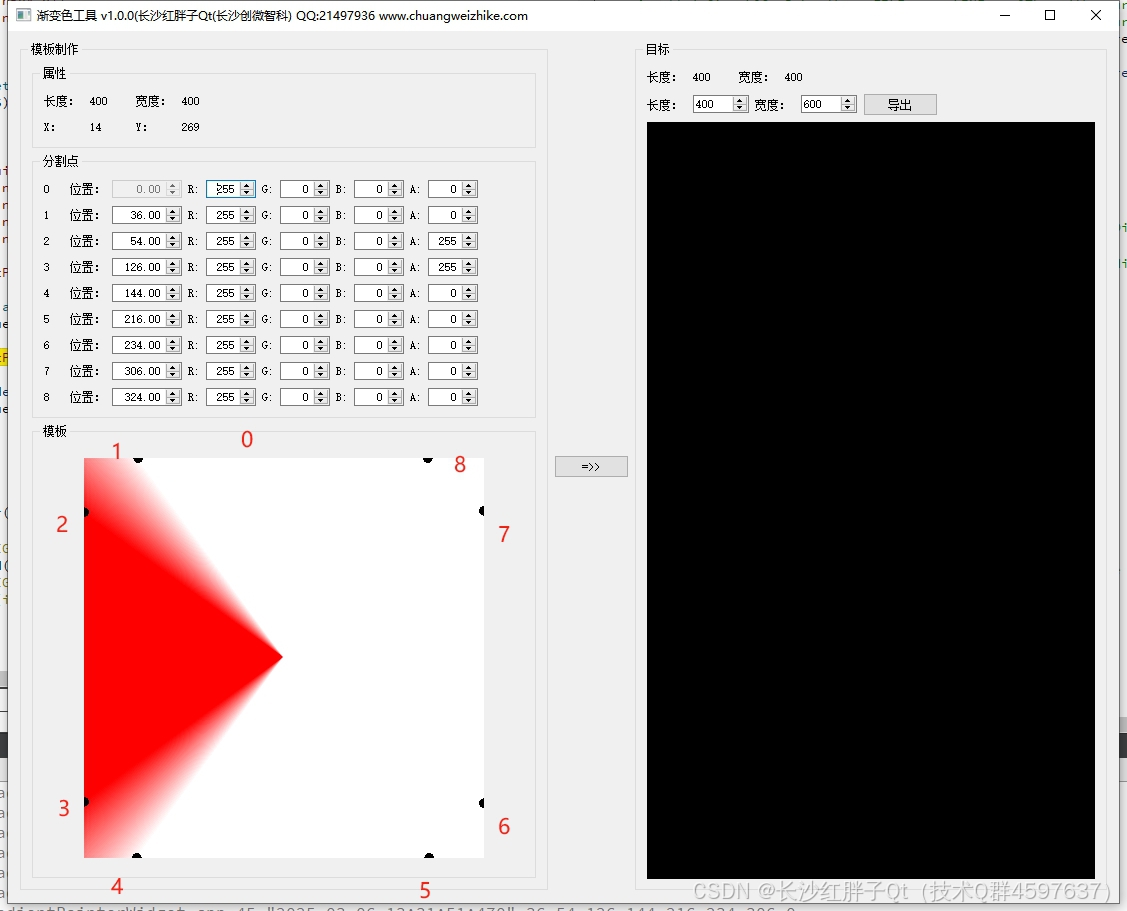
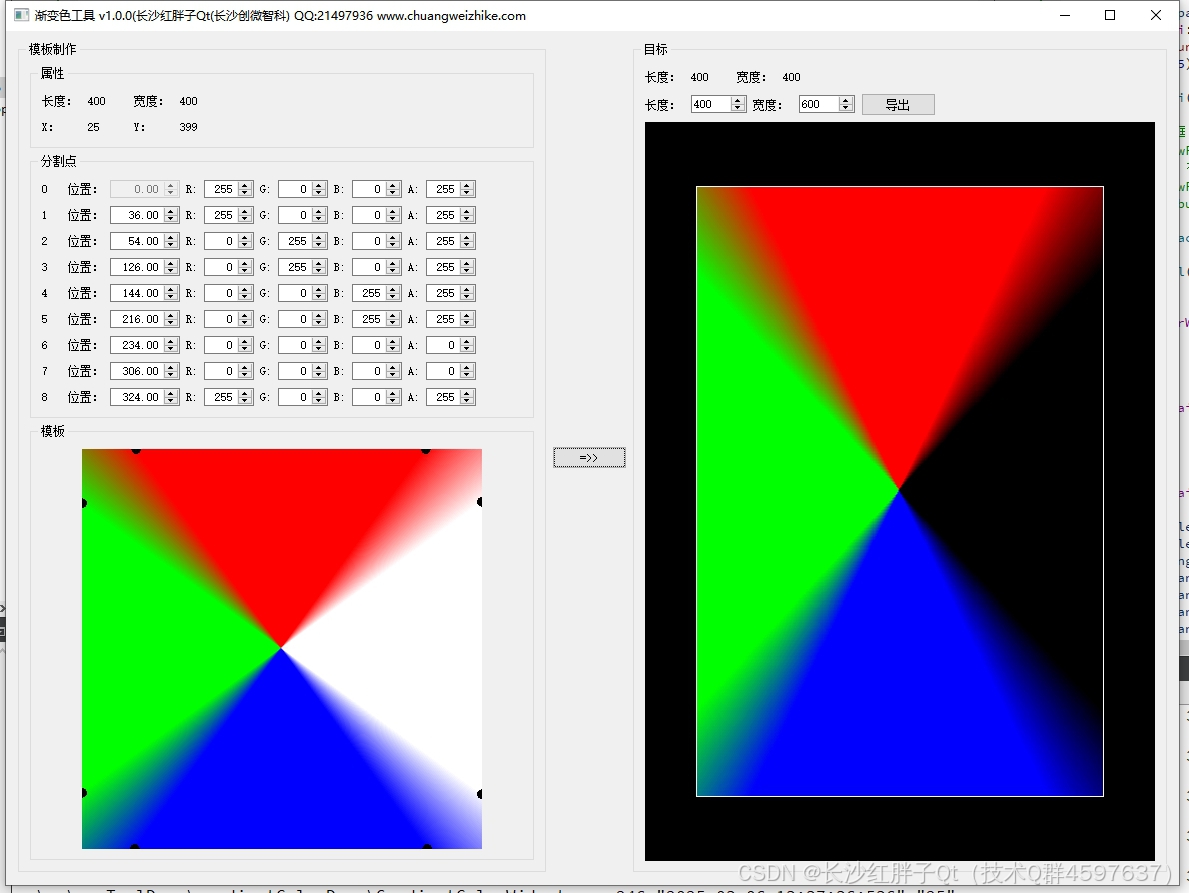
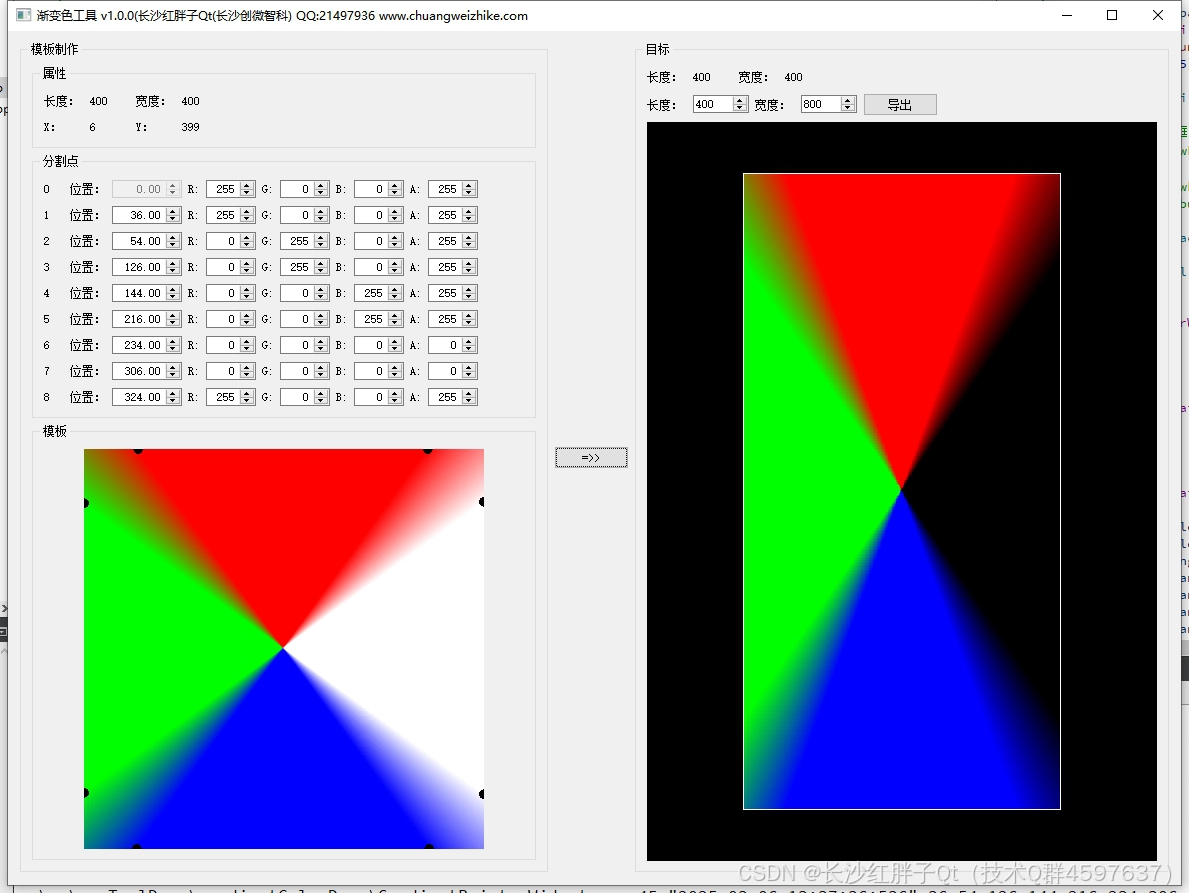
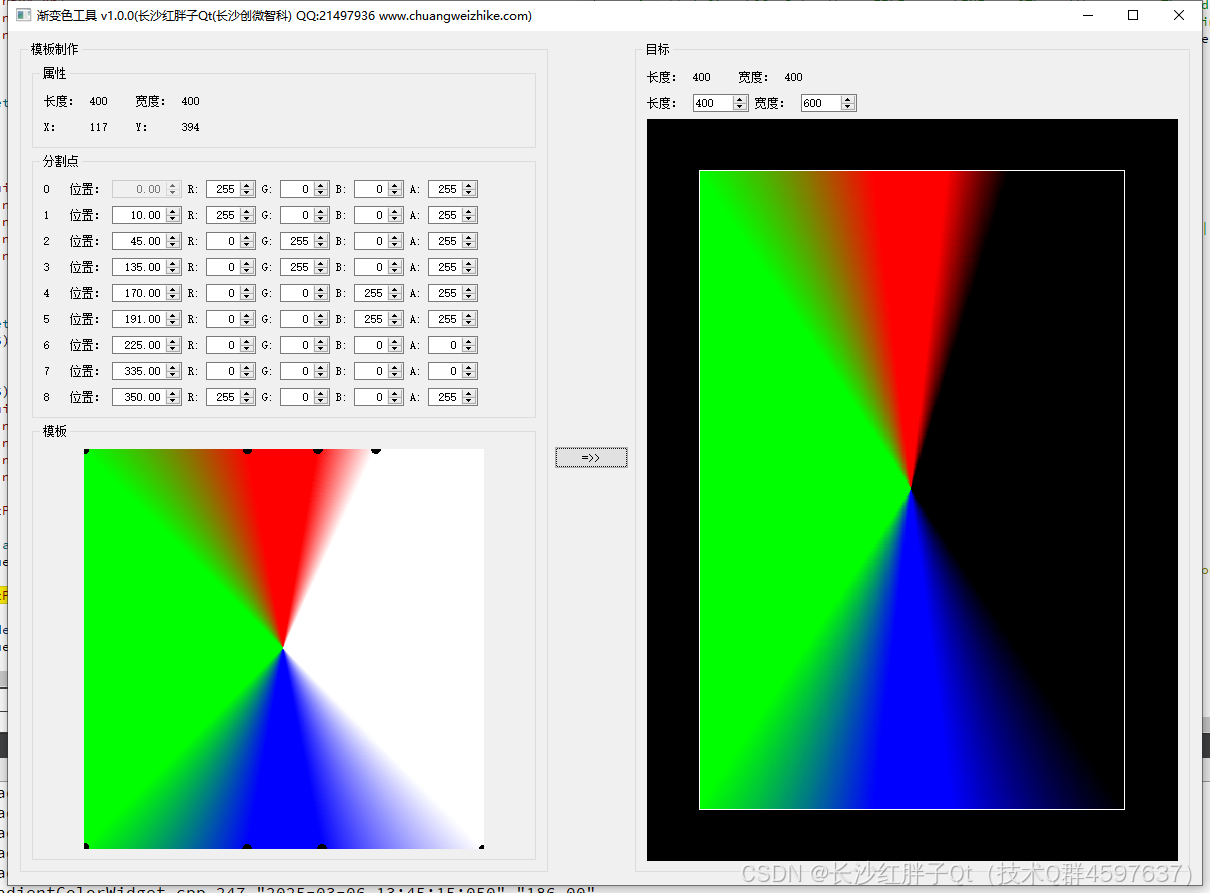
项目实战:Qt图像拼接渐进色图层生成工具v1.0.0(预设四路拼接,多路可通过多图叠层实现)
需求
图像拼接需要过渡模板:
1.预设四路渐进色拼接
2.可单独一路或者多路,配合多图层算法,实现多路过度
3.可调整点过渡位置,过渡间隙
4.可调整点过渡颜色
5.6路/8路拼接可通过调整点位置和多图层渐进色实现
公司自研产品过程中产出生产工具,无需求助美工或者懂切图,提升工作效率。




void GradientPainterWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 绘制背景颜色
drawBackground(&painter);
drawImage(&painter);
drawPoint(&painter);
QWidget::paintEvent(event);
}
void GradientPainterWidget::drawBackground(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(_backgroundColor);
painter->drawRect(rect());
painter->restore();
}
void GradientPainterWidget::drawImage(QPainter *painter)
{
if(_image.isNull())
{
LOG << "if(_image.isNull())";
return;
}
painter->save();
painter->drawImage(rect(), _image);
painter->restore();
}
void GradientPainterWidget::drawPoint(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(QColor(0, 0, 0, 255));
for(int index = 0; index < _listInterPointF.size(); index++)
{
painter->drawEllipse(_listInterPointF.at(index), _offset, _offset);
}
painter->restore();
}
void GradientPainterWidget::updatePoint()
{
// 求交点
_listInterPointF.clear();
for(int index = 0; index < _listAngle.size(); index++)
{
double degrees = _listAngle.at(index);
// 中心点延伸线
double x = rect().center().x() - sin(qDegreesToRadians(degrees)) * rect(
