003、元素定位 (一) (通过 id、name、class 定位元素)
一、元素定位基础
id :通过元素 id 属性定位 (id 唯一)
name :通过元素 name 属性定位 (name属性,一般都不唯一)
class :通过元素 class 属性定位 (class属性,一般都不唯一,class有空格,表示多个属性值。)
定位小贴士: 定位元素的时候,可以按以下优先级 id > name > class 注意:属性一定要是唯一的!
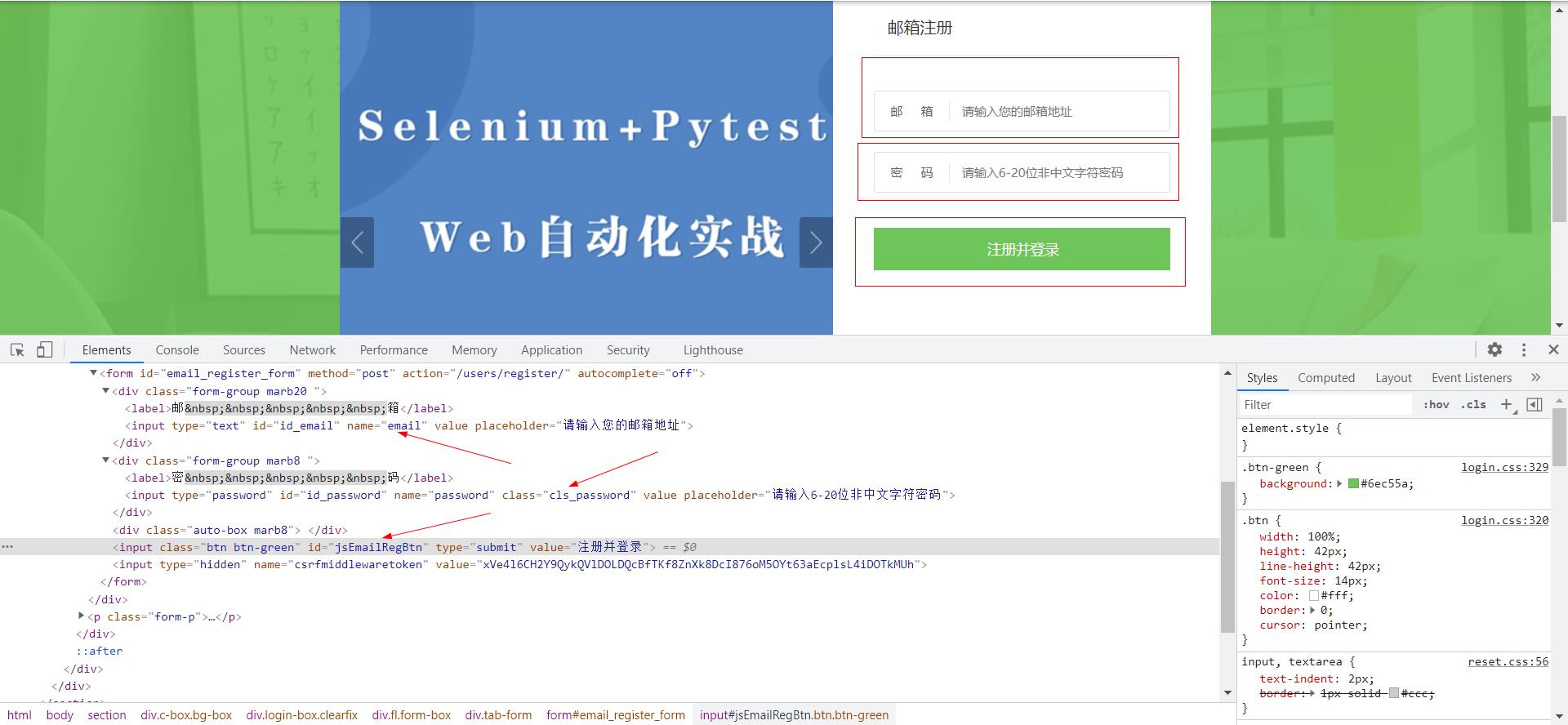
1、实现注册功能
测试学习网站:http://49.235.92.12:8200/users/login/
测试account:112233456@qq.com
测试pwd:123456

实例代码如下:
# -*- coding:utf-8 -*-
# Author: Sky
# Email: 2780619724@qq.com
# Time: 2021/8/16 16:41
# Project: day01
# Module: study_02.py.py
# Environment: Python3.8.6 , Selenium3 环境 ( 3.141.0 版本)
# Environment: Chrome ( 92.0.4515.131, 正式版本) + chromedriver(92.0.4515.107版本)
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://49.235.92.12:8200/users/register/")
time.sleep(3)
# 输入账号
# 通过 name 获取元素
driver.find_element_by_name('email').send_keys('1122334567@qq.com')
time.sleep(3)
# 输入密码
# 通过 class 获取元素;如果当前标签页有多个同名的class,
# 需要用 driver.find_elements_by_class_name()方法获取到所有元素的列表,然后再从列表里取元素 ;
# 可以用ctrl + F 查找,如果只有一个,则用driver.find_element_by_class_name()方法 ;
# 该测试标签页中,只有一个 class = 'cls_password'
driver.find_element_by_class_name('cls_password').send_keys('1234567')
time.sleep(3)
# 点击注册
# 通过 id 获取元素
driver.find_element_by_id('jsEmailRegBtn').click()
time.sleep(3)
driver.quit()
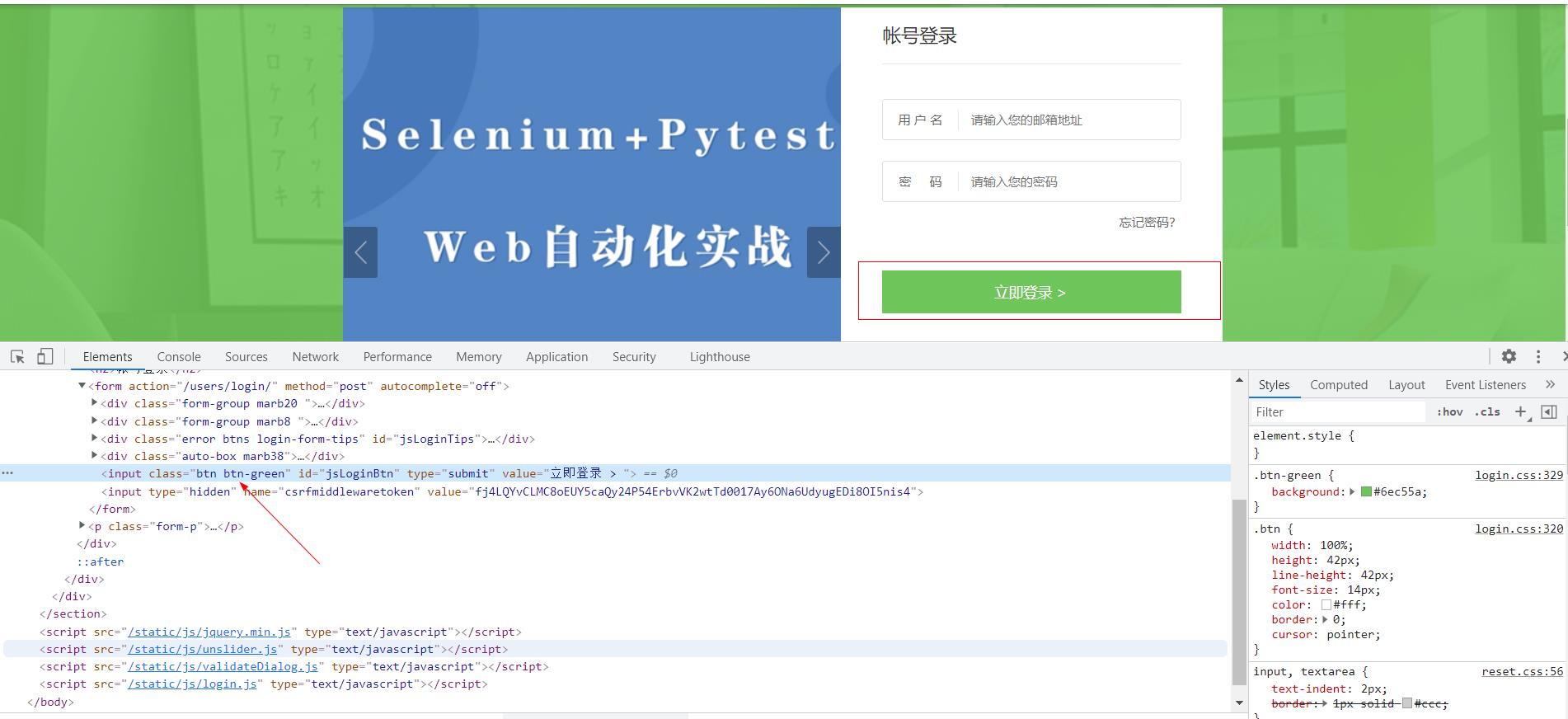
2、class 多个属性
参考资料:https://blog.csdn.net/qq_34627002/article/details/80609830
如果class 属性值 中间有空格,那是该元素具有多次属性 <input class="btn btn-green" id="jsEmailRegBtn" type="submit" value="注册并登录">;
定位的时候,取它其中一个元素即可(但一定要是唯一的)

实例代码如下:
from selenium import webdriver import time # 实现登录功能 driver = webdriver.Chrome() driver.get("http://49.235.92.12:8200/users/login/") time.sleep(3) # 输入用户名 driver.find_element_by_id('username').send_keys('112233456@qq.com') time.sleep(3) # 输入密码 driver.find_element_by_name('password').send_keys('123456') time.sleep(3) # 点击登录 # 通过class属性,class 中间有空格,多个属性; # 定位的时候,取它其中一个元素即可(但一定要是唯一的)
# 如果换成 driver.find_element_by_class_name('btn').click() 也是可以执行的;
driver.find_element_by_class_name('btn-green').click()
time.sleep(3)
driver.quit()



