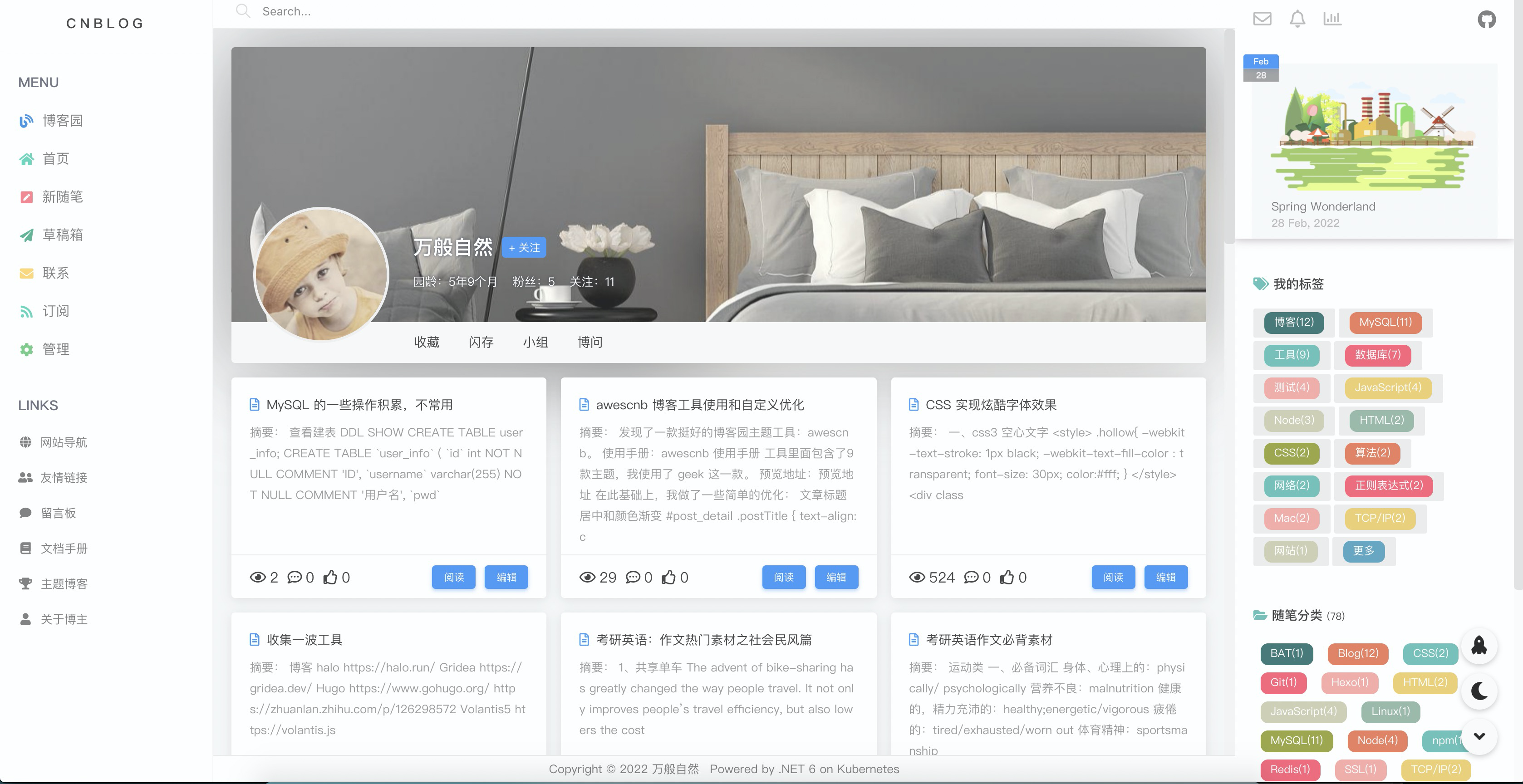
awescnb 主题备份

1.选择主题

2.页面定制 CSS
#loading{background:#000;background:radial-gradient(#222,#000);bottom:0;left:0;overflow:hidden;position:fixed;right:0;top:0;z-index:99999}.loader-inner{bottom:0;height:60px;left:0;margin:auto;position:absolute;right:0;top:0;width:100px}.loader-line-wrap{animation:spin 2s cubic-bezier(0.175,0.885,0.32,1.275) infinite;box-sizing:border-box;height:50px;left:0;overflow:hidden;position:absolute;top:0;transform-origin:50% 100%;width:100px}.loader-line{border:4px solid transparent;border-radius:100%;box-sizing:border-box;height:100px;left:0;margin:0 auto;position:absolute;right:0;top:0;width:100px}.loader-line-wrap:nth-child(1){animation-delay:-50ms}.loader-line-wrap:nth-child(2){animation-delay:-0.1s}.loader-line-wrap:nth-child(3){animation-delay:-150ms}.loader-line-wrap:nth-child(4){animation-delay:-0.2s}.loader-line-wrap:nth-child(5){animation-delay:-250ms}.loader-line-wrap:nth-child(1) .loader-line{border-color:#ea4747;height:90px;width:90px;top:7px}.loader-line-wrap:nth-child(2) .loader-line{border-color:#eaea47;height:76px;width:76px;top:14px}.loader-line-wrap:nth-child(3) .loader-line{border-color:#47ea47;height:62px;width:62px;top:21px}.loader-line-wrap:nth-child(4) .loader-line{border-color:#47eaea;height:48px;width:48px;top:28px}.loader-line-wrap:nth-child(5) .loader-line{border-color:#4747ea;height:34px;width:34px;top:35px}@keyframes spin{0%,15%{transform:rotate(0)}100%{transform:rotate(360deg)}} // 文章统计优化 .message-bottom { margin-top: 10px; } .message-bottom span { margin-right: 10px; }

3.页首html代码
<div id="loading"> <div class="loader-inner"> <div class="loader-line-wrap"> <div class="loader-line"></div> </div> <div class="loader-line-wrap"> <div class="loader-line"></div> </div> <div class="loader-line-wrap"> <div class="loader-line"></div> </div> <div class="loader-line-wrap"> <div class="loader-line"></div> </div> <div class="loader-line-wrap"> <div class="loader-line"></div> </div> </div> </div>
4.页脚html代码
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/qmzbe/geek.v1.0.0.css"> <script src="https://guangzan.gitee.io/awescnb/index.js"></script> <script> const opts = { theme: { name: 'geek', avatar: 'https://pic.cnblogs.com/avatar/955921/20210310231644.png', favicon: 'https://img.alicdn.com/imgextra/i1/O1CN01HvRSoA1yfb7WcDsXJ_!!6000000006606-73-tps-32-32.ico', headerBackground: 'https://img2020.cnblogs.com/blog/955921/202110/955921-20211016215423940-2133221804.png' }, signature: { enable: false, contents: [ "一念放下,万般自然。", "<b>为梦想🍺</b>", ], }, links: [ { name: '<i class="fas fa-globe fa-fw" aria-hidden="true"></i>网站导航', link: '/qmzbe/p/15466089.html' }, { name: '<i class="fas fa-user-friends fa-fw" aria-hidden="true"></i>友情链接', link: '/qmzbe/p/14746874.html', }, { name: '<i class="fa fa-comment fa-fw" aria-hidden="true"></i> 留言板', link: '/qmzbe/p/14666353.html', }, { name: '<i class="fa fa-book fa-fw" aria-hidden="true"></i> 文档手册', link: '/qmzbe/p/15465798.html', }, { name: '<i class="fa fa-trophy fa-fw" aria-hidden="true"></i> 主题博客', link: '/qmzbe/p/15458859.html', }, { name: '<i class="fa fa-user fa-fw" aria-hidden="true"></i> 关于博主', link: '/qmzbe/p/14880778.html', }, // .... ], } $.awesCnb(opts) // $.get("https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=hexo",function(data,status){ // console.log("Data: " + data + "\nStatus: " + status); // }); </script> <script type="text/javascript" language="javascript"> //Setting ico for cnblogs var linkObject = document.createElement('link'); linkObject.rel = "shortcut icon"; linkObject.href = "https://img.alicdn.com/imgextra/i1/O1CN01HvRSoA1yfb7WcDsXJ_!!6000000006606-73-tps-32-32.ico"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script>
5.自定义样式代码
#post_detail .postTitle { text-align: center; background:linear-gradient(to right, #ff6a6a, #008dff); -webkit-background-clip:text; color:transparent; } .cnblogs-markdown a { color: #ff6a6a; } /* 彩色标签 */ .catListTag { margin: 20px 0; clear: both; text-align: left; font-size: 12px; } .catListTag ul { display: inline; list-style-type: none; /* width: 400px; */ } .catListTag ul li a { list-style: none; display: inline; } .catListTag ul li a { /* line-height: 24px; */ height: 24px; display: inline-block; /* background: #fff; */ padding: 2px 11px; /* margin: 10px 5px 0 0; */ border-radius: 8px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } .catListTag ul li a { color: #FFF; text-decoration: none } .catListTag ul li a:hover { border-radius: 0; text-shadow: #000 1px 1px 1px } .catListTag ul li:nth-of-type(8n-7) a { background: #8A9B0F } .catListTag ul li:nth-of-type(8n-6) a { background: #EB6841 } .catListTag ul li:nth-of-type(8n-5) a { background: #3FB8AF } .catListTag ul li:nth-of-type(8n-4) a { background: #FE4365 } .catListTag ul li:nth-of-type(8n-3) a { background: #FC9D9A } .catListTag ul li:nth-of-type(8n-2) a { background: #EDC951 } .catListTag ul li:nth-of-type(8n-1) a { background: #C8C8A9 } .catListTag ul li:nth-of-type(8n) a { background: #83AF9B } .catListTag ul li:first-child a { background: #036564 } .catListTag ul li:last-child a { background: #3299BB } /* 彩色分类 */ #sidebar_postcategory ul { display: flex; flex-wrap: wrap; } #sidebar_postcategory { margin: 20px 0; clear: both; text-align: left; font-size: 12px; } #sidebar_postcategory ul { /* display: inline; */ list-style-type: none; /* width: 400px; */ } #sidebar_postcategory ul li a { list-style: none; display: inline; } #sidebar_postcategory ul li a { /* line-height: 24px; */ height: 24px; display: inline-block; /* background: #fff; */ padding: 2px 11px; /* margin: 10px 5px 0 0; */ border-radius: 8px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } #sidebar_postcategory ul li a { color: #FFF; text-decoration: none } #sidebar_postcategory ul li a:hover { border-radius: 0; text-shadow: #000 1px 1px 1px } #sidebar_postcategory ul li:nth-of-type(8n-7) a { background: #8A9B0F } #sidebar_postcategory ul li:nth-of-type(8n-6) a { background: #EB6841 } #sidebar_postcategory ul li:nth-of-type(8n-5) a { background: #3FB8AF } #sidebar_postcategory ul li:nth-of-type(8n-4) a { background: #FE4365 } #sidebar_postcategory ul li:nth-of-type(8n-3) a { background: #FC9D9A } #sidebar_postcategory ul li:nth-of-type(8n-2) a { background: #EDC951 } #sidebar_postcategory ul li:nth-of-type(8n-1) a { background: #C8C8A9 } #sidebar_postcategory ul li:nth-of-type(8n) a { background: #83AF9B } #sidebar_postcategory ul li:first-child a { background: #036564 } #sidebar_postcategory ul li:last-child a { background: #3299BB } .favourite.side-wrapper ul li:nth-child(1) a i::before { color: #3273dc; } .favourite.side-wrapper ul li:nth-child(2) a i::before { color: #00d1b2; } .favourite.side-wrapper ul li:nth-child(3) a i::before { color: #ffd257; } .favourite.side-wrapper ul li:nth-child(4) a i::before { color: #48c774; } .favourite.side-wrapper ul li:nth-child(5) a i::before { color: #EB6841; } .favourite.side-wrapper ul li:nth-child(6) a i::before { color: #e7339f; } #sidebar_postcategory .catListTitle::before { content:'\f07c '; color: #3fb8af; } #sidebar_toptags .catListTitle::before { content:'\f02c '; color: #3fb8af; } .catListView .catListTitle::before { content:'\f091 '; color: #ea7c2d; } .custom-card-title:before { color: #1b86f9; } /* 代码块阴影 */ #cnblogs_post_body.blogpost-body-html pre, #mainContent .cnblogs-markdown pre { box-shadow: 0px 0px 10px 1px #b3a5b1; } /* 内容图片阴影 */ #cnblogs_post_body.blogpost-body-html img, #mainContent .cnblogs-markdown img { box-shadow: 0px 0px 10px 1px #b3a5b1; } /* 日历阴影 */ #custom-calendar { /* padding: 18px 18px 0 18px; */ box-shadow: 0px 0px 10px 1px #b3a5b1; }
本文作者:万般自然
本文链接:https://www.cnblogs.com/qmzbe/p/15946458.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步