CSS单行文字垂直居中
非常遗憾的是,CSS并没有提供文字垂直居中的代码。
但我们可以通过一个小技巧来实现——让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
例如我们现在有个div宽为400,高为40

现在的效果是这样的,如果我们想要它居中

我们就让div文字的行高等于div的高度40,这样文字就垂直居中了

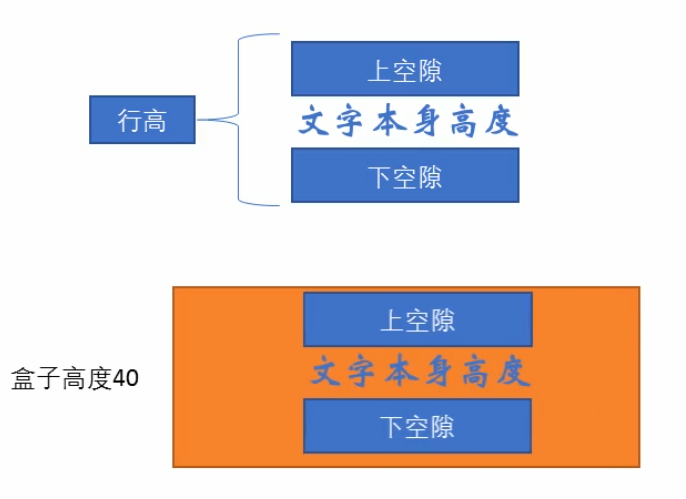
那为什么可以这样呢?之前我们说过,行高的组成是由上间隙、文字高度、下间隙三个部分组成。
现在我们让行高等于盒子高度,就好比上间隙和下间隙是一样高的,文字就自动居中了

简单理解就是两个间隙把文字挤到中间去了,如果行高小于盒子高度,那么文字会偏上,如果行高大于盒子高度,那么文字会偏下。
一点一点积累,一点一点蜕变!


