Airtest步骤详解
录制脚本
touch:点击事件,在设备窗中选中对应图标,或者填入点击的坐标
swipe:滑动事件,选中图标滑动或填入滑动前后的坐标位置
sleep:等待事件,填入等待时间(单位是秒)
text:输入文本内容
keyevent:按键输入

执行部分代码
airtest支持执行部分代码

assert断言
assert_exists 断言存在
assert_not_exists 断言不存在
示例:assert_exists(Template(r"tpl1673339095160.png", record_pos=(0.0, 0.839), resolution=(540, 960)), "底边栏存在")
assert_equal 断言相等
assert_not_equal 断言不相等
注:如果判断数字,注意对比的是不是string类型

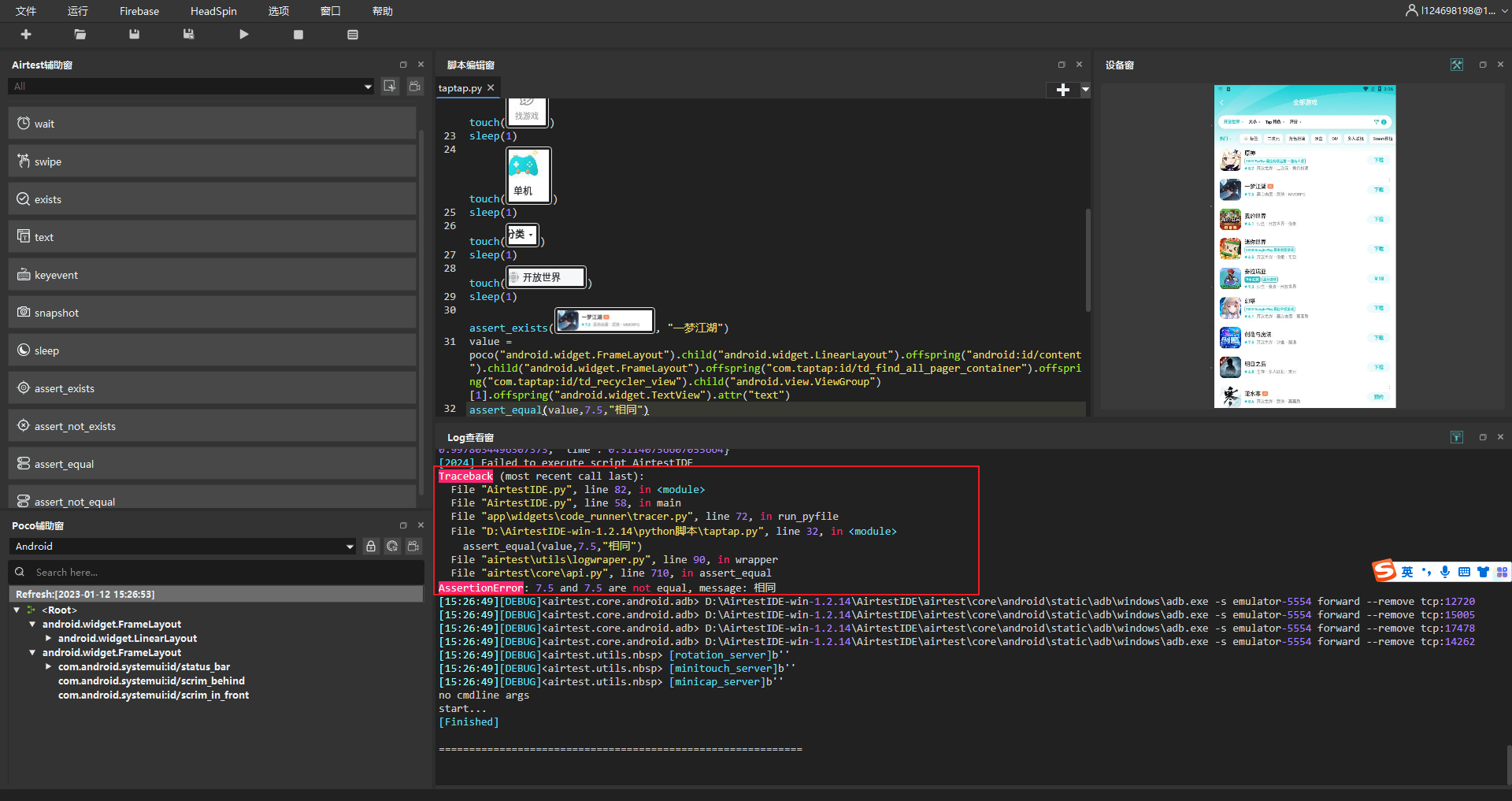
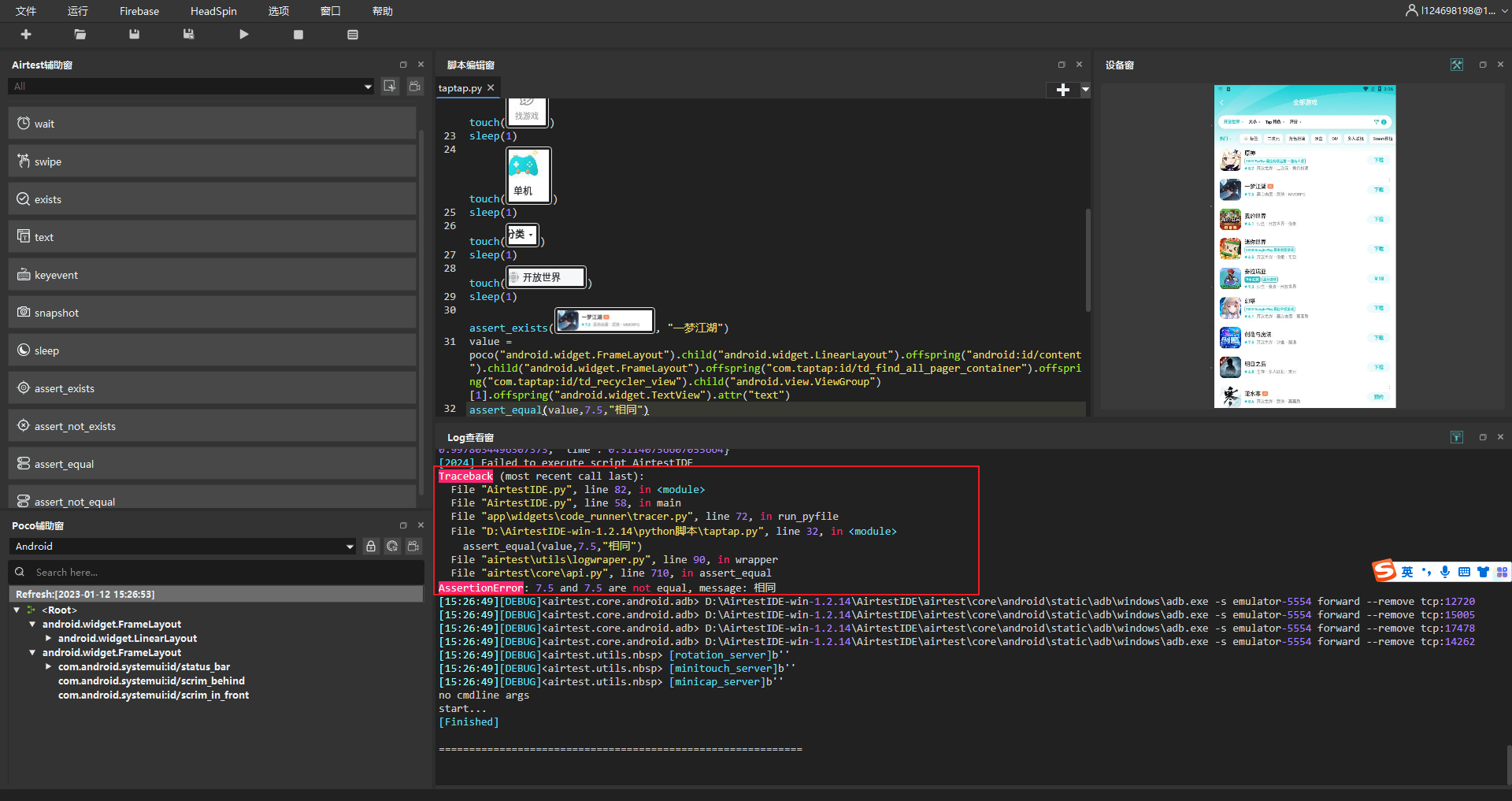
断言失败
如果断言失败,代码行会报红,log里会抛出异常,程序中断执行,例如以下两种异常:

























运行脚本
方法:
按键F5
运行--运行脚本
菜单栏中三角形符号
停止运行
SHIFT+F5
菜单栏中正方形符号
运行--停止运行
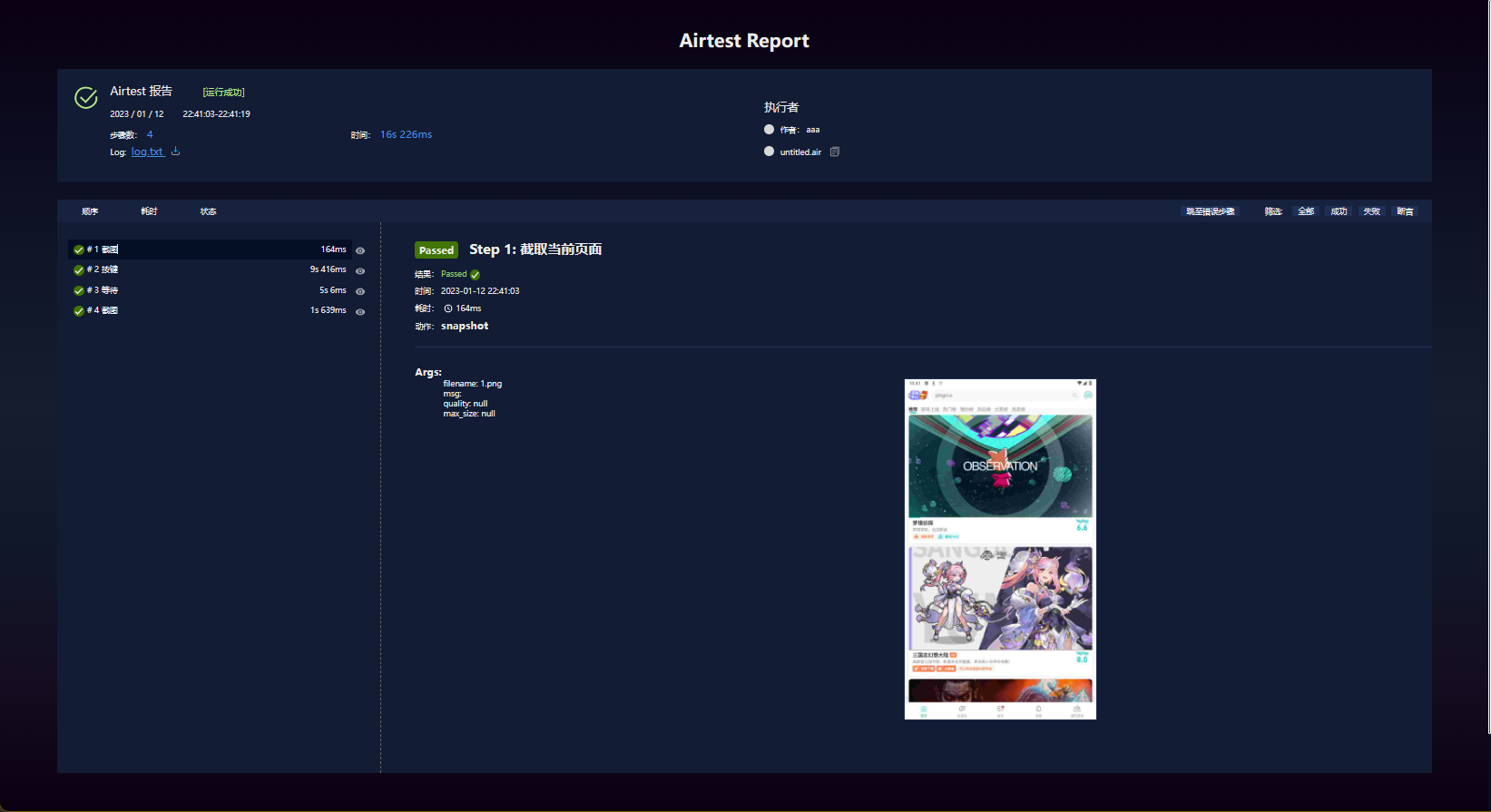
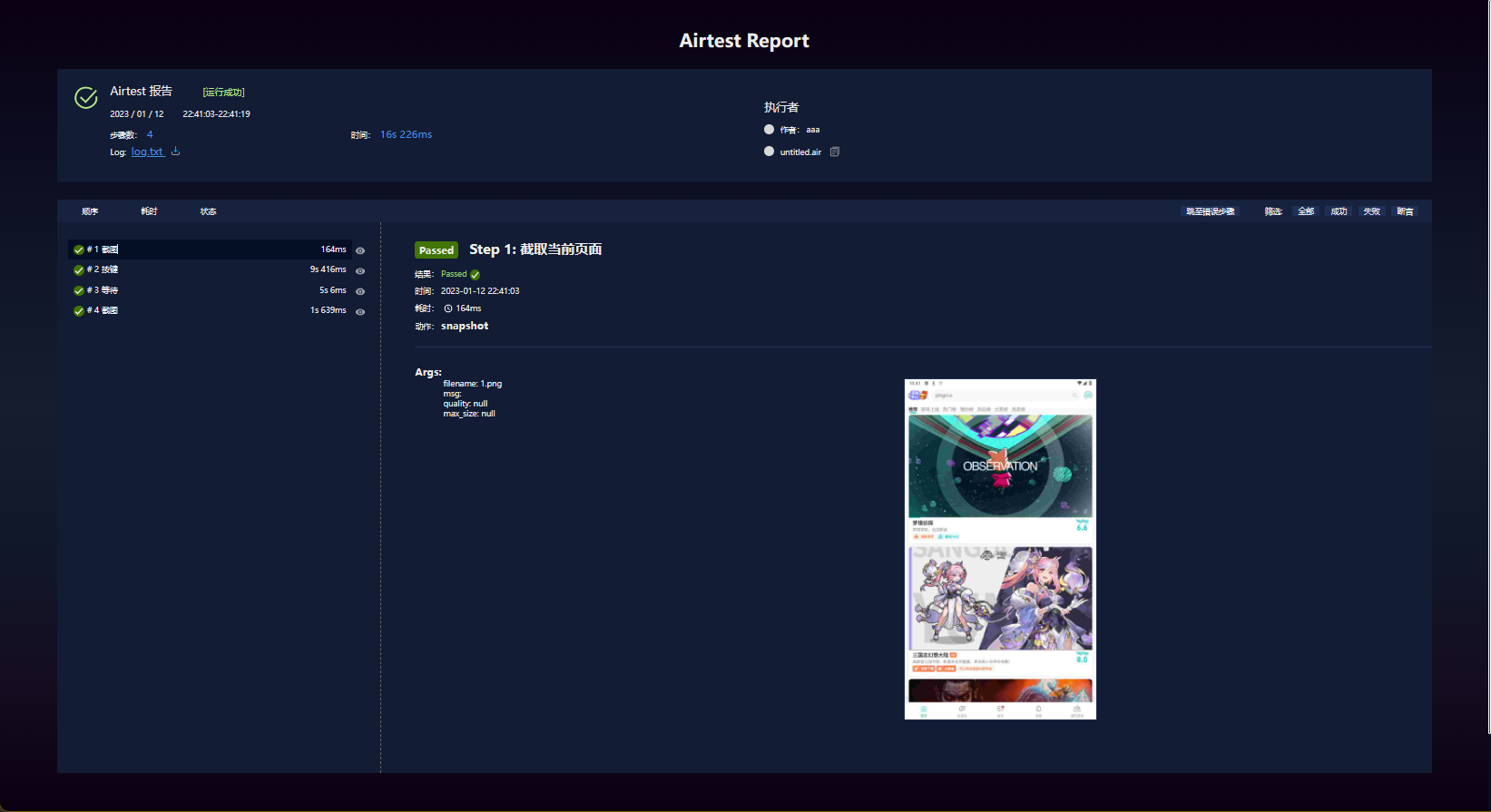
查看运行报告
Ctrl+L进行保存,再文件夹中找到html文件,选择浏览器查看
注:部分浏览器打开后页面是错的,换成chrome或者IE是显示正常的
airtest报告对每一个事件都有记录,并对操作时间都有截图记录

touch

touch(v, times=1, duration=0.01, right_ckick=False)
@param v: 图片或者坐标(x, y)
@param times: 点击次数,默认1次
@param duration: 按住时间,默认0.01秒
@param right_ckick: 右键点击(仅限windows模式)
如果不知道坐标,可以利用图片的返回return查看图片的中心坐标
如果右侧界面内找不到要点击的图片,会抛出如下异常:

wait

wait(v,timeout=TIMEOUT,interval=0.5,intervlfunc=func)
@v :图片
@timeout :等待匹配的时间间隔,默认为20s
@intervalfunc :匹配的图片未找到时,执行func函数
@interval :每次匹配的时间间隔,默认0.5秒(单位:秒)
@return :找到图片后返回图片中心坐标,没找到返回TargetNotFoundError
一般情况下,touch等事件的等待时间内足够页面加载完成,所以一般时候是不用wait方法的。
但如果查找页面元素的时间大于20s,就可以用到wait


wait也可以和touch等结合使用,这种情况下,虽然代码只有一行,实际执行却是两步。示例如下:


swipe

swipe(v1, v2=None, vector=None, duration=0.01)
@v1:截图或者坐标(x,y)
@v2:截图或者坐标(x,y) 从v1滑动到v2 (优先级高于vector)
@vector:[x,y]录制时自动生成,记录屏幕的滑动比例,向右为x正向,向下为y正向
@steps:滑动步数。默认5步。
@duration:滑动的持续时间。默认0.5s。
以下两种格式都可以:


exists

exists用于判断图片是否存在,存在返回中心点坐标,不存在则返回false


text

@text :要输入的文本
@enter :完成输入后默认执行 Enter 操作 ,默认是 True
@search :完成输入后强制执行search 操作,默认是 False


keyevent

@keyname:按键名


snapshot
airtest生成报告时,会自动带上截图,同时我们也可以使用snapshot添加截图

@filename – 保存截图的文件名,默认保存路径为 ST.LOG_DIR中
@msg – 截图文件的简短描述,将会被显示在报告页面中
示例如下:


图片编辑器
对截取的图片双击,可以打开图片编辑器

Image Editor使用说明
左侧截屏功能区:
1、Snapshot&Recognition:截屏+自动识别
2、Show Help:显示帮助
3、鼠标滚轮:截屏功能区的图片缩放
4、鼠标双击:截屏功能区的图片自适应位置重置
5、鼠杯右键:更多交互
图像识别时会使用本界面中用户调节的识别参数,状态栏显示识别可信度
如果识别可信度低于设定的识别阀值,截屏上将不显示操作位置点的标记
右侧截图参数:
(l)filename:修改文件名,按Enter确认修改
(2)threshold:识别阈值,花围[0,1]。识别可信度低于此阈值的结果将被舍弃
(3)rgb:True、False,是否开启彩色识别
(4)target_pos:范围1-9,对应九宫格键盘位置
位置”0”与位置”"5”效果一致,均在图像中央位置

操作app
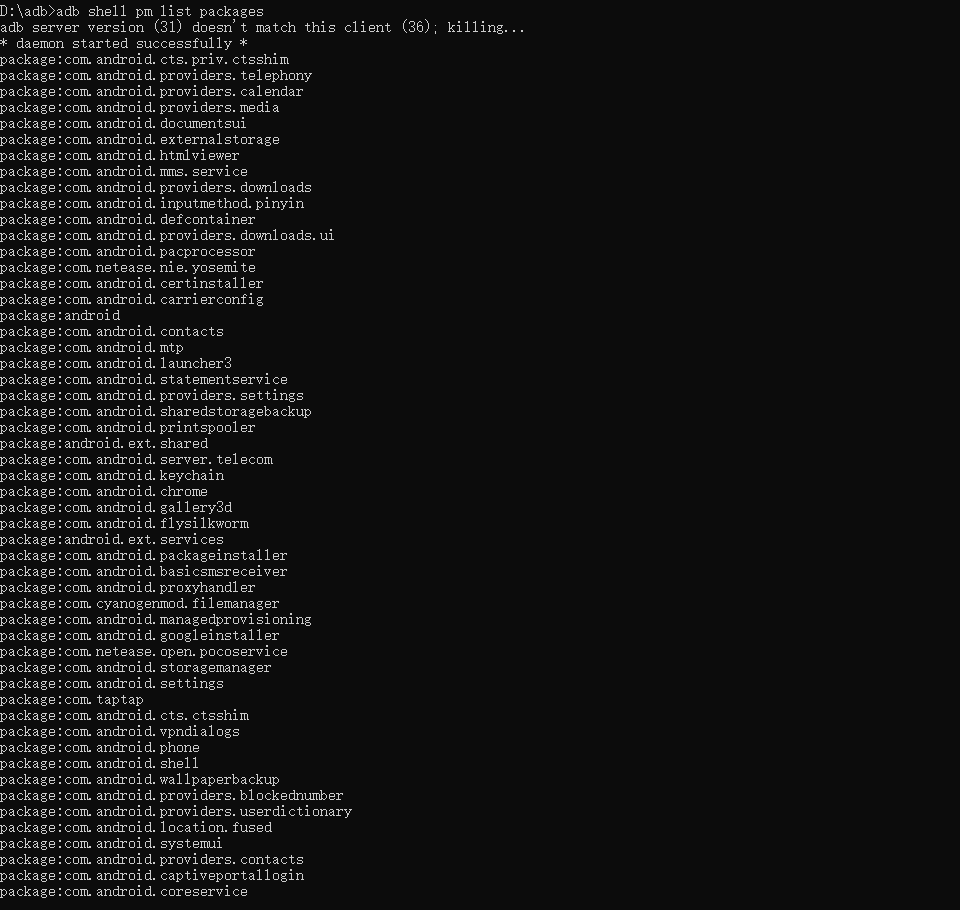
在不知道app包名时,可以用adb指令查看app报名
adb shell pm list packages

查看当前app包名和activity
adb shell dompsys window | findstr mCurrentFocus

打开app:start_app
start_app("com.taptap")
关闭app:stop_app
stop_app("com.taptap")


python环境下命令行执行airtest脚本
安装airtest库:pip install airtest
安装poco库:pip install pocoui
速度慢的话可以使用国内镜像源
命令行参数

通过图中可知,命令格式为:
AirtestIDE runner 脚本.air --device android://127.0.0.1:5037/emulator-5554(手机设备) --log 指定日志路径
其中,AirtestIDE 是执行工具
runner 脚本 是需要运行的脚本
--devide 是设备类型、ip、名称
--log 是指定日志保存的路径
Poco
Airtest是通过图像识别的方式找到想点击的位置进行操作的;
但在图像识别不够精准时,如游戏人物有动作时,可以使用基于UI控件搜索的方式,即Poco框架。
位置在界面左下角,默认选中stop,需要手动切换到对应平台

设备中会安装PocoService

探索页面元素
点击右下Poco Inspector按钮,探索页面元素

锁定
点击后锁定后,右侧页面进行操作时,页面不跳转。解锁后恢复正常






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)