Class 1 打造专属云笔记
Class 1 打造专属云笔记
一. 开通云服务器
这里由于之前已经开通过便不做演示
二. 安装 VuePress 程序
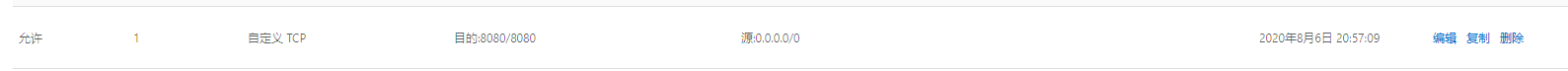
1.配置安全组
由于ssh连接需要开放22端口、vuepress默认使用8080端口,所以需要在安全组中释放相应端口
进入安全组

手动添加入方向

2.安装Node.js
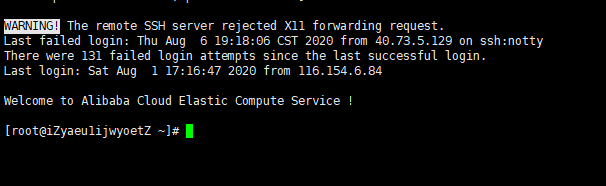
使用Xshell连接ecs

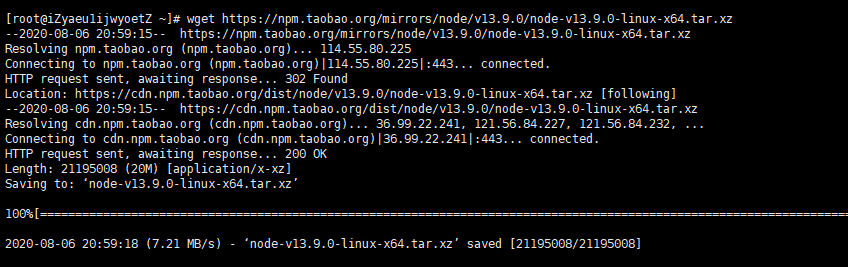
执行
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
下载Node.js安装包

创建安装目录
sudo mkdir -p /usr/local/lib/nodejs
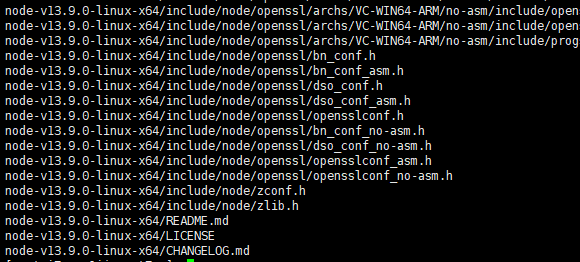
将⼆进制⽂件解压到要安装⽬录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
解压完成

使⽤查看node.js版本号命令验证是否解压成功
进⼊⽬录:
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执⾏:
./node -v
结果如下:

修改环境变量量,使得能在任意⽬目录下执⾏行行node命令
vim ~/.bash_profile

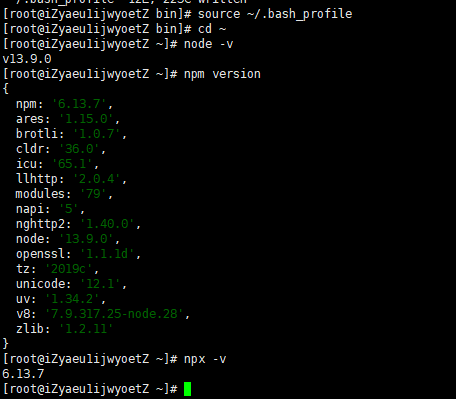
source ~/.bash_profile
进入其他目录验证

3.安装VuePress
全局安装
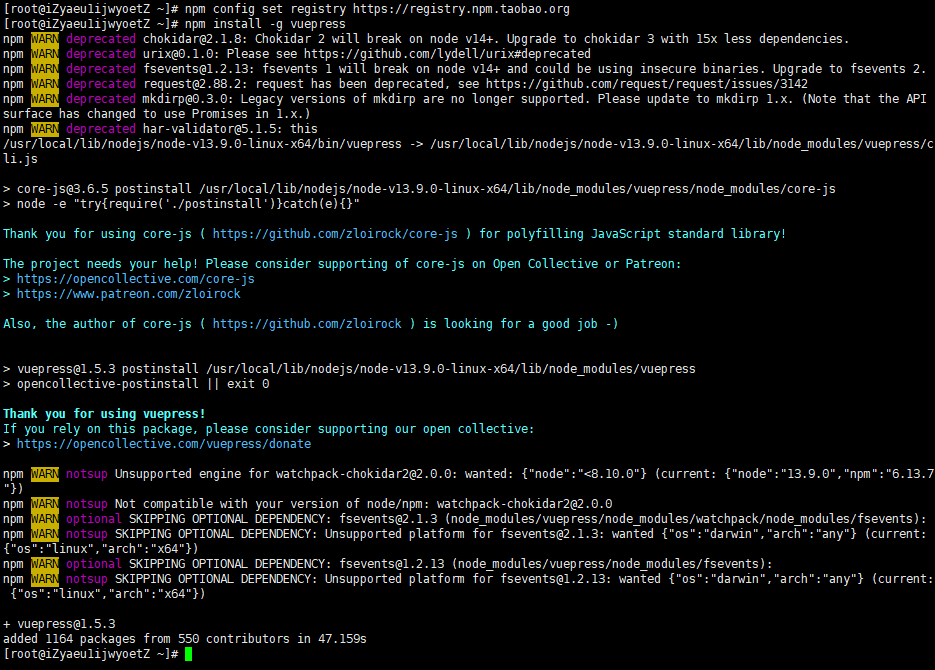
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress

创建⼀个⽂件夹作为⽬录
mkdir try_blogs
cd try_blogs
项⽬初始化
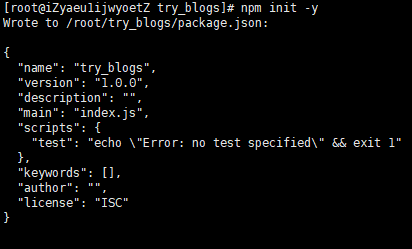
npm init -y
初始化后会⽣成⼀个package.json⽂件

之后进⼊配置步骤。
三. 配置 VuePress
基本配置步骤
vim package.json
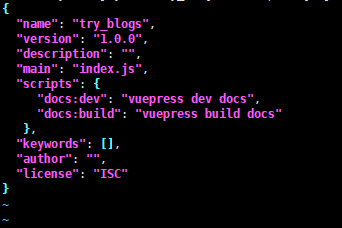
修改scripts中的内容如下
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}

在当前⽬录中创建⼀个⽂档⽬录
mkdir docs
创建.vuepress⽬录
cd docs
mkdir .vuepress
新建⼀个md⽂件
echo '# Hello VuePress - first blog!' >README.md
创建config.js配置⽂件
cd .vuepress
echo >config.js
创建public⽬录
mkdir public
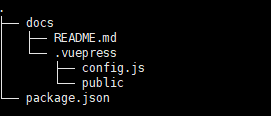
工作目录如下

回到try_blogs⽬录,执⾏命令
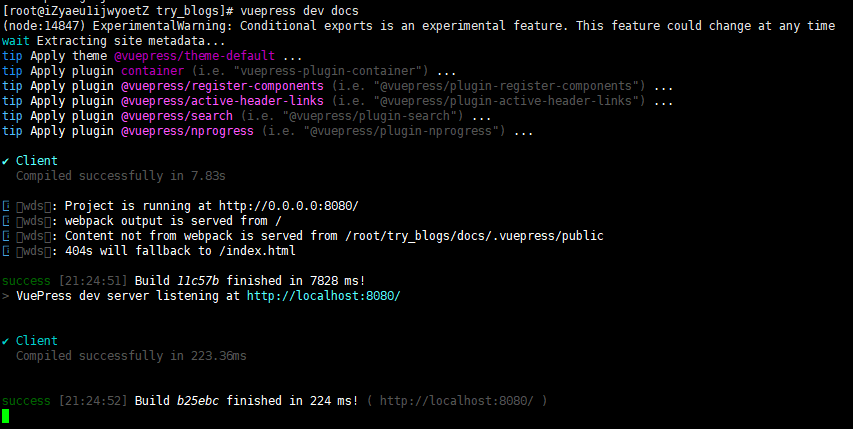
vuepress dev docs

在浏览器中运⾏: ECS公⽹IP:8080
发现打不开
关闭防火墙
systemctl stop firewalld.service
可以打开了

打开另一个终端窗口
修改README.md文件如下
---
home: true
heroText: Vue技术博客初试
tagline: 项⽬结构,关注讨论,每⽇分享
actionText: 每⽇更新 →→
actionLink: /testlink/
features:
- title: 项⽬结构
details: 以 Markdown 为中⼼的项⽬结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使⽤ Vue 组件,同时可以使⽤ Vue 来开发⾃定义主题。
- title: 每⽇分享
details: VuePress 为每个⻚⾯预渲染⽣成静态的 HTML,同时在⻚⾯被加载的时候,将作为 SPA 运⾏。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---

刷新页面,什么都没有。。。
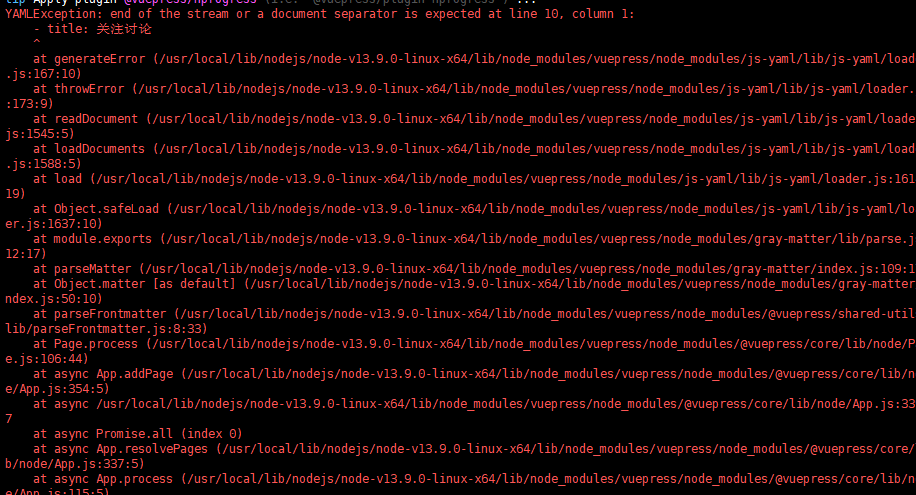
重新运行一下vuepress 报错

应该是粘贴问题
查找网上相似配置,得到结果如下
---
home: true
heroImage: /favicon.ico
actionText: 快速上手 →
actionLink: /guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present xxxxxx
---
再次粘贴运行即可打开示例页面



