027、css定位 01、语法基础(根据标签、属性 和 组合 去定位)
一、css定位 语法基础
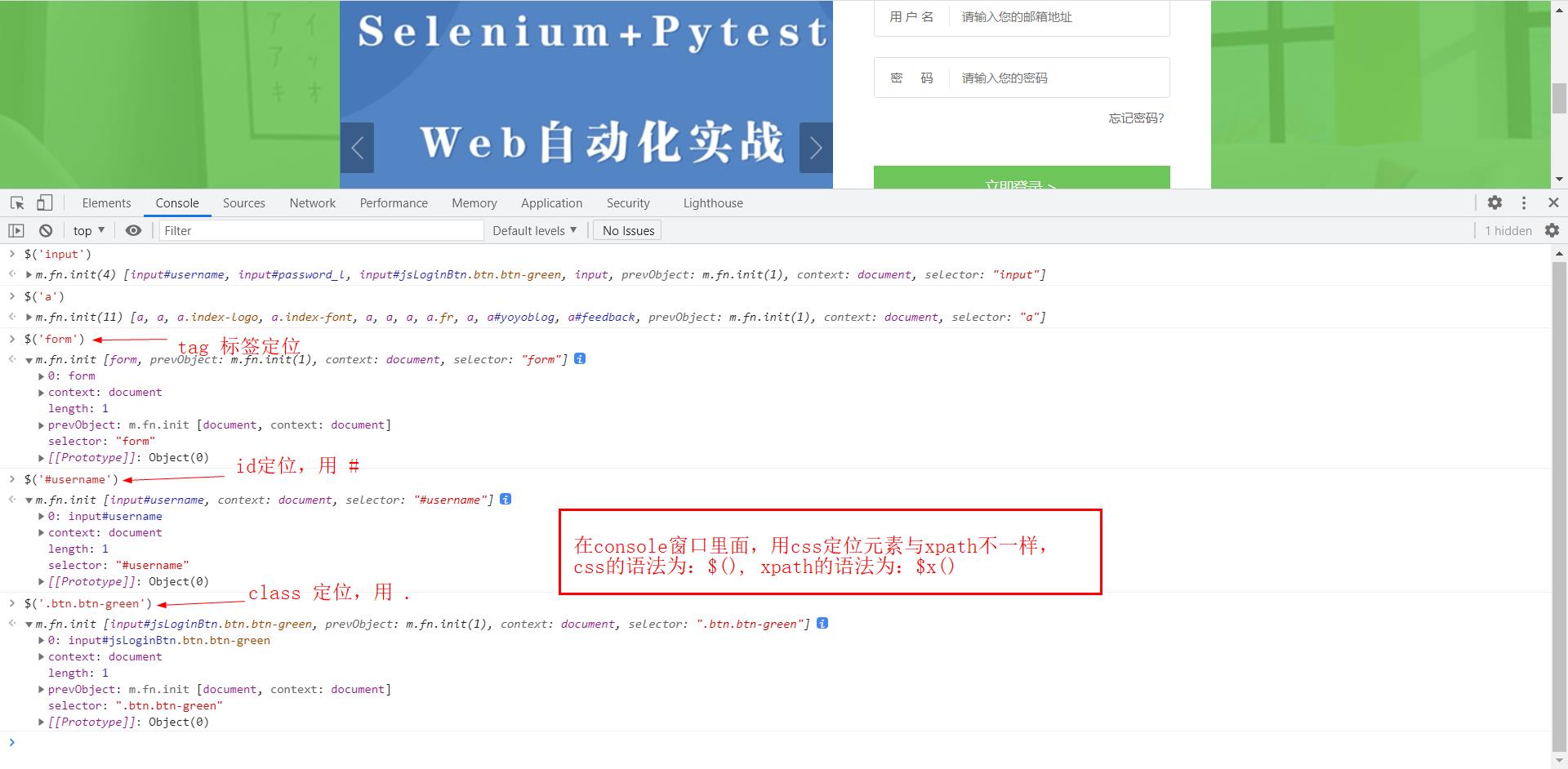
tagname 定位标签
#id 定位id属性,用 #
.class 定位class属性,用 .
1、先在 console 里面,用css语法定位,如下:

示例代码如下:
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 10:10
# Project: day01
# Module: ch_02.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200/users/login/")
driver.maximize_window()
time.sleep(3)
# css语法
# 定位id属性,用 #
driver.find_element_by_css_selector("#username").send_keys("112233456@qq.com")
driver.find_element_by_css_selector("#password_l").send_keys("123456")
# 定位class属性,用.
driver.find_element_by_css_selector(".btn.btn-green").click()
time.sleep(3)
driver.quit()
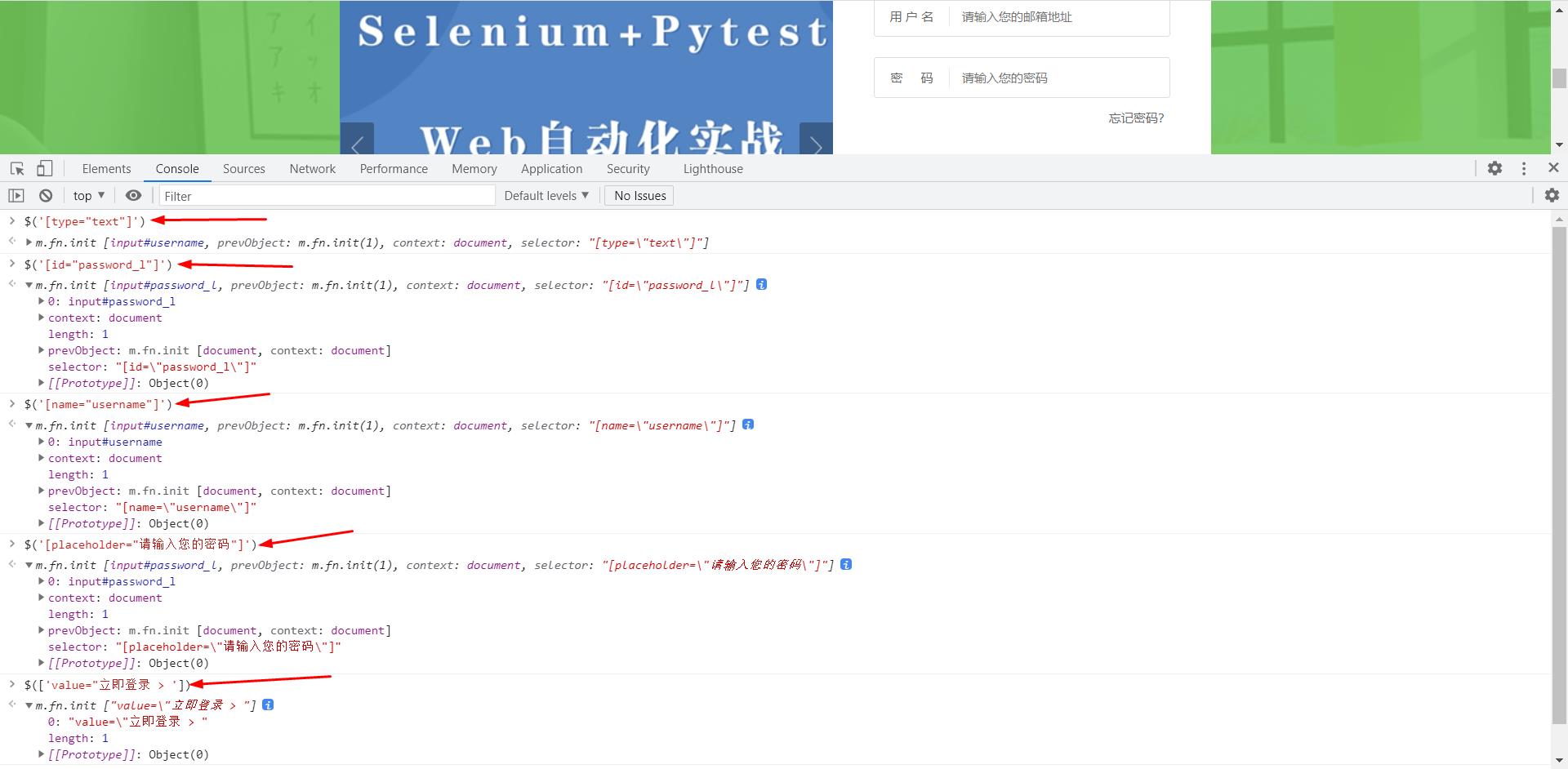
2、除了 tag 、id 、class ,还可以用其它属性定位 [type="text"]、'[name="username"]'、'[placeholder="请输入您的密码"]' 等

示例代码如下:
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/20 10:10
# Project: day01
# Module: ch_02.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200/users/login/")
driver.maximize_window()
time.sleep(3)
# css语法
# 定位id属性,用 #
# driver.find_element_by_css_selector("#username").send_keys("112233456@qq.com")
# driver.find_element_by_css_selector("#password_l").send_keys("123456")
# 定位class属性,用 .
# driver.find_element_by_css_selector(".btn.btn-green").click()
# time.sleep(3)
# 除了 tag 、id 、class ,还可以用其它属性定位,比如:
# [type="text"]、'[name="username"]'、'[placeholder="请输入您的密码"]' 等
# 输入用户名
driver.find_element_by_css_selector('[name="username"]').send_keys("112233456@qq.com")
# 输入密码
driver.find_element_by_css_selector('[id="password_l"]').send_keys("123456")
# 点击登录
driver.find_element_by_css_selector('[value="立即登录 > "]').send_keys("123456")
time.sleep(3)
driver.quit()
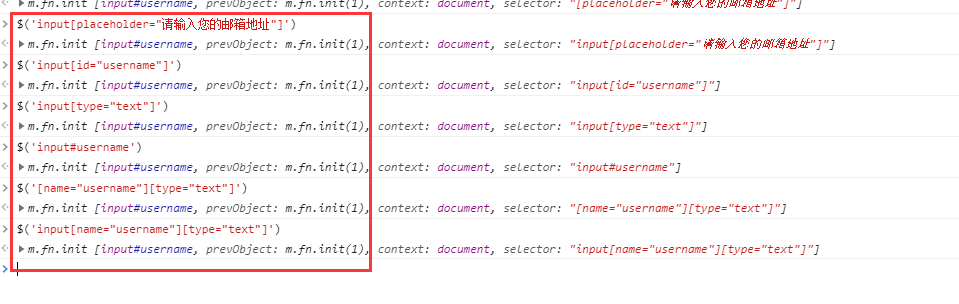
3、多个属性组合定位元素
<input name="username" id="username" type="text" value="" placeholder="请输入您的邮箱地址">
比如:$('input[id="username"]') 表示: css定位,根据 input标签 + [id="username"] 组合去定位 ;