CSS布局
简述
网页布局的本质——用CSS来拜访盒子,把盒子拜访到相应位置。
CSS提供了三种传统布局方式:普通流、浮动、定位。
我们还可以通过弹性盒子、网格改变CSS的布局。
标准流
标准流就是标签按照规定好默认方式排列。
1.块级元素会独占一行,从上到下排列
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
属性值有三个取值:none、left、right,分别是不浮动,左浮和右浮

浮动的元素会影响自身以及它之后的元素,如果想让当前元素不受浮动的影响,即该元素的左边或右边不能出现浮动的其他元素。
我们通过设置元素的clear属性即可达到效果
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
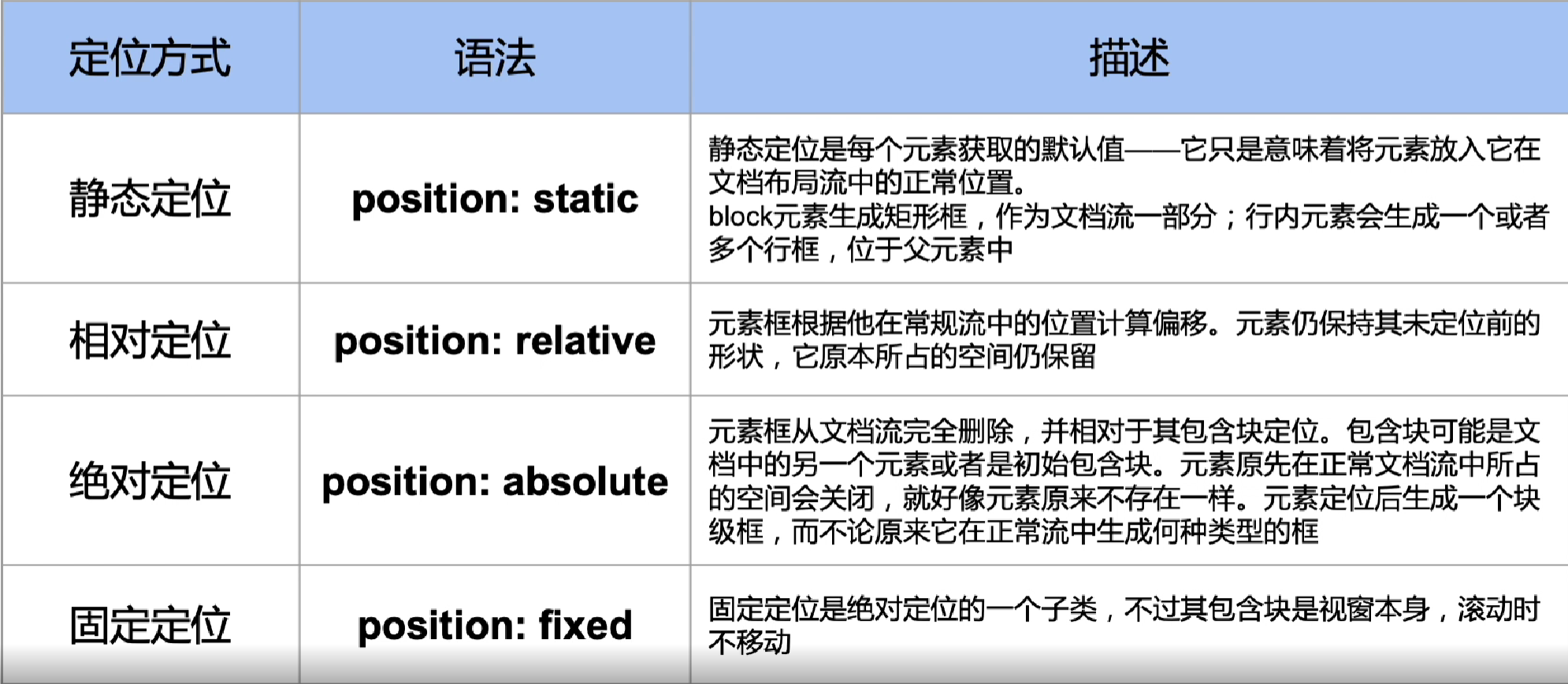
定位
通过指定position属性即可指定元素的定位方式

弹性盒子flex
当你更改元素的display属性为flex时,这个盒子就变成了弹性盒子,这个盒子默认以块级形式存在
如果设置display属性为:inline-flex则以行内形式存在
弹性盒子可以控制其内部子盒子的位置,开启了flex布局的叫做Flex container,Flex container里面的叫flex items
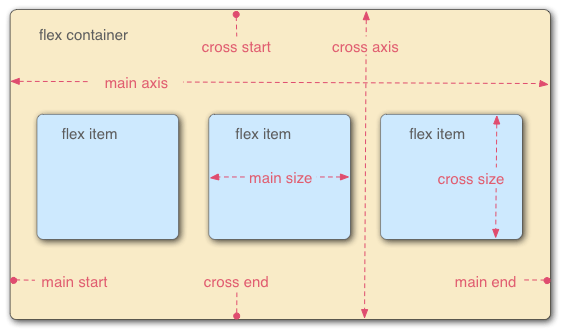
flex的轴
flex container里面有两条轴:主轴(main axis)和交叉轴(cross axis)
主轴默认是从左到右,交叉轴默认从上到下

flex container的属性
flex-direction
flex-direction用于修改主轴的方向,默认值为row
| row | 从左到右,默认值 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content
justify-content用于控制项目在主轴方向的对齐方式
| flex-start | 默认,从开头开始 |
| flex-end | 主轴末尾对齐 |
| center | 居中 |
| space-between | 首尾没有空隙,项目之间有空隙 |
| space-around | 首尾和项目之间有空隙 |
| space-evenly |
align-items
align-items用于控制项目在交叉轴方向上的位置
| stretch | 默认值,占满交叉轴上的所有位置 |
| flex-start | 交叉轴的起始处 |
| flex-end | 交叉轴的末尾 |
| center | 交叉轴的中心 |
| baseline | 所有项目的内容在同一水平 |
一点一点积累,一点一点蜕变!


