1商品查询

点击商品管理,请求一个servlet,从后台获取到商品的集合,存到request中,再请求转发到list.jsp页面,list中用jstl和el表达式,把数据循环出来。
1)把跳转地址改成servlet

2) Servlet里面获取数据,存到request,请求转发到list.jsp
ProductListServlet:
import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import domain.Product; import service.ProductService; public class ProductListServlet extends HttpServlet { //创建service层对象 private ProductService productService=new ProductService(); public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //调用service层方法 List<Product> list=productService.allProduct(); //存储数据 request.setAttribute("ProductList", list); //请求转发 request.getRequestDispatcher("/admin/product/list.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
3) list.jsp:

这里面有个编号,可以用varStatus来写,
<c:forEach>标签属性:
var:迭代参数的名称。在迭代体中可以使用的变量的名称,用来表示每一个迭代变量。类型为String。
items:要进行迭代的集合。对于它所支持的类型将在下面进行讲解。
varStatus:迭代变量的名称,用来表示迭代的状态,可以访问到迭代自身的信息。
begin:如果指定了items,那么迭代就从items[begin]开始进行迭代;如果没有指定items,那么就从begin开始迭代。它的类型为整数。
end:如果指定了items,那么就在items[end]结束迭代;如果没有指定items,那么就在end结束迭代。它的类型也为整数。
step:迭代的步长。
2商品添加


2.1首先显示一下商品分类
1)请求一个servlet


2)getAllCategoryServlet:
import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import domain.Category; import service.CategoryService; public class getAllCategoryServlet extends HttpServlet { //创建service层方法 private CategoryService categoryService=new CategoryService(); public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //调用service层查询全部分类方法 List<Category> list=categoryService.getAllCategory(); //存数据 request.setAttribute("CategoryList", list); //请求转发 request.getRequestDispatcher("/admin/product/add.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
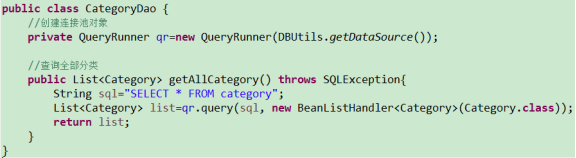
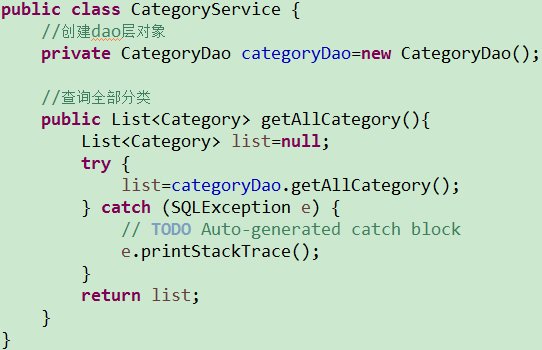
3)dao层和service层:


4)add.jsp:

注意key是cid,value是cid字段(成员变量)
2.2商品添加
1)请求一个servlet

注意把enctype="multipart/form-data" 删掉,否则提取不到name。
2)AddProductServlet(只贴doGet方法)
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //解决中文乱码 request.setCharacterEncoding("utf-8"); //获取参数对象 Map<String,String[]> map=request.getParameterMap(); Product pro=new Product(); try { BeanUtils.populate(pro, map); } catch (IllegalAccessException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (InvocationTargetException e) { // TODO Auto-generated catch block e.printStackTrace(); } //手动封装pid pro.setPid(UUID.randomUUID().toString()); //调用service层添加商品 productService.addProduct(pro); //重定向 response.sendRedirect(request.getContextPath()+"/ProductListServlet"); }
3商品修改

3.1商品信息回显
1)list.jsp中修改按钮的链接:

2)EditProductServlet:
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取参数pid String pid=request.getParameter("pid"); //调用service层方法 Product pro=productService.lookByIdPro(pid); List<Category> listC=categoryService.getAllCategory(); //存入数据 request.setAttribute("Product", pro); request.setAttribute("Category", listC); //请求转发 request.getRequestDispatcher("/admin/product/edit.jsp").forward(request, response); }
3)edit.jsp中把表单元素的value都加好,就是这样的效果了:

4)所属分类,当前商品的分类可以用js来写:

window.onload=function(){ //当前商品的分类 var cid="${Product.cid}"; var options=document.getElementById("cid").getElementsByTagName("option"); for(var i=0;i<options.length;i++){ if(cid==options[i].value){ options[i].selected=true; } } }
用jquery为:
$(function(){ var options=$("#cid option"); var current="${Product.cid}"; options.each(function(){ var vals=$(this).val(); if(vals==current){ $(this).attr("selected",true); } });
5)是否热门同理
4商品删除

1)list.jsp删除按钮加一个点击事件:

注意参数类型是字符串,要加引号
2)js:
function delPro(pid){ var isDel=confirm("您确定删除此商品吗?"); if(isDel){ window.location.href="${pageContext.request.contextPath}/DeleteProServlet?pid="+pid; } }
注意参数是变量,要拼接在字符串后面。
3)DeleteProServlet:
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取参数-商品id String pid=request.getParameter("pid"); //调用service层删除商品方法 productService.deleteProduct(pid); //重定向 response.sendRedirect(request.getContextPath()+"/ProductListServlet"); }
5条件查询
5.1添加查询的表单元素

5.2获取分类

list.jsp:
<!-- 条件查询 --> 商品名称:<input type="text" name="pname" /> 是否热门: <select name="is_hot"> <option value="">请选择</option> <option value="1">是</option> <option value="0">否</option> </select> 所属分类: <select name="cid"> <option value="">请选择</option> <c:forEach items="${CategoryList}" var="c"> <option value="${c.cid}">${c.cname}</option> </c:forEach> </select> <input type="submit" value="查询"/>
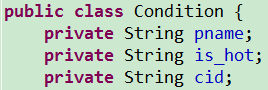
5.3建实体类Condition

这样以后再添加查询条件,在这个类中加字段就可以了
5.4 GetProByConditionServlet

public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //解决中文乱码 request.setCharacterEncoding("utf-8"); Map<String,String[]> map=request.getParameterMap(); Condition condition=new Condition(); try { BeanUtils.populate(condition, map); } catch (IllegalAccessException | InvocationTargetException e) { // TODO Auto-generated catch block e.printStackTrace(); } //调用service层方法 List<Product> proList=productService.getProByCondition(condition); List<Category> cateList=categoryService.getAllCategory(); //放入request域(注意要和AdminProductListServlet中的名字一样) request.setAttribute("CategoryList", cateList); request.setAttribute("ProductLidt", proList); //请求转发 request.getRequestDispatcher("/admin/product/list.jsp").forward(request, response); }
注意存入request域中的变量要和列表页获取数据的servlet中的相同。
5.5 dao层ProductDao
//条件查询 public List<Product> getProByCondition(Condition c) throws SQLException{ String sql="SELECT * FROM product where 1=1"; ArrayList<String> list=new ArrayList<String>(); if(c.getPname()!=null&&!c.getPname().trim().equals("")){ sql+=" and pname LIKE ?"; list.add("%"+c.getPname()+"%"); } if(c.getIs_hot()!=null&&!c.getIs_hot().trim().equals("")){ sql+=" and is_hot=?"; list.add(c.getIs_hot()); } if(c.getCid()!=null&&!c.getCid().trim().equals("")){ sql+=" and cid=?"; list.add(c.getCid()); } List<Product> proList=qr.query(sql, new BeanListHandler<Product>(Product.class),list.toArray()); return proList; }
注意:
1)Is_hot,有可能为空串就映射不到map中,所以定为String类型,在数据库中虽然是int类型,但是用串也能查出来
2)查询条件的拼接:因为查询条件的个数不确定,所以加一个1=1来拼语法结构
3)传实参时,也是因为参数个数不确定,所以利用集合的长度不固定的特性,把参数存入集合,再转化为数组。
4)trim()去空格,toArray()集合转数组
5.6查询信息回显
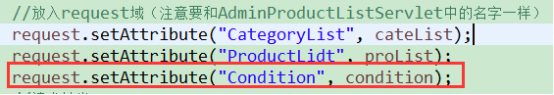
1)在GetProByConditionServlet把Condition对象也存入request域中:

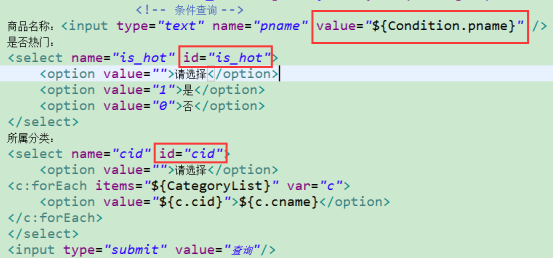
2)list.jsp:

3)用jquery设置选中项
$(function(){ //设置select被选中项 $("#is_hot option[value='${Condition.is_hot}']").prop("selected",true); $("#cid option[value='${Condition.cid}']").prop("selected",true); });
5.7效果




