jsp第六周作业
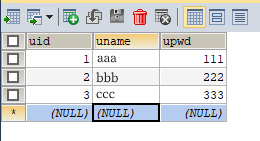
1.安装MySQL数据库,建立用户表 uid uname upwd 并插入3条数据
2.制作jsp登录页面 login.jsp 提交到dologin.jsp,使用jdbc连数据库,判断输入的用户名密码是否存在
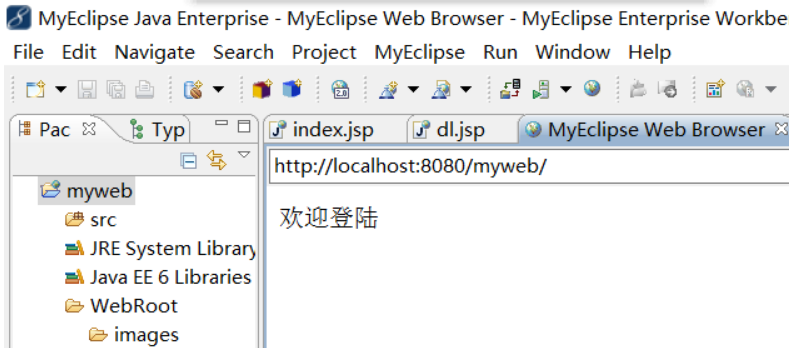
3.如果存在,把用户名保存在SESSION中,跳转到welcome.jsp,welcome.jsp中读取session中的用户名,显示欢迎你xxx
4.若不存在,跳到登录页面。
1 <%@ page contentType="text/html;charset=UTF-8" language="java"%> 2 3 <html> 4 <head> 5 <title>登陆界面</title> 6 <link rel="stylesheet" href="./layui/css/layui.css"> 7 <link rel="stylesheet" href="./css/adminLogin.css"> 8 </head> 9 <body> 10 11 <div class="wrap"> 12 <img src="img/1.jpg" class="imgStyle"> 13 <div class="loginForm"> 14 <form action="get.jsp" method="POST"> 15 <div class="logoHead"></div> 16 <div class="usernameWrapDiv"> 17 <div class="usernameLabel"> 18 <label>用户名:</label> 19 </div> 20 <div class="usernameDiv"> 21 <i class="layui-icon layui-icon-username adminIcon"></i> <input 22 id="loginUsername" class="layui-input adminInput" type="text" 23 name="name" placeholder="输入用户名"> 24 </div> 25 </div> 26 <div class="usernameWrapDiv"> 27 <div class="usernameLabel"> 28 <label>密码:</label> 29 </div> 30 <div class="passwordDiv"> 31 <i class="layui-icon layui-icon-password adminIcon"></i> <input 32 id="loginPassword" class="layui-input adminInput" type="password" 33 name="password" placeholder="输入密码"> 34 </div> 35 </div> 36 <div class="usernameWrapDiv"> 37 <div class="usernameLabel"> 38 <label>验证码:</label> 39 </div> 40 <div class="cardDiv"> 41 <input id="loginCard" class="layui-input cardInput" type="text" 42 name="card" placeholder="输入验证码"> 43 </div> 44 <div id="code_box" class="codeDiv">xxxx</div> 45 </div> 46 <div class="usernameWrapDiv"> 47 <div class="submitLabel"> 48 <label>没有账号?<a href="#" id="loginRegister">点击注册</a> </label> 49 </div> 50 <div class="submitDiv"> 51 <input id="loginBtn" type="submit" 52 class="submit layui-btn layui-btn-primary" value="登录"></input> 53 </div> 54 </div> 55 </form> 56 </div> 57 </div> 58 59 <script> 60 var code_box = document.getElementById("code_box"); 61 62 function refreshCode() { 63 64 var code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM', char = '', result = ''; 65 66 for ( var i = 0; i < 4; i++) { 67 68 var code_index = Math.round(Math.random() * 61); 69 70 var char = code[code_index]; 71 72 if (result.toUpperCase().indexOf(char.toUpperCase()) > -1) 73 74 { 75 i--; 76 77 continue; 78 } 79 result += char; 80 } 81 code_box.innerHTML = result; 82 } 83 84 code_box.onclick = refreshCode; 85 </script> 86 <% 87 String name=""; 88 if(!session.isNew()){ 89 name=(String)session.getAttribute("name"); 90 if (name==null){ 91 name=""; 92 } 93 } 94 %> 95 </body> 96 </html>
1 <%@ page contentType="text/html;charset=UTF-8" language="java"%> 2 <%@ page language="java" import="java.util.*"%> 3 <%@ page import="java.sql.*"%> 4 <html> 5 <head> 6 <title></title> 7 </head> 8 <body> 9 <%--<%--%> 10 11 <%-- String name=request.getParameter("name");--%> 12 <%-- String password=request.getParameter("password");--%> 13 <%-- if(name.equals("zs")&&password.equals("123")){--%> 14 <%--%><p>welcome<%=name%></p><%--%> 15 <%--}else{--%> 16 <%--%><p>登陆失败</p><%--%> 17 <%-- }--%> 18 <%--%>--%> 19 <% 20 PreparedStatement pre = null; 21 Statement sql; 22 ResultSet rs; 23 request.setCharacterEncoding("utf-8"); 24 String Name = request.getParameter("name"); 25 String Ps = request.getParameter("password"); 26 Name.trim(); 27 Ps.trim(); 28 request.setCharacterEncoding("utf-8"); 29 30 Class.forName("com.mysql.cj.jdbc.Driver"); 31 32 Connection conn = DriverManager.getConnection( 33 "jdbc:mysql://localhost:3306/jsp_db?serverTimezone=GMT", 34 "root", "135790"); 35 sql = conn.createStatement(); 36 String SQL = "select * from jsp_data where uname=? and upassword=?"; 37 pre = conn.prepareStatement(SQL); 38 pre.setString(1, Name); 39 pre.setString(2, Ps); 40 rs = pre.executeQuery(); 41 if (rs.next()) { 42 String name = rs.getString(1); 43 session.setAttribute("name", name); 44 %><p> 45 欢迎登陆:<%=name%></p> 46 <% 47 } else { 48 %> 49 <p>输入错误,请重新登录</p> 50 <a href="index.jsp"><button>返回登录界面</button> 51 </a> 52 <% 53 } 54 rs.close(); 55 sql.close(); 56 conn.close(); 57 %> 58 59 </body> 60 </html>