CSS的引入方式
CSS的三种样式表
按照CSS样式的书写位置,CSS样式表可以分为三大类:内部样式表、行内样式表、外部样式表。
内部样式表
内部样式表是写到html页面内部,是将CSS代码抽取出来,单独放到一个style中。

style标签可以放在HTML文档的任何地方,但一般我们会放在head标签里。
行内样式表
行内样式表是在元素标签的style属性中设置CSS样式

这样做违背了结构与样式分离的思想,所以我们这种情况用得很少。
外部样式表
外部样式表是把样式单独写到CSS文件中,之后把CSS文件引入到HTML文件中使用。
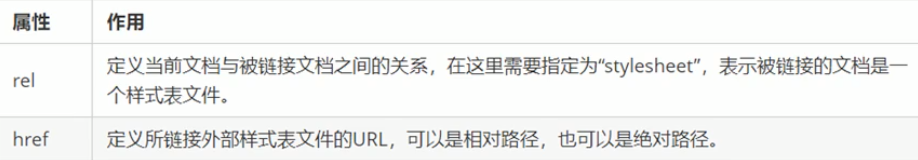
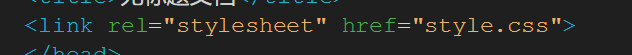
在HTML页面中,使用link标签引入CSS文件


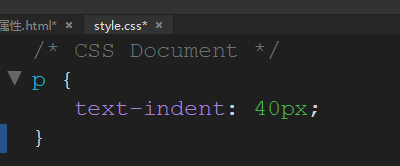
我们创建一个段落的样式文件

然后我们在link标签里引入这个style

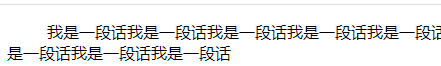
可以看到我们的样式设置成功了

一点一点积累,一点一点蜕变!

