利用免费cdn加速webpack单页应用
回顾现状
在之前的学习过程中,react单页应用经过webpack打包之后会输出大概如下的目录结构,它就是站点的所有前端组成了:
|
1
2
3
4
5
6
|
MacBook-Pro:output baidu$ ll
total 8
drwxr-xr-x 4 baidu staff 136 10 27 16:06 css
drwxr-xr-x 5 baidu staff 170 10 27 16:05 images
-rw-r--r-- 1 baidu staff 543 10 27 16:06 index.html
drwxr-xr-x 4 baidu staff 136 10 27 16:06 js
|
css是样式文件,images是尺寸太大无法内联的图片资源,js目录里存放的是bundle.js。
整个网站的入口是index.html,它引入了css文件和js文件,而images文件则是通过js通过动态创建例如<img src=”…”>这样的标签引入的,可以看一下默认的index.html:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>App</title>
<link href="css/bundle-main-db6957b6.css" rel="stylesheet"></head>
<body>
<div id="reactRoot"></div>
<script type="text/javascript" src="js/bundle-main-db6957b6.js"></script></body>
|
以bundle.js文件为例,它的src是js/bundle-main-db6957b6.js,采用的是相对路径。这意味着,如果我将上述站点文件放在nginx的output/show目录下,那么访问http://yuerblog.cc/output/show/index.html就是APP主界面了,同时引入的bundle.js也是相对于/output/show这个目录的,完整URL是:http://yuerblog.cc/output/show/js/bundle-main-db6957b6.js。
模拟CDN加速
webpack配置
因为index.html(文件名是不变的)是网站首页,也是整个APP的入口文件这,如果我对其内容做出了修改是不希望被CDN缓存的,否则整个站点发布就不能做到及时性。
所以,我考虑只将css,js,img缓存到CDN,同时也需要注意webpack编译css/js/img都会对其文件名进行hash编码保证唯一性,因此每次发布都可以避免CDN缓存css/js/img导致无法实时生效的问题。
现在市面上有很多免费CDN可以使用,暂且先不说如何使用它们。现在最重要的是,css/js/img当前都是相对于yuerblog.cc域名的,而我的目标是将这些文件的域名改成CDN所在的域名,这个需要修改webpack打包配置实现。
因为只有在上线的时候才需要使用CDN,为了不影响开发,我只在webpack-production.config.js(线上打包配置)中添加配置,是在webpack的output配置中添加一个publicPath配置,它可以指定css/js/img的URL前缀,从而实现替换CDN链接的目标,这个可以看一下github上的代码:点这里。
模拟cdn
为了试验,我需要模拟一个cdn域名,因此我为yuerblog.cc申请了一个二级域名cdn.yuerblog.cc,它也指向了我的服务器,访问效果和www.yuerblog.cc并无区别。
最终我希望实现的目标是:index.html通过www.yuerblog.cc域名访问(不缓存,保证实时性),css/js/img通过cdn.yuerblog.cc域名访问(模拟CDN,加速访问)。
我的demo将会部署在nginx的wp-content/uploads/2016/10/outpu5目录下,因此我将webpack的publicPath配置成了(注意末尾加上/):
|
1
|
devConfig.output.publicPath = "http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/";
|
整个index.html看起来是这样:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>App</title>
<link href="http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/css/bundle-main-e79985b0.css" rel="stylesheet"></head>
<body>
<div id="reactRoot"></div>
<script type="text/javascript" src="http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/js/bundle-main-e79985b0.js"></script></body>
|
可以看见src均被替换,这样就可以实现从CDN下载css/js/img的目的了,可以访问这个链接:http://yuerblog.cc/wp-content/uploads/2016/10/output5,来看真实的访问效果,你可以看到如下的网络请求:
- http://yuerblog.cc/wp-content/uploads/2016/10/output5/
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/css/bundle-main-f0cd9005.css
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/js/bundle-main-f0cd9005.js
- http://yuerblog.cc/wp-content/uploads/2016/10/output5/test/msg-detail?msgId=1
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/images/2_cbde5e2c127dba3f49b472c6da36665f.jpg
- http://cdn.yuerblog.cc/wp-content/uploads/2016/10/output5/images/1_a7b48090fcabfcd6cd6fb1e66ba60018.jpg
可见,除了index.html,其他的静态资源都被替换为cdn的地址了,完全符合预期~
动真格,免费CDN加速
网上很多免费cdn,它们的工作模式都是要求站长改自己域名的dns指向,通过cname的方式将整个站的流量全部转给CDN托管商,由CDN托管商缓存与转发流量给源站。
这里我想把cdn.yuerblog.cc全部托管到CDN,从而实现基于反向代理的css/js/img缓存加速,这里我将以百度加速为例进行演示。
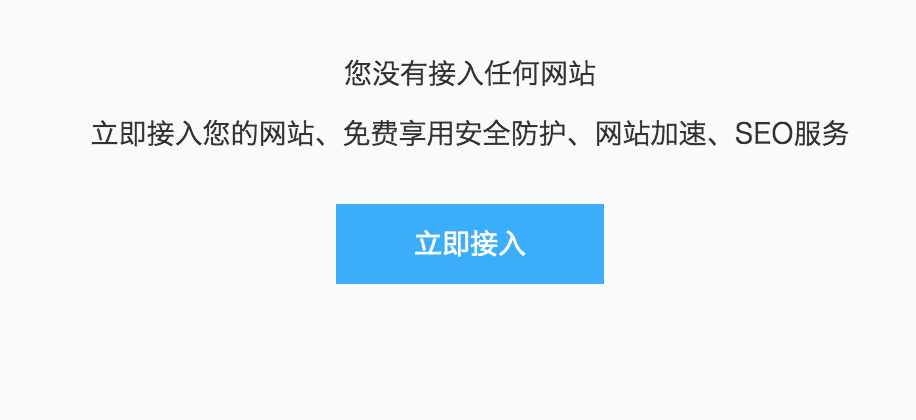
- 准备接入

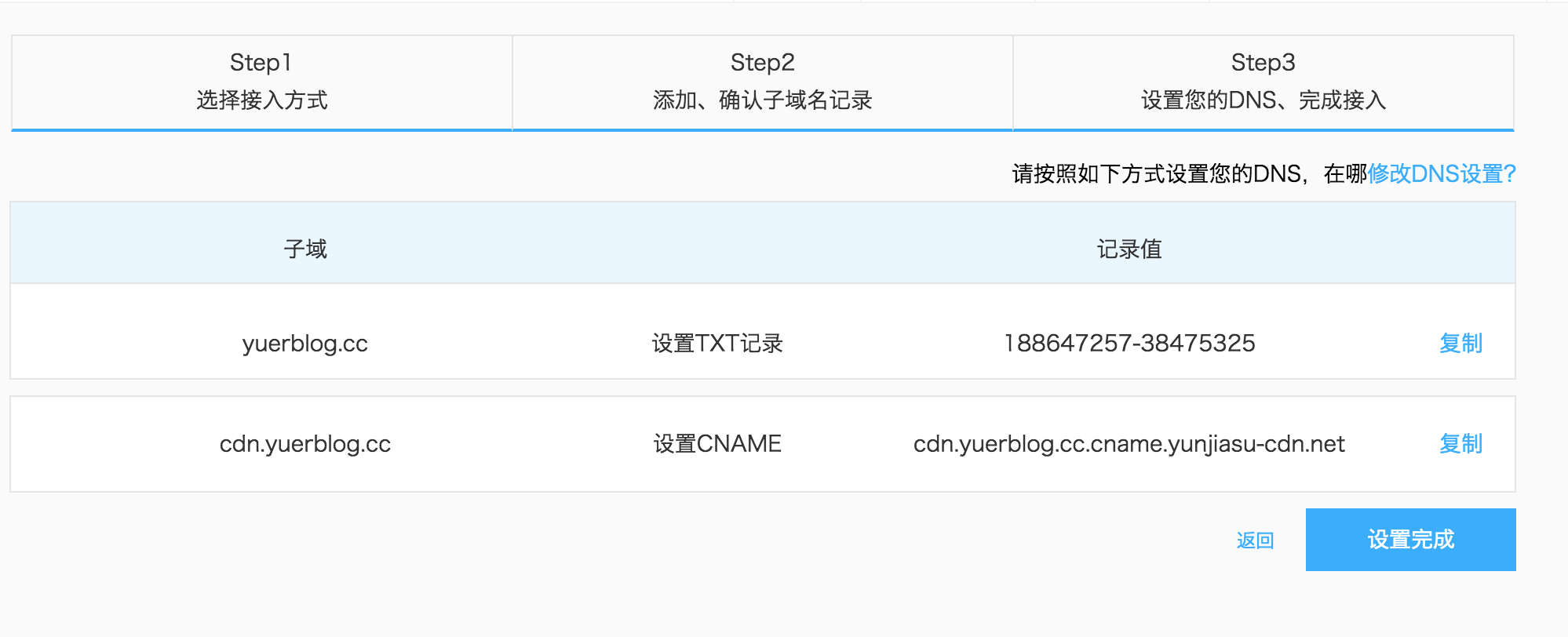
- 通过改dns CNAME的方式托管至百度云加速

- 缓存加速仅生效到cdn.yuerblog.cc这个子域名

- 按DNS修改提示,准备去万网(我的域名服务商)修改DNS配置

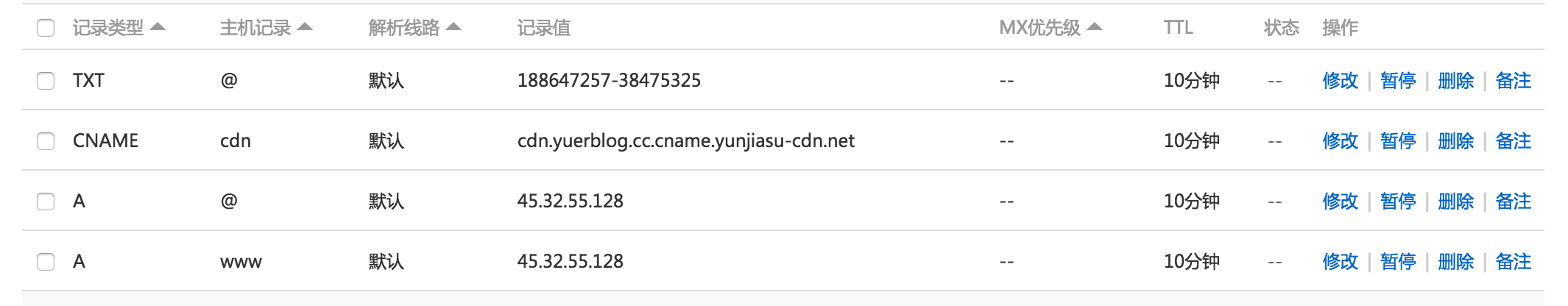
- 进行配置,这里TXT记录设置到@是为了让百度云加速验证你站长的身份,而CNAME是为了重定向cdn.yuerblog.cc域名到百度云的加速域名

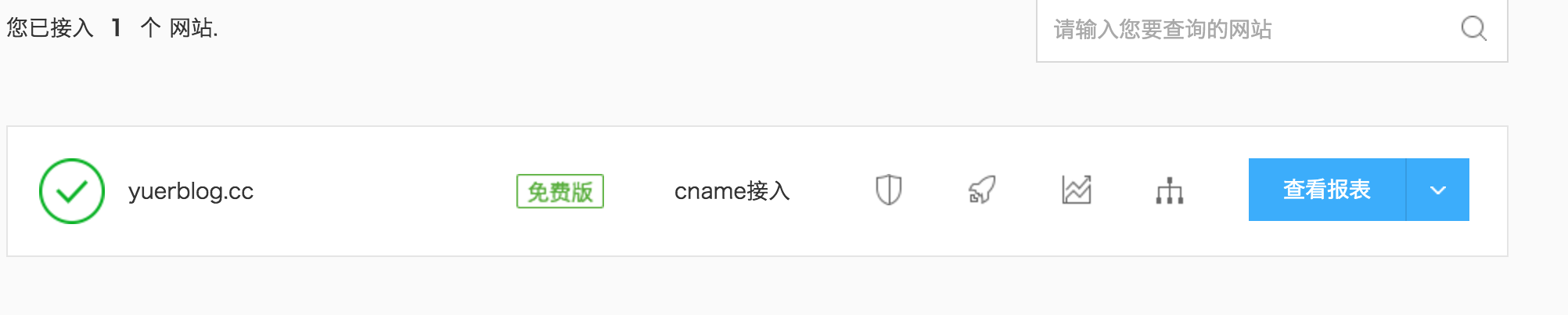
- 回到百度云,设置完成,等待域名修改生效即可(可以通过dig +trace cdn.yuerblog.cc来查看cname记录是否生效)

现在访问cdn.yuerblog.cc会被DNS重定向到cdn.yuerblog.cc.cname.yunjiasu-cdn.net这个百度云的域名,通过百度云代理缓存实现加速访问。
因为我已托管到百度云的缘故,在博客开头的链接http://yuerblog.cc/wp-content/uploads/2016/10/output5其实已经经过了百度云加速~
另外,我怀疑百度云在欺骗我,因为我发现百度云的域名解析后的IP也是我的vps地址,压根没有过百度云服务器,再观察观察吧!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号