vue实例相关
第一种方法要比第二种更省事
if (!row.alert_at) return;
if(row.alert_at){ } else { }
v-for="todo in list" // 任务 在 列表 (列表中的任务)
window自带的方法,里边的this向最外层的window
比如:
forEach(funtion(row, i){
})
setInterval(function(){
}, 1000)
var me = this //用me把this缓存一下
this.check_alerts(); //this指向实例
setInterval(function () { console.log('this:', this); //this指向最外层 window,不是指向实例 }, 1000);
回调函数
//子组件触发 Event.$emit(name, params); //父级监听 Event.$on('remove', function (aa) { //回调函数,参数aa就是参数params console.log('aa:', aa); })
子组件不能直接操作父级的数据
只有父级来操作你,不能你操作父级,数据一定要单向流动。需要在子组件里边通过methods来告诉父级你想要干什么。
组件和组件间通信,或者组件和vue实例通信,在上边新建一个Event(事件调度中心)
var Event = new Vue();
Event.$emit(name, params); //把Event这个实例作为一个事件调度中心,把name触发($emit)出去,后边给一个params(传参)
Vue.component('task', { template: '#task-tpl', props: ['todo'], methods: { action: function (name, params) { //action:行为 name:行为的名称(你想干什么) params:行为的传参 Event.$emit(name, params); } } })
Event里边的this要注意(作用域)
var me = this; //把this缓存一下 Event.$on('remove', function (id) { if (id) { me.remove(id); } })
<task :todo="todo"></task> Vue.component('task', { template: '#task-tpl', props: ['todo'] }); // 自定义组件task,他需要的数据是todo,通过 :(v-bind),把变量 todo 给他传进去 // <task a="1" :todo="todo"></task>,如果 "a" 在 props 里边不存在,vue不知道你在说什么,必须在props里边传了(["todo"]),他才会去解析
vue中数组的元素 修改 用vue.set()
this.list[index] = Object.assign({},this.current); //不行,vue检测不到
Vue.set(this.list, index, copy(this.current)); //可以,vue可以检测的到
Vue.set(this.list[i], 'complete', !this.list[i].completed); //可以,vue可以检测的到
{{todo.desc || '暂无详情'}} // || 否则(如果没有)
watch: 监控
watch: { list: { //属性名称(监控对象) 每次当list发生变化的时候,自动执行handler函数 deep: true, handler: function (n, o) { //handler:处理(用手段去处理) if (n) { ms.set('list', n); } else { ms.set('list', []); } } } }
some() 返回 判断
array.some( function(currentvalue){ return currentvalue == aa // return currentvalue.id == 11 (如果要查询的 对象 具有id属性) }) //some 检测数组中的元素是否满足指定条件(函数提供),如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测,
//如果没有满足条件的元素,则返回false //sonme 里边是个函数 //currentvalue参数 要查询的 对象 当前的 元素
var ages = [3, 10, 18, 20]; function checkAdult(age) { return age >= 18; } function myFunction() { document.getElementById("demo").innerHTML = ages.some(checkAdult); } //true
forEach() 迭代
array.forEach(function(currentValue, index){
this.value
})
//forEach 调用数组的每个元素,并将元素传递给回调函数。 //forEach 里边是个函数 //currentvalue参数 要查询的 对象 当前的 元素, index参数 当前元素的索引值
<button onclick="numbers.forEach(myFunction)">点我</button> <p id="demo"></p> <script> demoP = document.getElementById("demo"); var numbers = [4, 9, 16, 25]; function myFunction(item, index) { demoP.innerHTML = demoP.innerHTML + "index[" + index + "]: " + item + "<br>"; } </script> // index[0]: 4 index[1]: 9 index[2]: 16 index[3]: 25
find() 返回要寻找的元素
array.find( function(currentvalue){ return currentvalue == aa // return currentvalue.id == 11 (如果要查询的 对象 具有id属性) }) //find 返回 传入一个测试条件(函数)符合条件的数组第一个元素 //find 里边是个函数 //currentvalue参数 要查询的 对象 当前的 元素
var ages = [3, 10, 18, 20]; function checkAdult(age) { return age >= 18; } function myFunction() { document.getElementById("demo").innerHTML = ages.find(checkAdult); }
//18
findIndex() 返回要寻找的下标
var ages = [3, 10, 18, 20]; function checkAdult(age) { return age >= 18; } function myFunction() { document.getElementById("demo").innerHTML = ages.findIndex(checkAdult); } //2
数组自带 index(数组元素的下标)
splice()
array.splice(index,howmany,item1,.....,itemX)
//index: 必需,从何处 添加/删除 数组, 该参数是开始 添加/删除 数组元素的下标
//howmany: 必需,应该删除多少元素,可以是0 (0的情况是添加)
//intemX: 可选,要添加到数据的 新元素
插入:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,0,"Lemon","Kiwi"); //Banana,Orange,Lemon,Kiwi,Apple,Mango
删除并插入
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,1,"Lemon","Kiwi"); // Banana,Orange,Lemon,Kiwi,Mango
删除
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,2); //Banana,Orange
computed \ methods 里边是(各种)函数,函数里边调用变量用this.
computed 里边是 (各种)函数返回对象
实例中data是对象, 在组件中(在其他里边)data是函数返回对象
Object assign
Object.assign(target, ...sources)
克隆对象
var obj = {a: 1}; var copy = Object.assign({}, obj); console.log(copy); // {a: 1};
合并对象
var o1 = {a: 1}; var o2 = {b: 2}; var o3 = {c: 3}; var obj = Object.assign(o1, o2, o3); console.log(obj); //{a: 1, b: 2, c: 3} console.log(o1); //{a: 1, b: 2, c: 3}, 目标对象被改变了
js中if条件为null/undefined/0/NaN/""表达式时,统统被解释为false,此外均为true
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
v-model:把当前这个input里边的值指到哪里
<input v-model="current.title" id="task-input" type="text">
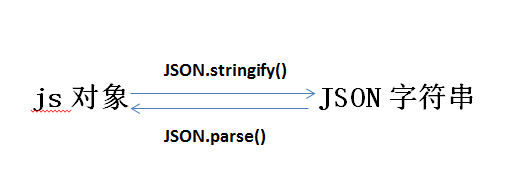
JSON.stringify() 方法将 JavaScript对象 转换为 JSON字符串。
JSON.parse() 方法将 JSON字符串 转换为 JavaScript对象。
<p id="demo"></p> <script> var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"}; var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON; </script> //运行结果:{"name":"runoob","alexa":10000,"site":"www.runoob.com"}
<p id="demo"></p> <script> var text = '{"employees":[' + '{"name":"菜鸟教程","site":"http://www.runoob.com" },' + '{"name":"Google","site":"http://www.Google.com" },' + '{"name":"Taobao","site":"http://www.taobao.com" }]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj; </script> //运行结果:[object Object] <p id="demo"></p> <script> var text = '{"employees":[' + '{"name":"菜鸟教程","site":"http://www.runoob.com" },' + '{"name":"Google","site":"http://www.Google.com" },' + '{"name":"Taobao","site":"http://www.taobao.com" }]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj.employees[1].name; </script> //运行结果:Google
<p id="demo"></p> <script> var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; document.getElementById("demo").innerHTML = person; </script> //运行结果:[object Object]
<p id="demo"></p> <script> var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; document.getElementById("demo").innerHTML = person.firstName; </script> //运行结果:John