input标签的事件之oninput事件
最近在写前端的时候,用到了oninput事件。(其中也涉及了onclick)
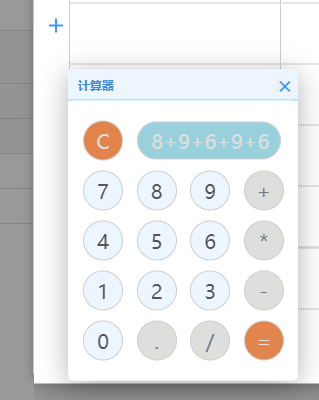
问题:鼠标点击数字和运算符的时候,文本框里的内容到达一定长度时,会出现无法继续往后面跟随光标的问题。

解决:见下面代码
这是HTML页面中的代码
<form name="calculator">
<input type="button" id="clear" class="btn other" value="C" onclick="clearNum();">
<input type="text" id="display" oninput="setCss()">
<br>
<input type="button" class="btn calculator-number" value="7" onclick="get(this.value);">
<input type="button" class="btn calculator-number" value="8" onclick="get(this.value);">
<input type="button" class="btn calculator-number" value="9" onclick="get(this.value);">
<input type="button" class="btn operator" value="+" onclick="get(this.value);">
<br>
<input type="button" class="btn calculator-number" value="4" onclick="get(this.value);">
<input type="button" class="btn calculator-number" value="5" onclick="get(this.value);">
<input type="button" class="btn calculator-number" value="6" onclick="get(this.value);">
<input type="button" class="btn operator" value="*" onclick="get(this.value);">
<br>
<input type="button" class="btn calculator-number" value="1" onclick="get(this.value);">
<input type="button" class="btn calculator-number" value="2" onclick="get(this.value);">
<input type="button" class="btn calculator-number" value="3" onclick="get(this.value);">
<input type="button" class="btn operator" value="-" onclick="get(this.value);">
<br>
<input type="button" class="btn calculator-number" value="0" onclick="get(this.value);">
<input type="button" class="btn operator" value="." onclick="get(this.value);">
<input type="button" class="btn operator" value="/" onclick="get(this.value);">
<input type="button" class="btn other" value="=" onclick="calculates();">
</form>
这是JS中的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | //获取对应按钮的值 数字和运算符function get(value) { document.getElementById('display').value += value; setCss();}//计算function calculates() { var result = 0; result = document.getElementById('display').value; clearNum(); document.getElementById('display').value = eval(result);}//获取当前文本框内的长度function setCss() { var sr=document.getElementById("display"); var len=sr.value.length; setSelectionRange(sr,len,len); //将光标定位到文本最后}function setSelectionRange(input, selectionStart, selectionEnd) { if (input.setSelectionRange) { input.focus(); input.setSelectionRange(selectionStart, selectionEnd); } else if (input.createTextRange) { var range = input.createTextRange(); range.collapse(true); range.moveEnd('character', selectionEnd); range.moveStart('character', selectionStart); range.select(); }} |
分类:
前端中出现的一些问题




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)