005、元素定位(三)、(通过xpath、css_selector 定位)
1、元素定位三、通过xpath、css_selector 定位
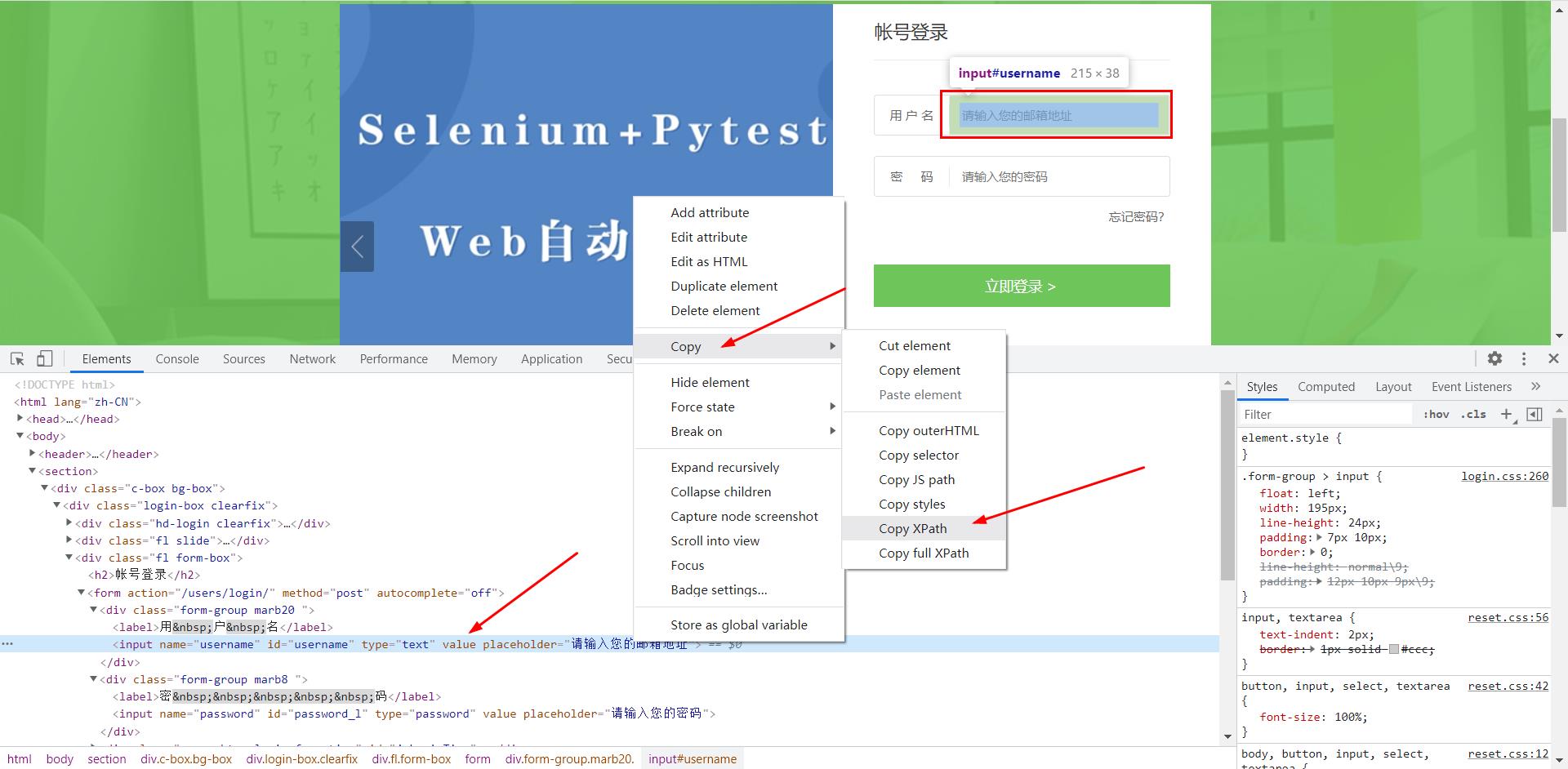
xpath 定位元素 ( 一般都不用完整的xpath路径 )
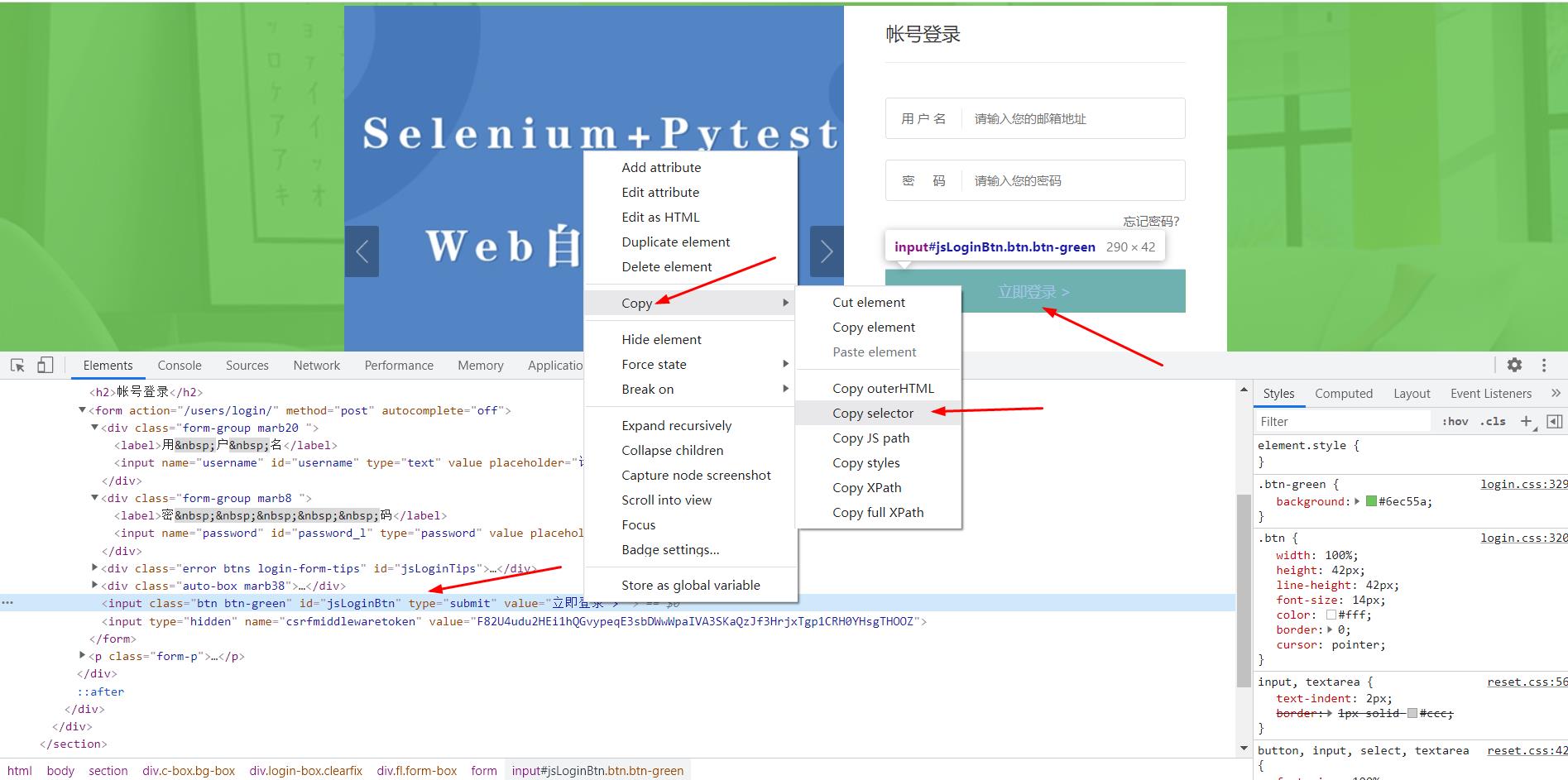
css_selector 定位元素
a、xpath 定位元素

b、 css_selector 定位元素

示例代码如下:
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/16 16:41
# Project: day01
# Module: study_02.py.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200/users/login/")
# 输入用户名
# 通过 xpath 定位元素
time.sleep(3)
driver.find_element_by_xpath('//*[@id="username"]').send_keys('112233456@qq.com')
# 输入密码
driver.find_element_by_xpath('//*[@id="password_l"]').send_keys('123456')
# 通过 css_selector 定位
time.sleep(3)
driver.find_element_by_css_selector('#jsLoginBtn').click()
time.sleep(3)
driver.quit()




