012、日历控件 , js去掉 readonly 属性
一、日历控件
1、可直接输入的日历控件
2、有 readonly=“readonly” 属性,不可输入

场景一、输入框可直接输入的日历控件 ,其实就是文本输入
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("http://49.235.92.12:8200/users/login/")
time.sleep(3)
# 先登陆
driver.find_element_by_id("username").send_keys("112233456@qq.com")
driver.find_element_by_id("password_l").send_keys("123456")
driver.find_element_by_id("jsLoginBtn").click()
# 鼠标悬停
mouse = driver.find_element_by_class_name("personal")
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(4)
driver.find_element_by_class_name("personcenter").click()
time.sleep(2)
# 输入2020-11-10 ,一定要按照他给的标准格式
driver.find_element_by_id("date_day").clear()
# 先清空输入框 ,否则是追加写入的
driver.find_element_by_id("date_day").send_keys("2020-11-10")
time.sleep(3)
driver.quit()
场景二、输入框不可输入, readonly="readonly"
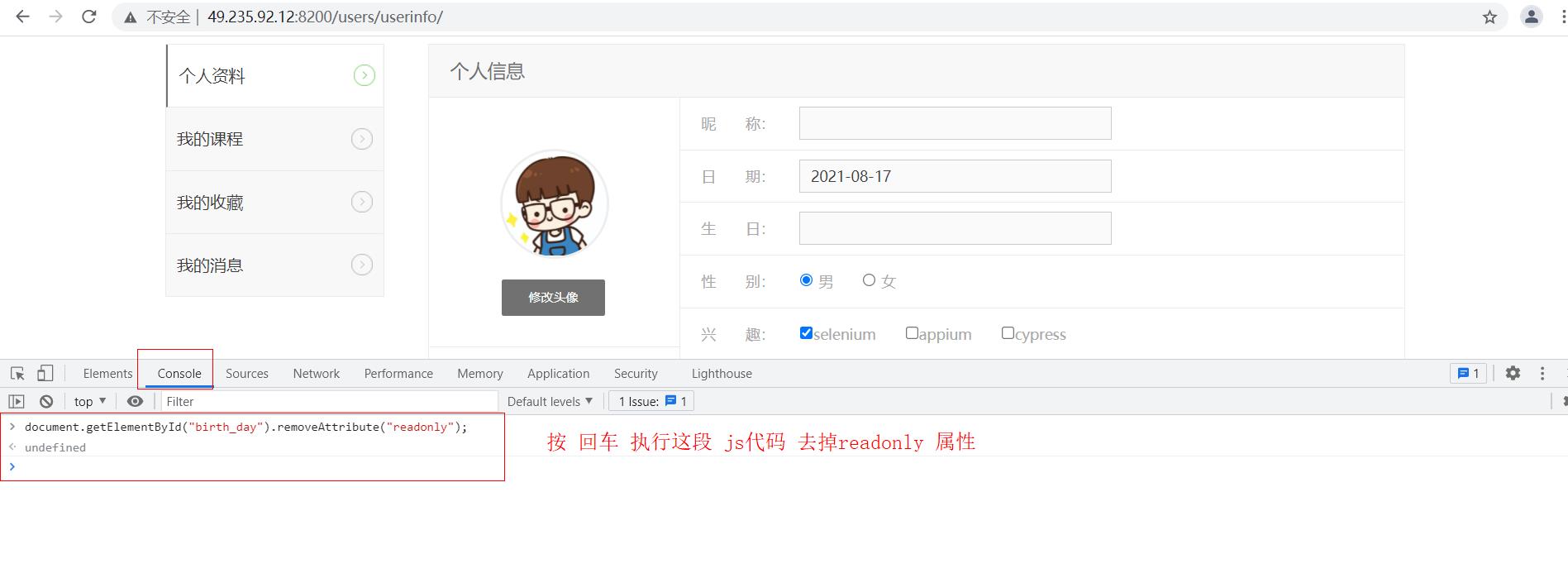
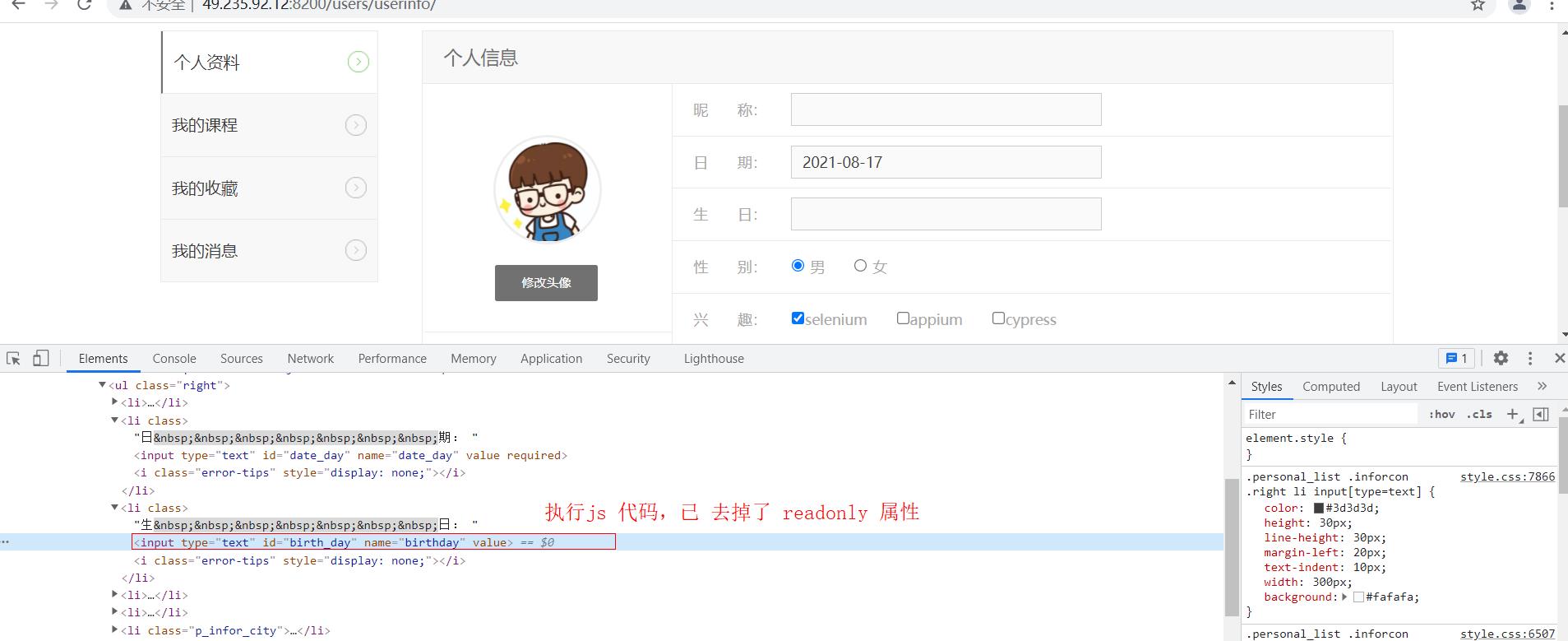
解决办法:js去掉 readonly 属性
'document.getElementById("birth_day").removeAttribute("readonly");'
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("http://49.235.92.12:8200/users/login/")
time.sleep(3)
# 先登陆
driver.find_element_by_id("username").send_keys("112233456@qq.com")
driver.find_element_by_id("password_l").send_keys("123456")
driver.find_element_by_id("jsLoginBtn").click()
# 鼠标悬停
mouse = driver.find_element_by_class_name("personal")
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(4)
driver.find_element_by_class_name("personcenter").click()
time.sleep(2)
# 场景二、输入框不可输入, readonly="readonly"
# js去掉readonly属性
js = 'document.getElementById("birth_day").removeAttribute("readonly");'
driver.execute_script(js)
# 正常input输入
driver.find_element_by_id("birth_day").clear()
driver.find_element_by_id("birth_day").send_keys("2020-11-10")
time.sleep(3)
driver.quit()
补充知识:
代码块:
document.getElementById("birth_day").removeAttribute("readonly");