css中的display以及position属性
我们都知道,元素分为行内元素和块级元素,在页面布局中,我们常常需要让行内元素具有块级元素的特性,或者使块级元素转换成行内元素,这就要使用我们的display属性了.
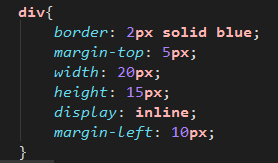
我们先定义三个div:


以上的三个div都是块级元素,输出的结果为:

块级元素的特征就是各占一行.
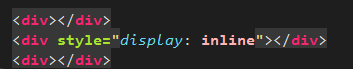
接下来用display将第二个div转换成行内元素:(先看一下几个现象)
1.

结果变成了:

2.
将后面两个div都转成行内元素:

结果是:

3.
只把第二个元素转换为行内元素,增加div的高度:

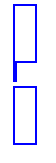
结果是这样:

4.
把所有的div转换成行内元素:

结果:

以上结果是由什么导致的,我们来分析一下:
首先,三个div是块级元素,输出的结果就是从上到下依次排列.
当我使用display将第二个div转换成行内元素时,想像中的应该是第一个div独占一行第二个div和第三个div排在第三行,但是结果却是现象1那样,各占一行,结果与想象不一致,所以我们要多实践.
接下来我继续让第二个和第三个div都转换成行内元素,后两个div排在了一行(现象2).
最后把所有的div转成了行内元素,三个div都转成了一行(现象4).
不知道你们注意到没有:
1.(现象2)中,第二个div转变成了行内元素之后,我宽度没有任何的改变,但是结果就是被转变的div没有宽度.
2.在(现象3)中,我特意增加了div的高度,第二个div没有任何变化
3.转变成行内元素的div顶部紧跟着上一个div
其实这些都是行内元素的特性,既然都到这里了,我还是把它写出来供大家参考吧:
1.针对行内元素设置的宽和高都是无效的.
2.行内元素的margin-left,margin-right有效,margin-top,margin-bottom无效.
以上现象已经充分显现出了行内元素的特性.也体现出了display的作用.我们再来看一个将行内元素转换成块级元素的例子:
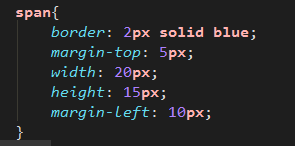
先设置边框及元素:


结果:

好像看不出什么,那接下来:
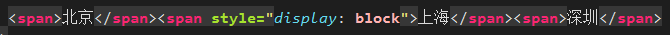
将第二个span用display设置成块级元素,增加span长度和高度的设置:


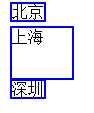
结果:

通过这个例子:我们看到第二个span已经转成了块级元素,设置的宽和高都起了作用.
display是页面布局中常用的属性,也是比较重要的属性,我们应该熟练掌握他的用法并加以应用.
再介绍一个position属性:
position是一种定位的方法,它分为相对定位,绝对定位,静态定位以及固定定位:
先进行如下设置:


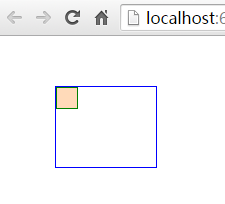
输出结果:

我们看到了div的位置如上图所示:
先介绍相对定位(relative):
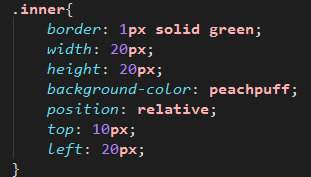
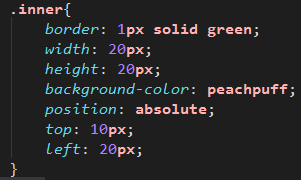
对.inner进行设置:

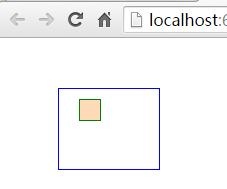
结果:

内层div的位置在外层div内发生了移动,它的参照对象是本身的div,不会脱离常规流,也不会对其他的元素造成影响.
下面看绝对定位(absolute):

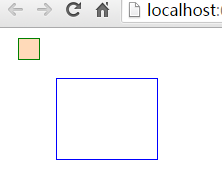
结果:

这个结果说明了绝对定位使元素脱离常规流,它的参照点变为了容器的基点,也就是浏览器的基点.
但是,如果它外层的div也有设置position属性的(除了static),那么它的参照点就是外层div的左上顶点.
如下图:


结果:

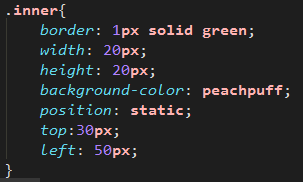
静态定位:
是position的默认属性:
设置:


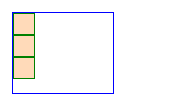
结果:

静态定位会使元素正常定位并按照元素出现的顺序依次格式化,如上图.
固定定位(fixed):
将元素固定在某一位置,不随滚动条滚动而移动,这里不做详细的讨论了.



