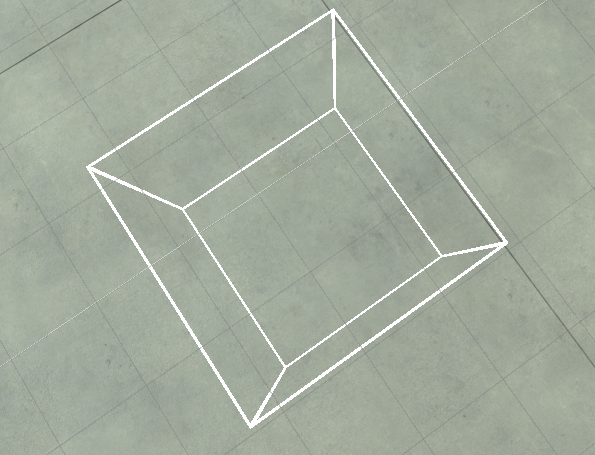
unity Shader外边框 显示物体线框
亲测可用,物体可以调节透明度跟颜色,根据需要调节
创建一个材质球,把材质调成这个shader就可以了

shader 名字: 就是 Wireframe
JaffHan 这个可以随意起开心就好
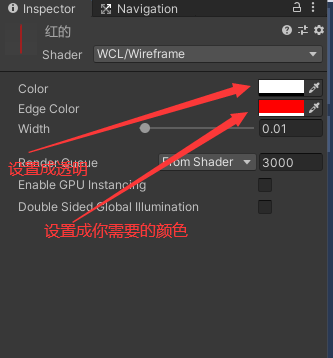
给材质球指定之后 设置一下颜色

下面是Shader
Shader "JaffHan/Wireframe" { Properties { _Color("Color",Color)=(1.0,1.0,1.0,1.0) _EdgeColor("Edge Color",Color)=(1.0,1.0,1.0,1.0) _Width("Width",Range(0,1))=0.2 } SubShader { Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" } Blend SrcAlpha OneMinusSrcAlpha LOD 200 Cull Front zWrite off Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 3.0 #include "UnityCG.cginc" struct a2v { half4 uv : TEXCOORD0 ; half4 vertex : POSITION ; }; struct v2f{ half4 pos : SV_POSITION ; half4 uv : TEXCOORD0 ; }; fixed4 _Color; fixed4 _EdgeColor; float _Width; v2f vert(a2v v) { v2f o; o.uv = v.uv; o.pos=UnityObjectToClipPos(v.vertex); return o; } fixed4 frag(v2f i) : COLOR { fixed4 col; float lx = step(_Width, i.uv.x); float ly = step(_Width, i.uv.y); float hx = step(i.uv.x, 1.0 - _Width); float hy = step(i.uv.y, 1.0 - _Width); col = lerp(_EdgeColor, _Color, lx*ly*hx*hy); return col; } ENDCG } Blend SrcAlpha OneMinusSrcAlpha LOD 200 Cull Back zWrite off Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 3.0 #include "UnityCG.cginc" struct a2v { half4 uv : TEXCOORD0 ; half4 vertex : POSITION ; }; struct v2f{ half4 pos : SV_POSITION ; half4 uv : TEXCOORD0 ; }; fixed4 _Color; fixed4 _EdgeColor; float _Width; v2f vert(a2v v) { v2f o; o.uv = v.uv; o.pos=UnityObjectToClipPos(v.vertex); return o; } fixed4 frag(v2f i) : COLOR { fixed4 col; float lx = step(_Width, i.uv.x); float ly = step(_Width, i.uv.y); float hx = step(i.uv.x, 1.0 - _Width); float hy = step(i.uv.y, 1.0 - _Width); col = lerp(_EdgeColor, _Color, lx*ly*hx*hy); return col; } ENDCG } } FallBack "Diffuse" }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器