.Net Core-做一个微信公众号的排队系统
前言
微信扫码登录,微信扫码获取排队信息这些场景很常见,但是大家知道里面的原理是怎么实现的呢?今天我就来给大家解惑!
总体流程
浏览器请求服务器获取到二维码图片
浏览器生成唯一值uuid
通过uuid获取到带参数的二维码,将uuid作为key存进redis缓存服务器里面
服务端生成uuid返回给浏览器
通过uuid获取到带参数的二维码,将uuid作为key存进redis缓存服务器里面
用户扫码
手机进行扫描二维码,然后手机携带uuid和用户信息向手机的服务器发送请求,手机服务器收到之后携带uuid去redis服务器查询用户。
- 扫码登录:
查询用户成功之后返回一个Token给网页服务器,通过解析这个Token可以拿出用户的信息,然后浏览器就成功登录微信了。
- 推送排队信息 查询用户成功之后调用模板消息,然后排队信息推送就成功了。
开发
以微信扫码获取排队信息为例
第一步,获取uuid
为了简化流程,且由前端生成uuid。
第二步,获取Access token
public async Task<string> GetAccessToken()
{
var accesstoken = await "https://api.weixin.qq.com/cgi-bin/token"
.SetQueryParams(new
{
grant_type = "client_credential",
appid = WeixinSetting.Appid,
secret = WeixinSetting.Appsecret
})
.GetJsonAsync<AccessToken>();
return accesstoken.Access_Token;
}
第三步,使用uuid创建二维码ticket
public async Task<string> GetTicket(string uuid, string token)
{
var accesstoken = await "https://api.weixin.qq.com/cgi-bin/qrcode/create"
.SetQueryParams(new
{
access_token = token
})
.PostJsonAsync(new
{
expire_seconds = 604800,
action_name = "QR_STR_SCENE",
action_info = new
{
scene = new
{
scene_str = uuid
}
}
}).ReceiveJson<TicketUrl>();
return accesstoken.Ticket;
}
第四步,通过 ticket 换取二维码
如果自己有通过ticket生成二维码的需求,可自行处理, 如果没有可以直接调取微信公众号接口
public async Task<byte[]> GetQrCode(string ticket)
{
return await "https://mp.weixin.qq.com/cgi-bin/showqrcode"
.SetQueryParams(new
{
ticket = ticket
})
.GetBytesAsync();
}
完整代码如下
[HttpGet("GetQrCode")]
public async Task<IActionResult> GetQrCode(string uuid)
{
return new FileContentResult( await _qrCodeServices.ShowQrCode(uuid), "image/jpeg");
}
public async Task<byte[]> ShowQrCode(string uuid)
{
string token = await GetAccessToken();
string ticket = await GetTicket(uuid, token);
return await GetQrCode(ticket);
}
这样我们就生成了带参数的二维码图片了
.Net Core-做一个微信公众号的排队系统
第六步,微信扫码进行回调
在回调方法处理消息模板推送逻辑
[HttpPost]
public async Task<string> post()
{
IHttpBodyControlFeature httpBodyControlFeature = Request.HttpContext.Features.Get<IHttpBodyControlFeature>();
if (httpBodyControlFeature != null )
{
httpBodyControlFeature.AllowSynchronousIO = true;
}
string content = new StreamReader(Request.Body).ReadToEnd();
await qrCodeServices.PushTemplateMessage(content);
return "success";
}
public async Task PushTemplateMessage(string content)
{
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
if (doc.DocumentElement["MsgType"].InnerText != "Event") return;
if (doc.DocumentElement["Event"].InnerText != "SCAN") return;
string value = doc.DocumentElement["FromUserName"].InnerText;
string token = await GetAccessToken();
var accesstoken = await "https://api.weixin.qq.com/cgi-bin/message/template/send"
.SetQueryParams(new
{
access_token = token
})
.PostJsonAsync(new
{
touser = value,
template_id = "i4h4yHvgMgIoJ8-Mr49XcpbhMxmRXFJ5EF5DoOTGOMc",
data = new
{
first = new
{
value = "当前排队位置",
color = "#173177"
},
keyword1 = new
{
value = "70",
color = "#173177"
},
keyword2 = new
{
value = "40分钟",
color = "#173177"
}
}
});
}
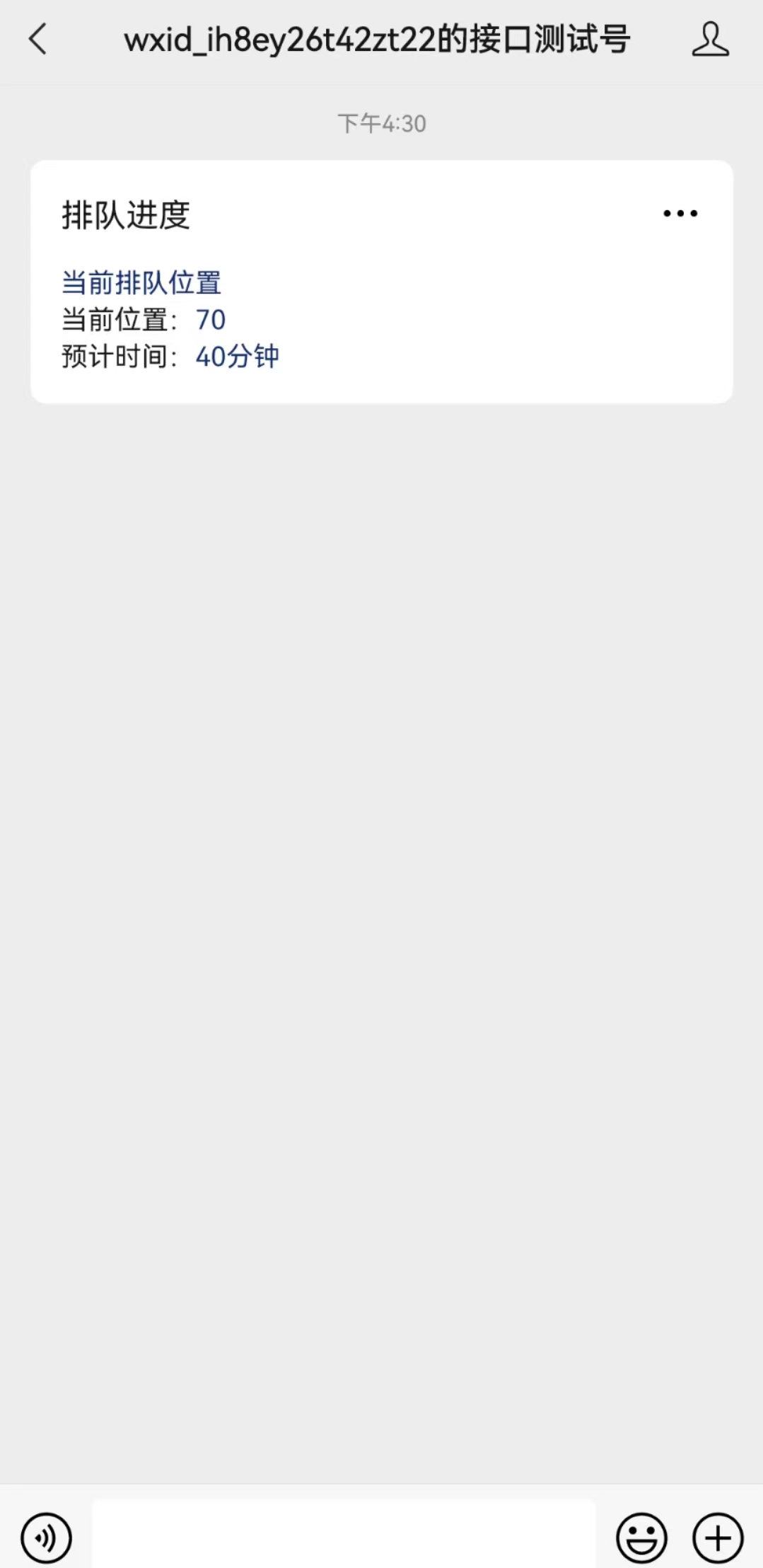
这样以微信扫码获取排队信息就成功了

总结
文章来源于生活中的点点滴滴,这也是我的即兴使用,大家要是有更好的使用技巧,欢迎交流,独乐乐不如众乐乐,本篇就说到这里啦,希望对您有帮助。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!