多栏布局

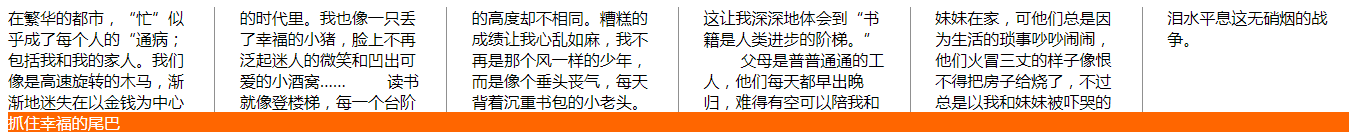
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>CSS3分栏布局</title> <style> #div1{ width: 100%; -webkit-column-width:150px; -moz-column-width:150px; -webkit-column-gap:50px; -moz-column-gap:50px; -webkit-column-rule:solid 1px #909090; -moz-column-rule:solid 1px #909090; } #div2{ width: 100%; height: 20px; background-color: #f60; color: #fff; } </style> </head> <body> <div id="div1">在繁华的都市,“忙”似乎成了每个人的“通病;包括我和我的家人。我们像是高速旋转的木马,渐渐地迷失在以金钱为中心的时代里。我也像一只丢了幸福的小猪,脸上不再泛起迷人的微笑和凹出可爱的小酒窝…… 读书就像登楼梯,每一个台阶的高度却不相同。糟糕的成绩让我心乱如麻,我不再是那个风一样的少年,而是像个垂头丧气,每天背着沉重书包的小老头。这让我深深地体会到“书籍是人类进步的阶梯。” 父母是普普通通的工人,他们每天都早出晚归,难得有空可以陪我和妹妹在家,可他们总是因为生活的琐事吵吵闹闹,他们火冒三丈的样子像恨不得把房子给烧了,不过总是以我和妹妹被吓哭的泪水平息这无硝烟的战争。</div> <div id="div2">抓住幸福的尾巴</div> </body> </html>
效果图


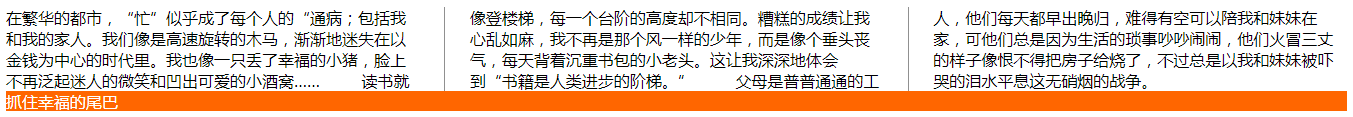
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>CSS3分栏布局</title> <style> #div1{ width: 100%; -webkit-column-count:3; -moz-column-count:3; -webkit-column-gap:50px; -moz-column-gap:50px; -webkit-column-rule:solid 1px #909090; -moz-column-rule:solid 1px #909090; } #div2{ width: 100%; height: 20px; background-color: #f60; color: #fff; } </style> </head> <body> <div id="div1">在繁华的都市,“忙”似乎成了每个人的“通病;包括我和我的家人。我们像是高速旋转的木马,渐渐地迷失在以金钱为中心的时代里。我也像一只丢了幸福的小猪,脸上不再泛起迷人的微笑和凹出可爱的小酒窝…… 读书就像登楼梯,每一个台阶的高度却不相同。糟糕的成绩让我心乱如麻,我不再是那个风一样的少年,而是像个垂头丧气,每天背着沉重书包的小老头。这让我深深地体会到“书籍是人类进步的阶梯。” 父母是普普通通的工人,他们每天都早出晚归,难得有空可以陪我和妹妹在家,可他们总是因为生活的琐事吵吵闹闹,他们火冒三丈的样子像恨不得把房子给烧了,不过总是以我和妹妹被吓哭的泪水平息这无硝烟的战争。</div> <div id="div2">抓住幸福的尾巴</div> </body> </html>
效果图

-webkit-column-width:150px;设置在控件中以多少的宽度为一栏
-webkit-column-count:3;设置对控件进行分栏个数
webkit-column-gap:50px;设置分栏内容的间隔
-webkit-column-rule:solid 1px #909090;设置分隔线样式




