vue自定义组件及传值

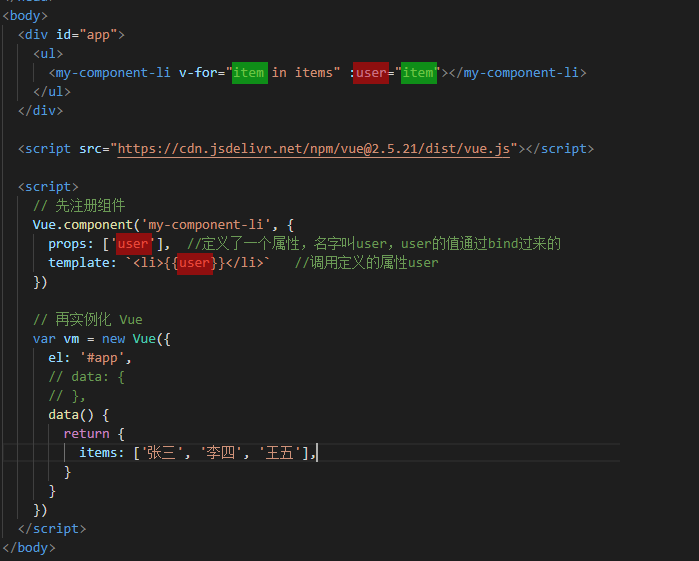
1、使用 Vue.component() 方法注册组件
2、使用 props 属性传递参数
v-for="item in items":
遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
:user="item":
将遍历的 item 项绑定到组件中 props 定义的名为 user 属性上;= 号左边的 user 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
父组件给子组件传参,如果参数不是变量,则定义的属性无需绑定,user="姓名"
v-bind: 绑定属性,绑定属性的目的是 把属性后面的值变为 变量



