Silience 主题备份
https://www.cnblogs.com/esofar/
https://www.cnblogs.com/lczmx/
文档:http://esofar.gitee.io/cnblogs-theme-silence/#/

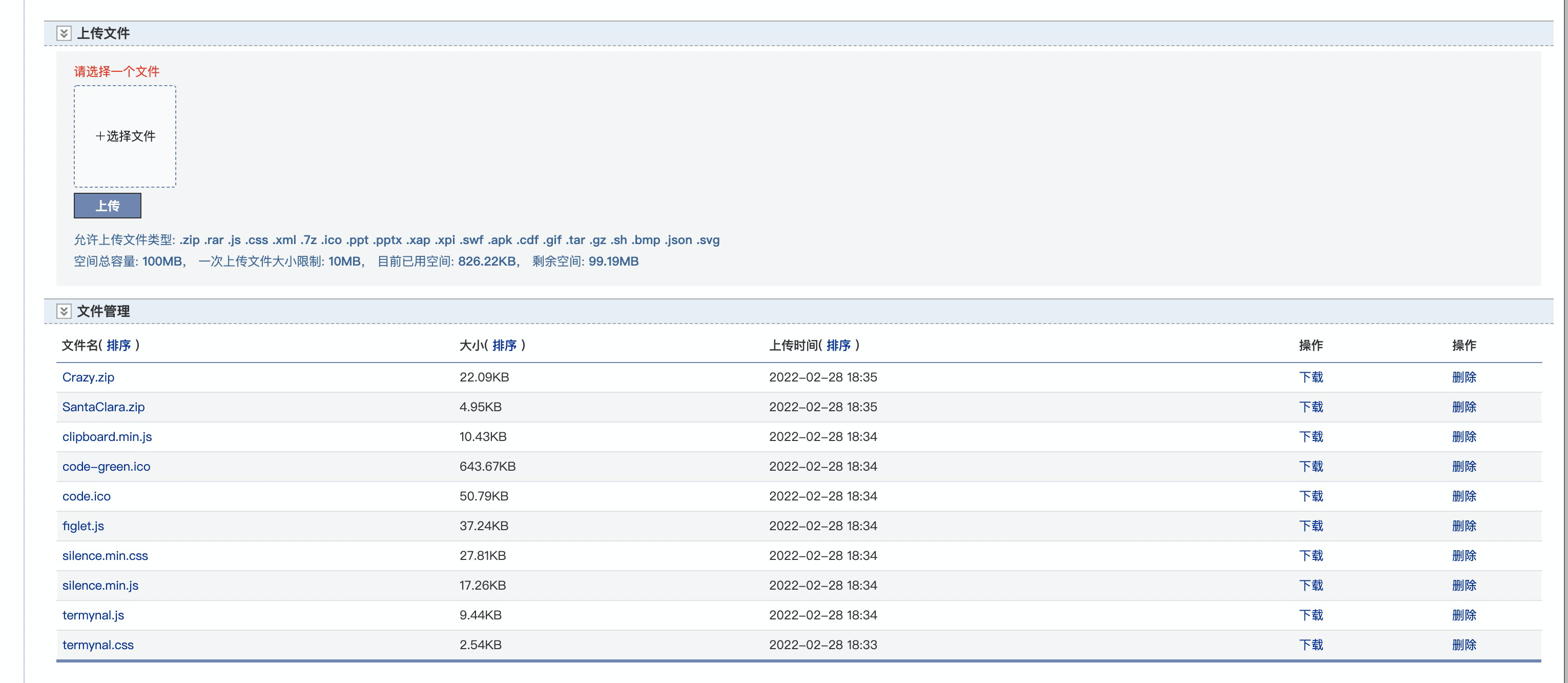
1.需要上传的文件

2.页面定制css代码
@import url(https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css);
@media only screen and (max-width: 1365px) {
.github-corner {
display: none
}
}
@media only screen and (max-width: 1259px) {
#home {
width: 100% !important
}
}
@media only screen and (max-width: 990px) {
#bannerbar {
display: none
}
#header, .esa-mobile-menu {
display: block !important
}
#header {
width: auto;
position: fixed !important;
background: var(--blog-bg-color)
}
#header #blogTitle {
margin-left: 15px
}
#header #navigator {
display: none;
left: 0;
top: 61px
}
#header #navigator #navList > li {
float: none;
position: relative;
background: var(--blog-bg-color);
height: 34px;
line-height: 34px;
width: 120px;
border-bottom: 1px solid var(--border-color);
border-right: 1px solid var(--border-color)
}
#header #navigator #navList > li > a {
float: none;
width: inherit;
padding: 0 10px
}
#header #navigator #navList > li > a .arrow {
position: absolute;
top: .8rem;
right: .8rem;
transform: rotate(270deg) scaleX(-1)
}
#header #navigator #navList > li .esa-sub-navs {
position: fixed;
width: 130px;
top: 0;
left: 121px;
top: 61px
}
#header #navigator #navList > li .esa-sub-navs .caret {
display: none
}
#header #navigator #navList > li .esa-sub-navs ul {
box-shadow: none;
padding: 0;
border-radius: 0
}
#header #navigator #navList > li .esa-sub-navs ul li {
height: 34px;
line-height: 34px;
border: 1px solid var(--border-color);
border-top: none
}
#header #navigator #navList > li .esa-sub-navs ul li a {
text-align: left;
padding: 0 10px
}
#header #navigator #navList > li i {
display: none
}
#sideBar {
display: none !important
}
#home {
min-width: auto !important
}
#main {
width: 100% !important;
padding: 70px 0 0 !important
}
#main .forFlow {
margin-left: 0 !important;
padding-left: 15px;
padding-right: 15px
}
#main .forFlow .postBody {
padding: 0 !important
}
#main .forFlow .postDesc {
display: none
}
#main .forFlow #comment_form {
padding: 0 !important
}
#main .forFlow .commentform {
margin-left: 0 !important
}
#main .forFlow .day .postDesc, #main .forFlow .entrylist .entrylistItemPostDesc {
display: none
}
#myposts .postDesc2 {
text-align: right !important
}
#myposts .postDesc2 span {
display: none
}
.esa-toolbar .skin-popup {
bottom: calc(50% - 67px) !important;
border-radius: 15px !important
}
}
:root[mode=light] {
--blog-bg-color: #fff;
--text-color: #596172;
--border-color: #eef2f8;
--catalog-bg-color: #fff;
--panel-bg-color: #f8f8f8;
--code-bg-color: #f1f1f1
}
:root[mode=dark] {
--blog-bg-color: #202020;
--text-color: #d8d8d8;
--border-color: #2f2f2f;
--catalog-bg-color: #252525;
--panel-bg-color: #252525;
--code-bg-color: #323836;
}
:root[theme=a] {
--theme-color: #2d8cf0
}
:root[theme=b] {
--theme-color: #fa7298
}
:root[theme=c] {
--theme-color: #42b983
}
:root[theme=d] {
--theme-color: #607d8b
}
:root[theme=e] {
--theme-color: #5e72e4
}
:root[theme=f] {
--theme-color: #ff9700
}
:root[theme=g] {
--theme-color: #ff5722
}
:root[theme=h] {
--theme-color: #009688
}
:root[theme=i] {
--theme-color: #673bb7
}
:root[theme=j] {
--theme-color: #906f61
}
* {
margin: 0;
padding: 0
}
body, html {
height: 100%
}
body {
background: var(--blog-bg-color);
color: var(--text-color);
font-family: Lato, PingFang SC, Microsoft YaHei, sans-serif;
font-size: 14px;
font-weight: 300
}
table {
border-collapse: collapse;
border-spacing: 0
}
td {
padding: 5px
}
fieldset, img {
border: 0
}
ul {
word-break: break-all
}
li {
list-style: none
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: 400
}
a {
color: var(--text-color);
text-decoration: none;
transition: all .3s ease
}
a:hover {
color: var(--theme-color)
}
::-moz-selection {
background: var(--theme-color);
color: #fff
}
::selection {
background: var(--theme-color);
color: #fff
}
#ad_c1, #ad_c2, #ad_t2, #author_profile, #comment_nav, #comment_pager_top, #green_channel, #lnkBlogLogo, #under_post_kb, #under_post_news, .blogStats, .c_ad_block, .dayTitle, .under-comment-nav {
display: none
}
.clear {
clear: both
}
#home {
width: 100%;
height: 100%;
transition: all 378ms
}
#header {
width: 960px;
position: relative;
top: 0;
right: 0;
left: 0;
margin: 0 auto;
border-top: 0;
border-bottom: 1px solid var(--border-color);
padding-bottom: 0;
display: block;
height: 60px;
z-index: 999
}
#blogTitle h1 {
font-size: 25px;
font-weight: 600;
font-family: Georgia;
float: left;
margin-top: 15px
}
#blogTitle h2 {
display: none
}
#navigator {
height: inherit;
position: absolute;
right: 0;
top: 0
}
#navList {
height: inherit;
float: left
}
#navList > li {
position: relative;
float: left
}
#navList > li:hover i {
width: 100%;
left: 0
}
#navList > li > a {
float: left;
font-size: 17px;
border-right: 0;
font-weight: 300;
text-align: center;
width: auto;
padding: 19px 16px
}
#navList > li > a:after {
content: "";
position: absolute;
width: 100%;
height: 4px;
bottom: 0;
left: 0;
background-color: var(--theme-color);
visibility: hidden;
transform: scaleX(0);
transition: .4s ease-in-out
}
#navList > li > a:hover:after {
visibility: visible;
transform: scaleX(1)
}
#navList .open {
transform: rotate(180deg) scaleX(-1);
transition-duration: .3s
}
#navList .esa-sub-navs {
position: absolute;
width: 130px;
top: 60px;
left: calc(50% - 65px);
display: none
}
#navList .esa-sub-navs .caret {
border-top: 0 solid transparent;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid var(--blog-bg-color);
width: 0;
position: relative;
left: calc(50% - 8px)
}
#navList .esa-sub-navs ul {
background-color: var(--blog-bg-color);
border-radius: 4px;
box-shadow: 0 1px 15px rgba(27, 31, 35, .15);
padding: 10px;
text-align: center
}
#navList .esa-sub-navs ul li {
float: none
}
#navList .esa-sub-navs ul li a {
font-size: 15px;
border-right: 0;
color: var(--text-color);
display: block;
width: 100%;
padding: 10px 0;
height: inherit;
border-bottom: 1px solid transparent
}
#navList .esa-sub-navs ul li a:hover {
color: var(--theme-color)
}
#main {
width: 960px;
margin: 0 auto;
min-height: calc(100% - 75px);
padding: 15px 0;
transition: all .3s ease
}
#mainContent {
float: right;
margin-left: -25em;
width: 100%
}
#mainContent .forFlow {
margin: 0 auto 0 0;
max-width: 960px
}
#sideBar {
width: 230px;
border-right: 1px solid var(--border-color);
font-weight: 300;
display: none;
min-height: 750px;
padding: 0 15px 0 0
}
#sideBar #profile_block {
margin: 0;
font-size: 0;
display: flex;
flex-wrap: wrap;
text-align: left;
line-height: 1.6
}
#sideBar #profile_block a {
box-sizing: border-box
}
#sideBar #profile_block a:first-child {
font-size: 18px;
font-weight: 700;
width: 100%;
display: block;
text-align: center;
margin-bottom: 14px
}
#sideBar #profile_block a:nth-child(3):after {
content: "\56ed\9f84"
}
#sideBar #profile_block a:nth-child(5):after {
content: "\7c89\4e1d"
}
#sideBar #profile_block a:nth-child(7):after {
content: "\5173\6ce8"
}
#sideBar #profile_block a:nth-child(3), #sideBar #profile_block a:nth-child(5), #sideBar #profile_block a:nth-child(7) {
font-size: 14px;
width: 33.3333333%;
display: block;
padding: 0 4px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
text-align: center
}
#sideBar #profile_block a:nth-child(3):after, #sideBar #profile_block a:nth-child(5):after, #sideBar #profile_block a:nth-child(7):after {
color: #97979f;
font-size: 14px;
display: block;
text-overflow: ellipsis;
overflow: hidden;
width: 100%;
font-weight: 400
}
#sideBar #profile_block #p_b_follow {
margin: 15px 0 10px;
text-align: center
}
#sideBar #profile_block #p_b_follow a {
border: 1px solid var(--border-color);
font-size: 13px;
padding: 7px 0;
border-radius: 4px;
width: 230px;
font-weight: 300
}
#sideBar #profile_block #p_b_follow a:hover {
border-color: var(--theme-color)
}
.newsItem {
margin-bottom: 10px
}
.newsItem .catListTitle {
display: none
}
#blog-calendar {
border-top: 1px solid var(--border-color)
}
#blog-calendar .CalDayHeader {
font-weight: 300
}
#blog-calendar .CalTodayDay {
color: var(--theme-color);
font-weight: 600
}
#sideBarMain ul {
line-height: 1.6
}
.catListTitle {
text-align: left;
margin: 20px 0;
font-size: 20px;
font-weight: 300;
border-left: 4px solid var(--theme-color);
border-radius: 4px;
padding-left: 7px
}
#sidebar_search #widget_my_zzk .input_my_zzk {
color: #314659;
border: 1px solid var(--border-color);
background-color: transparent;
width: 150px;
height: 32px;
padding: 0 7px;
font-size: 16px;
border-radius: 4px
}
#sidebar_search #widget_my_zzk .input_my_zzk:focus {
outline: none
}
#sidebar_search #widget_my_zzk .btn_my_zzk {
height: 34px;
font-size: 14px;
font-weight: 300;
background-color: transparent;
color: var(--text-color);
cursor: pointer;
width: 59px;
outline: 0;
border: 1px solid var(--border-color);
border-radius: 4px;
transition: border .3s
}
#sidebar_search #widget_my_zzk .btn_my_zzk:hover {
color: var(--theme-color);
border: 1px solid var(--theme-color)
}
#sidebar_search #widget_my_google {
display: none
}
#sidebar_toptags li {
font-size: 14px;
height: 16px;
line-height: 16px;
padding: 5px 8px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 210px;
border: 1px solid var(--border-color);
margin: 0 6px 6px 0;
display: inline-grid;
transition: all .3s ease;
border-radius: 4px
}
#sidebar_toptags li a {
transition: inherit
}
#sidebar_toptags li a .tag-count {
display: none
}
#sidebar_toptags li:active, #sidebar_toptags li:link, #sidebar_toptags li:visited {
border-color: var(--border-color)
}
#sidebar_toptags li:hover {
border-color: var(--theme-color)
}
#sidebar_categories li, #sidebar_scorerank li, #sidebar_shortcut li {
font-size: 15px;
height: 40px;
padding-left: 3px;
line-height: 30px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
list-style: none
}
#sidebar_recentposts li, #sidebar_topcommentedposts li, #sidebar_topdiggedposts li, #sidebar_topviewedposts li {
font-size: 15px;
padding: 7px 0;
transition: all .3s;
text-align: justify;
border-bottom: 1px solid var(--border-color)
}
#sidebar_recentposts li:first-child, #sidebar_topcommentedposts li:first-child, #sidebar_topdiggedposts li:first-child, #sidebar_topviewedposts li:first-child {
border-top: 1px solid var(--border-color)
}
#sidebar_recentcomments li {
text-align: justify
}
#sidebar_recentcomments .recent_comment_title:nth-child(n+2) {
padding-top: 10px
}
#sidebar_recentcomments .recent_comment_title:first-child {
border-top: 1px solid var(--border-color);
padding-top: 10px
}
#sidebar_recentcomments .recent_comment_body {
border-radius: 4px;
padding: 5px 10px;
margin: 5px 0;
background-color: var(--panel-bg-color)
}
#sidebar_recentcomments .recent_comment_author {
margin-right: 0;
text-align: right;
padding-bottom: 10px;
border-bottom: 1px solid var(--border-color)
}
#taglist_title, .entrylistTitle, .myposts_title, .PostListTitle, .thumbTitle {
font-size: 20px;
font-weight: 300;
margin-bottom: 10px;
text-align: left
}
.entrylistDescription {
margin: 15px auto;
border-left: 4px solid var(--border-color);
text-align: justify;
padding-left: 7px
}
#myposts {
margin-left: 0
}
#myposts .PostList {
border-bottom: 1px solid var(--border-color);
padding: 0;
margin: 0
}
#myposts .PostList:first-of-type {
border-top: 1px solid var(--border-color)
}
#myposts .postTitl2 {
font-size: 17px;
margin: 10px 0;
text-align: justify
}
#myposts .postDesc2 {
text-align: right;
margin-bottom: 10px;
font-size: 14px
}
#myposts .postDesc2 > a {
display: none
}
#myposts .postDesc2:before {
font-family: FontAwesome;
content: "\f017";
opacity: .7
}
.post-view-count:before {
content: "\f06e"
}
.post-comment-count:before, .post-view-count:before {
font-family: FontAwesome;
padding-left: 10px;
padding-right: 5px;
opacity: .7
}
.post-comment-count:before {
content: "\f27b"
}
.post-digg-count:before {
font-family: FontAwesome;
content: "\f087";
padding-left: 10px;
padding-right: 5px;
opacity: .7
}
.day, .day > .postSeparator, .entrylistItem {
border-bottom: 1px solid var(--border-color);
text-align: justify;
margin-bottom: 10px;
padding-bottom: 10px
}
.day .postTitle, .entrylist .entrylistPosttitle {
font-size: 19px
}
.day .postTitle > a, .entrylist .entrylistPosttitle > a {
position: relative
}
.day .postTitle > a:after, .entrylist .entrylistPosttitle > a:after {
content: "";
display: block;
width: 0;
height: 1px;
position: absolute;
left: 0;
bottom: -2px;
background: var(--theme-color);
transition: all .3s ease-in-out
}
.day .postTitle > a:hover:after, .entrylist .entrylistPosttitle > a:hover:after {
width: 100%
}
.day .postCon, .entrylist .entrylistPostSummary {
font-size: 16px;
padding: 10px 0
}
.day .postCon img, .entrylist .entrylistPostSummary img {
width: 200px;
height: 150px;
border-radius: 4px;
margin-left: 10px
}
.day .postCon a, .entrylist .entrylistPostSummary a {
border-bottom: 1px dotted var(--text-color);
padding: 2px 5px;
font-size: 14px;
margin-top: 10px;
display: table
}
.day .postCon a:after, .entrylist .entrylistPostSummary a:after {
content: " \00bb"
}
.day .postCon a:hover, .entrylist .entrylistPostSummary a:hover {
border-bottom: 1px dotted var(--theme-color)
}
.day .postDesc, .entrylist .entrylistItemPostDesc {
text-align: right
}
.day .postDesc > a, .entrylist .entrylistItemPostDesc > a {
display: none
}
.toc-container-header {
font-size: 20px;
font-weight: 700
}
#topics .postTitle {
font-size: 21px;
font-weight: 300
}
#topics .postBody {
font-size: 16px;
line-height: 1.75
}
#topics .postBody a {
color: var(--theme-color);
position: relative
}
#topics .postBody h1 a {
color: #ffffff;
}
#topics .postBody a:after {
content: "";
display: block;
width: 0;
height: 1px;
position: absolute;
left: 0;
bottom: -2px;
background: var(--theme-color);
transition: all .3s ease-in-out
}
#topics .postBody a:hover:after {
width: 100%
}
#topics .postBody h1 {
font-size: 21px
}
#topics .postBody h2 {
font-size: 20px
}
#topics .postBody h3 {
font-size: 19px
}
#topics .postBody h4 {
font-size: 18px
}
#topics .postBody h5 {
font-size: 17px
}
#topics .postBody h6 {
font-size: 16px
}
#topics .postBody p {
margin: 13px auto
}
#topics .postBody hr {
border-top: none;
border-bottom: 1px solid var(--border-color)
}
#topics .postBody blockquote {
border: none;
margin: 15px 0;
color: inherit;
border-radius: 4px;
padding: 1px 15px;
border-left: 4px solid var(--theme-color);
background-color: var(--panel-bg-color)
}
#topics .postBody em {
padding-right: 3px
}
#topics .postBody strong {
margin: 0 3px;
font-weight: 500
}
#topics .postBody img {
display: block;
margin: 15px 0 30px;
border-radius: 3px;
box-shadow: 0 1px 15px rgba(27, 31, 35, .15), 0 0 1px rgba(106, 115, 125, .35)
}
#topics .postBody .cnblogs-markdown pre {
white-space: pre;
position: relative
}
#topics .postBody ol li, #topics .postBody ul li {
margin: 3px 0
}
#topics .postBody table {
font-size: 15px;
width: 100%;
margin: 15px 0;
display: block;
overflow-x: auto;
border: none
}
#topics .postBody table::-webkit-scrollbar {
height: 4px !important
}
#topics .postBody table th {
background: var(--panel-bg-color);
white-space: nowrap;
font-weight: 400
}
#topics .postBody table td, #topics .postBody table th {
border: 1px solid var(--border-color);
padding: 6px 15px;
min-width: 100px
}
/* code 样式 */
#topics .postBody pre code table th {
background: var(--panel-bg-color);
white-space: nowrap;
font-weight: 400
}
#topics .postBody pre code table td, #topics .postBody pre code table th {
border: none;
padding: 0;
min-width: 0
}
#topics .postBody pre .termy th {
background: var(--panel-bg-color);
white-space: nowrap;
font-weight: 400
}
#topics .postBody pre .termy td, #topics .postBody pre .termy th {
border: none;
padding: 0;
min-width: 0
}
/* code 样式 end */
#topics .postBody h1 code, #topics .postBody h2 code, #topics .postBody h3 code, #topics .postBody h4 code, #topics .postBody h5 code, #topics .postBody h6 code, #topics .postBody li > code, #topics .postBody p > code, #topics .postBody table code {
line-height: 1.2;
font-family: consolas !important;
vertical-align: middle;
margin: 0 3px;
background-color: var(--code-bg-color) !important;
font-size: 14px !important;
padding: .2em .3em !important;
border-radius: 3px !important;
border: none !important
}
#topics .postBody #BlogPostCategory, #topics .postBody #EntryTag {
font-size: 14px
}
#topics .postBody #BlogPostCategory a, #topics .postBody #EntryTag a {
font-size: 13px;
border-radius: 4px;
padding: 4px 6px;
background-color: var(--panel-bg-color);
margin-right: 5px;
transform: none;
color: var(--text-color)
}
#topics .postBody #BlogPostCategory a:hover, #topics .postBody #EntryTag a:hover {
color: #fff;
background-color: var(--theme-color)
}
#topics .postBody #BlogPostCategory a:after, #topics .postBody #EntryTag a:after {
content: none
}
#topics .postBody #BlogPostCategory:before {
content: "\f07c";
font-family: FontAwesome;
opacity: .7
}
#topics .postBody #EntryTag:before {
content: "\f02c";
font-family: FontAwesome;
opacity: .7
}
#topics .postBody #post_next_prev {
font-size: 14px
}
#topics .postDesc {
border-top: 1px solid var(--border-color);
padding-top: 5px;
margin-top: 5px;
text-align: right
}
.cnblogs_code {
background-color: #333232;
padding-left: 1em;
padding-right: 1em;
border: none;
border-radius: 3px;
font-family: Consolas, Monaco, Andale Mono, Ubuntu Mono, monospace !important
}
.cnblogs_code div {
background-color: transparent;
color: #656c73
}
.cnblogs_code img {
margin: 0 !important
}
.cnblogs_code pre {
color: #abb2bf;
font-family: inherit !important;
font-size: 15px !important
}
.cnblogs_code pre span {
font-family: inherit !important;
color: inherit !important
}
.cnblogs_code textarea {
font-family: inherit !important;
padding: 5px;
border: 1px solid #3e4c42;
color: #c5d4ef;
background-color: #282c34
}
.cnblogs_code textarea:focus {
outline: 0
}
.cnblogs_code .code_img_closed, .cnblogs_code .code_img_opened {
display: none !important
}
.cnblogs_code .cnblogs_code_toolbar {
width: 20px
}
.cnblogs_code .cnblogs_code_toolbar span {
padding-right: 0
}
.cnblogs_code .cnblogs_code_toolbar a:link img {
background-color: transparent !important
}
.cnblogs_code .cnblogs_code_collapse {
color: #656c73;
border: 1px solid #989fa6;
border-radius: 2px;
background-color: transparent;
display: inline-block;
cursor: pointer;
padding: 5px 5px 2px
}
#footer {
border-top: 1px solid var(--border-color);
font-size: 13px;
text-align: center;
padding: 15px 0
}
.louzhu {
color: var(--theme-color);
font-weight: 500
}
.feedbackListSubtitle .sendMsg2This {
background: transparent;
padding-left: 0;
font-size: 15px
}
.feedbackListSubtitle .sendMsg2This:before {
content: "✉️"
}
.feedbackManage {
float: right
}
.feedbackItem .feedbackCon {
margin-bottom: 10px;
padding: 10px 0;
border-bottom: 1px solid var(--border-color)
}
.feedbackItem .feedbackCon .comment_vote {
margin-top: 12px
}
.blog_comment_body {
width: auto;
border-radius: 4px;
padding: 12px;
margin-left: 50px;
background-color: var(--panel-bg-color);
min-height: 19px
}
.blog_comment_body img {
border-radius: 3px
}
#taglist_main {
margin-top: 0
}
#taglist_main table {
width: 100%
}
#taglist_main table tr td {
padding: 5px 20px 5px 0
}
#taglist_main table tr td:last-child {
padding-right: 0
}
#taglist_main table tr td .small {
display: none
}
#taglist_main table tr td a {
display: block;
padding: 5px;
font-weight: 300;
line-height: 20px;
text-align: center;
border: 1px solid var(--border-color);
border-radius: 4px;
color: var(--text-color)
}
#taglist_main table tr td a:hover {
border: 1px solid var(--theme-color)
}
#div_digg {
margin: 0;
width: auto
}
#div_digg .buryit, #div_digg .diggit {
background: none;
height: auto;
width: auto;
min-width: 60px;
margin: 0;
font-size: 17px;
border-radius: 4px;
padding: 3px 10px;
background-color: var(--panel-bg-color);
transition: all .3s
}
#div_digg .buryit span, #div_digg .diggit span {
font-size: inherit;
color: inherit
}
#div_digg .buryit:hover, #div_digg .diggit:hover {
color: #fff;
background-color: var(--theme-color)
}
#div_digg .diggit:before {
content: "\f087";
font-family: FontAwesome;
opacity: .7
}
#div_digg .buryit {
margin-left: 15px
}
#div_digg .buryit:before {
content: "\f088";
font-family: FontAwesome;
opacity: .7
}
.topicListFooter {
text-align: right;
margin-top: 10px;
margin-right: 0
}
#nav_next_page, .pager {
color: var(--text-color);
text-align: right;
margin-right: 0 !important
}
#nav_next_page a, .pager a {
color: var(--text-color);
padding: 4px 7px;
border: 1px solid var(--border-color);
border-radius: 4px
}
#nav_next_page a:hover, .pager a:hover {
color: var(--theme-color);
border: 1px solid var(--theme-color)
}
.pager span.current {
padding: 3px 7px;
border: 1px solid var(--theme-color);
background-color: var(--theme-color);
border-radius: 4px;
margin: 0 0 0 5px
}
.feedback_area_title {
font-size: 20px;
border-bottom: 1px solid var(--border-color);
margin: 20px 0;
padding-bottom: 5px
}
#commentform_title {
background-image: none;
padding-left: 0;
font-size: 20px
}
#commentform_title > a {
display: none
}
.commentform #tip_comment {
color: var(--theme-color) !important;
margin: 15px 0;
display: block
}
.commentform .comment_textarea {
width: 100%;
border: 1px solid var(--border-color);
background-color: transparent;
padding: 0
}
.commentform .comment_textarea:focus {
outline: 0
}
.commentform .commentbox_title {
border-bottom: 1px solid var(--border-color)
}
.commentform .commentbox_title .commentbox_title_left .commentbox_tab {
margin: 0;
padding: 5px 15px;
color: var(--text-color);
border-bottom: none
}
.commentform .commentbox_title .commentbox_title_left .active {
color: var(--theme-color)
}
.commentform .commentbox_title .commentbox_title_right {
margin: 0 10px 0 0
}
.commentform .commentbox_title .commentbox_title_right .comment_svg:hover, .commentform .commentbox_title .commentbox_title_right .comment_svg_stroke:hover {
fill: var(--theme-color);
stroke: var(--theme-color)
}
.commentform #tbCommentBody, .commentform #tbCommentBodyPreview {
padding: 10px 15px;
background: transparent;
color: var(--text-color);
font-weight: 300
}
.commentform #tbCommentBodyPreviewBody {
margin-left: 0;
min-height: 235px;
background-color: transparent
}
.commentform #btn_comment_submit {
width: auto;
height: auto;
border-width: 0;
cursor: pointer;
color: #fff;
background-color: var(--theme-color);
border-color: var(--theme-color);
font-weight: 300;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
padding: 5px 17px;
font-size: 13px;
border-radius: 4px;
outline: none;
transition: all .3s
}
.commentform #btn_comment_submit:hover {
opacity: .7
}
.commentform .comment_my_posted > img {
display: none
}
.commentform .bq_post_comment {
margin-top: 5px;
font-size: 13px;
display: block;
color: var(--text-color);
background-color: var(--border-color);
border: none;
border-radius: 4px;
padding: 1px 15px
}
::-webkit-scrollbar {
width: 3px
}
::-webkit-scrollbar-thumb {
background-color: var(--text-color)
}
.github-corner:hover .octo-arm {
-webkit-animation: octocat-wave .56s ease-in-out;
animation: octocat-wave .56s ease-in-out
}
.github-corner svg {
fill: var(--theme-color);
z-index: 999;
cursor: pointer;
position: fixed;
top: 0;
border: 0;
left: 0;
transform: scaleX(-1)
}
@-webkit-keyframes octocat-wave {
0%, to {
transform: rotate(0)
}
20%, 60% {
transform: rotate(-25deg)
}
40%, 80% {
transform: rotate(10deg)
}
}
@keyframes octocat-wave {
0%, to {
transform: rotate(0)
}
20%, 60% {
transform: rotate(-25deg)
}
40%, 80% {
transform: rotate(10deg)
}
}
.esa-mobile-menu {
display: none;
position: fixed;
top: 17px;
right: 20px;
height: 25px;
width: 25px;
text-align: center;
line-height: 25px;
z-index: 941113;
font-size: 1.5em;
cursor: pointer;
color: var(--text-color);
border-radius: 4px
}
.esa-profile-avatar {
border-radius: 4px;
width: 100%
}
.esa-contents {
position: fixed;
top: 0;
right: 0;
bottom: 0;
background-color: var(--blog-bg-color);
border-left: 1px solid var(--border-color);
overflow-y: auto;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
padding: 1rem 0;
width: 252px;
transform: translate3d(252px, 0, 0);
z-index: 1000
}
.esa-contents ul {
padding: 0 15px;
overflow-y: auto
}
.esa-contents ul li {
padding: 5px 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
color: var(--text-color)
}
.esa-contents ul li .level1 {
margin-left: 0
}
.esa-contents ul li .level2 {
margin-left: 10px
}
.esa-contents ul li .level3 {
margin-left: 26px
}
.esa-anchor {
opacity: 0;
transition: opacity .3s ease;
margin-left: 8px
}
.active {
transform: translateZ(0)
}
.active, .noactive {
transition-duration: 378ms
}
.noactive {
transform: translate3d(252px, 0, 0)
}
.esa-post-signature {
padding: 12px 24px 12px 20px;
margin-top: 15px;
font-size: 15px;
background-color: var(--panel-bg-color);
position: relative;
border-radius: 4px;
border-left: 4px solid var(--theme-color)
}
.esa-post-signature p {
margin: 0 !important
}
.esa-post-signature a {
color: var(--text-color) !important
}
.esa-sponsor {
position: relative;
width: 100%;
height: 85px;
margin: 100px 0
}
.esa-sponsor .title {
text-align: center;
margin-bottom: 15px;
font-size: 17px;
font-weight: 400;
opacity: .8
}
.esa-sponsor .box {
position: absolute;
left: calc(50% - 101px);
border: 1px solid var(--border-color);
border-radius: 4px
}
.esa-sponsor .box li {
width: 60px;
float: left;
margin: 0 !important;
text-align: center;
border-left: 1px solid var(--border-color);
background: transparent;
transition: background .3s ease;
cursor: pointer;
line-height: 0;
opacity: 1;
list-style: none;
margin: 0;
padding: 6px 3px
}
.esa-sponsor .box li svg {
opacity: .5
}
.esa-sponsor .box li:hover {
background: var(--panel-bg-color)
}
.esa-sponsor .box li:first-child {
border-width: 0
}
.esa-sponsor .qrshow {
position: absolute;
width: 200px;
height: 200px;
background: var(--blog-bg-color);
cursor: pointer;
left: calc(50% - 100px);
top: -170px;
z-index: 999;
display: none;
box-shadow: 0 1px 15px rgba(27, 31, 35, .15), 0 0 1px rgba(106, 115, 125, .35)
}
.esa-sponsor .qrshow .noconfig {
position: absolute;
top: 85px;
left: 60px;
border: 1px solid var(--border-color);
border-radius: 4px;
padding: 0 10px
}
.esa-sponsor .qrshow img {
height: 100%;
width: 100%;
box-shadow: none !important;
margin: 0 !important
}
.esa-comment-avatar {
float: left
}
.esa-comment-avatar img {
height: 43px;
width: 43px;
border-radius: 4px;
transition: all .5s ease-out;
-webkit-transition: all .6s ease-out
}
.esa-comment-avatar img:hover {
border-radius: 50%
}
.esa-toolbar {
position: fixed;
bottom: 30px;
right: 30px;
width: 45px;
height: 45px;
z-index: 1001
}
.esa-toolbar .bars {
position: relative;
width: inherit;
height: inherit;
cursor: pointer;
border-radius: 50%;
background: var(--theme-color);
z-index: 1;
text-align: center;
font-size: 24px;
line-height: 46px;
color: #fff;
transition: all .3s ease;
box-shadow: 0 2px 4px 1px rgba(0, 0, 0, .2)
}
.esa-toolbar .contents, .esa-toolbar .mode, .esa-toolbar .skin, .esa-toolbar .up {
position: absolute;
cursor: pointer;
bottom: 0;
right: 0;
height: 35px;
width: 35px;
text-align: center;
line-height: 35px;
z-index: 0;
opacity: 0;
border-radius: 4px;
box-shadow: 0 2px 4px 1px rgba(0, 0, 0, .2);
background-color: var(--panel-bg-color);
transition: all .3s ease
}
.esa-toolbar .contents:hover, .esa-toolbar .mode:hover, .esa-toolbar .skin:hover, .esa-toolbar .up:hover {
color: #fff;
background-color: var(--theme-color)
}
.esa-toolbar .bars-show {
transform: rotate(270deg)
}
.esa-toolbar .up-show {
transform: translate3d(0, -200%, 0);
opacity: 1
}
.esa-toolbar .mode-show {
transform: translate3d(-140%, -140%, 0);
opacity: 1
}
.esa-toolbar .skin-show {
transform: translate3d(-200%, 0, 0);
opacity: 1
}
.esa-toolbar .contents-show {
transform: translate3d(-350%, 0, 0);
opacity: 1
}
.esa-toolbar .skin-popup {
display: none;
position: fixed;
left: calc(50% - 100px);
bottom: 0;
padding: 25px;
opacity: 1;
width: 150px;
height: auto;
border-radius: 15px 15px 0 0;
background-clip: border-box;
box-shadow: 0 2px 4px 1px rgba(0, 0, 0, .2);
background-color: var(--panel-bg-color)
}
.esa-toolbar .skin-popup .item {
text-align: center
}
.esa-toolbar .skin-popup .title {
font-size: 17px;
margin-bottom: .5em
}
.esa-toolbar .skin-popup .themes button {
font-size: 1em;
position: relative;
width: calc(1.75em - 5px);
height: calc(1.75em - 5px);
border-radius: .15em;
cursor: pointer;
margin: 2.5px;
flex-shrink: 0;
justify-self: center;
transition: all .15s;
overflow: hidden;
background: transparent;
z-index: 1;
box-sizing: border-box;
outline: none;
border: none
}
@-webkit-keyframes loading {
0% {
opacity: 0
}
to {
opacity: 1
}
}
@keyframes loading {
0% {
opacity: 0
}
to {
opacity: 1
}
}
.dark-loading {
background: #222
}
.light-loading {
background: #fff;
}
.light-loading .box span {
display: inline-block;
vertical-align: middle;
width: .6em;
height: .6em;
margin: .19em;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.light-loading .box span:last-child {
margin-right: 0px;
}
@-webkit-keyframes load {
0% {
opacity: 1;
-webkit-transform: scale(1.2);
}
100% {
opacity: .2;
-webkit-transform: scale(.2);
}
}
.light-loading .box span:nth-child(1) {
-webkit-animation-delay: 0.13s;
}
.light-loading .box span:nth-child(2) {
-webkit-animation-delay: 0.26s;
}
.light-loading .box span:nth-child(3) {
-webkit-animation-delay: 0.39s;
}
.light-loading .box span:nth-child(4) {
-webkit-animation-delay: 0.52s;
}
.light-loading .box span:nth-child(5) {
-webkit-animation-delay: 0.65s;
}
.dark-loading, .light-loading {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
display: flex;
justify-content: center;
align-items: center;
z-index: 99999
}
.dark-loading .box h2 {
color: #777;
margin: 0;
font: .8em verdana;
text-transform: uppercase;
letter-spacing: .1em;
text-align: center
}
.dark-loading .box span {
display: inline-block;
vertical-align: middle;
width: .6em;
height: .6em;
margin: .19em;
background: #007db6;
border-radius: .6em;
-webkit-animation: loading 1s infinite alternate;
animation: loading 1s infinite alternate
}
.dark-loading .box span:nth-of-type(2) {
background: #008fb2;
-webkit-animation-delay: .2s;
animation-delay: .2s
}
.dark-loading .box span:nth-of-type(3) {
background: #009b9e;
-webkit-animation-delay: .4s;
animation-delay: .4s
}
.dark-loading .box span:nth-of-type(4) {
background: #00a77d;
-webkit-animation-delay: .6s;
animation-delay: .6s
}
.dark-loading .box span:nth-of-type(5) {
background: #00b247;
-webkit-animation-delay: .8s;
animation-delay: .8s
}
.dark-loading .box span:nth-of-type(6) {
background: #5ab027;
-webkit-animation-delay: 1s;
animation-delay: 1s
}
.dark-loading .box span:nth-of-type(7) {
background: #a0b61e;
-webkit-animation-delay: 1.2s;
animation-delay: 1.2s
}
/* ................代码行号样式 开始 ............. */
.ln-bg {
z-index: 1;
top: 0;
height: 100%;
background: #333;
border-radius: 4px 0 0 4px
}
.ln-bg, .ln-num {
position: absolute;
left: 0;
width: 2.4em
}
.ln-num {
z-index: 2;
text-align: center;
display: inline-block;
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none
}
.ln-num:before {
color: #777;
font-style: normal;
font-weight: 400;
text-align: center;
content: attr(data-num)
}
/* ...................代码行号样式 结束 ............. */
/* ................. hl js 高亮自定义 开始 ............ */
/* 官方主题 https://highlightjs.org/static/demo/ */
:root {
--hl-background: #f5f5f5; /* 代码标签背景 */
--hl-border-color: #f5f5f5; /* 代码标签框背景 */
--hl-text-color: #36464e; /* 普通代码的颜色 */
--hl-comment: #5c6370; /* 代码注释 */
--hl-quote: #a846b9; /* 代码引用 markdown 的 > */
--hl-section: #e06c75; /* markdown的标题 */
--hl-bullet: #3f6ec6; /* yaml 的 - 或 markdown 的 1. */
--hl-link: #3f6ec6; /* markdown 中 [l](xxx) 的xxx */
--hl-doctag: #c678dd; /* 代码注释 tag 如 java 的 @author*/
--hl-formula: #c678dd;
--hl-deletion: #e06c75; /* 减 diff 的 - */
--hl-addition: #1c7d4d; /* 加 diff 的 + */
--hl-name: #e06c75; /* HTML或XML的标签 */
--hl-tag: #3f6ec6; /* HTML或XML的标签 */
--hl-attr: #d52a2a; /* HTML或XML的属性 */
--hl-attribute: #1c7d4d; /* html属性名 */
--hl-meta-string: #1c7d4d;
--hl-subst: #e06c75; /* 如 bash $variable 或 ${cls} */
--hl-literal: #56b6c2; /* 如 None null true false [] */
--hl-regexp: #1c7d4d; /* 正则高亮 */
--hl-string: #1c7d4d; /* 字符串 */
--hl-built_in: #3f6ec6; /* built in */
--hl-class: #e6c07b; /* 类 结构 接口 */
--hl-title: #e6c07b; /* 类名 函数名 */
--hl-number: #d52a2a; /* 数字 */
--hl-type: #d52a2a; /* 内置类型 如: int string */
--hl-variable: #d52a2a; /* 变量名 */
--hl-meta: #3f6ec6; /* shell: $ python: 装饰器 import*/
--hl-keyword: #3f6ec6; /* 关键字 import def 等*/
--hl-selector-attr: #d52a2a; /* css 属性选择器 */
--hl-selector-class: #d52a2a; /* css 类选择器 */
--hl-selector-id: #3f6ec6; /* css id选择器 */
--hl-selector-pseudo: #d52a2a; /* css 伪类 */
--hl-selector-tag: #3f6ec6; /* css 标签名选择器 */
--hl-template-variable: #d52a2a; /* django template 的占位符 {{ request.user }} */
--hl-symbol: #3f6ec6; /* 反引号的内容 */
}
/* 夜间模式的代码 */
:root[mode=dark] {
--hl-background: #252a33; /* 代码标签背景 */
--hl-border-color: #252a33; /* 代码标签框背景 */
--hl-text-color: #bababa; /* 普通代码的颜色 */
--hl-comment: #5c6370; /* 代码注释 */
--hl-quote: #a846b9; /* 代码引用 markdown 的 > */
--hl-section: #e06c75; /* markdown的标题 */
--hl-bullet: #61aeee; /* yaml 的 - 或 markdown 的 1. */
--hl-link: #61aeee; /* markdown 中 [l](xxx) 的xxx */
--hl-doctag: #c678dd; /* 代码注释 tag 如 java 的 @author*/
--hl-formula: #c678dd;
--hl-deletion: #e06c75; /* 减 diff 的 - */
--hl-addition: #98c379; /* 加 diff 的 + */
--hl-name: #7171bf; /* HTML或XML的标签 */
--hl-tag: #7171bf; /* HTML或XML的标签 */
--hl-attr: #d19a66; /* HTML或XML的属性 */
--hl-attribute: #98c379; /* html属性名 */
--hl-meta-string: #98c379;
--hl-subst: #e06c75; /* 如 bash $variable 或 ${cls} */
--hl-literal: #56b6c2; /* 如 None null true false [] */
--hl-regexp: #98c379; /* 正则高亮 */
--hl-string: #98c379; /* 字符串 */
--hl-built_in: #e6c07b; /* built in */
--hl-class: #e6c07b; /* 类 结构 接口 */
--hl-title: #e6c07b; /* 类名 函数名 */
--hl-number: #d19a66; /* 数字 */
--hl-type: #d19a66; /* 内置类型 如: int string */
--hl-variable: #d19a66; /* 变量名 */
--hl-meta: #61aeee; /* shell: $ python: 装饰器 import*/
--hl-keyword: #7171bf; /* 关键字 import def 等*/
--hl-selector-attr: #d19a66; /* css 属性选择器 */
--hl-selector-class: #d19a66; /* css 类选择器 */
--hl-selector-id: #61aeee; /* css id选择器 */
--hl-selector-pseudo: #d19a66; /* css 伪类 */
--hl-selector-tag: #7171bf; /* css 标签名选择器 */
--hl-template-variable: #d19a66; /* django template 的占位符 {{ request.user }} */
--hl-symbol: #61aeee; /* 反引号的内容 */
}
.cnblogs-markdown .hljs, .cnblogs-markdown .hljsln {
display: block;
overflow-x: auto;
padding: .7em 1em .7em 3em !important;
background: var(--hl-background) !important; /* 代码背景颜色 */
border: 1px solid var(--hl-border-color) !important; /* 代码边框颜色 */
color: var(--hl-text-color); /* 代码文字颜色 */
font-family: Consolas, Monaco, Andale Mono, Ubuntu Mono, monospace !important;
font-size: 15px !important
}
.cnblogs-markdown .hljs::-webkit-scrollbar, .cnblogs-markdown .hljsln::-webkit-scrollbar {
height: 4px
}
.cnblogs-markdown .hljs.ln-hide {
padding: .7em 1em !important
}
/* 代码注释 */
.hljs-comment {
color: var(--hl-comment);
font-style: italic
}
/* 代码引用 markdown 的 > */
.hljs-quote {
color: var(--hl-quote);
font-style: italic
}
/* 如 markdown的标题 */
.hljs-section {
color: var(--hl-section);
}
/* 如 yaml 的 -
或 markdown的
1. xxx
2. bbb
中的1. 2.
*/
.hljs-bullet {
color: var(--hl-bullet);
}
/* markdown 的[with links](http://example.com) 中的http://example.com */
.hljs-link {
text-decoration: underline;
color: var(--hl-link);
}
/* 代码注释 tag
如 java的
/ **
* @author John Smith <john.smith@example.com>
* /
的 @author
*/
.hljs-doctag {
color: var(--hl-doctag);
}
/* 未知 暂时使用 .hljs-doctag 的 */
.hljs-formula {
color: var(--hl-formula);
}
/* 如 diff 的
- defaultMode:
中的 -
即 删除
*/
.hljs-deletion {
color: var(--hl-deletion);
}
/*如 diff 中的 +
即 增加
*/
.hljs-addition {
color: var(--hl-addition);
}
/* 如 HTML或XML的标签 */
.hljs-name {
color: var(--hl-name);
}
/* 如 html的属性名 */
.hljs-attr {
color: var(--hl-attr);
}
/* html等标签 */
.hljs-tag {
color: var(--hl-tag)
}
/* 如 html中的属性名 */
.hljs-attribute {
color: var(--hl-attribute);
}
/* 如 bash中的使用其他变量: $variable 或 ${cls} */
.hljs-subst {
color: var(--hl-subst);
}
/* 如 python中的None 或其他语言的false true null */
.hljs-literal {
color: var(--hl-literal);
}
/* 未知 */
.hljs-meta-string {
color: var(--hl-meta-string);
}
/* 正则高亮, js nginx */
.hljs-regexp {
color: var(--hl-regexp);
}
/* 一般代码 字符串 */
.hljs-string {
color: var(--hl-string);
}
/* 一般代码 built_in */
.hljs-built_in {
color: var(--hl-built_in);
}
/* 一般代码 类 结构 接口 */
.hljs-class {
color: var(--hl-class);
}
/* 一般代码 类名/函数名等 */
.hljs-title {
color: var(--hl-title);
}
/* 一般代码 数字 */
.hljs-number {
color: var(--hl-number);
}
/* 一般代码 内置类型 如: int string */
.hljs-type {
color: var(--hl-type);
}
/* 一般代码 变量名 */
.hljs-variable {
color: var(--hl-variable)
}
/* 常用代码, 如 shell 的$ 或python 装饰器 import */
.hljs-meta {
color: var(--hl-meta);
}
/* 常用代码 关键字 包括 import def 等 */
.hljs-keyword {
color: var(--hl-keyword);
}
/* css 属性选择器 */
.hljs-selector-attr {
color: var(--hl-selector-attr);
}
/* css 类选择器 */
.hljs-selector-class {
color: var(--hl-selector-attr);
}
/* css id选择器 */
.hljs-selector-id {
color: var(--hl-selector-id);
}
/* css 选择器 伪类 */
.hljs-selector-pseudo {
color: var(--hl-selector-pseudo);
}
/* css 标签名选择器 */
.hljs-selector-tag {
color: var(--hl-selector-tag);
}
/* 如 django template 的占位符 {{ request.user }} */
.hljs-template-variable {
color: var(--hl-template-variable);
}
/* 未知 好像是反引号的内容 */
.hljs-symbol {
color: var(--hl-symbol);
}
.hljs-emphasis {
font-style: italic
}
.hljs-strong {
font-weight: 700
}
/* -------------------- hl js 高亮自定义 结束 ............ */
/* ................ 自定义Termynal样式 开始 ................. */
/* Termynal代码复制 btn */
[data-termynal] span[data-ty="input"] {
position: relative;
}
[data-termynal] button.code-copay-btn.clipboard {
visibility: unset;
color: var(--theme-color) !important;
background: var(--color-bg) !important;
position: absolute;
left: -25px;
top: 9px;
}
/* 行代码间距 */
[data-line-number] {
padding-right: 15px;
}
/* termynal代码 line-height */
[data-termynal] td.hljs-ln-line.hljs-ln-code {
line-height: unset;
}
/* 进度条字符间隔 */
[data-termynal] span[data-ty="progress"] {
letter-spacing: -1px;
}
/* ................ 自定义Termynal样式 结束 ................. */
/* 隐藏订阅信息中的昵称 */
#sideBar #profile_block a:first-child {
display: none;
}
/* 文章标题样式 */
#cb_post_title_url {
word-break: break-word;
color: var(--text-color);
word-wrap: break-word;
padding: 0;
line-height: 1.5;
font-weight: bold;
text-rendering: optimizelegibility;
font-size: 3rem;
margin: 0.7em 0;
font-family: "Noto Sans CJK SC", "Helvetica Neue", Helvetica, Tahoma, Arial, "Hiragino Sans GB", "Microsoft YaHei", "微软雅黑", "WenQuanYi Micro Hei", Heiti, "黑体", sans-serif;
text-align: center;
}
/* 复制代码样式 */
.code {
position: relative;
display: inline-block;
}
/* 一般代码的复制 btn */
.code-copay-btn {
color: var(--theme-color);
position: absolute;
right: 10px;
top: 10px;
border: none;
background: var(--hl-background);
}
/* 复制自带的 btn 隐藏 */
.cnb-code-toolbar span.cnb-code-toolbar-item {
display: none !important;
color: var(--theme-color);
background: var(--hl-background);
}
/* 活动目录样式 */
.esa-contents .active-catalog {
border-left: var(--theme-color) 4px solid;
border-radius: 4px;
padding-left: 7px;
}
/* 代码: `code` */
.cnblogs-markdown :not(pre,div,td) > code, .blogpost-body :not(pre,div,td) > code {
background-color: var(--code-bg-color) !important;
}
/* header title 样式 */
a#Header1_HeaderTitle pre {
color: var(--text-color);
background: none;
font-size: 1px;
margin-top: -25px;
font-weight: 1000;
}
3.侧边栏公告
<script>
window.$silence = {
avatar: 'https://blog-static.cnblogs.com/files/qmzbe/code-green.ico',
favicon: 'https://blog-static.cnblogs.com/files/qmzbe/code.ico',
github: 'https://github.com/qmzbe/',
defaultTheme: 'c',
defaultMode: 'light',
hljsln: false,
catalog: {
enable: true,
index: true,
active: false,
levels: ['h1', 'h2', 'h3']
},
signature: {
enable: true,
author: "万般自然",
license: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'],
remark: '欢迎各位大佬评论交流。可以的话,不妨点一下推荐。</div>',
},
navbars: [
{
title: '博客园',
url: 'https://www.cnblogs.com/'
},
{
title: '首页',
url: 'https://www.cnblogs.com/qmzbe/'
},
{
title: '随笔',
url: 'https://www.cnblogs.com/qmzbe/p/'
},
{
title: '更多',
chilren: [
{
title: "个人收藏",
target: "_blank",
url: "https://wz.cnblogs.com/"
},
{
title: '我的标签',
target: '_blank',
url: 'https://www.cnblogs.com/qmzbe/tag/',
},
{
title: '我的笔记',
target: '_blank',
url: 'https://gitee.com/qmzbe/Note/',
},
{
title: 'Github',
target: '_blank',
url: 'https://github.com/qmzbe',
},
]
}
],
};
</script>
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/qmzbe/termynal.css">
<script src="https://blog-static.cnblogs.com/files/qmzbe/clipboard.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/qmzbe/silence.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/qmzbe/termynal.js"></script>
<script src="https://blog-static.cnblogs.com/files/qmzbe/figlet.js"></script>
4.页首html
<div class="light-loading">
<div class="box">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
5.页脚html
<script>
// 颜色列表
window.$themeColor = {
a: "#2D8CF0",
b: "#FA7298",
c: "#42B983",
d: "#607D8B",
e: "#5E72E4",
f: "#FF9700",
g: "#FF5722",
h: "#009688",
i: "#673BB7",
j: "#906f61",
};
// 用于存放setTimeOut对象, 用于取消 setTimeOut
window.$tasks = []
// 用于存放termynal对象
window.$termynals = []
$(document).ready(function () {
repeatExec(initColor);
repeatExec(initExtend);
repeatExec(initHtmlTitle);
repeatExec(bindCleanAnimate);
});
window.onload = function () {
try {
repeatExec(setupTermynal);
repeatExec(bindChangeColorBtn);
repeatExec(bindClipboard);
repeatExec(initColor);
repeatExec(initCatalog);
repeatExec(initAEleScroll);
repeatExec(initPathToA);
repeatExec(initAsciiText);
} catch (e) {
console.log(e)
} finally {
// 无论如何都要去除loading
hideLoading();
}
}
function repeatExec(func, timeout = 200, ...args) {
/* 对于 为为及时引入的情况 重复执行 */
try {
func(...args);
} catch (e) {
console.log("[repeatExec] error", e)
setTimeout(function () {
console.log("[repeatExec] redo", func.name);
repeatExec(func, timeout, ...args);
}, timeout)
}
}
function hideLoading() {
/* 去除loading 页面 */
$(".light-loading, .dark-loading").fadeOut()
}
function initAsciiText() {
/* 初始话 Ascii 字符 */
let chars = "Lczmx Blog";
// 替换 文章Header
let headerTitleSelector = "#Header1_HeaderTitle";
genAsciiText($(headerTitleSelector).html(), headerTitleSelector, "SantaClara");
genAsciiText(chars, null);
}
function genAsciiText(inputText, targetSelector, fontName, fontPath, hLayout, vLayout,) {
/* 生成Ascii字符
* Santa Clara
* 需要 figlet.js
* */
if (!fontPath) {
fontPath = "https://blog-static.cnblogs.com/files/qmzbe"
}
// 字体路径
figlet.defaults({fontPath: fontPath});
// 字体名
if (!fontName) {
// 大的字符
fontName = "Crazy";
}
// 必需参数
if (!inputText) {
console.log('[genAsciiText] genAsciiText missing required arguments');
return;
}
// 水平布局
// 选项: "default" "full" "fitted" "controlled smushing" "universal smushing"
if (!hLayout) {
hLayout = "fitted";
}
// 垂直布局
// 选项: "default" "full" "fitted" "controlled smushing" "universal smushing"
if (!vLayout) {
vLayout = "full";
}
figlet(inputText, {
font: fontName,
horizontalLayout: hLayout,
verticalLayout: vLayout
}, function (err, text) {
if (err) {
console.log('[genAsciiText] genAsciiText something went wrong...');
console.dir(err);
return;
}
if (!targetSelector) {
console.log(text)
} else {
$(targetSelector).html("<pre>" + text + "</pre>");
}
});
}
function initHtmlTitle() {
/* 修改浏览器的标题, 去除 博客园 后缀 */
let titleEle = $("title")
let title = titleEle.html().split("-");
let temp = title.slice(0, title.length - 1);
let s = temp.join("-");
s = s.trim();
titleEle.html(s);
console.log("[initHtmlTitle] change html title:", s);
}
function cleanAnimate() {
/* 取消timeOut 及 停止动画的正式实现 */
$.each(window.$tasks, (index, value) => {
console.log("[cleanAnimate] break animate and clear timeout task");
clearTimeout(value);
})
$('html,body').stop();
// 清空
window.$tasks.length = 0
}
function bindCleanAnimate() {
/* 绑定打断动画事件 */
// 滚轮打断
window.onmousewheel = cleanAnimate;
// 绑定点击目录 a标签 等
// !!! 见 initAEleScroll()
// 手机滑动打断
window.ontouchmove = cleanAnimate;
}
function addCatalogCss(titleEle) {
/* 修改第一次加载时 的 目录的样式 */
if (!titleEle) {
let catalogLevels = window.$silence.catalog.levels;
let catalogEle = []
catalogLevels.forEach((value) => {
$("#cnblogs_post_body " + value).each(function () {
catalogEle.push(this)
})
})
// 默认第一个标题
titleEle = catalogEle[0];
}
// 跳过没有标题的页面
if (!titleEle) {
return
}
let tagName = $(titleEle).prop("tagName").toLowerCase();
let eleID = $(titleEle).attr("id");
console.log("[addCatalogCss] change catalog to", eleID);
$(".esa-contents li").each(function () {
let aEle = $(this).children("a:first")
let href = aEle.attr("href")
if (this.classList.contains(tagName) && href === eleID) {
$(this).addClass("active-catalog");
// 修改目录对应位置在中间位置
$(".esa-contents")[0].scrollTop = this.offsetTop - Math.round($(window).height() / 2);
} else {
$(this).removeClass("active-catalog")
}
})
}
function initPathToA() {
/* 刷新时 根据path 跳转到对应锚点*/
let href = location.hash.split("?")[0];
if (href) {
let titleID = decodeURI(href);
let titleEle = $(titleID);
if (titleEle[0]) {
// 有对应id
// 跳转到对应位置
scrollTo(titleEle);
addCatalogCss(titleEle);
} else {
$('html,body').animate({
// 防止目录不能识别
scrollTop: 5
}, 200);
// 添加第一个目录的样式
addCatalogCss()
}
} else {
$('html,body').animate({
// 防止目录不能识别
scrollTop: 5
}, 200);
// 添加第一个目录的样式
addCatalogCss()
}
}
function initExtend() {
/* 插入 jquery扩展 */
// 禁止子元素滚动触发父元素滚动
$.fn.scrollUnique = function () {
return $(this).each(function () {
var eventType = 'mousewheel';
if (document.mozHidden !== undefined) {
eventType = 'DOMMouseScroll';
}
$(this).on(eventType, function (event) {
// 一些数据
var scrollTop = this.scrollTop,
scrollHeight = this.scrollHeight,
height = this.clientHeight;
var delta = (event.originalEvent.wheelDelta) ? event.originalEvent.wheelDelta : -(event.originalEvent.detail || 0);
if ((delta > 0 && scrollTop <= delta) || (delta < 0 && scrollHeight - height - scrollTop <= -1 * delta)) {
// IE浏览器下滚动会跨越边界直接影响父级滚动,因此,临界时候手动边界滚动定位
this.scrollTop = delta > 0 ? 0 : scrollHeight;
// 向上滚 || 向下滚
event.preventDefault();
}
});
});
};
}
function initCatalog() {
/* 初始化 并 监听文本 改变目录 */
let catalogLevels = window.$silence.catalog.levels;
let catalogEle = []
catalogLevels.forEach((value) => {
$("#cnblogs_post_body " + value).each(function () {
catalogEle.push(this)
})
})
// 没有目录禁用
if (!catalogEle) {
return
}
// 禁止子元素滚动触发父元素滚动
$(".esa-contents").scrollUnique();
$(window).scroll(function () {
let minTop = 10000;
let nowCatalogEle = catalogEle[0];
// 滚动条不是很稳
// changelog: 已经使用initAEleScroll函数完善
$.each(catalogEle, function (i, ele) {
// 获取top最小的值
let top = Math.round(ele.getBoundingClientRect().top);
if (top > 0) {
return true
}
top = Math.abs(top)
if (minTop > top) {
minTop = top;
nowCatalogEle = ele
}
})
// 没有标题禁用
if (!nowCatalogEle) {
return
}
let tagName = $(nowCatalogEle).prop("tagName").toLowerCase();
let eleID = $(nowCatalogEle).attr("id");
// 修改目录
eleID = "#" + eleID
$(".esa-contents li").each(function () {
let aEle = $(this).children("a:first")
let href = aEle.attr("href")
if (this.classList.contains(tagName) && href === eleID) {
$(this).addClass("active-catalog");
// 修改滚动条
// e.scrollTop = p.offsetTop
// Math.round($(window).height() / 2)
$(".esa-contents")[0].scrollTop = this.offsetTop - Math.round($(window).height() / 2);
} else {
$(this).removeClass("active-catalog")
}
})
})
}
function bindChangeColorBtn() {
/* 绑定修改主题btn主题 */
// 颜色 动态改变
$(".themes button").click(function (e) {
let theme = $(this).attr("data-theme");
let color = window.$themeColor[theme];
changeColor(color)
});
}
function changeColor(color) {
/* 修改该主题颜色 */
let defaultColor = "#42B983"
if (!color) {
color = defaultColor
}
// 一级标题颜色
$("#cnblogs_post_body h1").each(function () {
if ($(this).attr("class") === "story_title") {
} else {
$(this).css({
"margin-left": "-10px", "display": "inline-block",
"width": "auto", "height": "40px", "background-color": color,
"border-bottom-right-radius": "100px", "color": "rgba(255, 255, 255, 1)",
"padding-right": "30px", "padding-left": "30px", "line-height": "40px", "font-size": "16px"
})
}
});
// 二级标题下划线
$("#cnblogs_post_body h2").each(function () {
$(this).css(
{"border-bottom": "3px solid " + color})
});
// 三级标题下划线
$("#cnblogs_post_body h3").each(function () {
$(this).css(
{"border-bottom": "1px solid " + color})
});
// 主页个文章标题下划线
$(".postSeparator,.day").each(function () {
$(this).css(
{"border-bottom": "1px solid " + color})
});
// 复制btn
$(".code-copay-btn").css("color", color)
}
function initColor() {
// 获取颜色
// 当前主题
let theme = sessionStorage.getItem("silence-theme-lczmx")
// 当前 亮or暗
let mode = sessionStorage.getItem("silence-mode-lczmx")
let color = window.$themeColor[theme];
changeColor(color);
}
function bindClipboard() {
/*
* 绑定 复制按钮
* */
// 使用termynal的类名称
let clipboard = new ClipboardJS(".clipboard")
clipboard.on('success', function (e) {
// 已经复制 修改内容
let copyIconEle = $('<i class="fa fa-clone" aria-hidden="true"></i>')
let successIconEle = $('<i class="fa fa-check" aria-hidden="true"></i>')
$(e.trigger).html(successIconEle)
setTimeout(function () {
// 重新 修复成copy
$(e.trigger).html(copyIconEle)
}, 2000)
e.clearSelection();
});
}
function generateMixed(n) {
/*
生成随机数
*/
const chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
let res = "";
for (let i = 0; i < n; i++) {
let id = Math.floor(Math.random() * 36);
res += chars[id];
}
return res;
}
function changeAttr() {
/*
* 修改原code的span属性
* */
// 要绑定的id
let bindCodeEleId = []
window.$minHeightCss = {}
// 进度条配置
let progressBars = {"pip": [$('<span data-ty="progress" data-ty-progressChar="█"></span>')],}
// config为使用termynal的语言
let config = ["language-python-repl", "language-shell"]
let flag = false; // 是否已经匹配了
$("pre code").each((index, ele) => {
flag = false
config.forEach((language, i) => {
if (ele.classList.contains(language)) {
flag = true // 已经匹配
//$(ele).find("td").css("padding", 0);
// ele => code tag
// 可以替换
// 添加data-termynal属性
let codeId = "code" + generateMixed(10)
let divEle = $('<div data-termynaldata-ty-typeDelay="40" data-ty-lineDelay="700">')
// 添加min-height
// 没有空时110px
let minHeight = ele.clientHeight + 120
window.$minHeightCss[codeId] = minHeight
divEle.css("min-height", minHeight)
divEle.attr("id", codeId).attr("class", "termy")
bindCodeEleId.push("#" + codeId)
// 为文本添加span
$(ele).find(".hljs-ln-code").each((i, lineCodeEle) => {
// if tag 在lineEle
// 为代码
// prompt前缀
// 一行的所有span的tag
let allSpanEle = $(lineCodeEle).children("span")
// let spanEle = $("<span>").text(content).attr("data-ty", "")
if (allSpanEle[0]) {
// 代码span
let prompt = $(allSpanEle).first().text()
let content = $(allSpanEle).last().text()
$(allSpanEle).last().attr("data-ty", "input").attr("data-ty-prompt", prompt);
// 为命令行提供复制按钮
divEle.hover(function () {
// 鼠标进入
$(this).find('span[data-ty="input"]').mouseenter(bindTermynalCopyBtn)
}, function () {
// 鼠标离开
// 当前code的全部btn hide
$(this).find(".clipboard").hide()
})
// 需要删除prompt, 否则重复
$(allSpanEle).first().remove();
let progressCMD = content.split(" ").filter(item => item !== '')[0];
let progressEle = progressBars[progressCMD];
if (progressEle) {
// 添加进度条
$(allSpanEle).after(progressEle)
// 一行进度条 大约30px
window.$minHeightCss[codeId] += 30
}
} else {
// 没有命令
$(lineCodeEle).attr("data-ty", "")
}
})
$(divEle).append($(ele).clone())
$(ele).after(divEle)
$(ele).remove()
}
})
if (!flag) {
// data-termynal添加属性
// 三个点
$(ele).attr("data-code", "")
// 添加padding
$(ele).find("table").css("padding-top", "20px");
bindCopyBtn($(ele))
}
})
return bindCodeEleId
}
function bindTermynalCopyBtn() {
/* 为Termynal代码添加复制按钮 */
let e = $(this);
let cmdID = e.attr('id');
let copyBtn = e.find(".clipboard");
if (!cmdID) {
// 为 span 标签添加id
cmdID = "cmd-" + generateMixed(10);
e.attr("id", cmdID);
}
if (!copyBtn[0]) {
let copyIconEle = $('<i class="fa fa-clone" aria-hidden="true"></i>');
copyBtn = $('<button type="button" class="code-copay-btn hljs-comment clipboard"></button>')
copyBtn.append(copyIconEle)
copyBtn.attr('data-clipboard-target', '#' + cmdID).attr('data-clipboard-action', "copy").attr("aria-label", "复制代码")
e.append(copyBtn)
}
// 当前code的全部btn hide
e.parents('div[data-termynal]').find(".clipboard").hide()
// show 当前 btn
copyBtn.show()
}
function bindCopyBtn(e) {
/* 为普通代码添加复制按钮 */
let copyBtn = $('<button type="button" class="code-copay-btn hljs-comment clipboard"></button>')
let boxID = "code-" + generateMixed(10)
let copyIconEle = $('<i class="fa fa-clone" aria-hidden="true"></i>')
copyBtn.append(copyIconEle)
e.attr("id", boxID);
e.addClass("code")
copyBtn.attr('data-clipboard-target', '#' + boxID + " table").attr('data-clipboard-action', "copy").attr("aria-label", "复制代码")
e.append(copyBtn)
copyBtn.hide()
// 绑定悬浮显示
e.mouseenter(function () {
copyBtn.show()
})
// 绑定离开, 不显示
e.mouseleave(function () {
copyBtn.hide()
})
}
function newTermynal(ele, config) {
/* 不停 添加termynal */
console.log("[newTermynal] new termynal")
const termynal = new Termynal(ele, config);
window.$termynals.push(termynal)
}
function setupTermynal() {
/* 启动termynal
* 绑定所有changeAttr函数返回的Element
* */
let bindCodeEleId = changeAttr();
// 自定义配置termynal
let termynalConfig = {
//lineData: useLines,
noInit: true,
lineDelay: 500
}
bindCodeEleId.forEach((v, i) => {
// 内部push termynals
repeatExec(newTermynal, 200, v, termynalConfig)
});
// 监听开始时间
function loadVisibleTermynals() {
window.$termynals = window.$termynals.filter(termynal => {
if (termynal.container.getBoundingClientRect().top - innerHeight <= 0) {
termynal.init();
setMinHeight(termynal.container)
return false;
}
return true;
});
}
window.addEventListener("scroll", loadVisibleTermynals);
loadVisibleTermynals();
}
function setMinHeight(codeEle) {
/* 为termynal 设置min-height*/
let codeID = $(codeEle).attr("id");
let height = window.$minHeightCss[codeID];
$(codeEle).css("min-height", height);
console.log(`[setMinHeight] codeID: [${codeID}] change min-height: ${height}`)
}
function scrollTo(titleEle, scrollSpeed, replySpeed, scrollTimeOut) {
/* 平滑跳转到 对应位置 (titleEle) */
// scrollSpeed 滑动到titleEle的时间, 未激活termynal
// replySpeed 滑动到重新排版的titleEle的时间, 已激活termynal
// 1. 先激活termynal
if (!scrollSpeed) {
// 激活termynal的时间
// 即 滑动的时间
scrollSpeed = 1
}
if (!replySpeed) {
scrollSpeed = 200
}
if (!scrollTimeOut) {
scrollTimeOut = 200
}
$('html,body').animate({
// 防止目录不能识别 距离 + 5
scrollTop: titleEle.offset().top + 5
}, scrollSpeed);
// 2. 修改了对应的min-height
// 然后 再次跳转
let task = setTimeout(function () {
$('html,body').animate({
// 防止目录不能识别
scrollTop: titleEle.offset().top + 5
}, scrollSpeed);
}, scrollTimeOut)
// 假如 在的执行过程中 可以被打断
window.$tasks.push(task)
}
function initAEleScroll() {
/* 绑定事件, 使锚点 使用这个函数 并 修改URL
* */
$("a[href^='#']").click(function () {
// 禁用 锚点a标签点击
// 为目录li标签绑定click事件, 让目录可以准确滚动
// 触发点击打断之前的事件
cleanAnimate();
let href = $(this).attr("href");
let target = $(href);
$("a[href^='#']").stop(true); //清除元素的所有动画, 防止卡顿
console.log("[initAEleScroll] pass href", href);
if (target[0]) {
scrollTo(target, 100, 200, 1000)
// 修改浏览器URL
window.history.pushState(null, null, href)
return false
}
// 在文档中找不到, 就返回true, 默认跳转
return true
});
}
$('#cnblogs_ch').remove();
$('.ad_text_commentbox').remove();
$('#opt_under_post').remove();
$('#cnblogs_c1').remove();
$('#under_post_card1').remove();
$('#cnblogs_c2').remove();
$('#under_post_card2').remove();
</script>



