
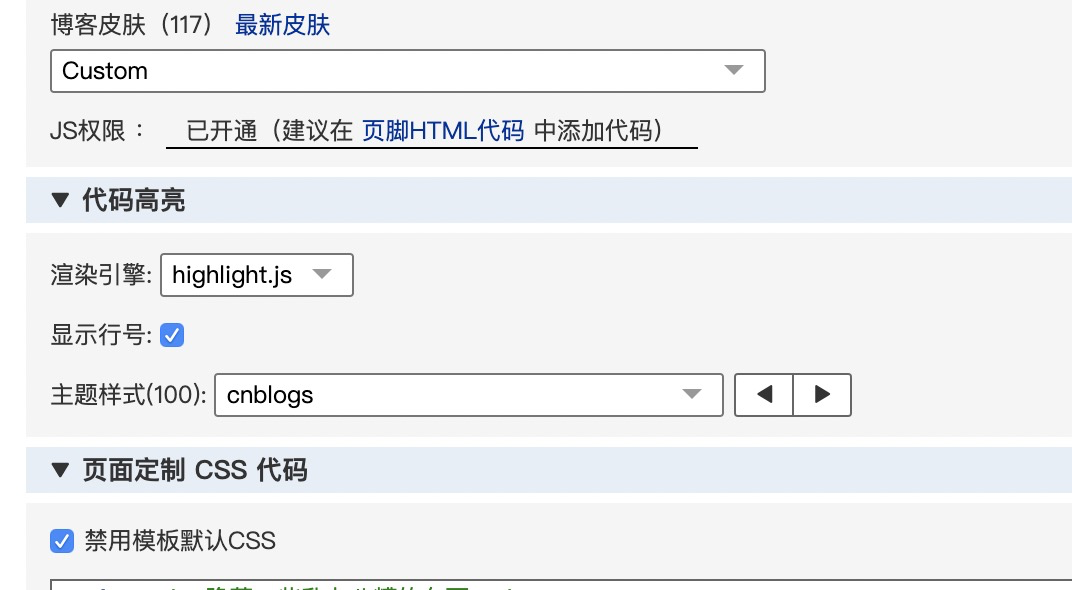
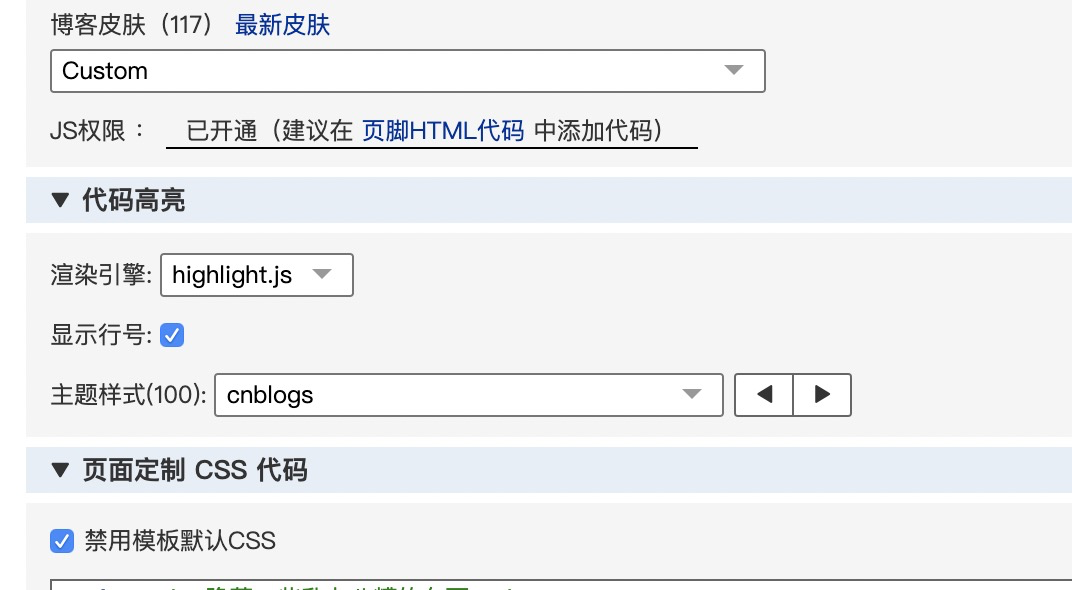
页面定制 css
/* 隐藏一些乱七八糟的东西 */
.navbar,
#top_nav,
#lnkBlogLogo,
#cnblogs_ch,
.ad_text_commentbox,
#opt_under_post,
#cnblogs_c1,
#under_post_card1,
#cnblogs_c2,
#under_post_card2,
.postCon, .clear, .dayTitle, #blogTitle h2 {
display: none;
}
/* .forFlow {
visibility: hidden;
} */
/* 设置logo */
#Header1_HeaderTitle{
background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#CC00CC 30%, #CCCCFF 40%, #00FFFF 50%,#CCCCFF 60%,#CC00CC 70%,#CC00FF 80%,#66FFFF 90%,blue 100%);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
/* 导航栏 */
li {
list-style-type: none;
float: left;
margin-left: 20px;
font-size: 16px;
}
body {
font-size: 12px;
}
a {
text-decoration: none;
}
/* 文章列表 */
.day {
width: 100%;
float: left;
margin-top: 10px;
}
.day div {
/* width: 200px; */
float: left;
}
.postTitle {
width: 300px;
}
.postDesc {
width: 360px;
}
页脚html
<script type="text/javascript" language="javascript">
const obj = {
favicon: 'https://img.alicdn.com/imgextra/i1/O1CN01HvRSoA1yfb7WcDsXJ_!!6000000006606-73-tps-32-32.ico'
}
if (obj.favicon) {
// 替换网站icon
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = obj.favicon;
document.getElementsByTagName("head")[0].appendChild(linkObject);
}
// 处理单天合并文章
const manyArticle = $('.day');
if (manyArticle && manyArticle.length) {
let newArticlesStr = '';
for (let i = 0; i < manyArticle.length; i++) {
const article = manyArticle[i];
// console.log(article.outerHTML)
if (article && article.children && article.children.length === 12) {
console.log(article.children)
const articleChildren = article.children;
const str = `
<div class="day">
${articleChildren[0].outerHTML}
${articleChildren[1].outerHTML}
${articleChildren[2].outerHTML}
<div class="clear"></div>
${articleChildren[4].outerHTML}
<div class="clear"></div>
</div>
<div class="day">
${articleChildren[7].outerHTML}
${articleChildren[8].outerHTML}
${articleChildren[9].outerHTML}
<div class="clear"></div>
${articleChildren[10].outerHTML}
<div class="clear"></div>
</div>
`
console.log(str)
newArticlesStr += str
} else {
newArticlesStr += article.outerHTML
}
// console.log(article.children.length)
}
// console.log(newArticlesStr)
$('#mainContent')[0].innerHTML = `<div class="forFlow"> ${newArticlesStr} </div>`;
// $('.forFlow').empty();
// $('.forFlow').append(newArticlesStr)
// $(".forFlow").css("visibility","visible");
}
// 替换摘要下的作者、时间等
const postDesc = $('.postDesc');
if (postDesc && postDesc.length) {
for (let i = 0; i < postDesc.length; i++) {
const postDescEle = postDesc[i];
const firstChildData = postDesc[i].firstChild.data;
const firstChildDataArr = firstChildData.split('\n');
const timeStr = firstChildDataArr[0];
const timeStrNew = timeStr.replace('posted @ ', '');
let postDescStr = `<span class="create_time">${timeStrNew}</span> `;
const postDescChildren = postDescEle.children;
if (postDescChildren && postDescChildren.length) {
for (let y = 0; y < postDescChildren.length; y++) {
const postDescChild = postDescChildren[y];
const postDescChildrenHtml = postDescChild.outerHTML;
postDescStr += ` ${postDescChildrenHtml} `;
}
}
postDesc[i].innerHTML = postDescStr;
}
}
</script>