011、Postman断言
断言
简介
一般来说执行完测试,我们需要对测试结果来进行校验,判断结果是否符合我们的预期,也就是断言。在接口测试中一般会根据响应状态码或者响应返回的数据来进行断言。
Postman 提供一个测试沙箱(Postman Sandbox) 测试沙箱是一个 JavaScript 执行环境,可以通过 JS 脚本来编写 pre-request Script 和 test Script。
• pre-request Script(预置脚本)可以用来修改一些默认参数,在请求发送之前执行。有点类似于 unittest 里面的 setUp()方法。
• test Script(测试脚本)当接收到响应之后,再执行测试脚本。
案例1
接口请求 URL 如下:请求方式为 POST
postman-echo.com/post
断言规则
• 响应状态码:200
• 响应内容:返回的 user 参数值与定义的一致
• 响应时间:小于 0.5s
测试脚本
在 pre-request Script 定义变量
userpm.variables.set("user",'zxw');
在 Test 栏下面编写如下脚本
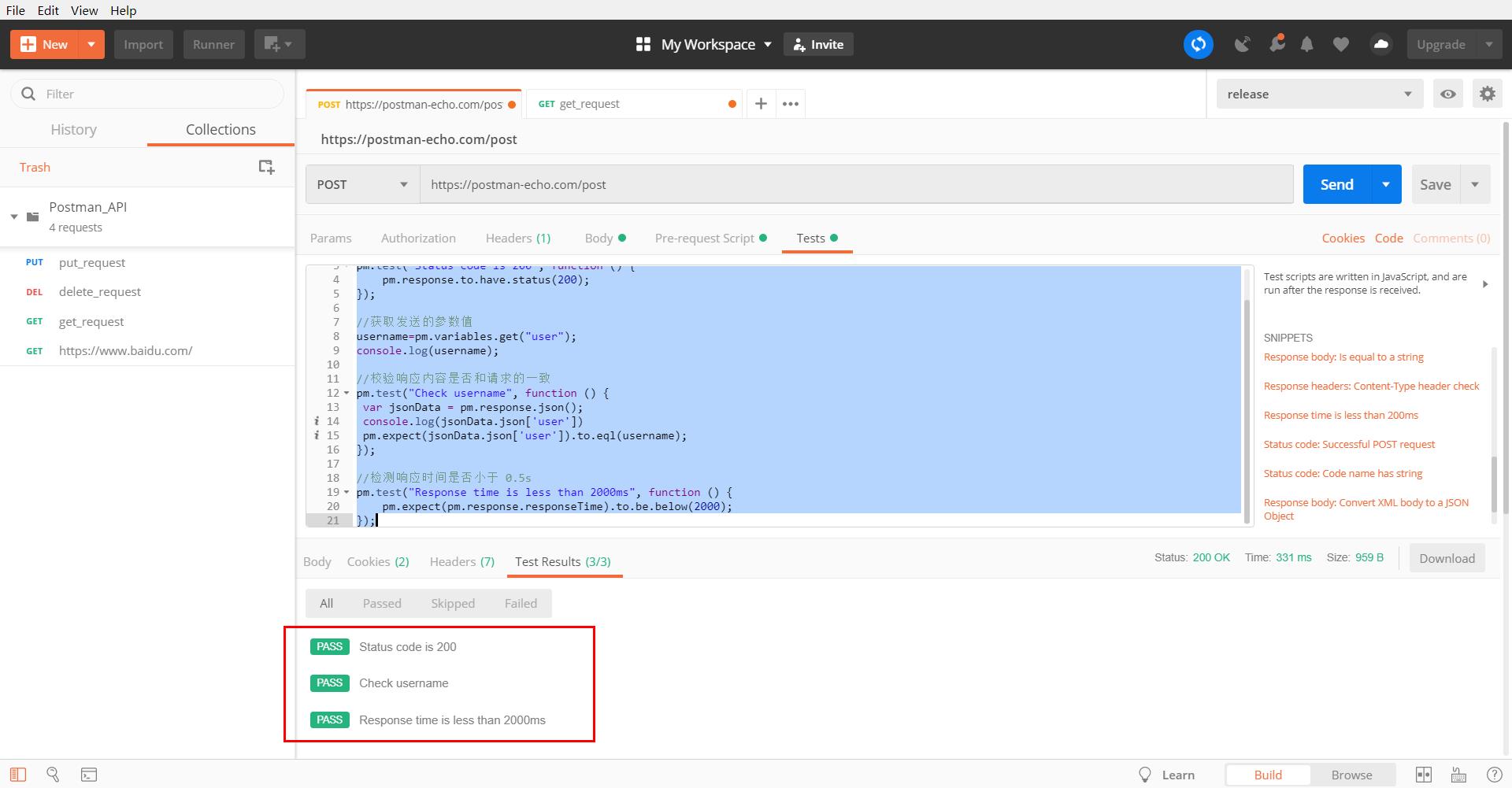
//判断响应状态码 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); //获取发送的参数值 username=pm.variables.get("user"); console.log(username); //校验响应内容是否和请求的一致 pm.test("Check username", function () { var jsonData = pm.response.json(); console.log(jsonData.json['user']) pm.expect(jsonData.json['user']).to.eql(username); }); //检测响应时间是否小于 0.5s pm.test("Response time is less than 2000ms", function () { pm.expect(pm.response.responseTime).to.be.below(2000); });
断言结果如下:

案例2、 前程贷注册成功
dev = 'http://api.lemonban.com/futureloan/'
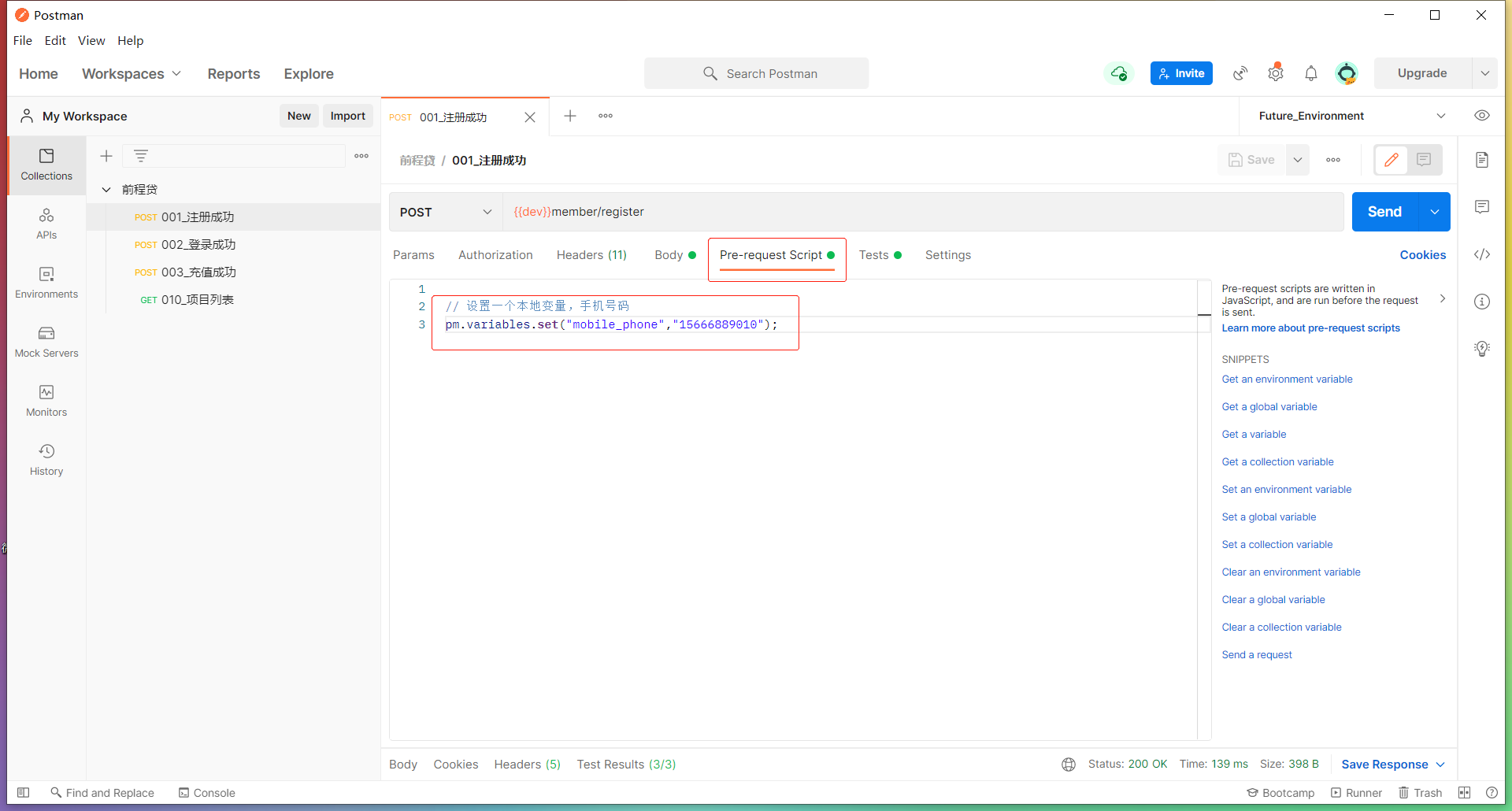
a、设置一个前置,在 Pre-requests Script 中,设置一个本地变量,代码如下:
// 设置一个本地变量,手机号码 pm.variables.set("mobile_phone","15666889010");

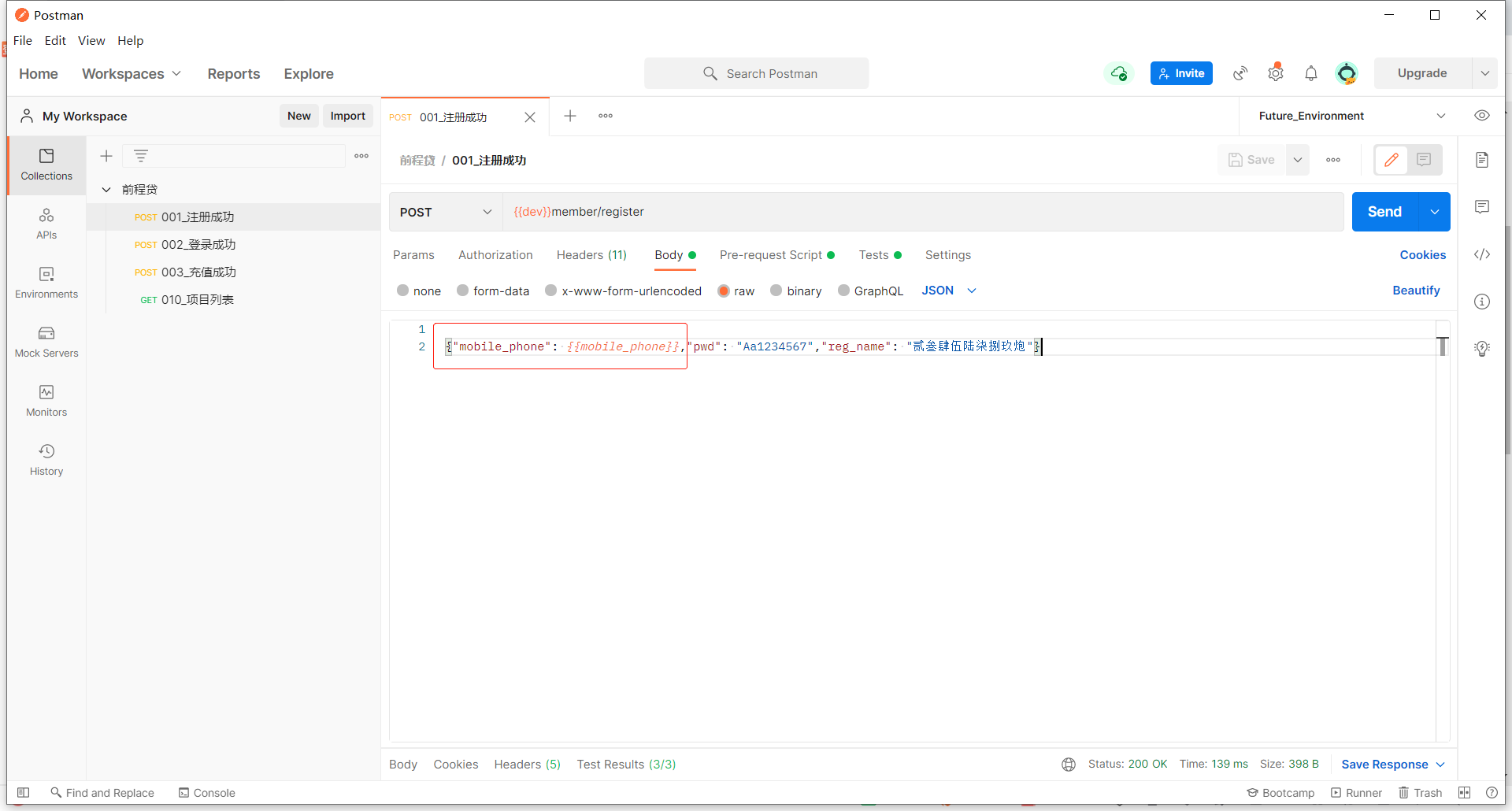
b、在请求参数中用{{var_name}}获取本地变量

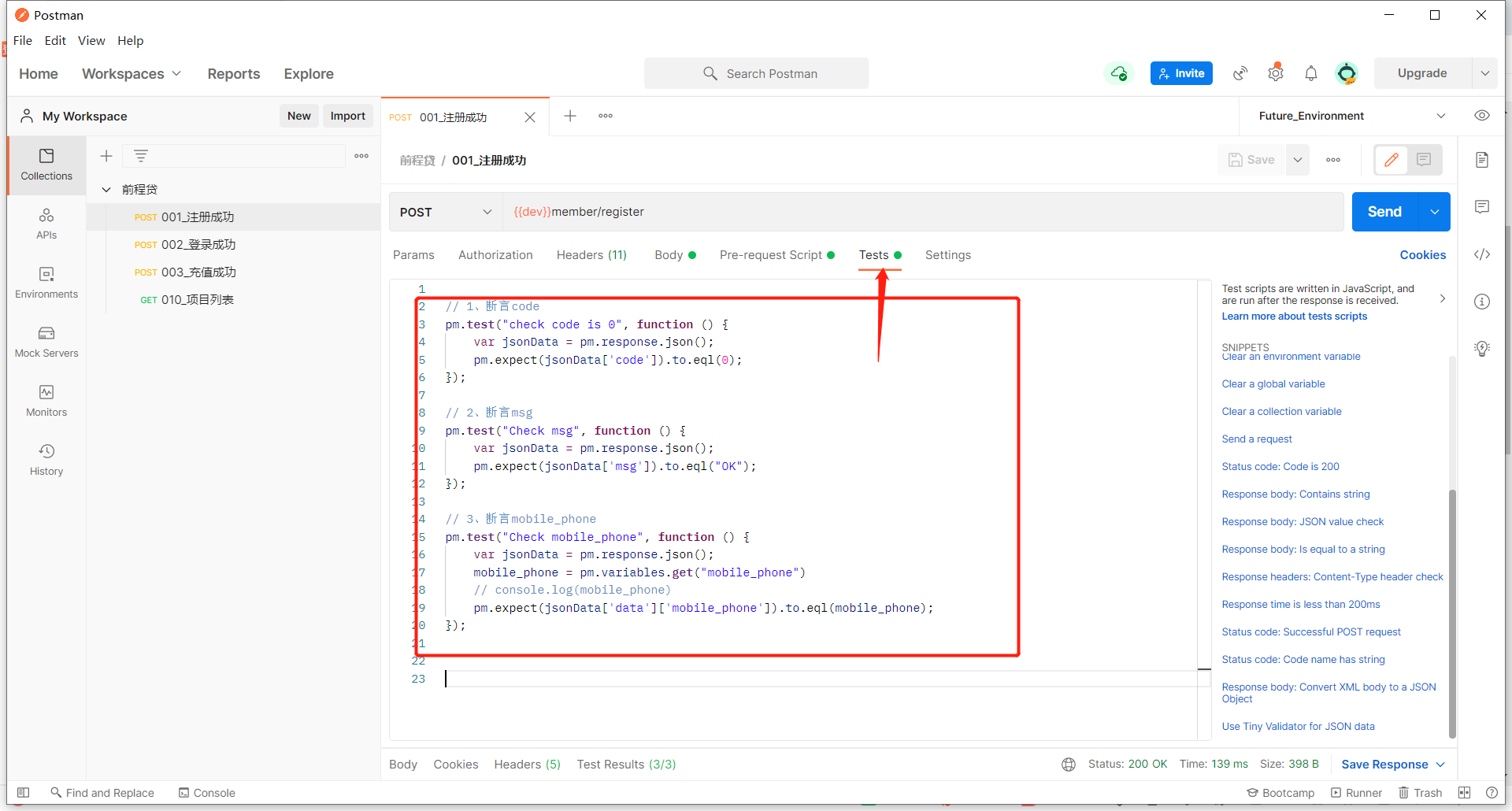
c、添加响应断言

断言代码如下:
// 1、断言code pm.test("check code is 0", function () { var jsonData = pm.response.json(); pm.expect(jsonData['code']).to.eql(0); }); // 2、断言msg pm.test("Check msg", function () { var jsonData = pm.response.json(); pm.expect(jsonData['msg']).to.eql("OK"); }); // 3、断言mobile_phone pm.test("Check mobile_phone", function () { var jsonData = pm.response.json(); mobile_phone = pm.variables.get("mobile_phone") // console.log(mobile_phone) pm.expect(jsonData['data']['mobile_phone']).to.eql(mobile_phone); });
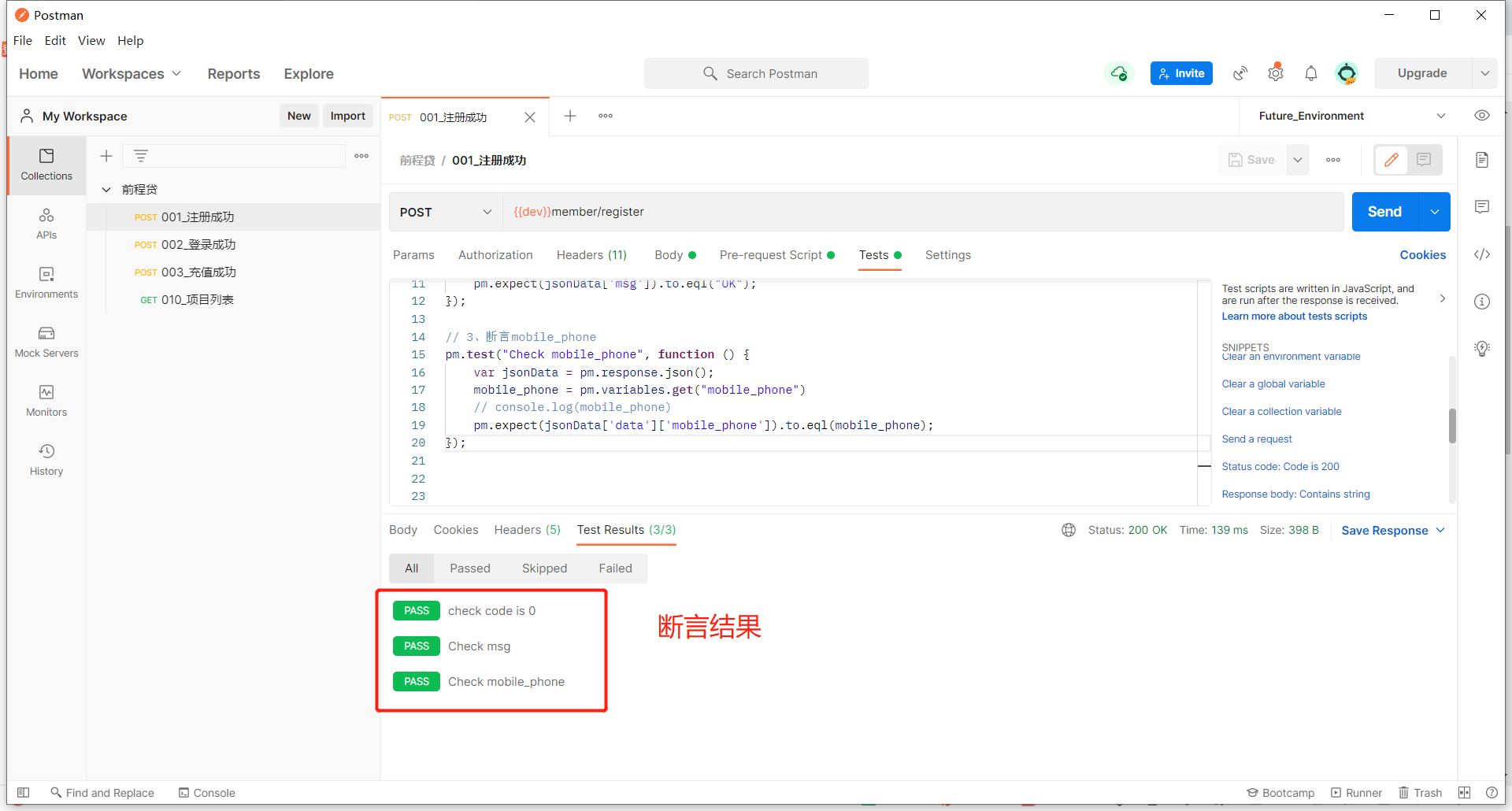
d、断言结果如下:

扩展资料:Postman 测试脚本官方文档: https://learning.postman.com/docs/writing-scripts/intro-to-scripts/



