VUE3 学习笔记(二)——开发环境安装与部署项目
一,安装(npm形式,这里用了nodejs的安装包,其中默认包含了npm;使用nodejs是因为会微信小程序开发,小程序环境配置的第一步就是安装nodejs,下面补充了常规的安装方法)
1,nodejs下载地址:https://nodejs.org/en/,一步步选择默认项安装就行:

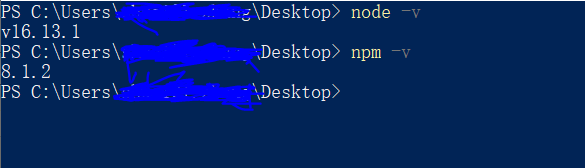
2,验证是否安装成功:
win命令行,输入node -v和npm -v,可以看到相应的版本号,即为成功:

二、其他Vue常用安装方式(大型项目推荐使用npm安装)
(1)Js引用的方式(推荐)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
如果加载慢,就下载到本地,引用本地文件
(2)略。。。
三、补充:npm常用命令(cmd控制台中执行)
1,创建项目命令
1.安装软件与依赖库(只需要安装一次):
#npm install vue@next:安装最新版vue-Vue3
(npm install vue:安装vue2)
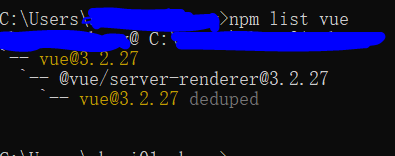
#npm list vue:查看vue的版本号
#npm install --global @vue/cli:安装Vue3的vue-cli脚手架构建工具
(npm install --global vue-cli:安装Vue2的脚手架)
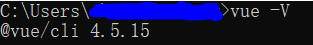
#vue -V:查看是否安装成功-查看vue-cli的版本号
2.创建项目:
#vue create myproject:创建vue项目,名字为myproject,点击y和选择对应选项创建项目
#cd myproject:进入项目文件夹
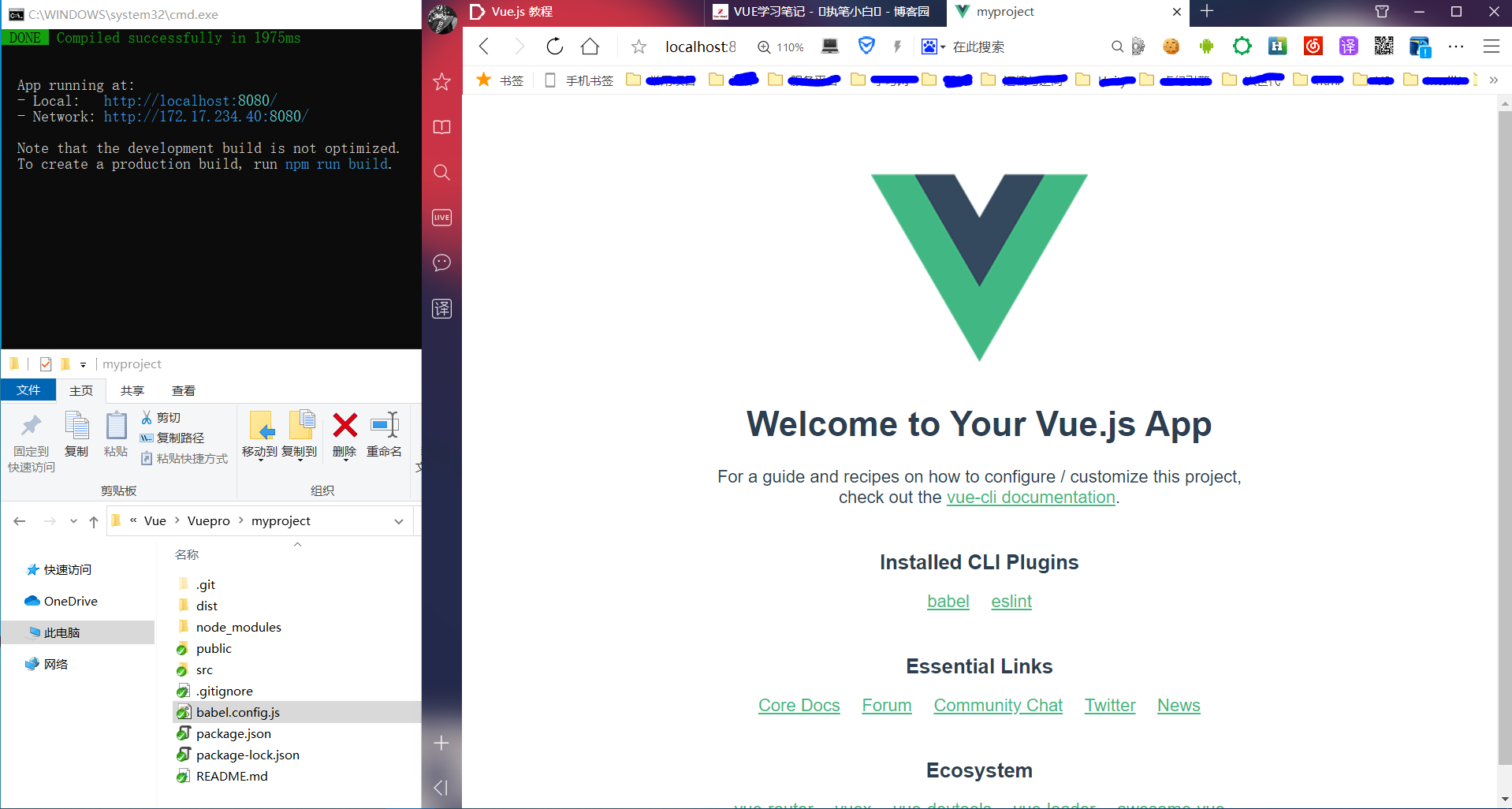
#npm run serve或者npm run dev:运行项目(serve和dev为package,json中的key)



或者Vue3的界面:

2,Vue 项目打包命令
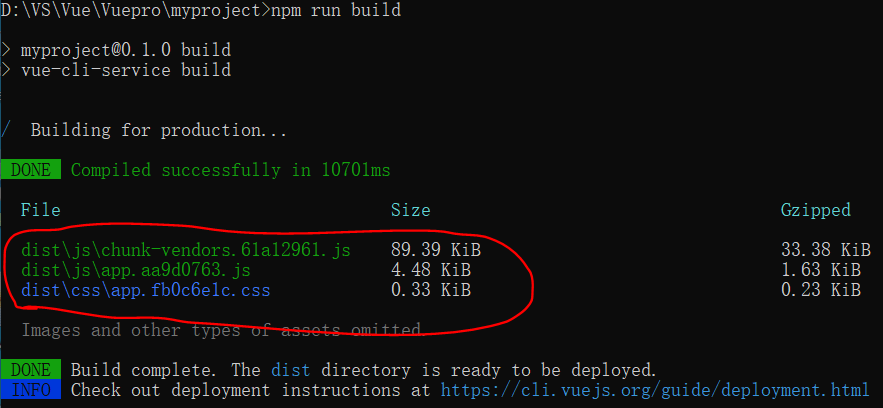
#npm run build #打包命令
打包文件在Vue工程下dist文件夹中,包括 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录images,也可以是下面的样子。
注:工程目录的package.json放置了作者、运行、打包方式等信息。

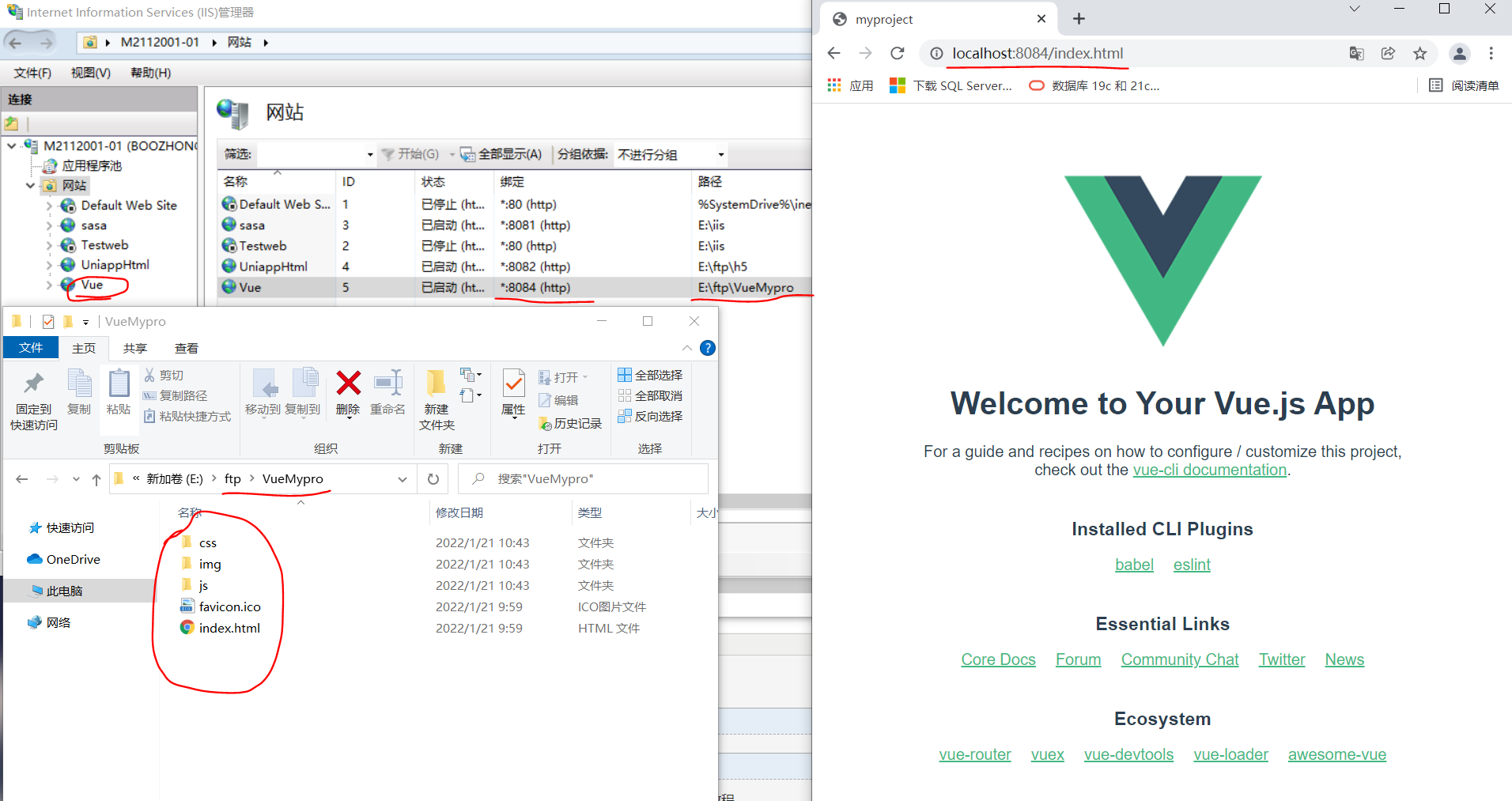
打包好的文件可以部署到tomcat或者iis或者niginx等web服务器运行,下面是部署到iis中运行的结果:

3.其他常用命令
#卸载命令:npm uninstall 模块名
#更新安装包:npm update 模块名
#查看安装的模块:npm ls
#检测模块是否过时:npm outdated
#查看版本:npm version
#查看某条命令的详细帮助:npm help
#启动模块:npm start 模块名
#停止模块:npm stop 模块名
#重新启动模块:npm restart 模块名
#创建模块:npm init
#卸载旧版vue-cli脚手架:npm uninstall -g vue-cli
#卸载新版vue-cli脚手架:npm uninstall -g @vue/cli
4.创建基于webpack模板的项目(或者使用npm init vue@latest安装并创建项目)
npm install -g vue-cli# vue --version 2.9.6 #运行下面的指令首先安装旧的vue0.没安装vue3的cli-init命令的执行下:
npm i -g @vue/cli-init
1.创建项目:
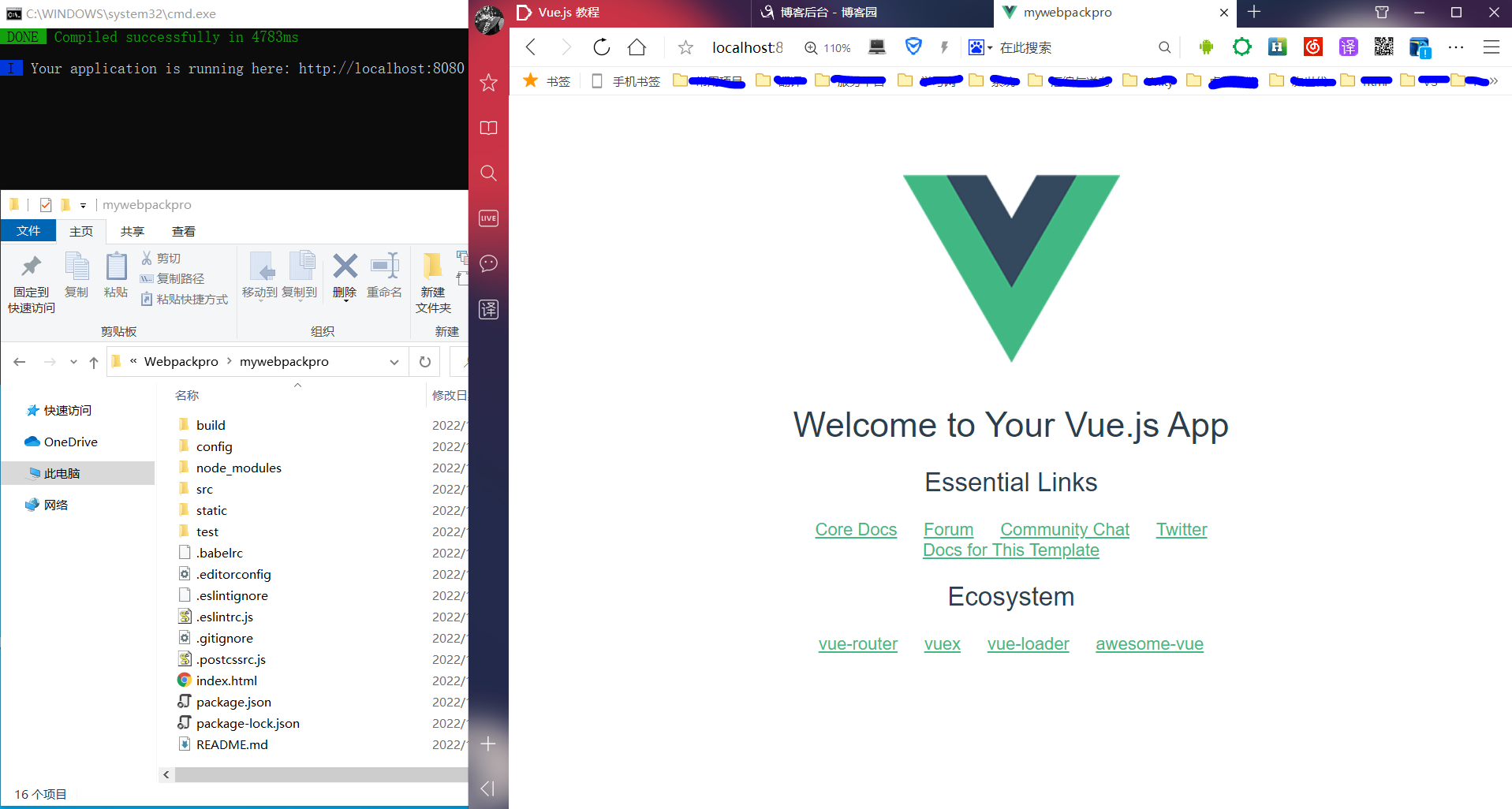
#vue init webpack mywebpackpro:创建基于webpack模板的项目mywebpackpro,一路回车;
#cd mywebpackpro:进入项目文件夹
#npm run dev:运行项目

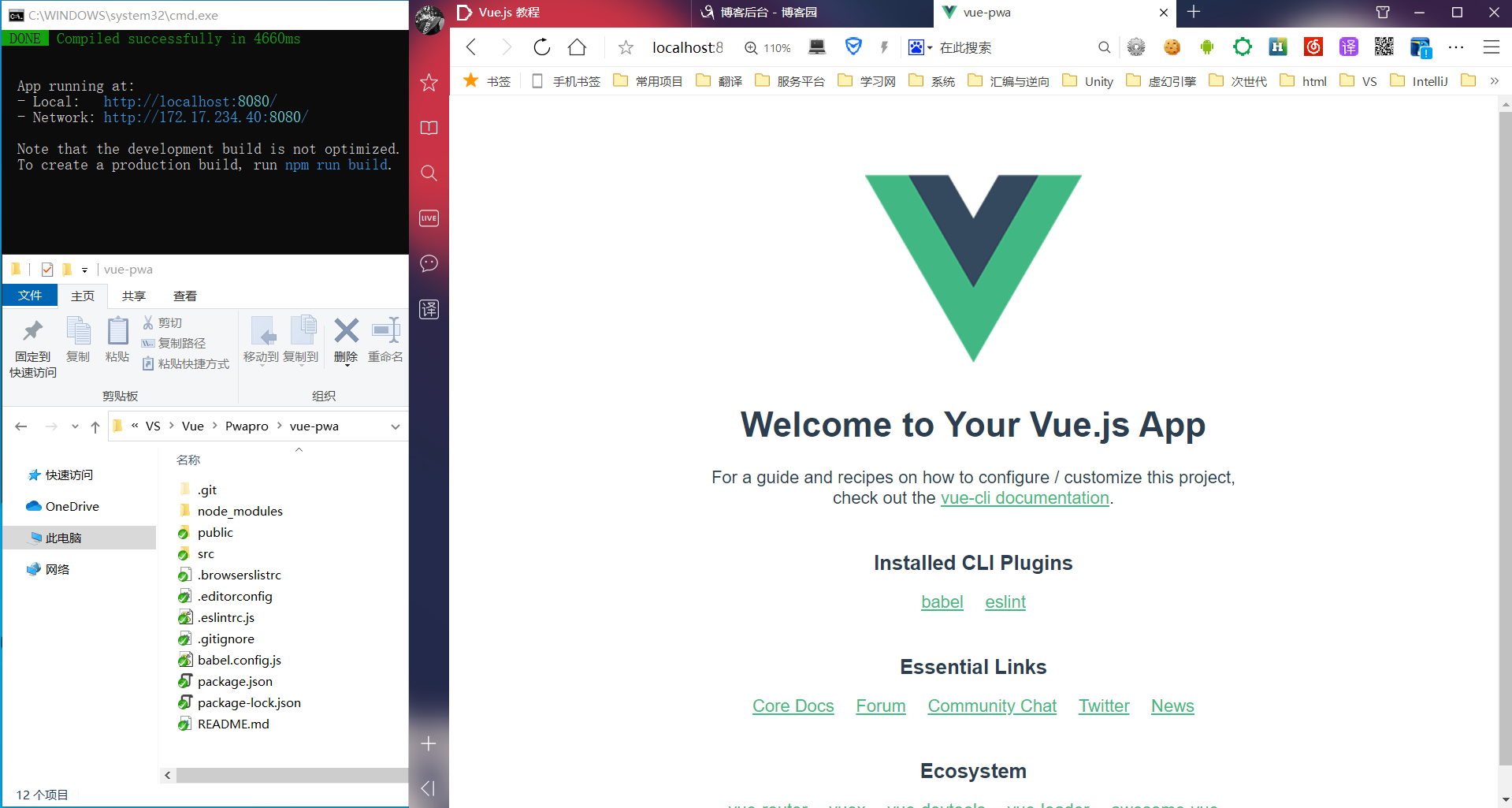
5.创建PWA模板(渐进式模板)的项目
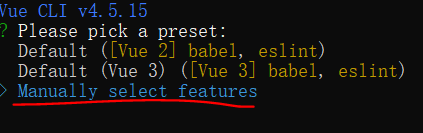
1.#vue create vue-pwa
①选择 manually select feaures

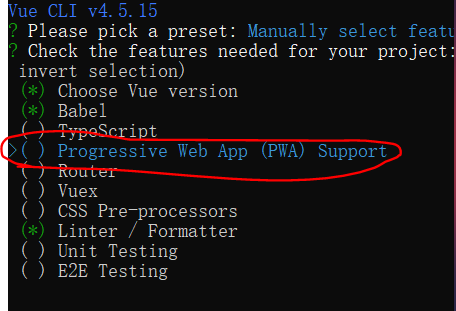
②选择PWA

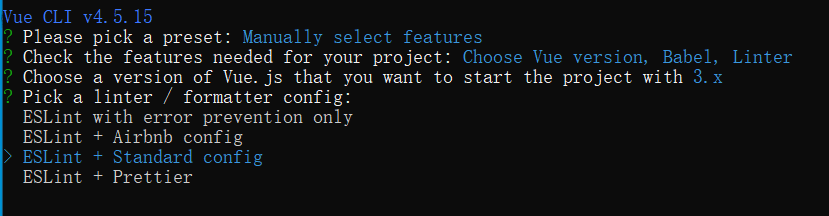
③选择eslint配置(Eslint +Standard config)

④下面的默认回车,然后保存。
#cd vue-pwa
#npm run serve

下一章:VUE3 学习笔记(三)——Nodejs版本升级、降级与版本共存
本文来自博客园,作者:꧁执笔小白꧂,转载请注明原文链接:https://www.cnblogs.com/qq2806933146xiaobai/articles/15664953.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下