return new Promise的时候,不能带着.then()方法
app.js
return new Promise的同时带着.then()方法会出错
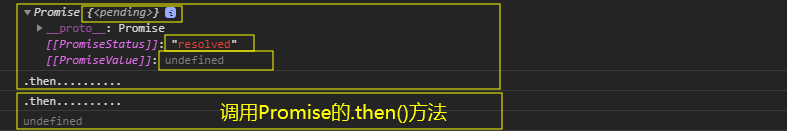
return出去的这个Promise,整体状态会显示pending,虽然详细里状态显示resolve,但是没有resolve的值
调用这个Promise,再调用.then()方法后,回调res的值会出现undefined
test(){ return new Promise((resolve, reject)=>{ resolve('resolved.......') }) .then(res=>{ console.log('.then..........') }) }
job-detail.js
onLoad: function (options) { console.log(app.test()) app.test() .then(res=>{ console.log(res) }) }
输出

分类:
小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构