ajax本地跨域问题
报错内容 : 04-response.html:48 Failed to load file:///C:/Soft/directory/AppServ/www/04.php: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
原因分析 : 通过file协议浏览http时,发送的ajax请求的是本地文件不是http协议,故会报跨域错误
解决办法:
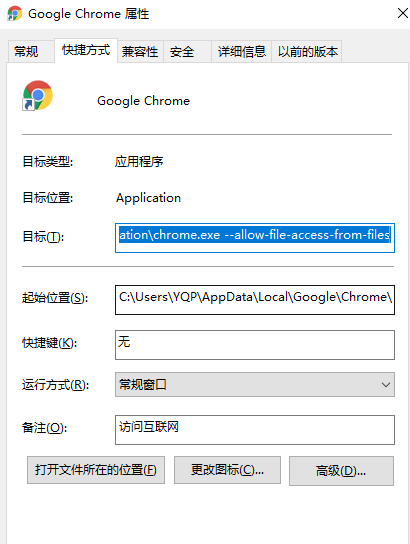
拿chrome浏览器举例,其他浏览器也是一样做法,桌面找到浏览器的快捷键,点击右键,选择属性,在目标内容末尾处加空格并添加内容--allow-file-access-from-files
目标(T) : C:\Google\Chrome\Application\chrome.exe --allow-file-access-from-files
ajax访问服务器成功后,得到的xhr.status为0而不是200哦