Promise中,如果在异步中resolve()凝固状态,这个Promise的整体状态会显示为pending,详细状态为resolved,会正常执行.then()
Promise在异步中resolve()凝固状态,这个Promise的整体状态会显示为pending,详细状态为resolved,会正常执行.then()
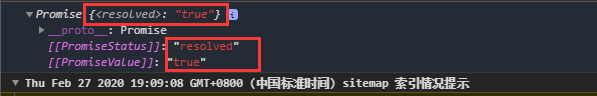
console.log(this.__promise())
__promise(){ return new Promise((resolve, reject)=>{ this.setData({ name: 'name' }, res=>{ resolve('true') }) }) }

Promise在同步中resolve()凝固状态,这个Promise的整体状态正常显示:resolved,详细状态也为resolved,正常执行.then()
console.log(this.__promise())
__promise(){ return new Promise((resolve, reject)=>{ resolve('true') }) }