030、javascrip 操作元素 01、聚集元素到屏幕顶部(纵向滚动,顶部、底部)
参考资料:https://blog.csdn.net/for_further/article/details/105790821
https://www.cnblogs.com/yoyoketang/p/6188582.html
https://www.cnblogs.com/landhu/p/5761794.html
一、javascrip 操作元素 :
聚集元素到屏幕顶部 ( 纵向顶部 )
使用js脚本拖动到提定地方,这个方法可以将滚动条拖动到需要显示的元素位置,此方法用途比较广,可以使用 。
target = driver.find_element_by_id("id_keypair") driver.execute_script("arguments[0].scrollIntoView();", target) #拖动到可见的元素去
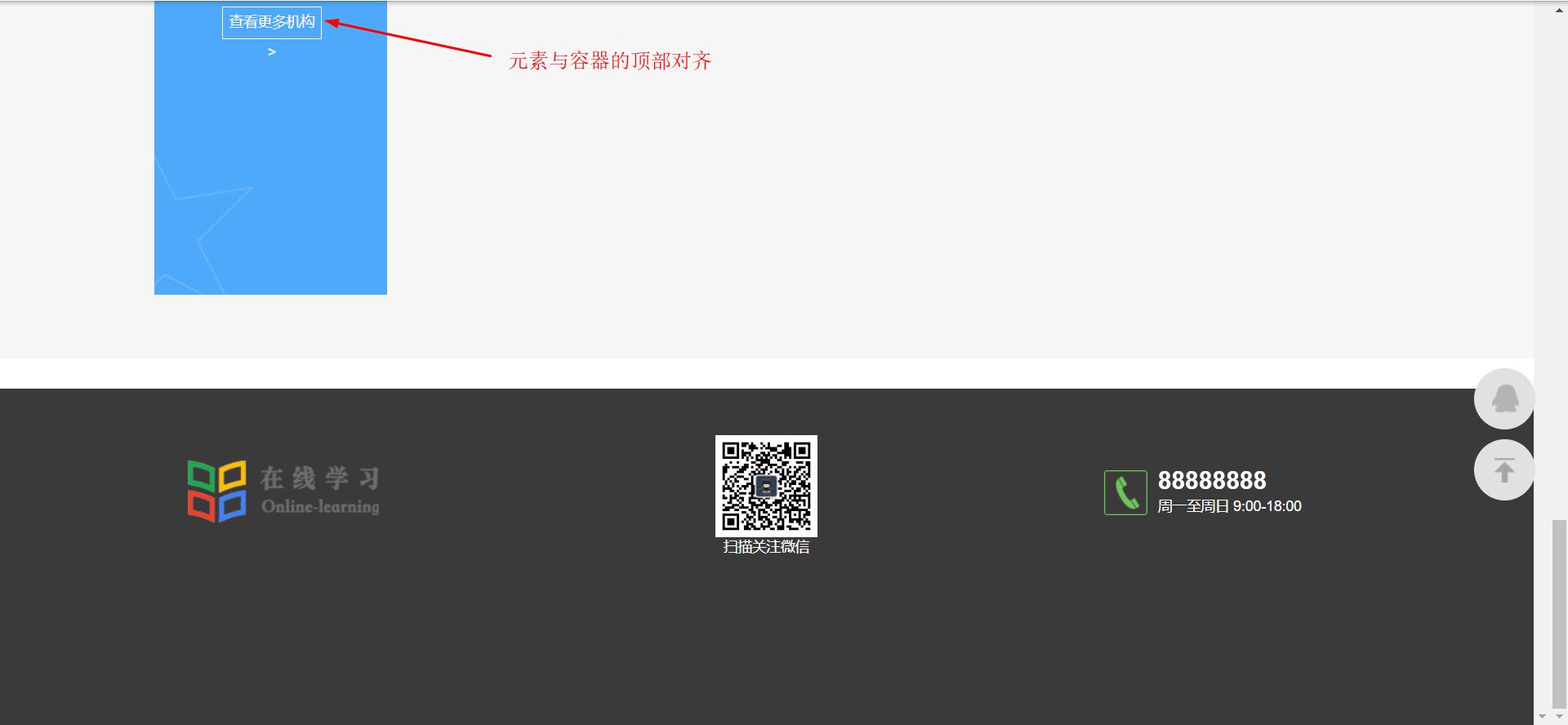
# 参数为true:调用该函数,页面发送滚动,使element的顶部与视图(容器)顶部对齐
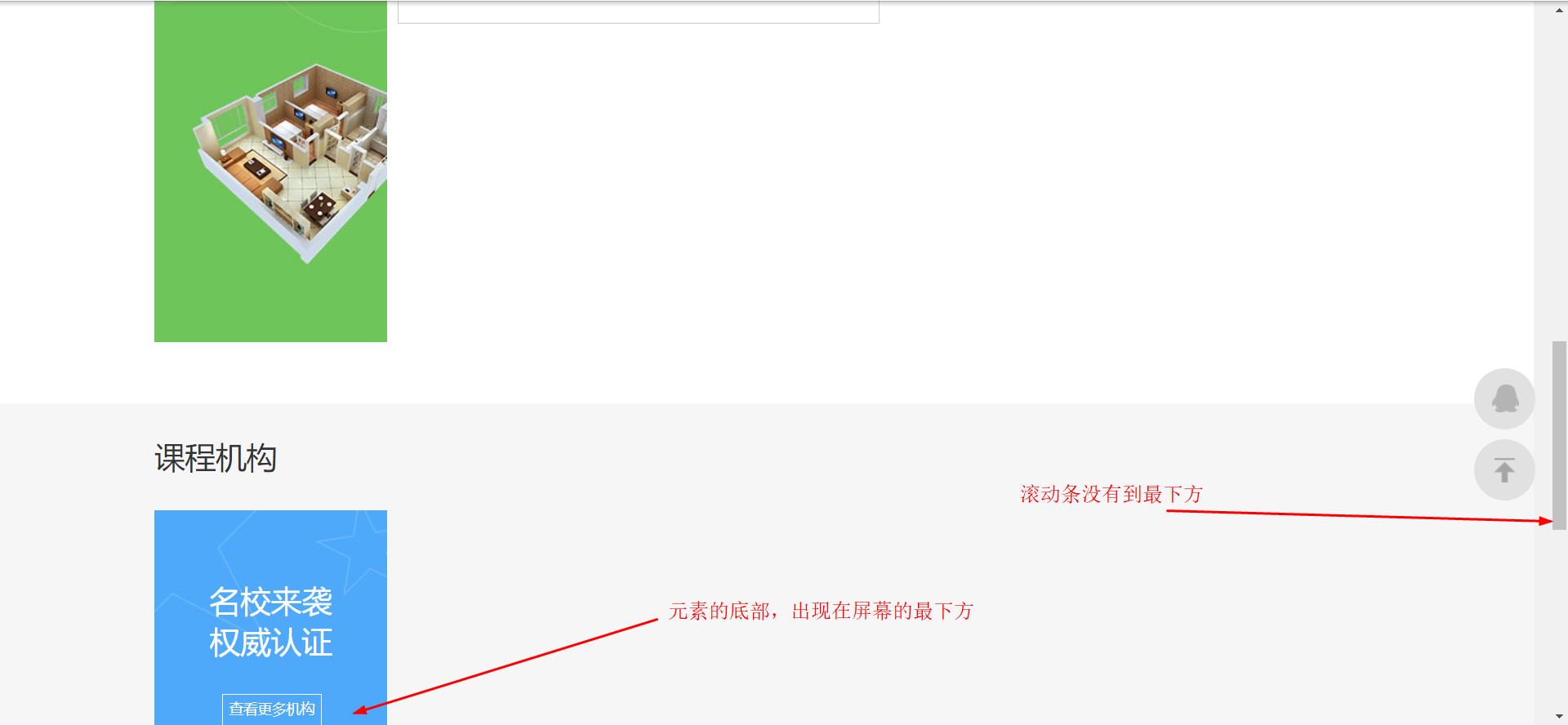
# 参数为false:使element的底部与视图(容器)底部对齐
# arguments[0] 中的索引是 0,改成 1 会报错
注意: 这里是 true,false 不是True 、False , 曾用 True 、False 做过实验,不成功 。
这里的效果不是把滚动条滑倒最底部、最顶部,
而是元素的的顶部和容器顶部对齐,元素的底部与容器的底部对齐 ;
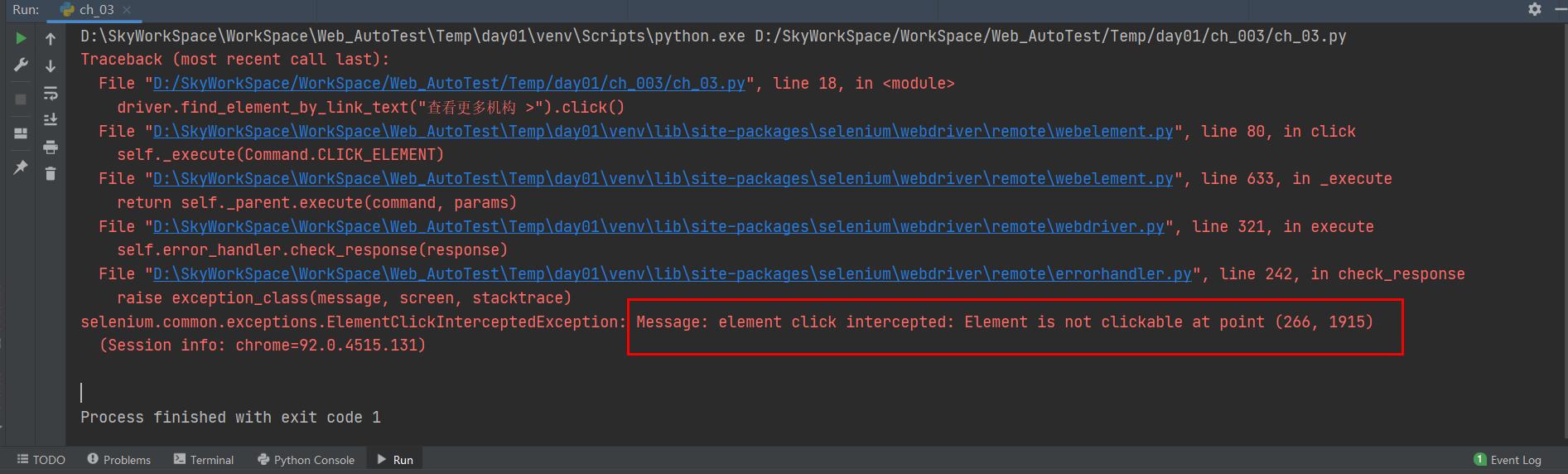
场景:当元素不在当前屏幕,点击此元素会报错 Element is not clickable at point

当点击看不到的元素时,元素单击被拦截 element click intercepted: Element is not clickable at point (115, 1137)
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 17:04
# Project: day01
# Module: ch_03.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200")
driver.maximize_window()
time.sleep(3)
# driver.find_element_by_link_text("查看更多机构 >").click()
# 元素看不到时,点击报错,Message: element click intercepted: Element is not clickable at point (266, 1915)
time.sleep(3)
driver.quit()
报错如下:

方法一: 执行 Javascipt 脚本让元素出现在屏幕上方
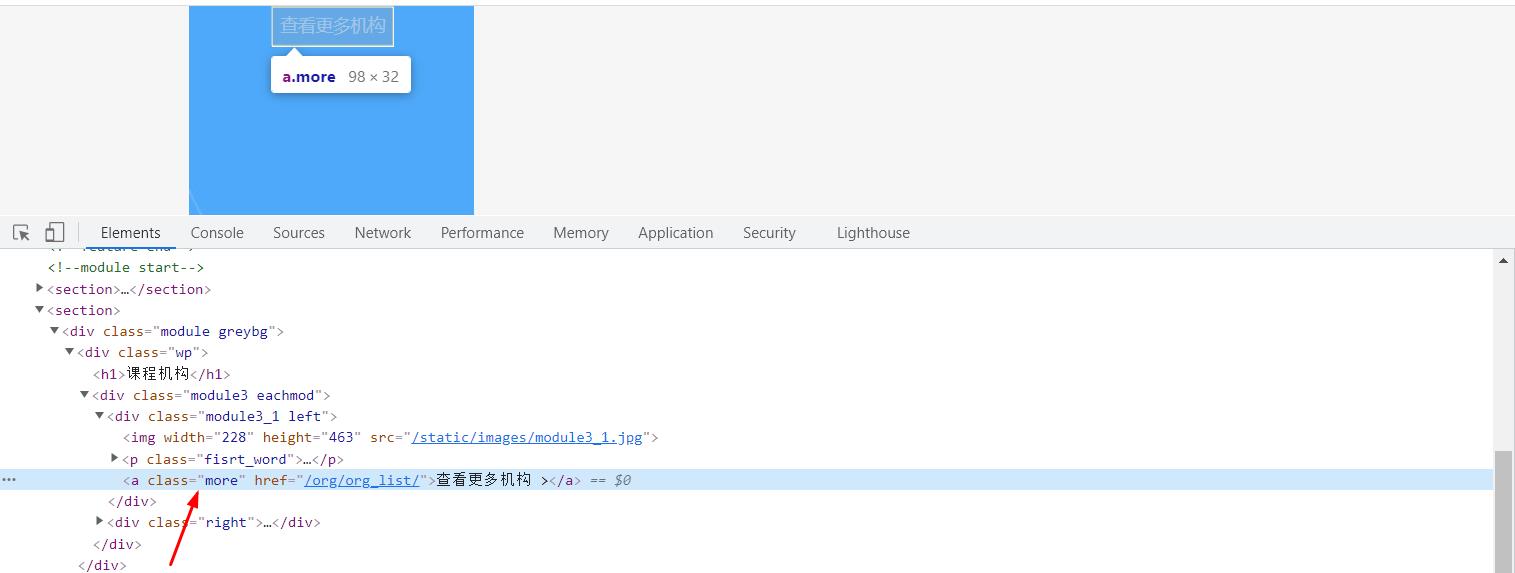
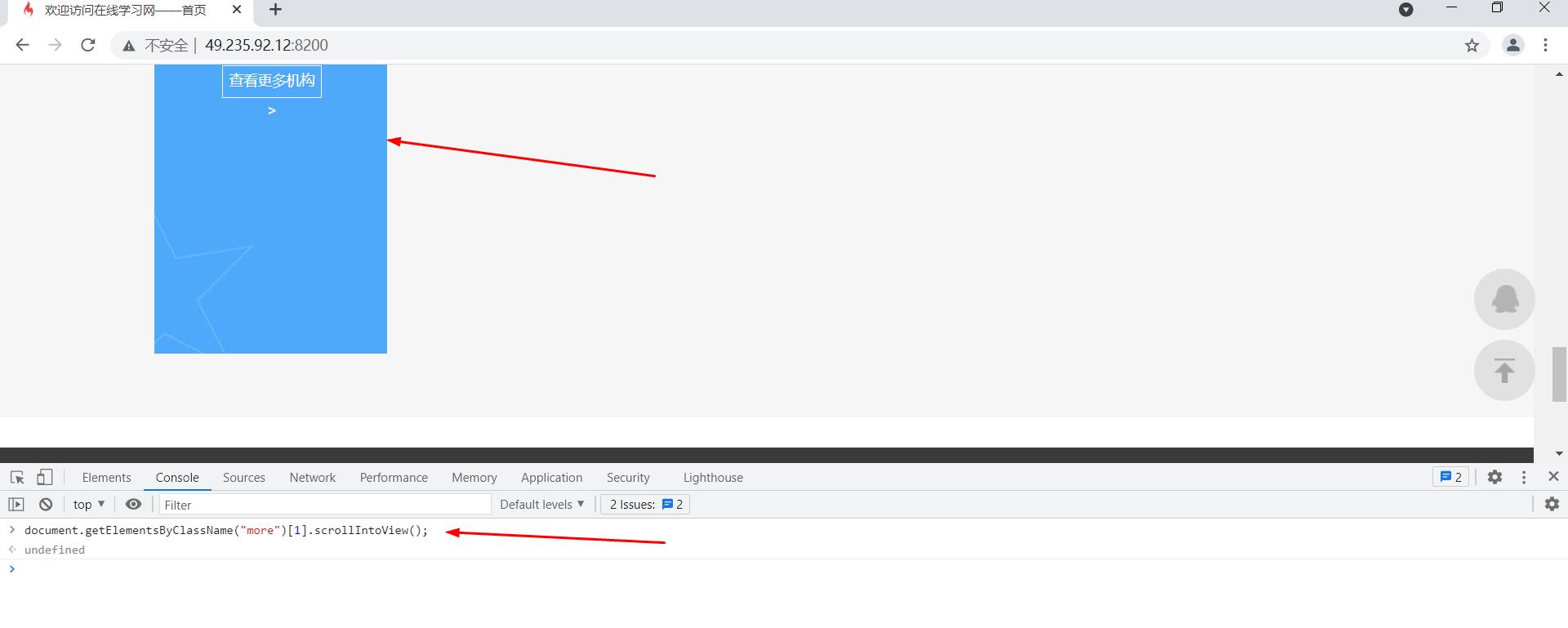
document.getElementsByClassName("more")[1].scrollIntoView();
a、先找到元素 class="more"

b、在console里面执行代码,预演 :
document.getElementsByClassName("more")[1].scrollIntoView();

示例代码如下:
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 17:04
# Project: day01
# Module: ch_03.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200")
driver.maximize_window()
time.sleep(3)
# driver.find_element_by_link_text("查看更多机构 >").click()
# 元素看不到时,点击报错,Message: element click intercepted: Element is not clickable at point (266, 1915)
# 方法1
# 执行 Javascipt 脚本让元素出现在屏幕上方
time.sleep(2)
js_1 = 'document.getElementsByClassName("more")[1].scrollIntoView();'
driver.execute_script(js_1)
time.sleep(2)
driver.find_element_by_link_text("查看更多机构 >").click()
# # 方法2
# time.sleep(2)
# target = driver.find_element_by_link_text("查看更多机构 >")
# driver.execute_script("arguments[0].scrollIntoView();", target)
# time.sleep(2)
# driver.find_element_by_link_text("查看更多机构 >").click()
time.sleep(3)
driver.quit()
方法二、可以先定位目标元素,对目标元素执行 Javascript 方法
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 17:04
# Project: day01
# Module: ch_03.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200")
driver.maximize_window()
time.sleep(3)
# driver.find_element_by_link_text("查看更多机构 >").click()
# 元素看不到时,点击报错,Message: element click intercepted: Element is not clickable at point (266, 1915)
# # 方法1
# # 执行 Javascipt 脚本让元素出现在屏幕上方
# time.sleep(2)
# js_1 = 'document.getElementsByClassName("more")[1].scrollIntoView();'
# driver.execute_script(js_1)
#
# time.sleep(2)
# driver.find_element_by_link_text("查看更多机构 >").click()
# 方法2、可以先定位目标元素,对目标元素执行 Javascript 方法
# 未显示的元素也都可以先获取,比如下面这个:
time.sleep(2)
# 1、先获取元素
target = driver.find_element_by_link_text("查看更多机构 >")
# 2、执行 JavaScript 脚本,arguments[0] 用0 ,如果写成 1 会报错
driver.execute_script("arguments[0].scrollIntoView();", target)
# 这个方法可以将滚动条拖动到需要显示的元素位置,此方法用途比较广,可以使用
time.sleep(2)
driver.find_element_by_link_text("查看更多机构 >").click()
time.sleep(3)
driver.quit()
聚集元素到屏幕底部(纵向底部)
driver.execute_script("arguments[0].scrollIntoView(false);", target)
设置为 false,则返回到容器底部 ;
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 17:04
# Project: day01
# Module: ch_03.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200")
driver.maximize_window()
time.sleep(3)
# driver.find_element_by_link_text("查看更多机构 >").click()
# 元素看不到时,点击报错,Message: element click intercepted: Element is not clickable at point (266, 1915)
# 方法1
# 执行 Javascipt 脚本让元素出现在屏幕上方
# element.scrollIntoView() 参数默认为true
# 参数为true:调用该函数,页面发送滚动,使element的顶部与视图(容器)顶部对齐
# 参数为false:使element的底部与视图(容器)底部对齐
# time.sleep(2)
# js_1 = 'document.getElementsByClassName("more")[1].scrollIntoView();'
# driver.execute_script(js_1)
#
# time.sleep(2)
# driver.find_element_by_link_text("查看更多机构 >").click()
# 方法2、可以先定位目标元素,对目标元素执行 Javascript 方法
# 未显示的元素也都可以先获取,比如下面这个:
time.sleep(2)
# 1、先获取元素
target = driver.find_element_by_link_text("查看更多机构 >")
# 2、执行 JavaScript 脚本,arguments[0] 用0 ,如果写成 1 会报错
driver.execute_script("arguments[0].scrollIntoView();", target)
# 设置为 false,再返回到容器底部
time.sleep(3)
driver.execute_script("arguments[0].scrollIntoView(false);", target)
time.sleep(3)
driver.quit()
效果: 先把元素与容器顶部对齐,再把元素与容器底部对齐,代码如下:
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 17:04
# Project: day01
# Module: ch_03.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200")
driver.maximize_window()
time.sleep(3)
# 方法2、可以先定位目标元素,对目标元素执行 Javascript 方法
# 未显示的元素也都可以先获取,但要操作元素的话,须显示,比如下面这个:
time.sleep(2)
# 1、先获取元素
target = driver.find_element_by_link_text("查看更多机构 >")
# 2、执行 JavaScript 脚本,arguments[0] 用0 ,如果写成 1 会报错
# 默认为true,先把元素与容器顶部对齐
driver.execute_script("arguments[0].scrollIntoView();", target)
# 设置为 false,再把元素与容器底部对齐
time.sleep(3)
driver.execute_script("arguments[0].scrollIntoView(false);", target)
time.sleep(5)
driver.quit()
执行效果如下: