │ └─src :这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件 │ App.vue :项目入口文件 │ main.js :项目的全局配置文件 │ ├─assets :放置一些图片和logo │ logo.png │ └─components :目录里面放了一个演示组件 HelloWorld.vue
2、HBuilderX中的样子:

本文来自博客园,作者:꧁执笔小白꧂,转载请注明原文链接:https://www.cnblogs.com/qq2806933146xiaobai/articles/15830038.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
2021-01-21 C#-printf的转义符\