JavaScript—web API之DOM
API
官方:API(Application Programming Interface,应用程序接口)是一些预先定义的函数,或指软件系统不同组成部分衔接的约定。目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问原码,或理解内部工作机制的细节。简单地说API就是一个可以提供很多功能的工具。
web API
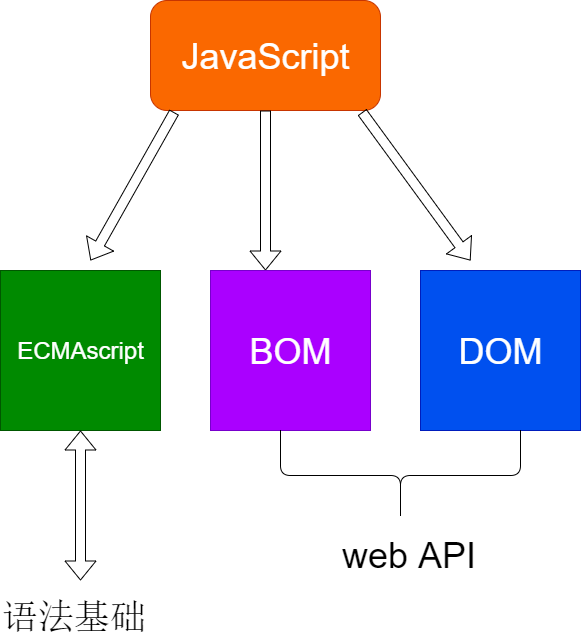
js提供的两个API,一个用于操作页面的DOM,一个是用于操作浏览器的BOM,通过这两个API就可以轻松对页面惊醒操作。如图:

前面已经学习完了基础缘分的部分,现在则开始进入下一阶段的学习,即DOM和BOM。
DOM简介
DOM(document object model)中文简称文档对象模型。该接口的定义能让我们操作页面上的任任何一个元素。浏览器在解析HTML文件时会首先生成一颗DOM树,这颗DOM树的结构如下:

文档:一个页面就是一个文档,在DOM中使用document表示。
元素:页面上的所有标签都是元素,在DOM中使用element表示。
节点:网页中的所有内容(标签、属性、文本、注释),DOM中用node表示节点DOM把以上内容看做对象。
节点
节点就是一个数据结构类型。在dom的范畴当中就会涉及节点这个概念。它根据概念主要分为:
根节点:即文档最基本的节点,处于dom树的最顶层。在上图中,HTML文档的根节点为。
父节点:节点可以相互嵌套,即存在包含关系 。当前节点包含了另一个节点,就称该节点为被包含节点的父节点。如上图,head节点就是title节点的父节点。
子节点:当前节点被包含在另一个节点中,就称该节点为另一节点的子节点。titlt节点但是head节点的子点。
兄弟节点:处于同一层次并且拥有相同父节点的节点称为兄弟节点。例如上图中的head和body就是兄弟点。
后代节点:一个节点的子节点的集合可以称为该节点的后代节点,与子节点不同的是,后代节点表示的范广。
叶子节点:表示dom树中最底层的节点。如上图中的文本。
根据内容它又分为:元素节点、文本节点、属性节点。
元素节点:一个HTML标签就是一个元素节点,根节点就是一个元素节点
文本节点:包含在元素节点中的文本
属性节点:元素节点的属性
事件
1、什么是事件?
事件是一个用户触发的一种行为。比如单击一下鼠标,页面的某个地方就会改变,正是因为事件的存在,才能让用户可以更好地和网页进行交互。这也正是JavaScript的行为特征。事件就是用户与网页交互的行为。
2、事件的组成
事件源(触发事件的对象)、事件类型(比如onclick)、事件程序(触发事件执行的函数)
3、事件的执行执行事件到的步骤:
1、获取事件源(获取DOM元素)
2、绑定(注册)事件
3、添加事件处理函数 (与上一步是相连接的)
//1、获取dom元素
var btn = document.getElementsByTagName("button")[0];
//2、注册事件 绑定事件处理函数
btn.onclick = function(){
alert('hello world')
}
执行结果如下:

4、常见的事件处理程序类型:
HTML事件处理程序——写在HTML标签内部的事件处理程序——不常用<button type="button"
onclick="alert('hello world')">点击</button>
DOM0级事件处理程序——给一个DOM添加一个事件。上面的例子就是0级事件
DOM2级事处理程序—— addEventListener() removeAddEventListener()
5、常见的事件类型
鼠标事件
| 事件名 | 说明 |
|---|---|
| onclick:鼠标单击事件 | 单击鼠标时触发 |
| ondblclick:鼠标双击事件 | 双击鼠标时时触发 |
| onmousedown:鼠标按下事件 | 按下鼠标时触发 |
| onmouseup:鼠标松开事件 | 松开鼠标时触发 |
| onmouseover:鼠标移入事件 | 鼠标移入时触发 |
| onmouseout:鼠标移出事件 | 鼠标移出时触发 |
| onmousemove:鼠标移动事件 | 鼠标移动时触发 |
键盘事件
| 事件名 | 说明 |
|---|---|
| onkeydown:键盘按下事件 | 对于键盘上的所有按键都有效 |
| onkeypress:鼠标按下事件 | 对于键盘上的某些功能按键不起作用的,如Ctrl、tab、回车等 |
| onkeyup:键盘松开事件 | 松开某个按钮触发的事件 |
表单事件
| 事件名 | 说明 |
|---|---|
| onblur:失去焦点事件 | 失去焦点触发的事件 |
| onfocus:获得焦点事件 | 获得焦点触发的事件 |
| onchange:内容改变事件 | 内容发生改变触发的事件 |
| onrest:重置事件 | 点击重置按钮触发的事件 |
| onsubmit:提交事件 | 移交按钮触发的事件 |
页面事件
| 事件名 | 说明 |
|---|---|
| onload:加载完以后触发的事件 | 可以用于元素上,当元素加载完毕以后触发 |
| unonload:页面关闭或者刷新触发的事件 | |
| onresize:窗口大小发生改变触发的事件 |
6、 事件注册的两种方式
再讲事件流之前先来介绍一下注册事件的另外一种方式,即事件监听函数——addEventListen()
在之前使用的方式注册事件的方式为传统的注册方式,即以“on”开头的事件。使用此方式注册的事件的一个特点为“唯一性”——即再给元素使用传统事件的注册时,如同一事件绑定了多个处理函数时,后面的函数就会把前面的函数所覆盖。可以看一下面的代码:
var btn = document.getElementsByTagName('button')[0];
btn.onclick = function(){
alert(111)
}
btn.onclick = function(){
alert(222)
}
btn.onclick = function(){
alert(333)
}
执行结果如下图:

从上面的结果可以看出输出的是333,也就是说前面的111和222都被后面的这个函数覆盖掉了。这就是传统注册方式的唯一性特征。
下面的这个事件监听函数就不会存在上诉问题:
addEventListener(type,listener,[userCaptrue]);
type:事件类型字符串,注意不要加“on”
listener:处理函数,事件触发时监听函数
userCaptrue:布尔值,如果为true,表示事件的捕获阶段,如果为false(默认就是false)则表示事件的冒泡阶段。
将上面的代码改成使用这个函数为:
var btn = document.getElementsByTagName('button')[0];
btn.addEventListener('click',function(){
alert(111)
});
btn.addEventListener('click',function(){
alert(222)
});
btn.addEventListener('click',function(){
alert(333)
});
结果如下:



从上面的额结果可以看出当每点击一次按钮都会触发函数,函数并不是只执行最后一个,而是按照顺序依次执行。
【注意】:该方法用于IE9前的版本。
attachEvent(type,callBack);
type:事件类型字符串,这里要加on
callback:事件触发是的处理函数
7、事件流
事件传播的过程即为DOM事件流。IE提出的是事件冒泡流、netspace提出的是事件捕获流。
事件流阶段:事件捕获阶段——目标阶段——事件冒泡阶段
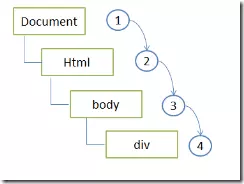
事件捕获阶段:事件会沿着dom树从高到低传递,这个过程就称为事件捕获的阶段。如下图:

目标阶段:即事件捕获最终的传递对象(div)
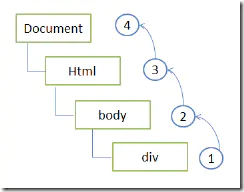
事件冒泡阶段:事件会沿着当前目标阶段从下至上传递事件的过程就称为事件得到冒泡阶段,如下图

<button type="button">点击</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
window.onclick = function(){
alert(111)
}
document.onclick = function(){
alert(222)
}
document.documentElement.onclick = function(){
alert(333)
}
btn.onclick = function(){
alert(444)
}
</script>
结果就是依次弹出444、333、222、111。这个时候是事件的捕获阶段。它会先从dom树中的最顶级的对象开始传递事件(由于最顶级对象刚好有事件函数),就会触发该函数,同样,依次往下,只要有事件处理函数,就会去执行,这个过程就是事件的捕获阶段。
事件冒泡阶段:需要使用addEventListener()
<button type="button">点击</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
window.addEventListener('click',function(){
alert(444)
},false)
document.addEventListener('click',function(){
alert(333)
},false)
document.documentElement.addEventListener('click',function(){
alert(222)
},false)
btn.addEventListener('click',function(){
alert(111)
},false)
</script>
结果就是从当前的目标阶段开始一直向上延伸事件,这个过程就是事件冒泡的过程。addEventListener()函数默认就是事件冒泡,如果需要事件捕获则把false改为true即可。
8、事件对象
事件处理函数中的event形参就是事件对象。
【注意】
★事件对象是存储有关事件一系列数据的集合
★如果没有事件,则不会拥有事件对象。即事件对象是在事件触发的时候才会产生
★事件对象可以自己 命名evt、e等
★事件对象有兼容性问题,IE678必须通过widow.event来获取。可以使用:e = e || window.event来处理兼容。
下面是事件对象常用的属性和方法:
| 属性和方法 | 说明 |
|---|---|
| e.target | 获取事件源(对象)标准 |
| e.srcElement | 获取事件源(非标准) |
| e.type | 获取事件的类型 |
| e.preventDefault() | 用于阻止浏览器的默认行为(标准) |
| e.returnValue | 该属性用于阻止浏览器默认行为(IE678) return false也可以 |
| e.stopPropagation() | 该方法用于阻止冒泡 |
| e.pageX | 获取光标相对于整个页面的x坐标 |
| e.pageY | 获取光标相对于整个页面的y坐标 |
| keyCode | 对应键盘按键的ascall值 |
<button type="button">点击</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function(e){
console.log(e.target)//获取事源——事件作用在谁上谁就是事件源
console.log(e.type)//获取事件类型
}
</script>
结果如图:

这需要注意,只有当事件触发时才会输出以上的信息
什么是浏览器的默认行为?
页面上的有些HTML元素会自带页面的跳转功能,比如a标签等。像这样的效果就是浏览器的默认行为,可以使用事件对象的preventDefault属性来阻止:
<a href="https://www.baidu.com" target="_blank">点击进入百度</a>
<script type="text/javascript">
var a = document.getElementsByTagName("a")[0];
a.onclick = function(e){
e.preventDefault();//阻止超链接条状
}
</script>
结果如下:

当再次点击超链接的时候就不会跳转到百度页面了。
阻止事件冒泡:
<button type="button">点击</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
window.addEventListener('click',function(e){
alert(444);
e.stopPropagation();//阻止事件冒泡
},false)
document.addEventListener('click',function(e){
alert(333);
e.stopPropagation();//阻止事件冒泡
},false)
document.documentElement.addEventListener('click',function(e){
alert(222);
e.stopPropagation();//阻止事件冒泡
},false)
btn.addEventListener('click',function(e){
alert(111)
e.stopPropagation();//阻止事件冒泡
},false)
</script>
本来它会根据事件冒泡一直往上执行函数,但是使用了事件对象的stopPropagation()方法以后就只会弹出目标的函数:

键盘按下事件——onkeypress onkeydown的区别
上诉两个事件都是子键盘按下的时候触发,其中onkerpress对键盘上的某一些功能键比如功能数字键、Ctrl键是不起作用的,而onkeydown事件则对键盘的任何按键都起作用。keydown和keyup两个事件得到的ascall码不区分大小写,press事件区分大小写。当这三个事件同时出现时,他们的执行顺序为:down——press——up
事件代理 事件委派
所谓的事件代理就是利用了事件冒泡的特性将子元素的事件函数在父元素身上触发,子元素不绑定任何事件就可以触发的函数的过程。好比你的快递找人代拿,就是一个原理,看下面的例子:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script type="text/javascript">
var u = document.getElementsByTagName('ul')[0];
//console.log(u);
var lis = u.getElementsByTagName('li')
//console.log(lis);
//给四个li添加事件 点击每个列表都能弹出111
for(var i = 0; i < lis.length; i++){
lis[i].onclick = function(){
alert(111
)
}
}
以上是普通的方法,下面使用事件代理:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script type="text/javascript">
var u = document.getElementsByTagName('ul')[0];
u.onclick = function(){
alert(111)
}
</script>

同样也能实现相同的效果,但是代码简介了很多,其实并止代码减少了这么简单,同样也减少了对dom的访问,从而提高页面的交互性能。
DOM操作
在学了之前的知识以后,这里正是开始来学习有关DOM的一些基本操作。
获取DOM元素
我们都知道,js是用来处理页面和用户交互的,必然就需要使用到页面上的元素,获取元素就成了js必不可少的操作,获取元素的主要方法有下面几种:
通过id获取元素 document.getElementById()
先记住这个写法,前面的document会在BOM部分讲解。使用这个方法获取到的是页面上指定id值的元素,该元素在页面上是唯一的,如果需要获取多个方法就不能使用该方法。
<div id="div">
</div>
<script type="text/javascript">
var d = document.getElementById("div");
alert(d);
</script>
通过类名获取元素 document.getElementsByClassName()
同样先记住以上的写法,还用该方法获取到的是一组元素,这组元素包含在一个伪数组当中。
<div class="div">
</div>
<div class="div">
</div>
<div class="div">
</div>
<script type="text/javascript">
var d = document.getElementsByClassName("div");
console.log(d);
</script>

通标签名获取元素 document.getElementsByTagName()
同上,该方法也是获取一组元素,并保存在伪数组当中:
<p></p>
<p></p>
<p></p>
<script type="text/javascript">
var p = document.getElementsByTagName("p");
console.log(p);
</script>

通过name属性获取元素 document.getElenmentsByName()
同上,直接看效果:
<a href="" name="link"></a>
<a href="" name="link"></a>
<a href="" name="link"></a>
<script type="text/javascript">
var a = document.getElementsByName("link");
console.log(a);
</script>

通过上面的讲解,也许细心的你会发现:elements是一个复数形式的单词,代表元素的个数不止一个,因此凡是方法里面有elements的就以伪数组的形式存储元素。伪数组其实就是一个简单的数组,只不过该数组没有真正数组的一些API,比如pop()、push()等的方法。其他的和真正的数组没啥区别。
接下来还有介绍两个方法:
HTML5里面新增的获取元素的方法:
document.querySelector()
该方法括号里面接收一个字符串,该字符串就是元素对应的选择器,类似与jquery中的$()里面的字符串。
<a href="" id="link"></a>
<script type="text/javascript">
var a = document.querySelector("#link"); //选择id值为link的元素
console.log(a);
</script>

值得注意的是,这个方法只会选择符合条件的第一个元素:
<p></p>
<p></p>
<p></p>
<script type="text/javascript">
var p = document.querySelector('p');
console.log(p);
</script>

document.querySelectorAll()
这个方法就是选择符合条件的所有元素咯:
<p></p>
<p></p>
<p></p>
<script type="text/javascript">
var p = document.querySelectorAll('p');
console.log(p);
</script>

操作DOM元素
innerHTML 用于获取或设置元素的内容
上述的方法用于获取元素的内容,该内容包含HTML标签。
当用该方法获取元素的内容时,它会返回包含HTML标签的文本:
<div id="div">
<em>这是div中的内容</em>
</div>
<script type="text/javascript">
//获取DOM元素
var d = document.getElementById("div");
//获取DOM元素中的内容
console.log(d.innerHTML);
</script>
结果:

同时,它也可以去设置内容:
<div id="div">
这是div中的内容
</div>
<script type="text/javascript">
//获取DOM元素
var d = document.getElementById("div");
//获取DOM元素中的内容
console.log(d.innerHTML='<em>这是修改以后的内容<em>');
</script>
结果:

该方法会自动解析HTML代码并显示在页面上。
innerText 用于获取或设置元素的内容
该方法与上面的innerHTML属性不同之处就在于它只能设置文本,包含了HTML标签就会被当做文本来处理。
body>
<div id="div">
这是div中的内容
</div>
<script type="text/javascript">
//获取DOM元素
var d = document.getElementById("div");
//获取DOM元素中的内容
console.log(d.innerText ='<em>这是修改以后的内容<em>');
</script>
结果:

显然该方法不会解析HTML标签。
getAttribute(atrributeNanme) 获取元素的属性值
使用该方法可以获取元素的属性值,参数就是属性的名称,该参数是一个字符串:
<div id="div" name="block">
这是div中的内容
</div>
<script type="text/javascript">
//获取DOM元素
var d = document.getElementById("div");
//获取DOM元素中的name属性
console.log(d.getAttribute('name'));
</script>

setAttribute(atrribbuteName value) 设置元素的属性值
上面的方法为获取,该方法为设置,比之前多了一个参数:
<div>
</div>
<script type="text/javascript">
var d = document.getElementsByTagName("div")[0];
console.log(d)
//设置元素的id属性为div
d.setAttribute('id','div');
</script>
结果:

removeAtrribute(attributeName) 删除指定的属性
<div id="div">
</div>
<script type="text/javascript">
var d = document.getElementsByTagName("div")[0];
console.log(d)
//删除div的id属性
d.removeAttribute('id');
</script>

style用于获取或设置元素的样式
当使用该方法获取元素的样式的时候,注意它只能获取元素的行间样式,不能获取样式表里面的任何样式。
当英语设置样式时,对应元素的样式名采用的是驼峰命名法:
<div id="div">
</div>
<script type="text/javascript">
var d = document.getElementsByTagName("div")[0];
//console.log(d)
//设置div的样式
d.style.backgroundColor = 'red';
</script>
DOM节点的操作
节点的获取
在之前已经介绍了节点的有关概念,从这里开始就介绍节点的一些操作。
在之前已经学会了DOM元素的获取 当元素的嵌套多时,就会比较繁琐,于是就可以使用节点的层级来获取元素,常用的方法如下:
| 属性 | 语法 | 说明 |
|---|---|---|
| parentNode | element.parentNode | 获取当前节点的父节点 |
| childNodes | element.childNode | 获取当前节点的所有子节点(元素、文本和属性) |
| children | element.children | 获取当前节点的所有子元素节点 |
| firstChild | element.firstChild() | 获取当前节点的第一个子节点 |
| firstElementChild | element.firstElementChild() | 获取当前节点的第一个子 元素节点 |
| lastChild | element.lastChild | 获取当前节点的最后一个子 节点 |
| lastElementChild | element.lastElementChild | 获取当前节点的最后一个子 元素节点、 |
| nextsibling | element.nextsibling | 获取当前节点的下一个兄弟节点(文本) |
| previoussibling | element.previoussibling | 获取当前节点的上一个子兄弟节点(文本) |
| nextElementsibling | element.nextElementsibling | 获取当前节点的下一个兄弟元素节点 |
| previousElementsibling | element.previousElementsibling | 获取当前节点的上一个子兄弟元素节点 |
【注意】:一般我们获取的是元素节点,因此和很少使用第四个和第六个属性的,但是第五个和第七个由存在兼容性问题(IE9以上版本才支持),因此也是不经常使用。
解决方案:使用children属性,因为它获取到的所有子元素节点都被存放在一个伪数组当中,写法如下:
ul.children[0]//获取ul列表中的第一个字元素节点
ul.children[ul.children.length-1]//获取ul列表中的最后一个子元素节点
获取点前节点的父节点
<div id="">
<ul>
<li><a href="#">这是一个链接</a></li>
</ul>
</div>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的父节点
var div = ul.parentNode;
console.log(div);
</script>
获取当前节点的子节点
<ul>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
</ul>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的子节点
var lis = ul.childNodes;
console.log(lis);
</script>

从上面的结果可以看出获取到的ul的子节点个数为9个,但是从代码里面看出ul的子节点好像只有四个li。其实不然,这正是childNodes属性的特点,它返回的是指节点的子节点,这些子节点包括了文本节点,换行也属于一个文本节点,上面的结果已经很明显,每个li都后面都有换行,因此换行就会被当成一个节点来返回,最后可以数出总共有9个节点。
返回当前节点的子节点(元素节点)
<ul>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
</ul>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的子节点(元素节点)
var lis = ul.children;
console.log(lis);
</script>

children这个属性返回指定节点的子元素节点,不针对其他类型的节点
返回当前节点的第一个子节点
<ul>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
</ul>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的第一个子节点(文本节点)
var lis = ul.firstChild;
console.log(lis); //#text、
<ul>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
</ul>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的第一个子节点(元素节点)
var lis = ul.firstElementChild;
console.log(lis); //#text
</script>

同样也有获取最后的节点,两个方法:lastChild lastElementChild 跟上面的两个方法一样。
获取当前节点的下一个节点 nextSibling 包括了文本节点 nextElementSibling 元素节点
<ul>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
</ul>
<div id="">
</div>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的下一个子节点
var lis = ul.nextSibling;
console.log(lis); //#text
</script>
<ul>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
<li><a href="#">这是一个链接</a></li>
</ul>
<div id="">
</div>
<script type="text/javascript">
//先获取到ul元素
var ul = document.getElementsByTagName("ul")[0];
//获取ul的下一个子节点
var lis = ul.nextElementSibling;
console.log(lis); //#text
</script>

获取当前节点的上一个节点 previoussibling previousElementsibling 跟上面一样,对照者看就行。
节点的创建
节点不仅可以去获取,还可以创建。有以下几个方法:
创建元素节点 createElement() 参数为元素节点的名称,是一个字符串类型的
创建文本节点createTextNode() 参数为创建的文本 同样也是字符串类型
创建属性节点 createAtribute() 参数为对应的属性 也是一个字符串类型的
当把节点创建好以后,还需要把节点追加到对应的节点中,比如文本节点追加到元素节点当中。
node.appendChild(child) 这种类型的写法一定要注意,一定要弄清楚前面的node和参数之间的关系。前面的node是后面参数中的父节点,也就是说这个方法表示把参数中的子节点追加到前面node节点的最后面。
<button onclick="add_hyperlink()">添加超链接元素节点</button><hr/>
<script>
function add_hyperlink() {
// 创建超链接元素节点
var hlink = document.createElement('a');
// 创建属性
var href = document.createAttribute('href');
// 创建文本节点
var text = document.createTextNode('泸州职业技术学院主页');
// 设置属性值
href.value = 'http://www.lzy.edu.cn';
// 给hlink添加属性节点
hlink.setAttributeNode(href);
// 给hlink添加文本节点
hlink.appendChild(text);
// 给body添加超链接元素节点
document.body.appendChild(hlink);
// 创建换行换行元素节点
var br = document.createElement('br');
// 给body添加
document.body.appendChild(br);
}
</script>
结果:

node.insetBefore(child,子节点的位置) 这个方法是将节点追加到指定节点的最开始位置,第二个参数为子节点的位置
<div id="div">
<p>111</p>
</div>
<script type="text/javascript">
var p = document.createElement("p");
var t = document.createTextNode('文本')
p.appendChild(t)
console.log(p);
var element = document.getElementById("div")
element.insertBefore(p,element.children[0])
</script>
结果:

删除节点:
node.removeChild(child)
复制节点:
node.cloneNode()
【注意】:如果括号中没有参数或者false,只复制指定标签,不复制里面内容——浅拷贝,如果带有参数或者true则为深拷贝。(复制里面的值或指定的值)
<div id="div">
<p>111</p>
<button type="button">点击删除p</button>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function(){
var div = document.getElementById('div');
var p = div.children[0]
console.log(p);
div.removeChild(p)
}
</script>


<ul id="myList1"><li>Coffee</li><li>Tea</li></ul>
<ul id="myList2"><li>Water</li><li>Milk</li></ul>
<p id="demo">请点击按钮把项目从一个列表复制到另一个列表中。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
var itm=document.getElementById("myList2").lastChild;
var cln=itm.cloneNode();
document.getElementById("myList1").appendChild(cln);
}
</script>
这是没有参数时,复制的只是一个元素节点,并不包括文本节点:

如果带了参数就是一下结果:

创建元素的三种方法:document.write() e.innerHTML() e.creatElement()
document.write():使用该方法创建的HTML元素在文档加载完毕以后或重绘页面。因此很少使用该方法来创建HTML元素。
e.innerHTML():将内容写入DOM节点,不会导致页面的重绘,创建多个元素时如果不采用字符串拼接而用使用数组形式效率高,但是结构复杂。
e.creatElement():创建多个元素效率较低,但是结构清晰。



