已知字符串foo='get-element-by-id',写一个function将其转换为驼峰表示法“getElementById”
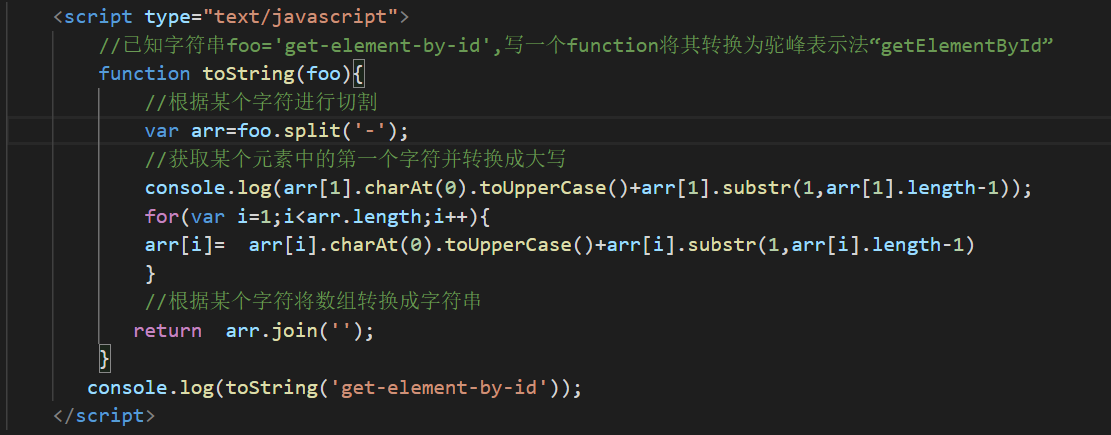
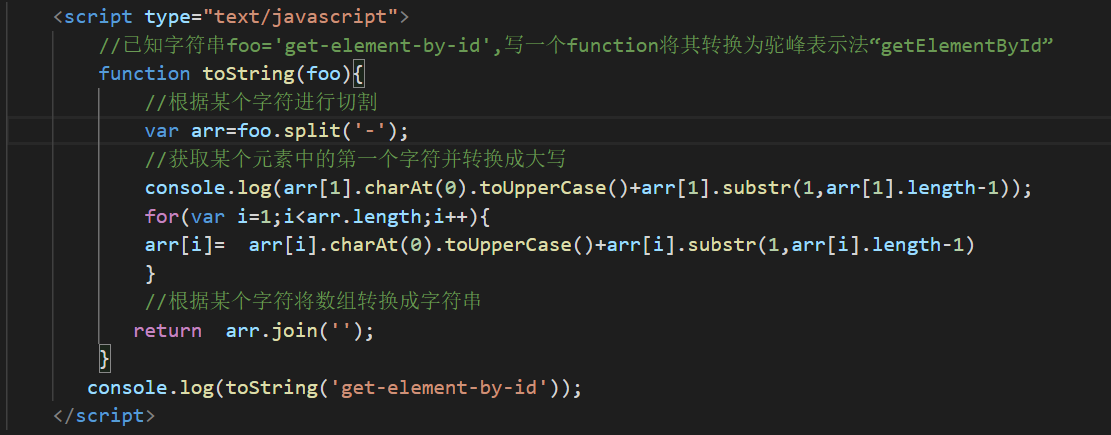
<script type="text/javascript">
//已知字符串foo='get-element-by-id',写一个function将其转换为驼峰表示法“getElementById”
function toString(foo){
//根据某个字符进行切割
var arr=foo.split('-');
//获取某个元素中的第一个字符并转换成大写
console.log(arr[1].charAt(0).toUpperCase()+arr[1].substr(1,arr[1].length-1));
for(var i=1;i<arr.length;i++){
arr[i]= arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length-1)
}
//根据某个字符将数组转换成字符串
return arr.join('');
}
console.log(toString('get-element-by-id'));
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言