javaweb+servlet+mysql+ajax+json+echarts简单实例
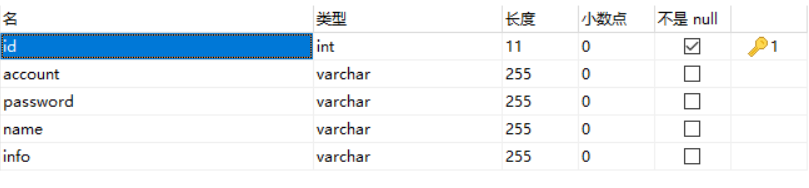
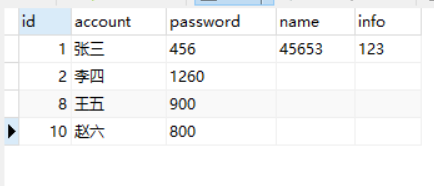
MySQL数据库设计

数据库名user1

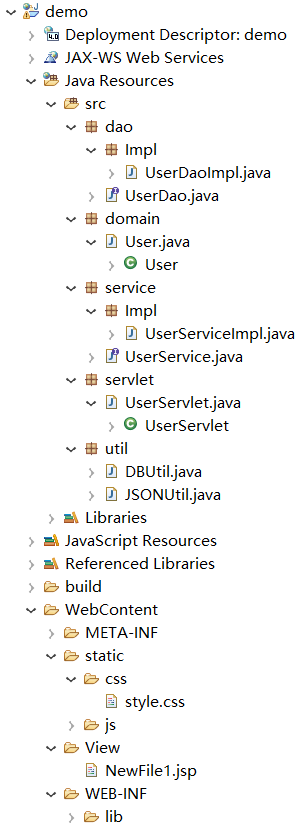
项目结构

util层
DBUtil.java

1 package util; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 6 public class DBUtil { 7 8 private static String Driver = "com.mysql.jdbc.Driver"; 9 private static String url = "jdbc:mysql://localhost:3306/demo?useUnicode=true&characterEncoding=utf8"; 10 private static String user = "root"; 11 private static String psd = "root"; 12 private static Connection conn = null; 13 14 // 连接数据库 15 public static Connection getConnection() { 16 if (conn == null) { 17 try { 18 Class.forName(Driver); 19 conn = DriverManager.getConnection(url, user, psd); 20 System.out.println("开始数据库连接"); 21 } catch (Exception e) { 22 e.printStackTrace(); 23 } 24 } 25 return conn; 26 } 27 28 // 关闭数据库连接 29 public static void CloseConnection() { 30 if (conn != null) { 31 try { 32 conn.close(); 33 System.out.println("关闭数据库连接"); 34 } catch (Exception e) { 35 e.printStackTrace(); 36 } 37 } 38 } 39 }
JSONUtil.java

1 package util; 2 3 import java.io.BufferedReader; 4 import java.io.IOException; 5 import java.io.PrintWriter; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 import net.sf.json.JSONObject; 12 13 public class JSONUtil { 14 15 // 从输入流中获取JSON数据 16 public static JSONObject getJSON (HttpServletRequest request, HttpServletResponse response) 17 throws ServletException, IOException { 18 // 输入流 19 StringBuffer sb = new StringBuffer(); 20 String line = null; 21 BufferedReader br = request.getReader(); 22 while ((line = br.readLine()) != null) { 23 sb.append(line); 24 } 25 // 返回JSONObject 26 String jsonStr = sb.toString(); 27 JSONObject jsonObj = JSONObject.fromObject(jsonStr); 28 return jsonObj; 29 } 30 31 // 返回JSON格式的数据 32 public static void returnJSON (HttpServletRequest request, HttpServletResponse response, JSONObject jsonObj) 33 throws ServletException, IOException { 34 // 设置编码格式,解决乱码 35 response.setCharacterEncoding("utf-8"); 36 37 PrintWriter out = response.getWriter() ; 38 out.write(jsonObj.toString()); 39 out.flush(); 40 out.close(); 41 } 42 43 }
dao层
UserDao.java

1 package dao; 2 3 import java.util.List; 4 5 import domain.User; 6 7 public interface UserDao { 8 9 /** 显示用户账号密码*/ 10 public List<User> list(); 11 12 /** 显示所有用户 */ 13 public List<User> listAll(); 14 15 /** 添加一个用户 */ 16 public boolean add(User user); 17 18 /** 根据id删除一个用户 */ 19 public boolean deleteById(Integer id); 20 21 /** 更新一个用户 */ 22 public boolean update(User user); 23 24 /** 根据id查找一个用户 */ 25 public User getById(Integer id); 26 27 }
UserDaoImpl.java

1 package dao.Impl; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.util.ArrayList; 8 import java.util.List; 9 10 import dao.UserDao; 11 import domain.User; 12 import util.DBUtil; 13 14 public class UserDaoImpl implements UserDao { 15 16 @Override 17 public List<User> list() { 18 List<User> users = new ArrayList<User>(); 19 Connection conn = DBUtil.getConnection(); 20 String sql = "select account,password from user1"; 21 try { 22 PreparedStatement pst = conn.prepareStatement(sql); 23 ResultSet rst = pst.executeQuery(); 24 while (rst.next()) { 25 User user = new User(); 26 //user.setId(rst.getInt("id")); 27 user.setAccount(rst.getString("account")); 28 user.setPassword(rst.getString("password")); 29 // user.setName(rst.getString("name")); 30 //user.setInfo(rst.getString("info")); 31 //user.setCreateTime(rst.getTimestamp("gmt_create")); 32 // user.setModifiedTime(rst.getTimestamp("gmt_modified")); 33 users.add(user); 34 } 35 rst.close(); 36 pst.close(); 37 } catch (SQLException e) { 38 e.printStackTrace(); 39 } 40 return users; 41 } 42 43 44 @Override 45 public List<User> listAll() { 46 List<User> users = new ArrayList<User>(); 47 Connection conn = DBUtil.getConnection(); 48 String sql = "select * from user1"; 49 try { 50 PreparedStatement pst = conn.prepareStatement(sql); 51 ResultSet rst = pst.executeQuery(); 52 while (rst.next()) { 53 User user = new User(); 54 user.setId(rst.getInt("id")); 55 user.setAccount(rst.getString("account")); 56 user.setPassword(rst.getString("password")); 57 user.setName(rst.getString("name")); 58 user.setInfo(rst.getString("info")); 59 //user.setCreateTime(rst.getTimestamp("gmt_create")); 60 // user.setModifiedTime(rst.getTimestamp("gmt_modified")); 61 users.add(user); 62 } 63 rst.close(); 64 pst.close(); 65 } catch (SQLException e) { 66 e.printStackTrace(); 67 } 68 return users; 69 } 70 71 @Override 72 public boolean add(User user) { 73 Connection conn = DBUtil.getConnection(); 74 String sql = "insert into user1(account, password, name, info) value (?, ?, ?, ?)"; 75 try { 76 PreparedStatement pst = conn.prepareStatement(sql); 77 pst.setString(1, user.getAccount()); 78 pst.setString(2, user.getPassword()); 79 pst.setString(3, user.getName()); 80 pst.setString(4, user.getInfo()); 81 int count = pst.executeUpdate(); 82 pst.close(); 83 return count > 0 ? true : false; 84 } catch (SQLException e) { 85 e.printStackTrace(); 86 } 87 return false; 88 } 89 90 @Override 91 public boolean deleteById(Integer id) { 92 Connection conn = DBUtil.getConnection(); 93 String sql = "delete from user1 where id = ?"; 94 try { 95 PreparedStatement pst = conn.prepareStatement(sql); 96 pst.setInt(1, id); 97 int count = pst.executeUpdate(); 98 pst.close(); 99 return count > 0 ? true : false; 100 } catch (SQLException e) { 101 e.printStackTrace(); 102 } 103 return false; 104 } 105 106 @Override 107 public boolean update(User user) { 108 Connection conn = DBUtil.getConnection(); 109 String sql = "update user1 set account = ?, password = ?, name = ?, info = ? where id = ?"; 110 try { 111 PreparedStatement pst = conn.prepareStatement(sql); 112 pst.setString(1, user.getAccount()); 113 pst.setString(2, user.getPassword()); 114 pst.setString(3, user.getName()); 115 pst.setString(4, user.getInfo()); 116 pst.setInt(5, user.getId()); 117 int count = pst.executeUpdate(); 118 pst.close(); 119 return count > 0 ? true : false; 120 } catch (SQLException e) { 121 e.printStackTrace(); 122 } 123 return false; 124 } 125 126 @Override 127 public User getById(Integer id) { 128 User user = new User(); 129 Connection conn = DBUtil.getConnection(); 130 String sql = "select * from user1 where id = ?"; 131 try { 132 PreparedStatement pst = conn.prepareStatement(sql); 133 pst.setInt(1, id);; 134 ResultSet rst = pst.executeQuery(); 135 while (rst.next()) { 136 user.setId(rst.getInt("id")); 137 user.setAccount(rst.getString("account")); 138 user.setPassword(rst.getString("password")); 139 user.setName(rst.getString("name")); 140 user.setInfo(rst.getString("info")); 141 //user.setCreateTime(rst.getTimestamp("gmt_create")); 142 //user.setModifiedTime(rst.getTimestamp("gmt_modified")); 143 } 144 rst.close(); 145 pst.close(); 146 } catch (SQLException e) { 147 e.printStackTrace(); 148 } 149 return user; 150 } 151 152 }
service层
UserService.java

1 package service; 2 3 import java.util.List; 4 5 import domain.User; 6 7 public interface UserService { 8 /** 显示用户账号密码 */ 9 public List<User> list(); 10 11 /** 显示所有用户 */ 12 public List<User> listAll(); 13 14 /** 添加一个用户 */ 15 public boolean add(User user); 16 17 /** 根据id删除一个用户 */ 18 public boolean deleteById(Integer id); 19 20 /** 更新一个用户 */ 21 public boolean update(User user); 22 23 /** 根据id查找一个用户 */ 24 public User getById(Integer id); 25 26 }
UserServiceImpl.java

1 package service.Impl; 2 3 import java.util.List; 4 5 import dao.UserDao; 6 import dao.Impl.UserDaoImpl; 7 import domain.User; 8 import service.UserService; 9 10 public class UserServiceImpl implements UserService { 11 12 @Override 13 public List<User> list() { 14 UserDao userDao = new UserDaoImpl(); 15 return userDao.list(); 16 } 17 18 @Override 19 public List<User> listAll() { 20 UserDao userDao = new UserDaoImpl(); 21 return userDao.listAll(); 22 } 23 24 @Override 25 public boolean add(User user) { 26 UserDao userDao = new UserDaoImpl(); 27 return userDao.add(user); 28 } 29 30 @Override 31 public boolean deleteById(Integer id) { 32 UserDao userDao = new UserDaoImpl(); 33 return userDao.deleteById(id); 34 } 35 36 @Override 37 public boolean update(User user) { 38 UserDao userDao = new UserDaoImpl(); 39 return userDao.update(user); 40 } 41 42 @Override 43 public User getById(Integer id) { 44 UserDao userDao = new UserDaoImpl(); 45 return userDao.getById(id); 46 } 47 48 }
servlet层
UserServlet.java

1 package servlet; 2 3 import java.io.IOException; 4 import java.util.List; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import domain.User; 13 import net.sf.json.JSONArray; 14 import net.sf.json.JSONObject; 15 import service.UserService; 16 import service.Impl.UserServiceImpl; 17 import util.JSONUtil; 18 19 @WebServlet("/UserServlet") 20 public class UserServlet extends HttpServlet { 21 22 private static final long serialVersionUID = 1L; 23 24 public UserServlet() { 25 super(); 26 } 27 28 protected void doGet(HttpServletRequest request, HttpServletResponse response) 29 throws ServletException, IOException { 30 // 设置返回编码格式,解决中文乱码 31 response.setCharacterEncoding("utf-8"); 32 response.setContentType("application/json"); 33 34 // 根据action的值来执行不同的动作,例如显示所有用户或显示单个用户 35 String action = request.getParameter("action"); 36 37 // 显示用户账号密码 38 if (action.equals("list")) { 39 UserService userService = new UserServiceImpl(); 40 List<User> users = userService.list(); 41 42 // 返回JSON数据格式 43 JSONArray jsonArr = JSONArray.fromObject(users); 44 JSONObject jsonObjOut = new JSONObject(); 45 jsonObjOut.put("users", jsonArr); 46 JSONUtil.returnJSON(request, response, jsonObjOut); 47 } 48 49 // 显示所有用户 50 if (action.equals("listAll")) { 51 UserService userService = new UserServiceImpl(); 52 List<User> users = userService.listAll(); 53 54 // 返回JSON数据格式 55 JSONArray jsonArr = JSONArray.fromObject(users); 56 JSONObject jsonObjOut = new JSONObject(); 57 jsonObjOut.put("users", jsonArr); 58 JSONUtil.returnJSON(request, response, jsonObjOut); 59 } 60 61 // 显示单个用户 62 if (action.equals("getById")) { 63 int id = Integer.parseInt(request.getParameter("id")); 64 UserService userService = new UserServiceImpl(); 65 User user = userService.getById(id); 66 67 // 返回JSON数据格式 68 JSONObject jsonObjOut = new JSONObject(); 69 jsonObjOut.put("user", user); 70 JSONUtil.returnJSON(request, response, jsonObjOut); 71 } 72 } 73 74 protected void doPost(HttpServletRequest request, HttpServletResponse response) 75 throws ServletException, IOException { 76 // 获取JSON数据 77 JSONObject jsonObjIn = JSONUtil.getJSON(request, response); 78 79 User user = new User(); 80 user.setAccount(jsonObjIn.getString("account")); 81 user.setPassword(jsonObjIn.getString("password")); 82 user.setName(jsonObjIn.getString("name")); 83 user.setInfo(jsonObjIn.getString("info")); 84 85 UserService userService = new UserServiceImpl(); 86 boolean isSuccess = userService.add(user); 87 88 // 返回JSON数据格式 89 JSONObject jsonObjOut = new JSONObject(); 90 jsonObjOut.put("isSuccess", isSuccess); 91 JSONUtil.returnJSON(request, response, jsonObjOut); 92 } 93 94 protected void doDelete(HttpServletRequest request, HttpServletResponse response) 95 throws ServletException, IOException { 96 // 获取JSON数据 97 JSONObject jsonObjIn = JSONUtil.getJSON(request, response); 98 int id = jsonObjIn.getInt("id"); 99 100 UserService userService = new UserServiceImpl(); 101 boolean isSuccess = userService.deleteById(id); 102 103 // 返回JSON数据格式 104 JSONObject jsonObjOut = new JSONObject(); 105 jsonObjOut.put("isSuccess", isSuccess); 106 JSONUtil.returnJSON(request, response, jsonObjOut); 107 108 } 109 110 protected void doPut(HttpServletRequest request, HttpServletResponse response) 111 throws ServletException, IOException { 112 // 获取JSON数据 113 JSONObject jsonObjIn = JSONUtil.getJSON(request, response); 114 115 User user = new User(); 116 user.setId(jsonObjIn.getInt("id")); 117 user.setAccount(jsonObjIn.getString("account")); 118 user.setPassword(jsonObjIn.getString("password")); 119 user.setName(jsonObjIn.getString("name")); 120 user.setInfo(jsonObjIn.getString("info")); 121 122 UserService userService = new UserServiceImpl(); 123 boolean isSuccess = userService.update(user); 124 125 // 返回JSON数据格式 126 JSONObject jsonObjOut = new JSONObject(); 127 jsonObjOut.put("isSuccess", isSuccess); 128 JSONUtil.returnJSON(request, response, jsonObjOut); 129 } 130 131 }
domain层

1 package domain; 2 3 public class User { 4 5 public User() { 6 7 } 8 9 private Integer id; 10 11 private String account; 12 13 private String password; 14 15 private String name; 16 17 private String info; 18 19 20 public Integer getId() { 21 return id; 22 } 23 24 public void setId(Integer id) { 25 this.id = id; 26 } 27 28 public String getAccount() { 29 return account; 30 } 31 32 public void setAccount(String account) { 33 this.account = account; 34 } 35 36 public String getPassword() { 37 return password; 38 } 39 40 public void setPassword(String password) { 41 this.password = password; 42 } 43 44 public String getName() { 45 return name; 46 } 47 48 public void setName(String name) { 49 this.name = name; 50 } 51 52 public String getInfo() { 53 return info; 54 } 55 56 public void setInfo(String info) { 57 this.info = info; 58 } 59 60 61 @Override 62 public String toString() { 63 return "User [id=" + id + ", account=" + account + ", password=" + password + ", name=" + name + ", info=" 64 + info + "]"; 65 } 66 67 }
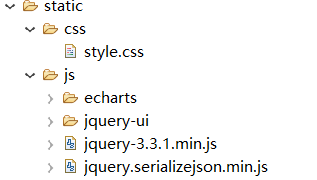
static:放css,js

jquery-ui插件,主要使用其中的模态框功能
jquery.serializejson.min.js: jquery.serializejson插件,使用其中的serializajson方法将表单信息的序列化为JSON对象
JSON相关插件

View层
NewFile1.jsp

1 <%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%> 2 <% String basePath = request.getScheme() + "://" + request.getServerName() + ":" 3 + request.getServerPort() + request.getContextPath() + "/"; %> 4 5 <!Doctype html> 6 <html> 7 <head> 8 <base href="<%=basePath%>"> 9 <title>test 10 </title> 11 <meta charset="utf-8"> 12 <link rel="stylesheet" href="static/css/style.css"> 13 <link rel="stylesheet" href="static/js/jquery-ui/jquery-ui.min.css"> 14 <script src="static/js/jquery-3.3.1.min.js"></script> 15 <script src="static/js/jquery.serializejson.min.js"></script> 16 <script src="static/js/jquery-ui/jquery-ui.min.js"></script> 17 18 <!-- 引入 echarts.js --> 19 <script type="text/javascript" src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> 20 </head> 21 <body> 22 <!-- 用户列表 --> 23 <div class="tbl-title">用户列表</div> 24 <button onclick="showAddUserModal()">添加新的用户</button> 25 <table id="users" class="tbl-list"> 26 <thead> 27 <tr> 28 <th>账户</th> 29 <th>密码</th> 30 <th>操作</th> 31 </tr> 32 </thead> 33 <tbody> 34 </tbody> 35 </table> 36 <!-- 图表 --> 37 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 38 <div id="main" style="width: 600px;height:400px;"></div> 39 40 <!-- 添加用户模态框 --> 41 <div id="add-user-modal" title="添加用户" style="display:none;"> 42 <form id="add-user-form"> 43 <table class="modal-tbl"> 44 <tr><td>账户</td><td><input type="text" name="account"></td></tr> 45 <tr><td>密码</td><td><input type="password" name="password"></td></tr> 46 <tr><td>姓名</td><td><input type="text" name="name"></td></tr> 47 <tr><td>信息</td><td><input type="text" name="info"></td></tr> 48 </table> 49 </form> 50 </div> 51 52 <!--删除用户对话模态框 --> 53 <div id="delete-user-modal" title="删除用户" style="display:none;"> 54 <p>确定删除该用户吗?</p> 55 </div> 56 57 <!-- 更新用户模态框 --> 58 <div id="update-user-modal" title="更新用户" style="display:none;"> 59 <form id="update-user-form"> 60 <table class="modal-tbl"> 61 <tr style="display: none"><td>ID</td><td><input type="text" name="id"></td></tr> 62 <tr><td>账户</td><td><input type="text" name="account"></td></tr> 63 <tr><td>密码</td><td><input type="password" name="password"></td></tr> 64 <tr><td>姓名</td><td><input type="text" name="name"></td></tr> 65 <tr><td>信息</td><td><input type="text" name="info"></td></tr> 66 </table> 67 </form> 68 </div> 69 70 <!-- 提示信息模态框 --> 71 <div id="msg-modal" title="" style="display:none"> 72 <p></p> 73 </div> 74 75 <script> 76 // 开始 77 $(function() { 78 list(); 79 show(); 80 }); 81 82 function list() { 83 $.ajax({ 84 type: "GET", 85 url: "UserServlet?action=list", 86 dataType: "json", 87 success: function(data) { 88 $("#users tbody").empty(); // 每次载入前先清空显示区域,防止数据重复显示 89 var users = eval(data.users); 90 for (var i in users) { 91 var user = users[i]; 92 var userStr = JSON.stringify(user); 93 $("#users tbody").append('<tr><td>' + user.account + '</td>' 94 + '<td>' + user.password + '</td>' 95 + '<td><button onclick=\'showUpdateUserModal(' + userStr + ')\'>更新</button> ' 96 + '<button onclick="deleteUser(' + user.id + ')">删除</button></td></tr>'); 97 } 98 }, 99 error: function() { 100 console.log("ajax error"); 101 } 102 }); 103 } 104 105 // 显示所有用户 106 function listAllUser() { 107 $.ajax({ 108 type: "GET", 109 url: "UserServlet?action=listAll", 110 dataType: "json", 111 success: function(data) { 112 $("#users tbody").empty(); // 每次载入前先清空显示区域,防止数据重复显示 113 var users = data.users; 114 for (var i in users) { 115 var user = users[i]; 116 var userStr = JSON.stringify(user); 117 $("#users tbody").append('<tr><td>' + user.account + '</td>' 118 + '<td>' + user.password + '</td>' 119 + '<td><button onclick=\'showUpdateUserModal(' + userStr + ')\'>更新</button> ' 120 + '<button onclick="deleteUser(' + user.id + ')">删除</button></td></tr>'); 121 } 122 }, 123 error: function() { 124 console.log("ajax error"); 125 } 126 }); 127 } 128 129 // 显示添加用户模态框 130 function showAddUserModal() { 131 $("#add-user-form")[0].reset(); // 每次载入前先清空表单,防止显示之前的信息 132 $("#add-user-modal").dialog({ 133 resizable: false, 134 modal: true, 135 buttons: { 136 "提交": function() { 137 addUser(); 138 }, 139 "取消": function() { 140 $(this).dialog("close"); 141 }, 142 }, 143 }); 144 } 145 146 // 添加用户 147 function addUser() { 148 // 获取序列化表单信息 149 var user = $("#add-user-form").serializeJSON(); 150 var userStr = JSON.stringify(user); 151 152 $.ajax({ 153 type: "POST", 154 url: "UserServlet", 155 data: userStr, 156 dataType: "json", 157 success: function(data) { 158 if (data.isSuccess) { 159 $("#add-user-modal").dialog("close"); 160 showMsg('添加成功!'); 161 list(); 162 show(); 163 } else { 164 $("#add-user-modal").dialog("close"); 165 showMsg('添加失败!'); 166 list(); 167 show(); 168 } 169 }, 170 error: function() { 171 console.log("ajax error"); 172 }, 173 }); 174 } 175 176 // 删除用户 177 function deleteUser(id) { 178 // 将id封装为JSON格式数据 179 var data = {}; 180 data.id = id; 181 var dataStr = JSON.stringify(data); 182 // 显示删除用户模态框 183 $("#delete-user-modal").dialog({ 184 resizable: false, 185 modal: true, 186 buttons: { 187 "确认": function() { 188 $.ajax({ 189 type: "DELETE", 190 url: "UserServlet", 191 data: dataStr, 192 dataType: "json", 193 success: function(data) { 194 if (data.isSuccess) { 195 $("#delete-user-modal").dialog("close"); 196 showMsg('删除成功!'); 197 list(); 198 show(); 199 } else { 200 $("#delete-user-modal").dialog("close"); 201 showMsg('删除失败!'); 202 list(); 203 } 204 }, 205 error: function() { 206 console.log("ajax error"); 207 }, 208 }); 209 }, 210 "取消": function() { 211 $(this).dialog("close"); 212 }, 213 }, 214 }); 215 } 216 217 //显示更新用户模态框 218 function showUpdateUserModal(user) { 219 $("#update-user-form")[0].reset(); // 每次载入前先清空表单,防止显示之前的信息 220 // 表单赋值 221 $("#update-user-form input[name='id']").val(user.id); 222 $("#update-user-form input[name='account']").val(user.account); 223 $("#update-user-form input[name='password']").val(user.password); 224 $("#update-user-form input[name='name']").val(user.name); 225 $("#update-user-form input[name='info']").val(user.info); 226 227 $("#update-user-modal").dialog({ 228 resizable: false, 229 modal: true, 230 buttons: { 231 "提交": function() { 232 updateUser(); 233 }, 234 "取消": function() { 235 $(this).dialog("close"); 236 }, 237 }, 238 }); 239 } 240 241 // 更新用户 242 function updateUser() { 243 // 获取序列化表单信息 244 var user = $("#update-user-form").serializeJSON(); 245 var userStr = JSON.stringify(user); 246 247 $.ajax({ 248 type: "PUT", 249 url: "UserServlet", 250 data: userStr, 251 contentType: 'application/json;charset=utf-8', 252 dataType: "json", 253 success: function(data) { 254 if (data.isSuccess) { 255 $("#update-user-modal").dialog("close"); 256 showMsg('更新成功!'); 257 list(); 258 show(); 259 } else { 260 $("#update-user-modal").dialog("close"); 261 showMsg('更新失败!'); 262 list(); 263 show(); 264 } 265 }, 266 error: function() { 267 console.log("ajax error"); 268 }, 269 }); 270 } 271 272 //显示提示信息 273 function showMsg(text) { 274 $("#msg-modal p").text(''); // 每次载入前先清空显示区域,防止显示之前的信息 275 $("#msg-modal p").text(text); 276 $("#msg-modal").dialog({ 277 modal: true, 278 }); 279 // 2s后消失 280 setTimeout(function() { 281 $("#msg-modal").dialog("close") 282 },2000); 283 } 284 285 //显示图表 286 // 利用dom,初始化echarts实例 287 var myChart = echarts.init(document.getElementById('main')); 288 var account= []; // 账户的数组 289 var password= []; // 的数组 290 function show() { 291 $.ajax({ 292 type: "GET", 293 url: "UserServlet?action=list", 294 dataType: "json", 295 success: function(result){ 296 var users = result.users; 297 //加载数据前先置空数组 298 account=[]; 299 password=[]; 300 for(var i in users){ 301 //alert(users[i].account+"---"+users[i].password); 302 account.push(users[i].account); 303 password.push(users[i].password); 304 } 305 //显示返回值 306 //document.write([account]+ "<br />"); 307 //document.write([password]); 308 var option={ 309 tooltip: { 310 show: true, 311 trigger: 'axis', 312 }, 313 legend: { 314 data:['数量'] 315 }, 316 toolbox: { 317 show : true, 318 feature : { 319 mark : {show: true}, // 辅助线标志 320 dataView : {show: true, readOnly: false}, // 数据视图 321 magicType : {show: true, type: ['line', 'bar']}, // 动态类型转换(折线柱形互转) 322 restore : {show: true}, // 还原 323 saveAsImage : {show: true} // 保存图片 324 } 325 }, 326 xAxis: { 327 type: 'category', 328 data: account 329 }, 330 yAxis: { 331 type: 'value' 332 }, 333 series: [{ 334 data: password, 335 name: '数量', 336 type: 'bar', 337 }] 338 } 339 myChart.setOption(option,true);//重新加载 340 } 341 }); 342 } 343 </script> 344 </head> 345 </html>
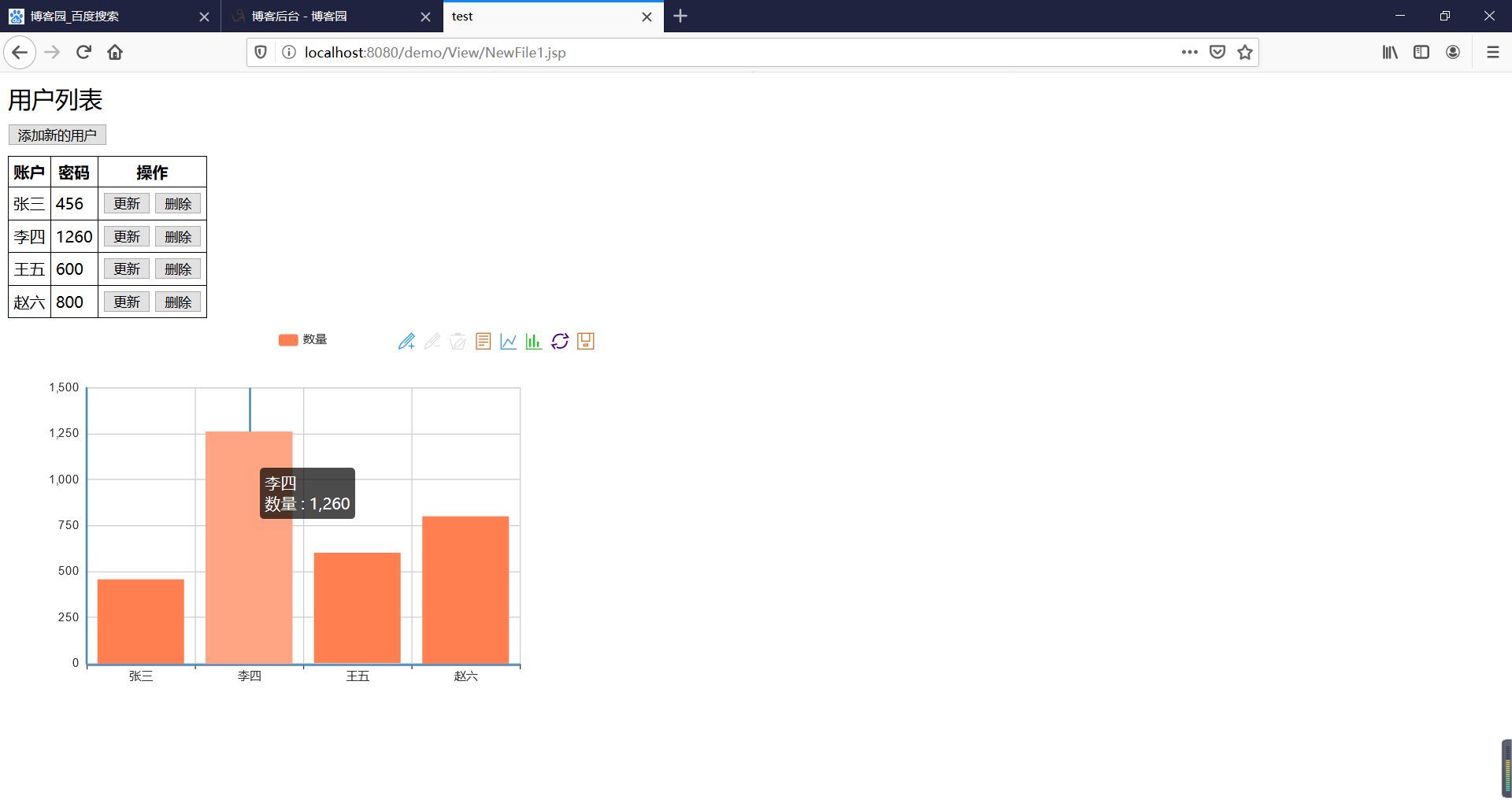
运行结果:(把密码引为数量)

引用博客园地址:
https://www.cnblogs.com/liufuyi/p/10804824.html



