布局 position
position : 设置定位方式
跟『定位』相关的有一些属性,最重要的一个是『position』,它主要是设置『定位方式』。
而定位方式最重要的是设置『参照物』.
配合 position 使用的有这些属性:
| 属性名 | 值 | 描述 |
| top | 元素上边缘距离参照物边缘的距离 | |
| right | 元素右边缘距离参照物边缘的距离 | |
| bottom | 元素下边缘距离参照物边缘的距离 | |
| left | 元素左边缘距离参照物边缘的距离 | |
| z-index | ||
| position | static | 静态的,是元素默认的,比如block是换行,inline是同行。 |
| relative | 相对定位 | |
| absolute | 绝对定位 | |
| fixed | 固定定位 |
top,right,bottom,left,z-index 必须给position设置,如果不是一个定位元素,设置这些属性是不起效果的。
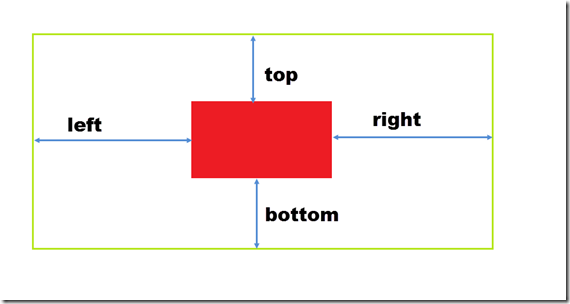
top/right/bottom/left
设置『元素边缘』到 『参照物边缘』的距离
绿色线框区域为参照位置。
为什么不用x,y 定位,而选用 top right bottom left来定位呢? 如果要把红色区域定位到右下角,还得计算红色区域的大小。
举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>位置</title> <style type="text/css"> .sample{ background-color: pink; } .sample{ position: absolute; } /* 上边缘距离参照物(页面顶部) 距离30px, 左边缘距离参照物(页面左边) 距离30px */ .sample{ top: 30px; left: 30px; } /* 下边缘距离参照物(页面底部) 距离30px, 右边缘距离参照物(页面右边) 距离30px */ .sample{ bottom: 30px; right: 30px; } </style> </head> <body> <div class="sample">sample</div> </body> </html>
z-index
配合position 来使用的,设置元素 在 『Z轴』 上的排序
z-index 默认是 0
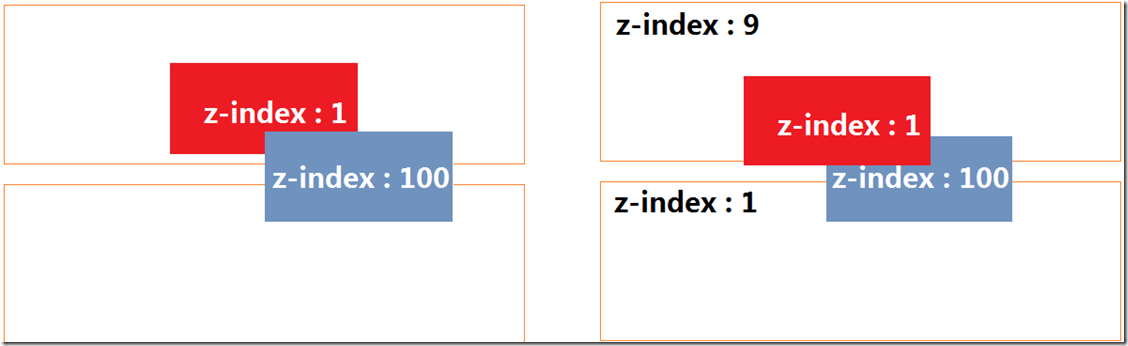
是不是z-index 越大的就越放在上面呢? 不一定,因为 z-index 还有个 『栈』的概念。
在父元素的 z-index 相等默认为 0 的情况下,子元素 z-index越大的 越靠近上方。 而当父元素本身 比较小时,子元素再大也是小于其他 z-index 较大的元素的子元素。
右边的图这就相当于两副扑克牌摞在一起, 下面牌盒里的牌,无论怎么内部变换位置都不可能 高于上面牌盒中的牌。
举个栗子:
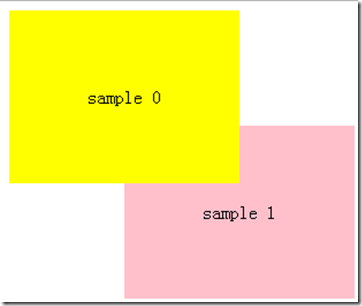
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>z-index</title> <style type="text/css"> .sample0,.sample1{ position: absolute; width: 200px; line-height: 150px; text-align: center; } .sample0{ background-color: #ff0; } .sample0{ z-index: 1; } .sample1{ background-color: pink; } .sample1{ top: 100px; left: 100px; } .sample1{ z-index: 99; } .container0,.container1{ position: relative; } .container0{ z-index: 99; } .container1{ z-index: 1; } </style> </head> <body> <div class="container0"> <div class="sample0">sample 0</div> </div> <div class="container1"> <div class="sample1">sample 1</div> </div> </body> </html>
两个绝对定位的元素, z-index 值大的元素一定在 z-index 值小的元素的上方。 ×
position: relative 相对定位
相对定位的元素,仍在文档流中。在文档流中就是按照文档流中的顺序进行排列,即块级元素换行排列,行级元素同行排列。
相对定位的元素,参照物为元素本身。
position : relative 使用最多的场景: 绝对定位元素的参照物
举个栗子:
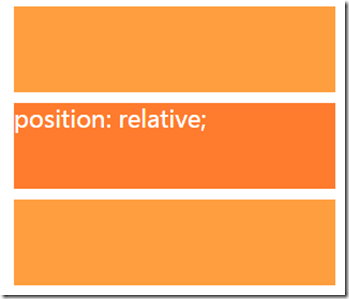
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position_relative</title> <style type="text/css"> .div1,.div2,.div3{ width: 300px; height: 80px; margin:10px 10px 0px 10px; } .div1{ background-color:#ff9e3e; } .div2{ background-color:#ff7b2e; position: relative; /* top: 10px; left: 20px;*/ color: white; font-family: "Microsoft YaHei"; font-size: 22px; } .div3{ background-color:#ff9e3e; } </style> </head> <body> <div class="div1"></div> <div class="div2">position: relative;</div> <div class="div3"></div> </body> </html>
去掉 对top 和 left 的注释后:
position: absolute 绝对定位
绝对定位的元素,默认宽度为内容宽度
绝对定位的元素,脱离文档流
绝对定位的元素,参照物为第一个定位祖先 / 根元素
绝对定位元素的参照物是他的父元素。
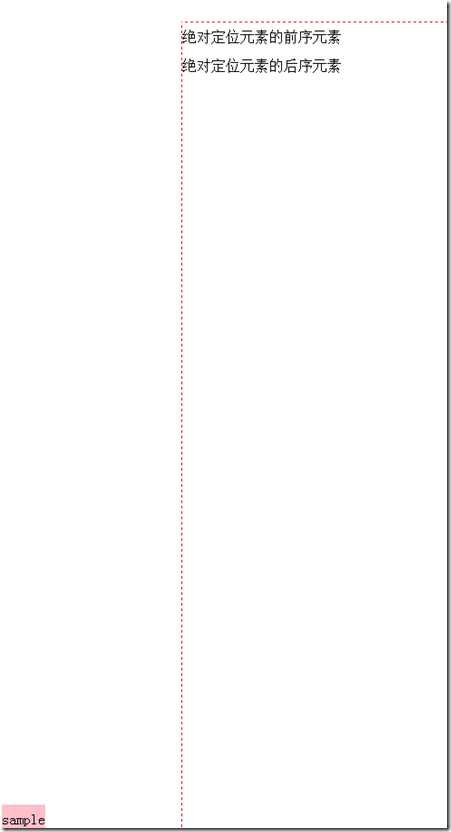
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>相对定位</title> <style type="text/css"> .container{ width: 400px; line-height: 2; border: 1px dashed #aaa; position: relative; } .sample{ background-color: pink; } .sample{ position: absolute; } .sample{ bottom: 10px; left: -30px; } </style> </head> <body> <div class="container"> <div>相对定位元素的前序元素</div> <div class="sample">sample</div> <div>相对定位元素的后序元素</div> </div> </body> </html>
常用场景: 布局 - 轮播头图
举个栗子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>轮播头图</title> <style type="text/css"> .is{position: relative;width: 480px;} .is.img{display: block;} .is .title{position: absolute;bottom: 0; margin: 0;width: 100%;line-height: 45px; background-color: #000;opacity: 0.7;} .is .controls{position: absolute;bottom: 18px; right: 10px;line-height: 10px;} .is .controls span{display: inline-block; width: 10px;margin: auto 1px; height: 10px; border-radius: 10px; background-color: gray;} .is .controls span.cur{background-color: #fff;} </style> </head> <body> <div class="is"> <img src="红茶_b.jpg"> <p class="title"><a href="asfas">老徐视线:北京潮女出门逛街不穿内衣</a></p> <div class="controls"> <span></span><span class="cur"></span><span></span><span></span><span></span> </div> </div> </body> </html>
position: fixed 固定定位
默认宽度为内容宽度
脱离文档流,不在占据原来的位置,它下面的元素会占据他的位置。
参照物为 『视窗』
举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>fixed定位</title> <style type="text/css"> .container{ /*position: relative;*/ border: 1px dashed red; width: 400px; line-height: 2; margin: 200px; height: 1000px; } .sample{ background-color: pink; } .sample{ position: fixed; bottom: 0; left: 10px; } </style> </head> <body> <div class="container"> <div>绝对定位元素的前序元素</div> <div class="sample">sample</div> <div>绝对定位元素的后序元素</div> </div> </body> </html>
粉红色div,display:fixed 相对于视窗 底部0, 左侧10px。 固定在那个位置不动。
布局--固定顶栏
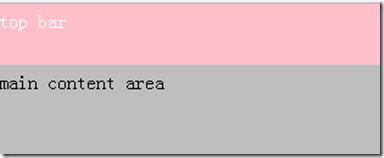
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>固定顶栏</title> <style type="text/css"> body{ margin: 0;line-height: 1.8; } body{padding-top: 50px;} .top{ height: 30px; background-color: pink; color: #fff; } .top{ position: fixed;top: 0;width: 100%;height: 50px; } .main{ background-color: #bebebe; height: 1000px; } </style> </head> <body> <div class="top">top bar</div> <div class="main">main content area</div> </body> </html>
也可以用在回到顶部,购物车图标等位置.
布局--遮罩
核心代码
<div class="mask"></div>
.mask{position: fixed;top: 0;left: 0;z-index: 999;width: 100%;height: 100%;}
举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>遮罩</title> <style type="text/css"> .mask{ position: fixed; top: 0; left: 0; z-index: 999; width: 100%; height: 100%; background-color: #000; opacity: 0.3; } .content{ height: 3000px; } </style> </head> <body> <div class="mask"></div> <div class="content">content area</div> </body> </html>

布局: 三行自适应布局
顶栏:固定在窗口最上面的。
foot: 固定在窗口最下面的。
内容区:是自适应的。
滚动条:出现在内容区。
核心代码:
<div class="head">head</div> <div class="body">body</div> <div class="foot">foot</div>
.head{ position: absolute; top: 0; left: 0; width: 100%; height: 100px; } .body{ position: absolute; top: 100px; left: 0; bottom: 100px; right: 0; } .foot{ position: absolute; bottom: 0; left: 0; width: 100%; height: 100px; }
布局--两列布局
块级元素同行显示
在文档流中(如果不在文档流中,foot就会占据 main 区域位置)
怎么做呢? 需要用到float