前端下拉框实现联查(二级联动,三级联动)
本次写的也算是困扰我一段时间的一个小问题,也是为还在因此而困扰的朋友提供一个解决方案。
在HTML中写两个下拉框:
<div class='fields'>
<div class='field'>
<label class="ep_lable " style="width:100px">文件类型</label>
</div>
<div class='field'>
<select class="wjlx" style="width: 200px" id="demo" onchange="fn()">
<option value="1">Excel</option>
<option value="2">PDF</option>
</select>
</div>
</div>
<div class='fields' id="oneone">
<div class='field'>
<label class="ep_lable " style="width:100px">文件格式</label>
</div>
<div class='field'>
<select class="wjgs" style="width: 200px" id="demo2" >
<option value="1">标准格式</option>
<option value="2">扣缴个人所得税报告表格式</option>
<option value="3">工资表格式</option>
</select>
</div>
<br><br>
<div id="three">
<input type="radio" name="optionPrint" value="heng" checked>横向打印
<input type="radio" name="optionPrint" value="zong">纵向打印
</div>
</div>
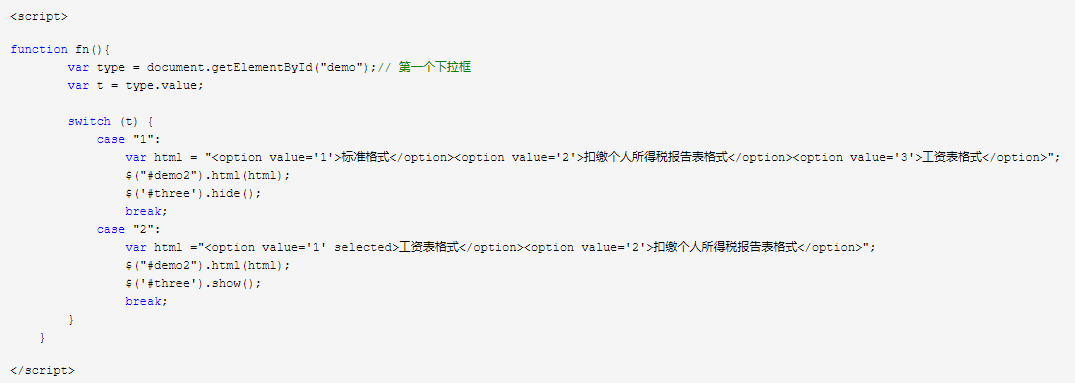
然后在JS当中写个方法(附上截图参考,因为文章发布出来之后,代码会换行,不便查看)
<script>
function fn(){ var type = document.getElementById("demo");// 第一个下拉框 var t = type.value;// 拿到的第一个下拉框选中的值(1是Excel,2是PDF) switch (t) { case "1": var html = "<option value='1'>标准格式</option><option value='2'>扣缴个人所得税报告表格式</option><option value='3'>工资表格式</option>"; $("#demo2").html(html); $('#three').hide(); break; case "2": var html ="<option value='1' selected>工资表格式</option><option value='2'>扣缴个人所得税报告表格式</option>"; $("#demo2").html(html); $('#three').show(); break; } }
</script>

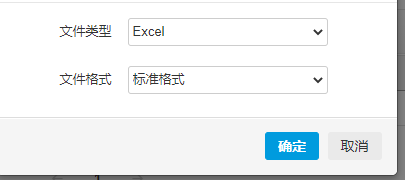
这样子两级联动就完成了。可以看下效果。
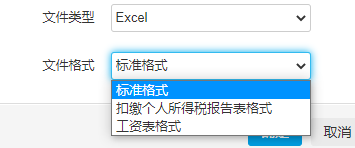
当【文件类型】选择EXCEL格式时,【文件格式】只有三个选项:


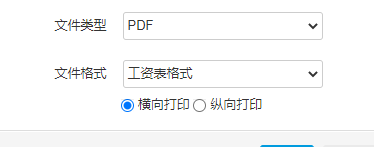
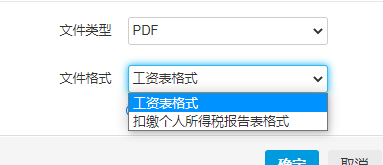
当【文件类型】选择PDF格式时,【文件格式有两个选项】:


PS:
然后这当中用的主要就是onchange方法,第二下拉框随着第一个改变。
同理 如果是三表联动 需要在第二个下拉框中加上onchange 联动第三个。
当然,这只是前端数据写死的情况下,如果是前后端交互数据的话,也是可以的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)