el-select包含el-tree实现添加 编辑回显 选择功能
1.html代码
<el-row> <el-col :span="11"> <el-form-item label="需打分部门:" prop="departments"> <el-select v-model="gradeRule.departments" placeholder="请选择部门" multiple > <el-option :value="stateValue" style="height: auto"> <el-tree :check-strictly="true" :data="departmentData" show-checkbox node-key="id" ref="tree" highlight-current :props="defaultProps" @check="mulCheck"></el-tree> </el-option> </el-select> </el-form-item> </el-col>
</el-row>
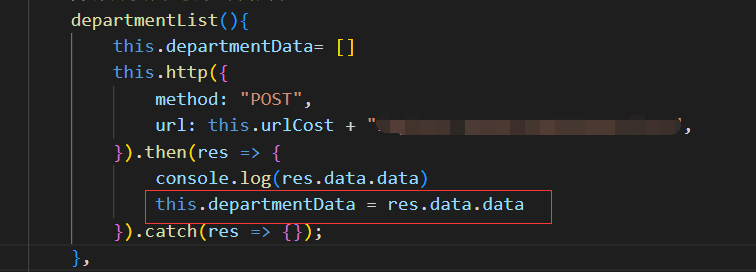
2.获取树列表代码
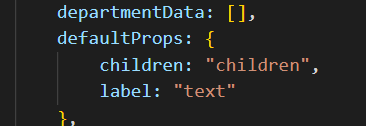
data中定义


数据赋值给 :data
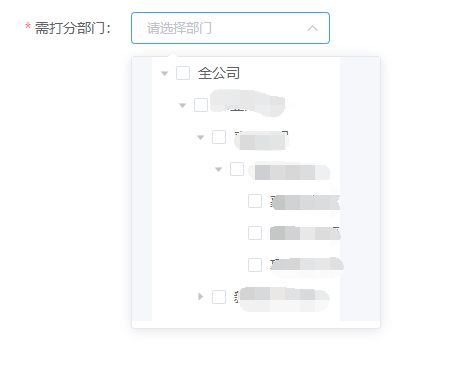
3.数据显示

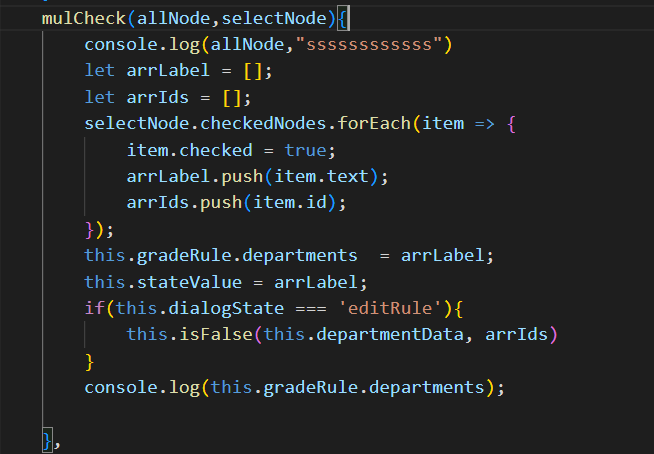
4.点击勾选代码 添加操作
后台需要把选中的数据checked变为true再把整个树结构传给后台完成添加
js代码
使用check时间获取选中节点

页面效果

5.编辑回显 调接口 后台给我的数据是整个树结构 选中的checked为true 没选中的为false
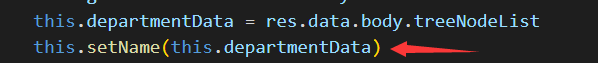
(1)调接口把取到的树结构赋值给 :data
this.departmentData = res.data.body.treeNodeList
(2)把checked为true取出来赋值给下拉框和节点


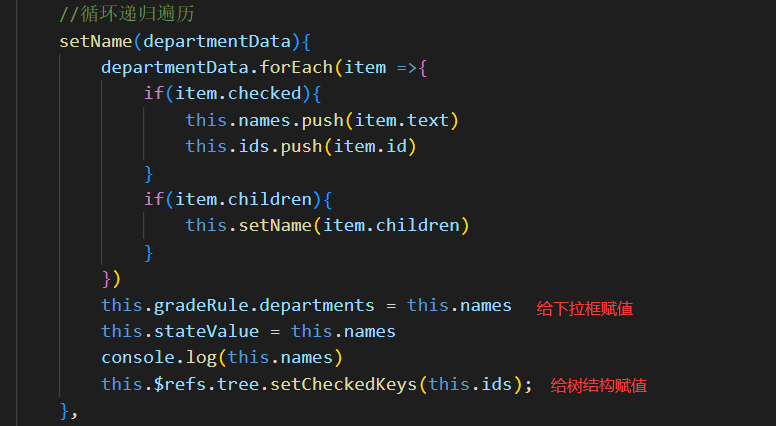
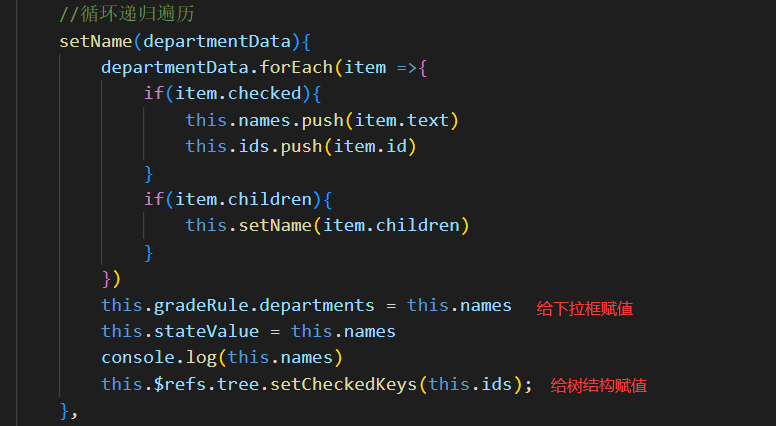
setName(departmentData){
departmentData.forEach(item =>{
if(item.checked){
this.names.push(item.text)
this.ids.push(item.id)
}
if(item.children){
this.setName(item.children)
}
})
this.gradeRule.departments = this.names
this.stateValue = this.names
console.log(this.names)
this.$refs.tree.setCheckedKeys(this.ids);
},
在这里调用

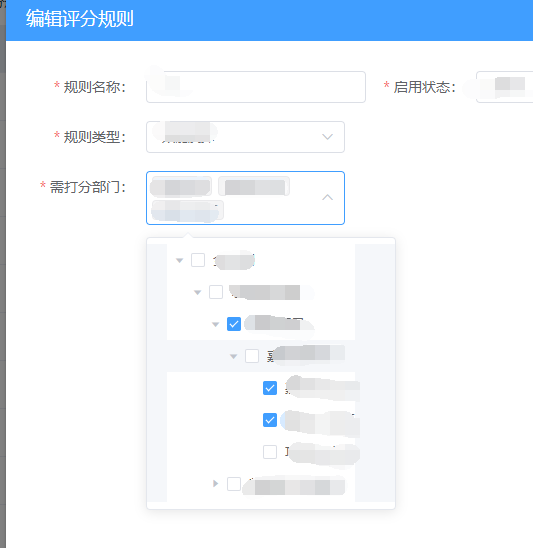
页面效果 下拉框和树结构都回显了

(3)操作tree 选中的为true 取消选中的checked为false
isFalse(departmentData, arrIds) {
departmentData.forEach(item =>{
if(item.checked == true && (!arrIds.includes(item.id))){
item.checked = false
}
if(item.children){
this.isFalse(item.children,arrIds)
}
})
},
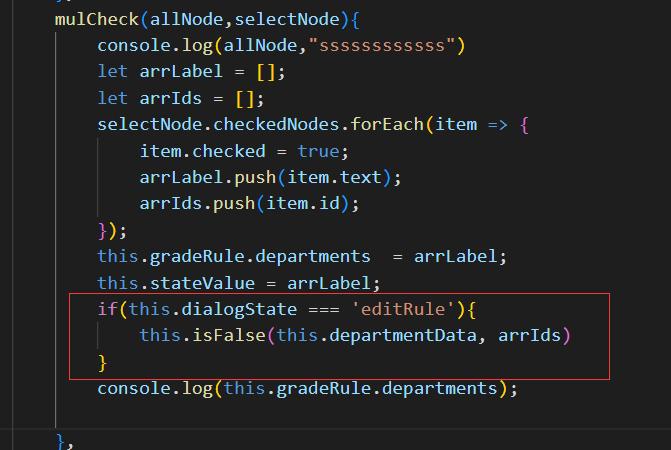
在@chenk方法中调用 判断只有编辑的时候调用







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通