html 表格标签
表格标签
表格主要用于显示数据和展示数据,因为它可以让数据显示得非常规整,可读性非常好。
表格不是用于布局页面的,是用来展示数据的。
语法
表格的基本语法:
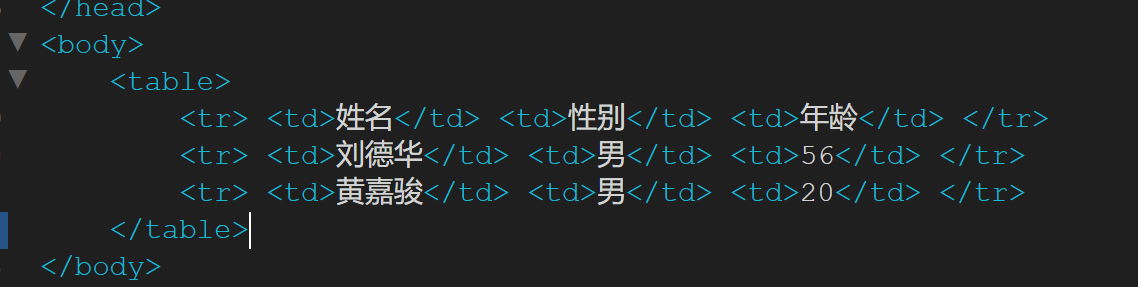
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
TR:英文全称是"tablerow"的缩写”的缩写,意思是行。
TD:英文全称是"tabledatacell",中文意思是“表中的数据单元”,必须镶嵌在tr中。
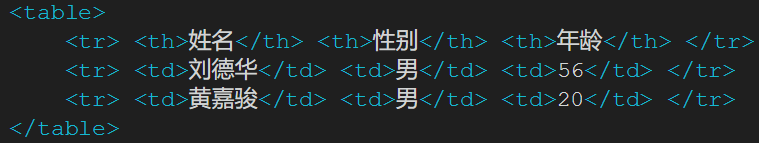
TH:英文全称是"tableheadercell"的缩写,在中文中是“表头单元格”的意思。
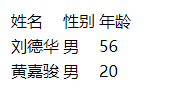
像这样可以显示一个最简单的表格:


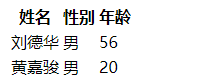
th表示表格头,会自动加粗:


表格的属性
表格的属性我们是不常用的,因为后面我们将会用CSS来实现,这里只作为了解。

合并单元格
我们可以将多个单元格合并成一个单元格,像这样:

•跨行合并:rowspan=“合并单元格个数”
•跨列合并:colspan=“合并单元格个数”
该属性写在目标单元格上
一点一点积累,一点一点蜕变!

