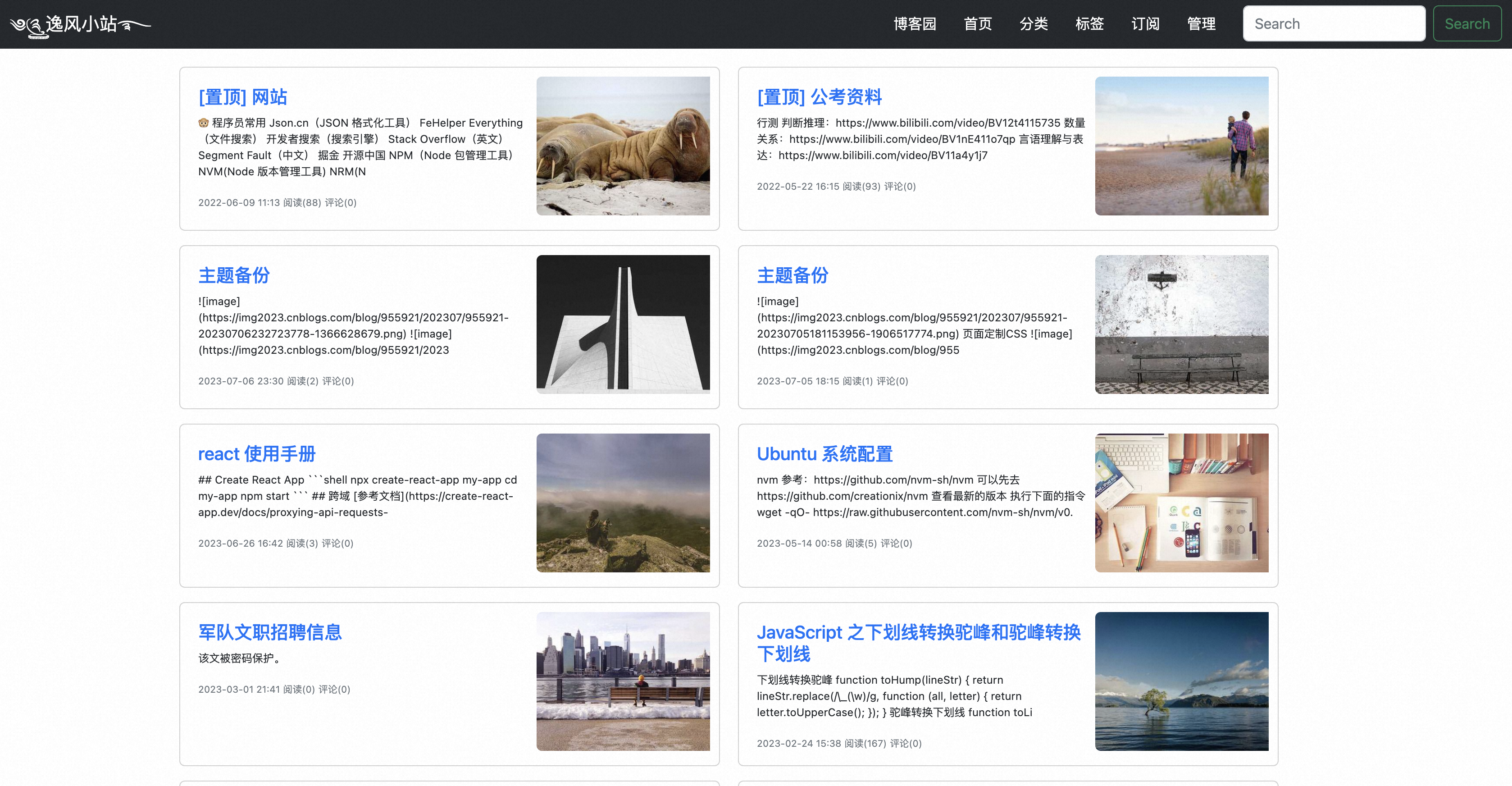
主题备份



页面定制css
/* 隐藏一些乱七八糟的东西 */
.navbar,
#top_nav,
#lnkBlogLogo,
#cnblogs_ch,
.ad_text_commentbox,
#opt_under_post,
#cnblogs_c1,
#under_post_card1,
#cnblogs_c2,
#under_post_card2,
.postCon, .clear, .dayTitle, #blogTitle h2, #sideBar, #taglist_title small {
display: none;
}
#blog_post_info, #post_next_prev {
display: none;
}
.header {
position: fixed;
z-index: 999;
width: 100%;
top: 0;
}
.main {
margin-top: 100px;
}
/* 头部 */
.bg-dark {
background-color: #2498b1 !important;
}
.container-fluid {
align-items: unset !important;
justify-content: unset !important;
}
.navbar-brand {
flex: 1;
}
.navbar a:link, .navbar a:active, .navbar a:visited {
color: #fff;
}
.nav-item a:hover {
color: orange;
}
.navbar-collapse {
display: contents !important;
flex-basis: max-content !important;
}
.navbar-nav {
display: flex; /* 使用弹性盒子布局 */
list-style: none; /* 去除列表样式 */
padding: 0;
display: list-item !important;
}
.nav-item {
margin-right: 30px; /* 设置导航项之间的间距 */
float: left;
}
/* 首页-文章列表 */
.forFlow {
width: 1300px;
margin: 20px auto;
content: "";
display: table;
clear: both;
}
.mb-3 {
width: 600px;
height: 200px;
/* margin: 0 auto; */
float: left;
margin: 0 10px 0 10px;
padding: 10px;
}
.mb-3:hover {
background-color: #f4f4f4;
box-shadow: 0px 0px 6px 0px;
}
.card-body {
padding: 10px !important;
}
.g-0,.col-md-8.card-body {
height: 160px;
}
.card-body .card-title{
font-weight: 400;
}
.card-body .card-text {
font-size: 12px;
padding: 0;
margin: 0;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
word-wrap: break-word;
word-break: break-all;
/* text-overflow: ellipsis; */
max-height: calc(1.86em * 4); /* 设置最大高度为行高乘以行数 */
line-height: 1.86em;/* 设置行高 */
}
.card-text2 {
height: 40px;
line-height: 40px;
font-size: 12px;
margin: 0;
padding: 0;
}
.card-text2 .text-muted {
margin-left: 10px;
}
.mb-3 a{
text-decoration: none !important;
}
.mb-3 a:hover {
color: orange;
}
/* 分页 */
#nav_next_page {
text-align: center;
}
#nav_next_page a {
text-decoration: none;
}
/* 文章详情 */
.post {
width: 66vw;
margin: 0 auto;
}
.post .postTitle {
text-align: center;
margin: 26px 0 56px 0;
}
.post .postTitle a {
text-decoration: none;
color: #000;
}
#cnblogs_post_body a {
text-decoration: none;
}
#cnblogs_post_body a:hover {
text-decoration: underline;
color: #ff5b09;
}
.newPostDesc {
border-bottom: 1px solid #8e8b8b;
font-size: 0.9em;
color: grey;
height: 22px;
display: flex;
justify-content: end;
margin-bottom: 60px;
}
.newPostDescItem{
max-width: fit-content;
padding: 0 0 0 20px;
}
.newPostDescItem i {
margin-right:5px;
}
.newPostDescItem a {
text-decoration: none;
color: grey;
}
.newPostDescItem a:hover {
text-decoration: underline;
color: #ff5b09;
}
.post .postDesc {
display: none;
}
#cnblogs_post_body img, .blogpost-body img {
/* box-shadow: 0px 1px 1px #000; */
/* transform: perspective(500px) rotateY(30deg); */
/* transform: perspective(500px) rotateY(-20deg) translateZ(20px); */
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
}
#cnblogs_post_body p, .blogpost-body p {
/* letter-spacing: 0.8px;
line-height: 2; */
letter-spacing: 0.6px;
line-height: 1.8;
font-weight: 300;
}
#cnblogs_post_body h1 {
font-size: 28px;
font-weight: 400;
}
#cnblogs_post_body h2 {
font-size: 24px;
font-weight: 400;
}
#cnblogs_post_body h3 {
font-size: 20px;
font-weight: 400;
}
#cnblogs_post_body h4 {
font-size: 18px;
font-weight: 400;
}
/* 结束标志 */
.end-mark {
position: relative;
height: 20px;
margin: 60px 0 30px 0;
}
.end-mark:before {
content: "";
position: absolute;
top: 50%;
left: 0;
right: 0;
height: 2px;
background-image: linear-gradient(to right, transparent 0%, #ccc 45%, #ccc 55%, transparent 100%);
}
.end-mark span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #f2f2f2;
padding: 5px 10px;
font-weight: bold;
font-size: 18px;
color: #a5a3a3;
}
/* 文章详情-代码块 */
/* code {
font-family: SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace !important;
} */
code {
/* background-color: #e0e0e0 !important; */
/* background-color: antiquewhite !important;e0e0e0 */
background-color: #f5f8f9 !important;
}
pre {
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5);
border-radius: 4px;
}
.toggle-button {
color: #fa6406;
width: 100px;
display: block;
margin: 6px auto;
border: 0;
background-color: #fff;
}
.cnblogs-markdown :not(pre,div,td)>code, .blogpost-body :not(pre,div,td)>code {
font-family: SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;
font-size: 14px;
}
/* 分类和标签 */
#blog_post_info_block {
justify-content: center;
display: flex;
}
#BlogPostCategory, #EntryTag {
width: fit-content;
padding: 10px;
}
/* 评论 */
.commentform, #blog-comments-placeholder{
width: 66vw;
margin: 0 auto;
}
.comment_textarea {
width: 100%;
}
#blog-comments-placeholder {
/* background-color: #a39696; */
}
#blog-comments-placeholder a {
text-decoration: none;
color: #fc711a;
}
/* 评论的大标题 */
.feedback_area_title {
background-color: #a8a8bb;
padding: 10px;
text-align: center;
color: #8f1414;
font-weight: 600;
}
.feedbackListSubtitle .feedbackManage {
width: fit-content;
float: right;
}
.feedbackListSubtitle {
padding: 10px;
background-color: aliceblue;
}
.feedbackCon{
background-color: antiquewhite;
}
.comment_vote {
margin-right: 10px;
padding-bottom: 10px;
}
.blog_comment_body p {
padding: 20px;
}
/* 评论按钮 */
#commentbox_opt {
display: flex;
justify-content: space-between;
align-items: center;
}
.comment_btn {
background-color: #007bff;
color: white;
padding: 8px 16px;
border: none;
border-radius: 4px;
cursor: pointer;
width: unset;
height: unset;
}
.comment_btn:hover {
background-color: #0056b3;
}
#span_comment_canceledit a {
color: #dc3545;
text-decoration: none;
}
#span_comment_canceledit a:hover {
text-decoration: underline;
}
#commentbox_opt a {
background-color: #007bff;
color: white;
padding: 8px 16px;
border: none;
border-radius: 4px;
cursor: pointer;
width: unset;
height: unset;
text-decoration: none;
}
#comment_nav {
text-align: center;
padding: 16px;
}
#comment_nav a {
text-decoration: none;
}
/* a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
} */
/* foot */
#footer {
text-align: center;
color: #515050;
font-size: 12px;
padding: 20px;
}
页首html
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
</script>
页脚html
<script type="text/javascript" language="javascript">
const w = window;
// 去除字符串中的 html 标签
function delHtmlTag(str) {
let newStr = str.replace(/<[^>]+>/g, "");
newStr = str.replace(/<[^>]/g, "");
return newStr;
}
// 去除字符串中的空格
function delSpace(str) {
return str.replace(/ /ig, "");
}
const obj = {
title: '༄༊࿆逸风小站࿐',
favicon: 'https://img.alicdn.com/imgextra/i1/O1CN01HvRSoA1yfb7WcDsXJ_!!6000000006606-73-tps-32-32.ico',
menus: [
{
"label": "博客园",
"link": "https://www.cnblogs.com/",
"pageType": "cnblogs",
"active": true
},
{
"label": "首页",
"link": "https://www.cnblogs.com/qmzbe/",
"pageType": "home"
},
{
"label": "分类",
"link": "https://www.cnblogs.com/qmzbe/",
"pageType": "categories"
},
{
"label": "标签",
"link": "https://www.cnblogs.com/qmzbe/",
"pageType": "tag"
},
{
"label": "订阅",
"link": "https://www.cnblogs.com/qmzbe/rss/",
"pageType": "rss"
},
{
"label": "管理",
"link": "https://i.cnblogs.com/",
"pageType": "admin"
}
]
}
function showResults() {
// 获取输入框的值
const keyword = document.getElementById("searchInput").value;
w.open(`https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=${keyword}`, '_blank');
}
// function openPage(pageType) {
// console.log(pageType);
// $('#mainContent')[0].innerHTML = `<div class="forFlow"> ${pageType} </div>`;
// }
// 替换网站icon
if (obj.favicon) {
const linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = obj.favicon;
document.getElementsByTagName("head")[0].appendChild(linkObject);
}
function getNavs (menus) {
if (!menus) {
return [];
}
const liStrs = [];
for (const item of menus) {
const { label, link, active, pageType } = item;
let liDom = `
<li class="nav-item">
<a class="nav-link" href="${link}">${label}</a>
</li>`;
if (pageType === 'categories' || pageType === 'tag') {
liDom = `
<li class="nav-item">
<a class="nav-link" href="https://www.cnblogs.com/qmzbe/${pageType}">${label}</a>
</li>`;
}
if (pageType === 'rss') {
liDom = `
<li class="nav-item">
<a id="blog_nav_rss" class="nav-link" href="javascript:void(0)" data-rss="${link}">${label}</a>
</li>`;
}
liStrs.push(liDom);
}
return liStrs;
}
// 导航栏
function changeNav() {
const navList = $('#navList li');
// console.log(navList);
// console.log(navList[0].children[0].innerText, navList[0].children[0].href);
// console.log(navList[1].children[0].innerText, navList[1].children[0].href);
// console.log(navList[4].children[0].innerText, navList[4].children[0].dataset.rss);
// console.log(navList[5].children[0].innerText, navList[5].children[0].href);
const navListNew = [
{
label: navList[0].children[0].innerText,
link: navList[0].children[0].href,
active: true
},
{
label: navList[1].children[0].innerText,
link: navList[1].children[0].href
},
{
label: '分类',
link: navList[1].children[0].href,
pageType: 'categories'
},
{
label: '标签',
link: navList[1].children[0].href,
pageType: 'tag'
},
{
label: navList[4].children[0].innerText,
link: navList[4].children[0].href
},
{
label: navList[5].children[0].innerText,
link: navList[5].children[0].href
}
];
// <a id="blog_nav_rss" class="menu" href="javascript:void(0)" data-rss="https://www.cnblogs.com/qmzbe/rss/">订阅</a>
let liStrs = [];
console.log(navListNew)
for (const item of navListNew) {
const { label, link, active, pageType } = item;
let liDom = `
<li class="nav-item">
<a class="nav-link" href="${link}">${label}</a>
</li>`;
if (pageType) {
liDom = `
<li class="nav-item">
<a class="nav-link" href="https://www.cnblogs.com/qmzbe/${pageType}">${label}</a>
</li>`;
}
// if (pageType) {
// liDom = `
// <li class="nav-item">
// <a class="nav-link" href="javascript:void(0)" onclick="openPage('${pageType}')">${label}</a>
// </li>`;
// }
liStrs.push(liDom);
// if (active) {
// liStrs.push(`
// <li class="nav-item">
// <a class="nav-link active" aria-current="page" href="${link}">${label}</a>
// </li>`);
// } else {
// liStrs.push(`
// <li class="nav-item">
// <a class="nav-link" href="${link}">${label}</a>
// </li>`);
// }
}
const navs = getNavs(obj.menus);
const str = `
<nav class="navbar bg-dark" data-bs-theme="dark">
<div class="container-fluid">
<a class="navbar-brand" href="https://www.cnblogs.com/qmzbe">
${obj.title || '请输入网站名称'}
</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
${navs.join('')}
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search" id="searchInput" />
<button class="btn btn-outline-success" type="submit" onclick="showResults()">Search</button>
</form>
</div>
</div>
</nav>
`;
$('#header')[0].innerHTML = str;
}
changeNav();
// 替换摘要下的作者、时间等
function replaceAuthAndTime() {
const postDesc = $('.postDesc');
if (postDesc && postDesc.length) {
for (let i = 0; i < postDesc.length; i++) {
const postDescEle = postDesc[i];
const firstChildData = postDesc[i].firstChild.data;
const firstChildDataArr = firstChildData.split('\n');
const timeStr = firstChildDataArr[0];
const timeStrNew = timeStr.replace('posted @ ', '');
let postDescStr = `<span class="create_time">${timeStrNew}</span> `;
const postDescChildren = postDescEle.children;
if (postDescChildren && postDescChildren.length) {
for (let y = 0; y < postDescChildren.length; y++) {
const postDescChild = postDescChildren[y];
const postDescChildrenHtml = postDescChild.outerHTML;
postDescStr += ` ${postDescChildrenHtml} `;
}
}
postDesc[i].innerHTML = postDescStr;
}
}
}
// 处理单天合并文章
function chaiFenWenZhang() {
const manyArticle = $('.day');
if (manyArticle && manyArticle.length) {
let newArticlesStr = '';
for (let i = 0; i < manyArticle.length; i++) {
const article = manyArticle[i];
// console.log(article)
// console.log(article.outerHTML)
if (article && article.children && article.children.length >= 12) {
console.log(article.children)
const articleChildren = article.children;
const str = `
<div class="day">
${articleChildren[0].outerHTML}
${articleChildren[1].outerHTML}
${articleChildren[2].outerHTML}
<div class="clear"></div>
${articleChildren[4].outerHTML}
<div class="clear"></div>
</div>
<div class="day">
${articleChildren[0].outerHTML}
${articleChildren[7].outerHTML}
${articleChildren[8].outerHTML}
<div class="clear"></div>
${articleChildren[10].outerHTML}
<div class="clear"></div>
</div>
`
newArticlesStr += str
} else {
newArticlesStr += article.outerHTML
}
// console.log(article.children.length)
}
// console.log(newArticlesStr)
// 分页显示
const forFlow = $('.forFlow')[0].children;
let pageHtml = '';
if (forFlow && forFlow.length) {
pageHtml = forFlow[forFlow.length - 2].outerHTML
}
$('#mainContent')[0].innerHTML = `<div class="forFlow"> ${newArticlesStr} </div> ${pageHtml}`;
}
}
function getNewArticleDom(articleLink, articleTitle, articleShort, articleCreatedAt, articleView, articleComment) {
const randomNum = Math.floor(Math.random() * 1000);
let newArticleShort = delHtmlTag(articleShort);
newArticleShort = delSpace(newArticleShort);
const articleDomNew = `
<div class="card mb-3">
<div class="row g-0">
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title"><a href="${articleLink}">${articleTitle}</a></h5>
<p class="card-text">${newArticleShort}</p>
<p class="card-text2">
<small class="text-muted">${articleCreatedAt}</small>
<small class="text-muted">${articleView}</small>
<small class="text-muted">${articleComment}</small>
</p>
</div>
</div>
<div class="col-md-4">
<img src="https://picsum.photos/400/320?random=${randomNum}"class="img-fluid rounded-start" alt="..." />
</div>
</div>
</div>
`;
return articleDomNew;
}
function replaceArticleDom() {
const manyArticle = $('.day');
// console.log(manyArticle);
if (manyArticle && manyArticle.length) {
let str = '';
for (let i = 0; i < manyArticle.length; i++) {
const { className, children } = manyArticle[i];
if (children.length >= 12) {
console.log(children);
str += getNewArticleDom(
children[1].children[0].href,
children[1].innerText,
children[2].innerText.replace('摘要:', '').replace('阅读全文', ''),
children[4].children[0].innerText,
children[4].children[1].innerText,
children[4].children[2].innerText
);
str += getNewArticleDom(
children[7].children[0].href,
children[7].innerText,
children[8].innerText.replace('摘要:', '').replace('阅读全文', ''),
children[10].children[0].innerText,
children[10].children[1].innerText,
children[10].children[2].innerText
);
} else {
let articleTitle = '';
let articleShort = '';
let articleCreatedAt = '';
let articleView = '';
let articleComment = '';
let articleLink = '';
if (className === 'day pinned') {
// console.log('day pinned');
articleTitle = children[1].innerText;
articleLink = children[1].children[0].href;
articleShort = children[2].innerText.replace('摘要:', '').replace('阅读全文', '');
articleCreatedAt = children[4].children[0].innerText;
articleView = children[4].children[1].innerText;
articleComment = children[4].children[2].innerText;
// console.log(children[1].innerText);
// console.log(children[2].innerText);
// console.log(children[4].children[0].innerText);
// console.log(children[4].children[1].innerText);
// console.log(children[4].children[2].innerText);
// console.log(children[4].children[3].innerText);
// console.log(children[4].children[4].innerText);// 编辑暂时不需要
}
if (className === 'day') {
// console.log('----day------');
articleTitle = children[1].innerText;
articleLink = children[1].children[0].href;
articleShort = children[2].innerText.replace('摘要:', '').replace('阅读全文', '');
articleCreatedAt = children[4].children[0].innerText;
articleView = children[4].children[1].innerText;
articleComment = children[4].children[2].innerText;
// console.log(articleLink, articleTitle, articleShort, articleCreatedAt, articleView, articleComment);
// console.log(children[1].innerText);
// console.log(children[2].innerText);
// console.log(children[4].children[0].innerText);
// console.log(children[4].children[1].innerText);
// console.log(children[4].children[2].innerText);
// console.log(children[4].children[3].innerText);
// console.log(children[4].children[4].innerText);// 编辑暂时不需要
}
str += getNewArticleDom(articleLink, articleTitle, articleShort, articleCreatedAt, articleView, articleComment);
}
}
// console.log($('.topicListFooter'))
// console.log($('#homepage_bottom_pager'))
const pageHtml = $('.topicListFooter')[0]?.innerHTML || '';
$('#mainContent')[0].innerHTML = `<div class="forFlow"> ${str}</div> ${pageHtml} `;
// $('body')[0].innerHTML = `<div class="forFlow"> ${str} </div>`;
}
}
replaceAuthAndTime();
chaiFenWenZhang();
replaceArticleDom();
// 文章操作详情和其他信息
function resolvePostDesc() {
const postDescDom = $('.postDesc');
if(postDescDom && postDescDom[0] && postDescDom[0].children) {
const createTimeDom = `<div class="newPostDescItem"><i class="bi bi-clock"></i><span>${postDescDom[0].children[1].outerText}</span></div>`;
// const createTimeDom = `<span><i class="bi bi-clock">${postDescDom[0].children[1].outerText}</i></span>`;
const authrDom = `<div class="newPostDescItem"><i class="bi bi-person"></i>${postDescDom[0].children[2].outerHTML}</div>`;
// const authrDom = `<i class="bi bi-emoji-sunglasses">${postDescDom[0].children[2].outerHTML}</i>`;
const readDom = `<div class="newPostDescItem"><i class="bi bi-eye"></i><span>${postDescDom[0].children[3].outerText}</span></div>`;
const pinglunDom = `<div class="newPostDescItem"><i class="bi bi-chat"></i><span>${postDescDom[0].children[4].outerText}</span></div>`;
const mdDom = `<div class="newPostDescItem"><i class="bi bi-filetype-md"></i>${postDescDom[0].children[5].outerHTML}</div>`;
const editDom = `<div class="newPostDescItem"><i class="bi bi-brush"></i>${postDescDom[0].children[6].outerHTML}</div>`;
const collectDom = `<div class="newPostDescItem"><i class="bi bi-star"></i>${postDescDom[0].children[7].outerHTML}</div>`;
const newPostDesc = `<div class='newPostDesc'>
${createTimeDom}
${authrDom}
${readDom}
${pinglunDom}
${mdDom}
${editDom}
${collectDom}
</div>`;
const $newElement = $(newPostDesc);
$('.post .postTitle').after($newElement);
}
// console.log(postDescDom[0].children[1].outerText);
// console.log(postDescDom[0].children[2].outerHTML);
// console.log(postDescDom[0].children[3].outerText);
// console.log(postDescDom[0].children[4].outerText);
// console.log(postDescDom[0].children[5].outerHTML);
// console.log(postDescDom[0].children[6].outerHTML);
// console.log(postDescDom[0].children[7].outerHTML);
}
resolvePostDesc();
function addEnd() {
const endDom = $(`
<div class="end-mark">
<span>🐾 文章结束 🐾</span>
</div>
`);
$('#cnblogs_post_body').after(endDom);
}
addEnd();
// function changeComment() {
// $('#comment_form').after($('#blog-comments-placeholder'));
// }
// changeComment();
function handleCode() {
// const codeBlock = document.querySelector('.highlighter-hljs code');
// const codeLines = codeBlock.innerText.split('\n');
// const maxCollapsedLines = 10;
// if (codeLines.length > maxCollapsedLines) {
// const collapsedCodeLines = codeLines.slice(0, maxCollapsedLines);
// const collapsedCodeHTML = collapsedCodeLines.join('\n');
// const toggleButton = document.createElement('button');
// toggleButton.innerText = '更多代码';
// codeBlock.innerText = collapsedCodeHTML;
// codeBlock.appendChild(toggleButton);
// toggleButton.addEventListener('click', function() {
// if (this.innerText === '更多代码') {
// this.innerText = '收起代码';
// codeBlock.innerText = codeLines.join('\n');
// } else {
// this.innerText = '更多代码';
// codeBlock.innerText = collapsedCodeHTML;
// }
// });
// }
var codeBlock = $('.highlighter-hljs code');
console.log(codeBlock)
if (codeBlock.length > 0) {
var codeLines = codeBlock.text().split('\n');
var maxCollapsedLines = 10;
if (codeLines.length > maxCollapsedLines) {
var collapsedCodeLines = codeLines.slice(0, maxCollapsedLines);
var collapsedCodeHTML = collapsedCodeLines.join('\n');
var toggleButton = $('<button>').text('更多代码');
codeBlock.empty().text(collapsedCodeHTML);
codeBlock.append(toggleButton);
toggleButton.on('click', function() {
if ($(this).text() === '更多代码') {
$(this).text('收起代码');
codeBlock.text(codeLines.join('\n'));
} else {
$(this).text('更多代码');
codeBlock.text(collapsedCodeHTML);
}
});
}
}
}
// handleCode();
// $(document).ready(function() {
// var codeBlock = $('.highlighter-hljs code');
// console.log(codeBlock)
// if (codeBlock.length > 0) {
// var codeLines = codeBlock.text().split('\n');
// var maxCollapsedLines = 10;
// if (codeLines.length > maxCollapsedLines) {
// var collapsedCodeLines = codeLines.slice(0, maxCollapsedLines);
// var collapsedCodeHTML = collapsedCodeLines.join('\n');
// var toggleButton = $('<button>').text('更多代码');
// codeBlock.empty().text(collapsedCodeHTML);
// codeBlock.append(toggleButton);
// toggleButton.on('click', function() {
// if ($(this).text() === '更多代码') {
// $(this).text('收起代码');
// codeBlock.text(codeLines.join('\n'));
// } else {
// $(this).text('更多代码');
// codeBlock.text(collapsedCodeHTML);
// }
// });
// }
// }
// });
// $('.highlighter-hljs code').ready(function() {
// var codeBlock = $('.highlighter-hljs code');
// console.log(11111)
// if (codeBlock.length > 0) {
// waitForCodeBlockLoaded(codeBlock, function() {
// var codeLines = codeBlock.text().split('\n');
// var maxCollapsedLines = 10;
// if (codeLines.length > maxCollapsedLines) {
// var collapsedCodeLines = codeLines.slice(0, maxCollapsedLines);
// var collapsedCodeHTML = collapsedCodeLines.join('\n');
// var toggleButton = $('<button>').text('更多代码');
// codeBlock.empty().text(collapsedCodeHTML);
// codeBlock.append(toggleButton);
// toggleButton.on('click', function() {
// if ($(this).text() === '更多代码') {
// $(this).text('收起代码');
// codeBlock.text(codeLines.join('\n'));
// } else {
// $(this).text('更多代码');
// codeBlock.text(collapsedCodeHTML);
// }
// });
// }
// });
// }
// function waitForCodeBlockLoaded(codeBlock, callback) {
// var interval = setInterval(function() {
// if (codeBlock.height() > 0) {
// clearInterval(interval);
// callback();
// }
// }, 100);
// }
// });
// $(document).ready(function() {
// const codeBlocks = $('pre > code');
// codeBlocks.each(function() {
// const codeBlock = $(this);
// const codeLines = codeBlock.text().trim().split('\n');
// const maxCollapsedLines = 10;
// if (codeLines.length > maxCollapsedLines) {
// const collapsedCodeLines = codeLines.slice(0, maxCollapsedLines);
// const collapsedCodeHTML = collapsedCodeLines.join('<br>');
// const toggleButton = $('<button>').addClass('toggle-button').text('更多代码');
// codeBlock.empty().html(collapsedCodeHTML);
// codeBlock.parent().append(toggleButton);
// toggleButton.on('click', function() {
// if ($(this).text() === '更多代码') {
// $(this).text('收起代码');
// codeBlock.html(codeLines.join('<br>'));
// } else {
// $(this).text('更多代码');
// codeBlock.html(collapsedCodeHTML);
// }
// });
// }
// });
// });
// $(document).ready(function() {
// const codeElement = $('pre code');
// console.log('codeElement:', codeElement)
// codeElement.each(function() {
// const codeBlock = $(this);
// console.log('codeBlock:', codeBlock)
// const trLen = codeBlock[0].children[0];
// console.log('trLen:', trLen)
// const rowCount = codeBlock.find('table tr').length;
// console.log('rowCount:', rowCount)
// if (rowCount > 2) {
// codeBlock.addClass('overflow-hidden');
// codeBlock.find('table tr:nth-child(n+3)').hide();
// }
// })
// });
$(document).ready(function() {
const codeBlocks = $('pre > code');
codeBlocks.each(function() {
const codeBlock = $(this);
const codeLines = codeBlock.text().trim().split('\n');
const maxCollapsedLines = 2;
if (codeLines.length > maxCollapsedLines) {
console.log(maxCollapsedLines, codeLines)
// const collapsedCodeLines = codeLines.slice(0, maxCollapsedLines);
// const collapsedCodeHTML = collapsedCodeLines.join('<br>');
// const toggleButton = $('<button>').addClass('toggle-button').text('更多代码');
// codeBlock.empty().html(collapsedCodeHTML);
// codeBlock.parent().append(toggleButton);
// toggleButton.on('click', function() {
// if ($(this).text() === '更多代码') {
// $(this).text('收起代码');
// codeBlock.html(codeLines.join('<br>'));
// } else {
// $(this).text('更多代码');
// codeBlock.html(collapsedCodeHTML);
// }
// });
}
});
});
</script>



