Wabacus框架中inputbox和datepicker实现时间日历
前提是要引入WdatePicker.js。
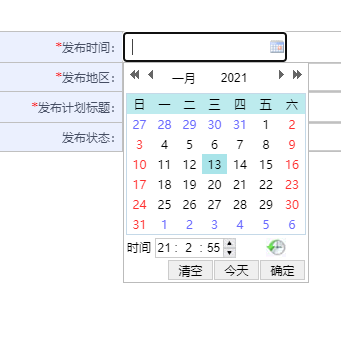
一、年月日时分秒(中文)
1 | <inputbox type="datepicker" inputboxparams="dateFmt:'yyyy-MM-dd HH:mm:ss '" ></inputbox> |

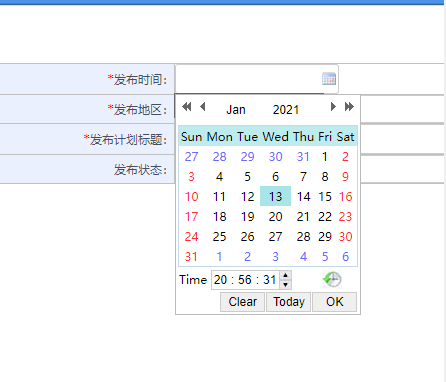
二、年月日时分秒(英文)
1 | <inputbox type="datepicker" inputboxparams="dateFmt:'dd/MM/yyyy HH:mm:ss ',lang:'en'" ></inputbox> |

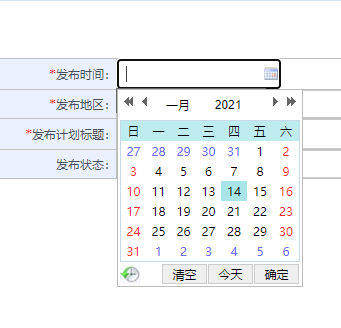
三、年月日(默认)
1 | <inputbox type="datepicker" ></inputbox> |

PS:
网上说是inputbox有dateformat属性,但是在我这里并不可以使用,可能是有一些其他情况吧。所以实现方式是结合了inputboxparams属性。
此外type还可以选择datepicker2日期选择框,这是一个基于国外的日期组件,
在配置这种输入框时,<inputbox/>只有 dateformat 这一个专有属性,指定日期选择框中的格式,
可配置值如 y-mm-dd、mm/dd/y 等等,注意:只能用一个 y 表示年。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)