兄弟元素选择器

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> span~p{ background: green; } </style> </head> <body> <div> <p>div+p</p> <span>div+span</span> <p>div+p</p> <span>div+span</span> <p>div+p</p> </div> <span>body+span</span> <p>body+p</p> <div> <p>body+div+p</p> </div> <p>body+p</p> </body> </html>
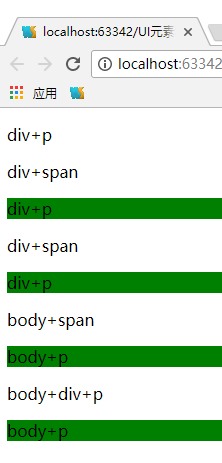
效果图

示例解释 : 同个父元素之中,span之后的兄弟元素P,会被应用样式




