035、javascript 操作元素 06、如何获取 JavaScript的返回值,前面加 return
参考学习大佬的资料:https://www.cnblogs.com/yoyoketang/p/14124336.html
演示案例
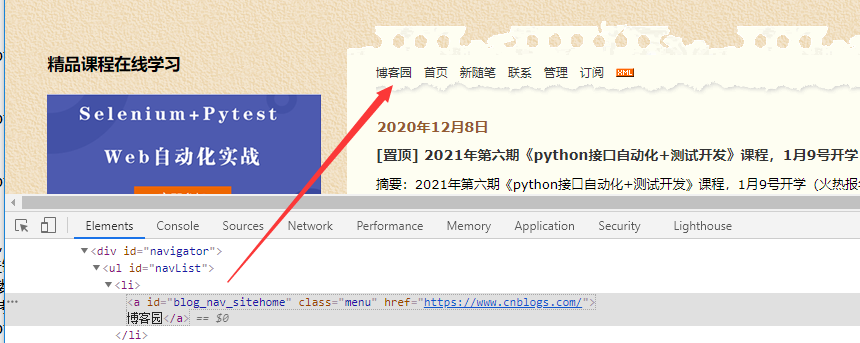
以打开https://www.cnblogs.com/yoyoketang/网页为示例,使用 JavaScript 来定位元素

目标元素属性
<a id="blog_nav_sitehome" class="menu" href="https://www.cnblogs.com/"> 博客园</a>
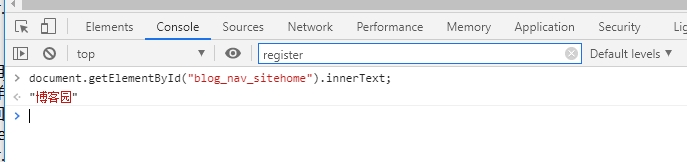
我们可以在浏览器 Console 执行 JavaScript 获取到元素的文本属性值
document.getElementById("blog_nav_sitehome").innerText;

return 返回值
在 JavaScript 脚本前面加 return 获取返回值,修改后如下:
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("https://www.cnblogs.com/yoyoketang/")
# 定位博客首页 "博客园" 按钮
# <a id="blog_nav_sitehome" class="menu" href="https://www.cnblogs.com/">博客园</a>
js_blog = 'return document.getElementById("blog_nav_sitehome").innerText;'
blog = driver.execute_script(js_blog)
print(blog) # 执行结果,在控制台打印 博客园
time.sleep(3)
driver.quit()
再次执行就能得到结果:博客园
返回 JavaScript 元素对象
JavaScript 定位到的元素对象也能返回给 selenium, 拿到元素对象后也可以继续操作
from selenium import webdriver
import time
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("https://www.cnblogs.com/yoyoketang/")
driver.maximize_window()
time.sleep(3)
# 定位博客首页 "博客园" 按钮
# <a id="blog_nav_sitehome" class="menu" href="https://www.cnblogs.com/">博客园</a>
js_blog = 'return document.getElementById("blog_nav_sitehome");'
blog = driver.execute_script(js_blog)
print(blog) # 返回元素对象
# 获取元素属性
t = blog.text
print(t)
# 获取元素 href 属性
link = blog.get_attribute("href")
print(link)
# 点击元素
blog.click()
time.sleep(3)
driver.quit()
运行后结果:
D:\SkyWorkSpace\WorkSpace\Web_AutoTest\Temp\day01\venv\Scripts\python.exe D:/SkyWorkSpace/WorkSpace/Web_AutoTest/Temp/day01/ch_003/ch_08.py
<selenium.webdriver.remote.webelement.WebElement (session="82be6bf8b0086c647e1c3b47a771ae9a", element="69a9d3b0-9ac9-4002-89b5-f65510b72121")>
博客园
https://www.cnblogs.com/
Process finished with exit code 0
jquery 使用
上面的 JavaScript 方法同样适用于 jquery 定位元素和操作元素
import time
from selenium import webdriver
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("https://www.cnblogs.com/yoyoketang/")
driver.maximize_window()
time.sleep(3)
# 定位博客首页 "博客园" 按钮
# <a id="blog_nav_sitehome" class="menu" href="https://www.cnblogs.com/">博客园</a>
# js_blog = 'return document.getElementById("blog_nav_sitehome");'
# jquery 也适用
jq_blog = "return $('#blog_nav_sitehome')[0];"
blog = driver.execute_script(jq_blog)
print(blog) # 返回元素对象
# 获取元素属性
t = blog.text
print(t)
# 获取元素 href 属性
link = blog.get_attribute("href")
print(link)
# 点击元素
blog.click()
time.sleep(3)
driver.quit()
运行后结果:
D:\SkyWorkSpace\WorkSpace\Web_AutoTest\Temp\day01\venv\Scripts\python.exe D:/SkyWorkSpace/WorkSpace/Web_AutoTest/Temp/day01/ch_003/ch_08.py
<selenium.webdriver.remote.webelement.WebElement (session="23168137889e98ac2234128f8df3126c", element="223acf18-ad9e-4c93-950c-53466c2cda36")>
博客园
https://www.cnblogs.com/
Process finished with exit code 0
需要注意的是 jquery 并不是适用所有的 web 网页,需页面有加载 jquery 的 js 文件




