011、鼠标悬停
一、鼠标悬停
move_to_element() :移动到元素上
move_by_offset() : 移动到页面某个坐标位置
move_to_element_with_offset() : 移动到元素的某个坐标位置
1、什么是鼠标悬停
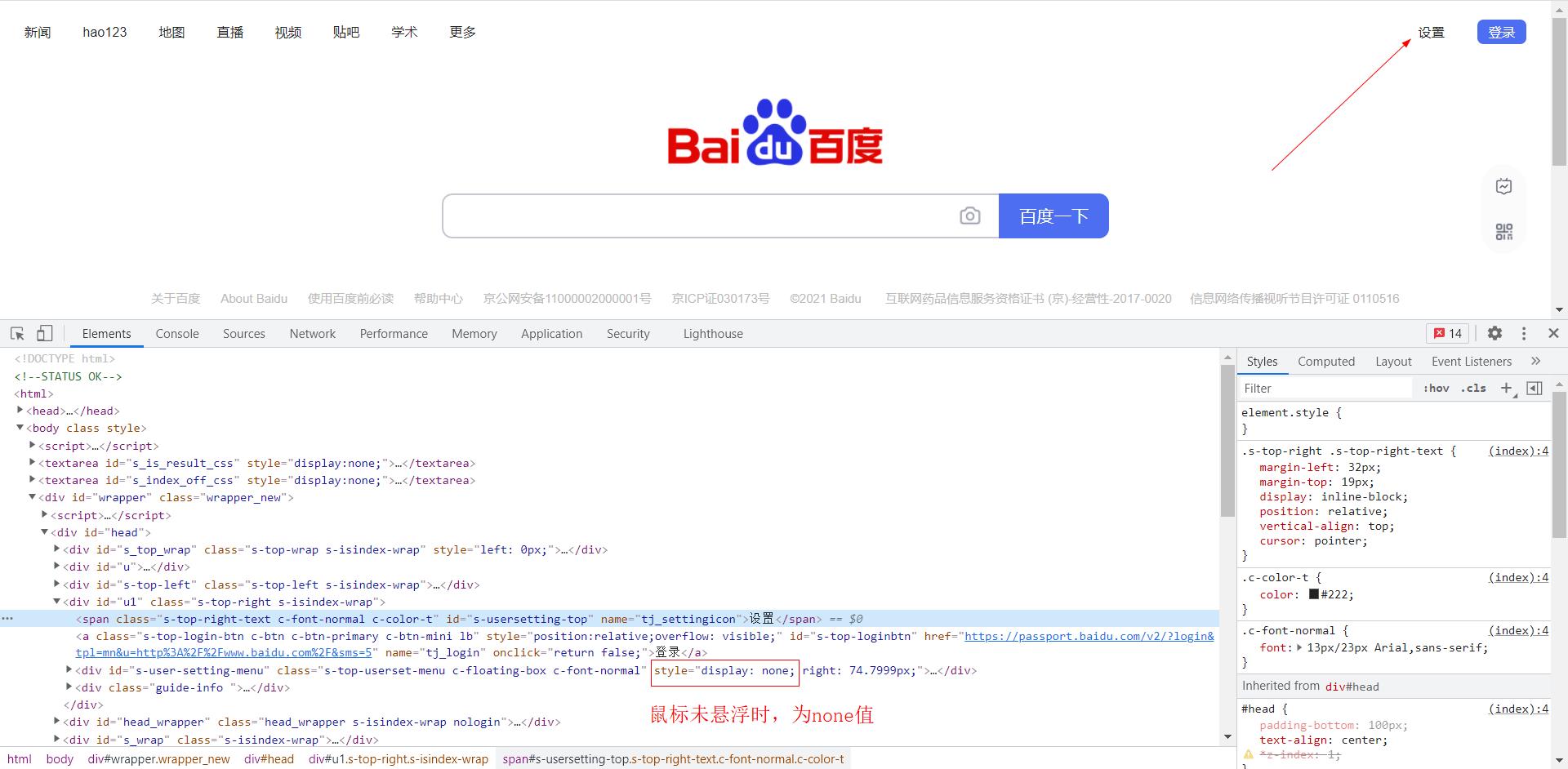
鼠标未悬浮时,隐藏 :display: none ;
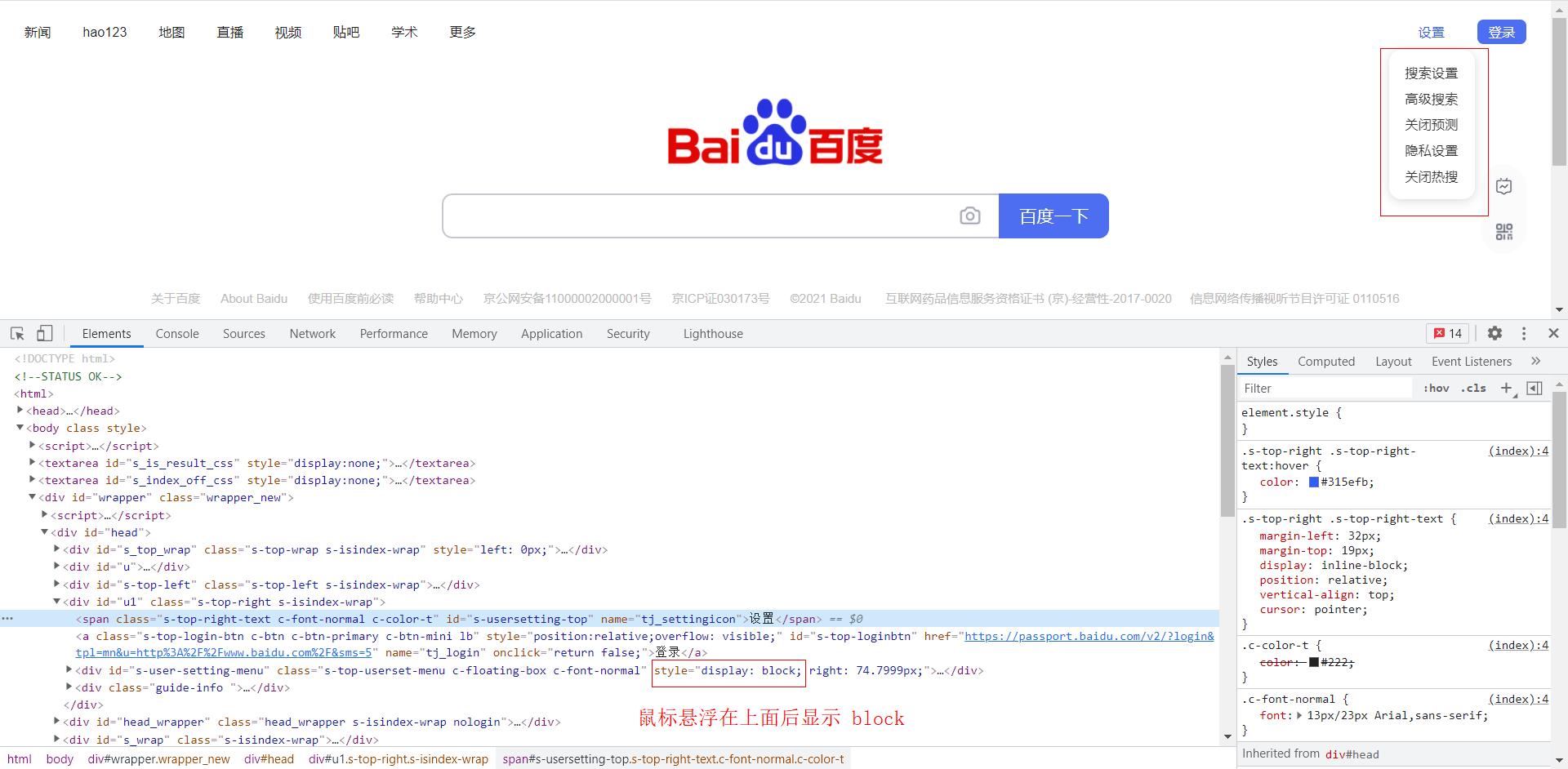
鼠标悬浮后,显示菜单: display: block ;


隐藏元素操作会出现异常:
ElementNotInteractableException: Message: element not interactable
not interactable: 元素不可交互,因为元素隐藏,不是可交互状态 ;
所以类似于这种隐藏的元素,需要先 把鼠标悬浮在上面,然后再操作 ;
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/16 16:41
# Project: day01
# Module: study_02.py.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
from selenium.webdriver import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
# 鼠标悬停
# 1、定位到 设置 元素
time.sleep(3)
mouse = driver.find_element_by_id('s-usersetting-top')
# 2、设置 鼠标悬浮
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(4)
# 3、定位到 热搜
driver.find_element_by_partial_link_text('热搜').click()
# # 右击操作
# ActionChains(driver).context_click(mouse).perform()
# # 双击操作
# ActionChains(driver).double_click(mouse).perform()
time.sleep(3)
driver.quit()
2、其它不常用的操作
move_to_element() 移动到元素上
move_by_offset() 移动到页面某个坐标位置
move_to_element_with_offset() 移动到元素的某个坐标位置
context_click() 右击鼠标
double_click() 双击鼠标




