用idea创建maven的springboot项目
本文是在idea中创建的,如果需要在myeclipse下创建,可以查看小编之前的文章:https://www.cnblogs.com/qq2083587182/p/12690528.html
值得一提的是,小编觉得idea比myeclipse好用,建议大家使用idea,现在就直奔主题了,

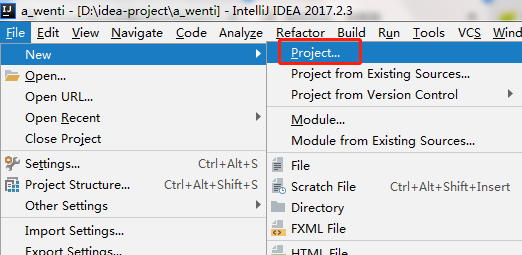
首先要new Project

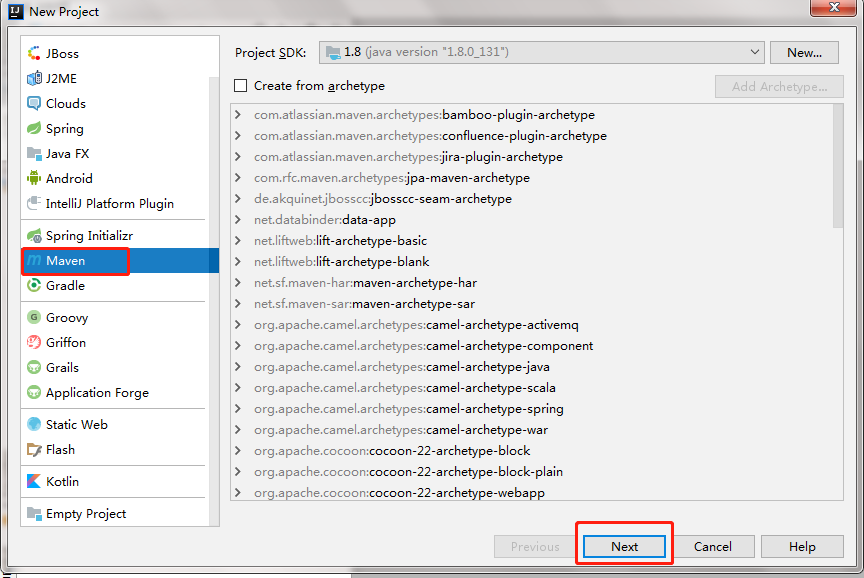
选择Maven然后Next

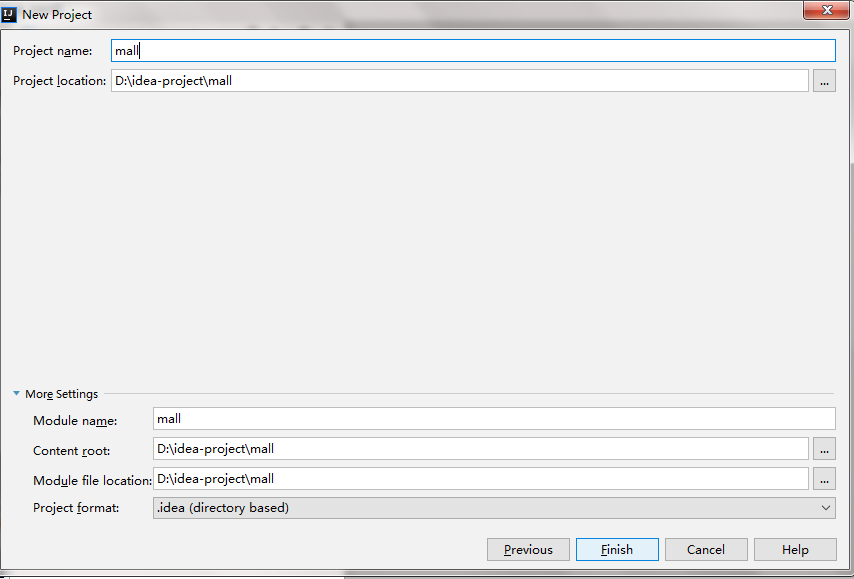
输入坐标:GroupId(可以理解为域名加公司名称)和ArtifactId(可以理解为项目名称)然后Next

最后点击Finish,然后我们接着开发,我们先来项目完成后的结构图:

下面的是pom文件:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.gongsi</groupId> <artifactId>mall</artifactId> <version>1.0-SNAPSHOT</version> <!-- 定义公共资源版本 --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.3.RELEASE</version> <relativePath /> </parent> <dependencies> <!-- 上边引入 parent,因此 下边无需指定版本 --> <!-- 包含 mvc,aop 等jar资源 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies> </project>
然后是application.properties:
server.port=8088
然后是SpringbootApplication文件:
package com.gongsi.mall; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class SpringbootApplication { public static void main(String[] args) { SpringApplication.run(SpringbootApplication.class, args); } }
最后是TestController文件:
package com.gongsi.mall.controller; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController @SpringBootApplication public class TestController { @RequestMapping("") public String getText(){ return "hello world2"; } }
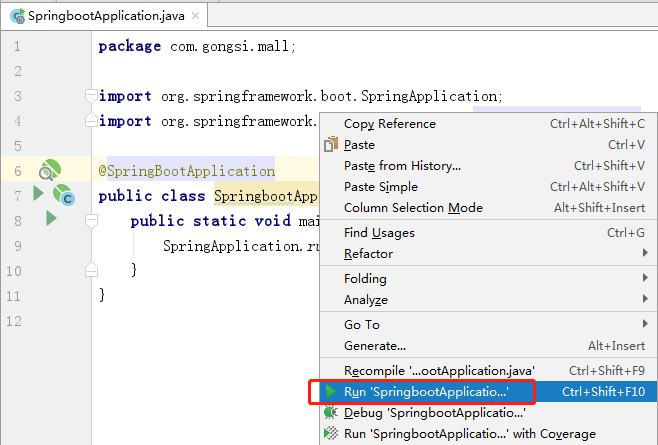
所有文件都创建后了,就右键启动项目

最后访问localhost:8088即可看到下面的成功效果:

分类:
springboot






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix