JavaScript基础部分
JavaScript理论基础
JavaScript语言的了解
JavaScript是一门应用用于web领域的编程语言,对web领域的发展起着至关重要的作用。特别对于前端开发,这是一门不可缺少的编程语言。
JavaScript语言的作用
之前说过JavaScript是一门编程语言,肯定是用于程序的开发。在前端开发的淋雨中扮演者一个非常重要的角色,前端就是制作网页,那么网页在我们生活中也是最常见的,打开浏览器,就会显示一个页面。这个页面就是使用HTML等语言写出来的,这个时候就需要用户跟网页实现交互(互动),这个交互的过程就是JavaScript实现的。
JavaScript组成
JavaScript简称js,它是由ECMAscript、DOM、BOM三部分组成。其中ECMAscript是js的核心,DOM和BOM是js提供网页的两个web API(简单的说就是两个工具 用于实现页面的交互),通过学习JavaScript的基础语法,从而进一步学会使用两个API来实现网页的交互效果。
JavaScript的应用实例
1、网页轮播图

2、选项卡(tab栏)

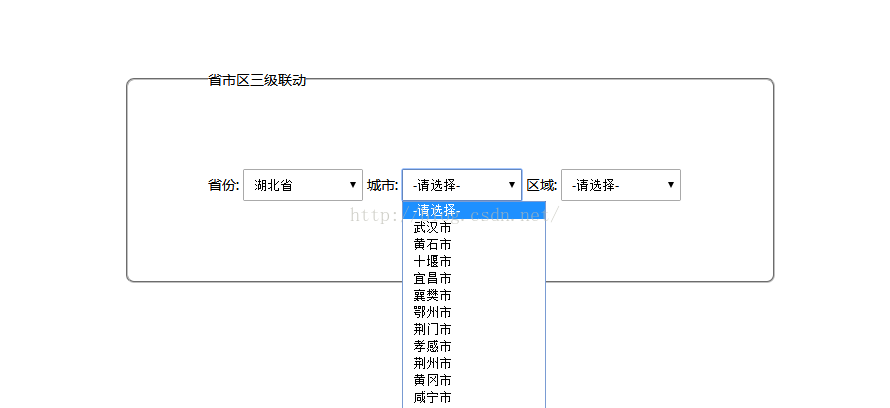
3、两级联动

JavaScript的特点
-
解释性语言:代码不需要进行编译,可以直接通过浏览器运行
-
基于对象:任何一个事物都可以看做一个对象
-
事件驱动:通过事件驱动各种函数
-
跨平台、安全
JavaScript语法
1、执行顺序——至上而下——单线程机制
2、区分大小写
3、变量为弱类型——变量的数据类型就可以随意更改(不建议议这么做)
4、每个语句后面的分号可有可无,但是建议写上
5、注释代码——单行——// ==>多行——/**/
关键字
在js中保留了很多关键字,这些关键字不能用做变量名或者其他的命名,它们通常用于控制语句的开始或结束,或者用于执行特定的操作,常见的关键字如下:
| break | for | with | var | no |
|---|---|---|---|---|
| if | in | while | or | else |
| continue | new | do | and | default |
变量
变量是编程语言的一个共性,因为要处理数据,必然也会存储数据。变量就是存储数据的容器。数据的类型又有很多种,关于数据后面再说,这里需要值得注意的一点就是变量是没有任何类型的,它可以存储任何类型的数据,变的只是容器里面的东西,而不是它本身
在js中使用关键字 var 声明变量
var x = 12(表示声明变量x,并将12存储在变量中)
上面也说过变量变的是里面的值,变量中的值可以分为以下两中:
变量中的值 >原始值>基本数据类型
>引用值>复合数据类型
基本数据类型和复合数据类型会在后面详细的讲解!(我先在这里提前放个屁)
字面量:
官方:字面量(literal)是用于表达源代码中一个固定值的表示法(notation)。
var x = 10; 定义了x变量,该变量就是一个字面量。
JavaScript数据类型
在ja中,主要分为两种数据类型,即基本的数据类型和复合数据类型。
基本数据类型
一个存储了单个值的数据类型,就是基本的数据类型,有时候也称为简单的数据类型。
基本的数据类型分为以下几种:
数值型(number) 表示整数和小数的数据类型 在js中部分整型和浮点型 通称位数值
布尔型(bool) 只有两个值 true false
字符串型(string)使用引号包含起来的字符
空值(null)
未定义(undefined)
非数字(NAN)
复合数据类型
复合数据类型分为以下几种:
数组(array)
对象(object)
函数(function)
判断数据类型
基本数据类型的判断 使用typeof运算符
var a = 10;
alert(typeof a) //number
复合数据类型的判断 使用instanceof运算符
var a = [1,2,3,4,5];
alert(a instanceof Array) //true
【注意】以上两个方法得到的使用表示不同的,typeof后直接跟变量就能判断,而instanceof则是前面为变量 后面为数据类型 返回true则表示该变量为后面的数据类型 否则不是。
数据转换
显示转换
Number(变量):将变量转换为数字
String(变量):将变量转换为字符串
Boolean(变量):将变量转换为布尔值 ==> 非零数为true 零为false
parseFloat(变量):将变量转换为浮点数
paeseInt(变量):将变量转换为整数
JavaScript运算符
js中的运算符分为算符运算符、赋值运算符、比较运算符、逻辑运算符等。
算数运算符
a=12
b=10
| 符号 | 作用 | 举例 |
|---|---|---|
| + | 加法 | a+b =22 |
| - | 减法 | a-b = 2 |
| * | 乘法 | a*b = 120 |
| / | 除法 | a/b = 1.2 |
| % | 法取余 | a%b = 2 |
赋值运算符
| 符号 | 作用 |
|---|---|
| = | 将右边的值赋值给左边 |
比较运算符
| 符号 | 作用 | 结果 |
|---|---|---|
| > | 大于号 | |
| < | 小于号 | |
| >= | 大于等于 | |
| <= | 小于等于 | |
| == | 相对等于 即数值相等 数据类型可以不相等 | 12 == '12' 结果true |
| != | 不等于 | |
| === | 绝对等于 即数值相等、数据类型也要相等 | 12 == '12' 结果false |
逻辑运算符
| 符号 | 作用 | 原理 |
|---|---|---|
| && | 逻辑与 | 需要同时满足两个或者多个条件,结果才会true |
| || | 逻辑或 | 只需要满足两个或者多个条件中得到一个即可 |
| ! | 逻辑非 | 满足不是条件的 |
其他的运算符
**一元运算符 ++ --
这个东西需要对大家好好说一下了。一元运算符也称为自增/减运算符。先来看一下下面的代码
(这里主要说的是自增,因为咋后面的循环或用得到)
var a = 10;
a++ //a变量自己加1
alert(a) //11 这是用为上面变量自己加了1 这是前置自增
var b = 10
++b
alert(b) //11 //这是后置自增 从运算的结果看不出他们的区别的
前置自增是变量先加1 在参与运算 后置自增是变量先参与运算 在自加1,别等到循环的时候再讲
二元运算符 += -= *= /=
二元运算符通常运用于计算和、积等的运算。看一下下面的代码:
var num 1 = 1;
var num2 += num1; 等价于 num2 = num2 + num1
其他算数运算符同理
三元算符
格式
表达式1?语句1:语句2
当表达式1为true时,执行语句1;当表达式为false时,行语句2。
分支与循环
程序的结构大体可以分为:顺序结构、分支结构、循环结构。
分支语句:也就做条件判断语句,常用的有if...else语句、switch语句等。
if语句:有三种结构:if、if...else、if...else if
1、if语句 也称为单分支语句,是if语句中最简单的一种,结构:
if(a > 2){
alert('a大于2') //判断括号中的条件表达式是否为true,如果为true则执行该语句 如果为false则跳出该语句
}
图示:

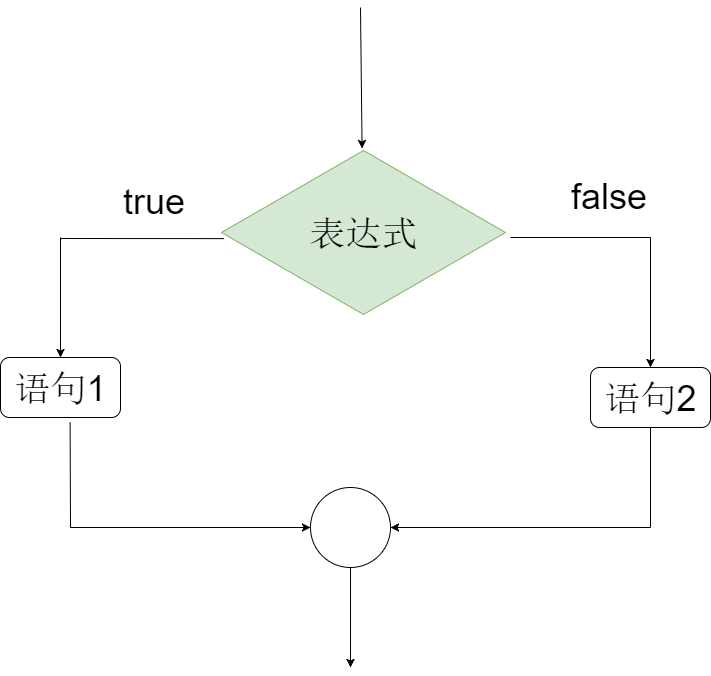
2、if else语句 也称为双分支语句,即把条件的结果分为两种情况,即true和false,结构:
if(a > 2){
alert('a大于2') //t条件表达式为true时执行的代码
}else{
alert('a不大于2')//条件表达式为false时执行的代码
}
图示:

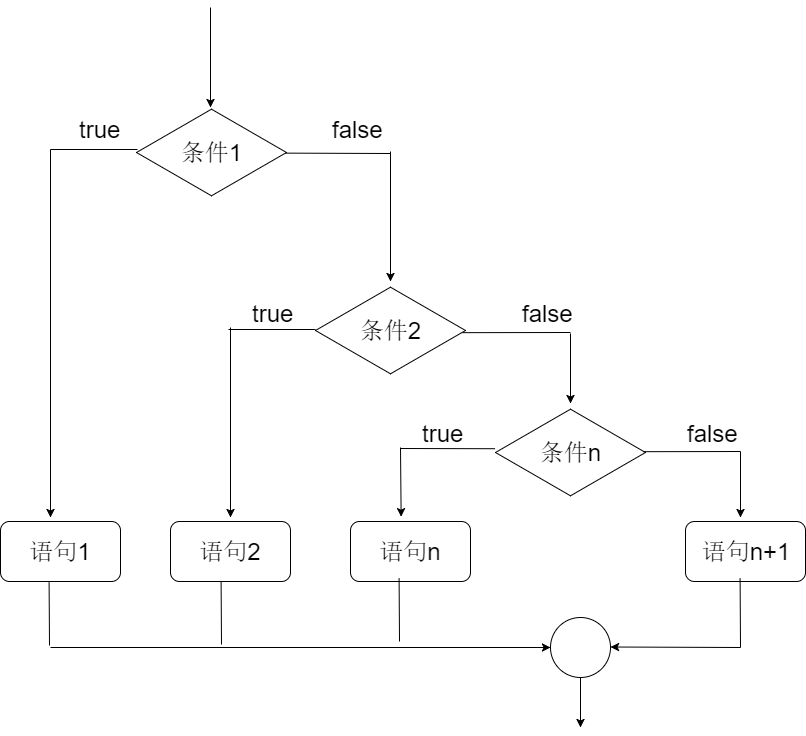
3、if else... if语句 也称为多分支语句,即把条件的结果分为多种,结构:
if(a > 2 && a <= 6){
alert(''a大于2);
}else if(a > 6 && a<= 12){
alert(''a大于6);
}else if(a > 12 && a <= 20){
alert(''a大于12);
}else{
//不属于以上几种情况执行的代码
}
图示:

以上三种均为if语句的结构
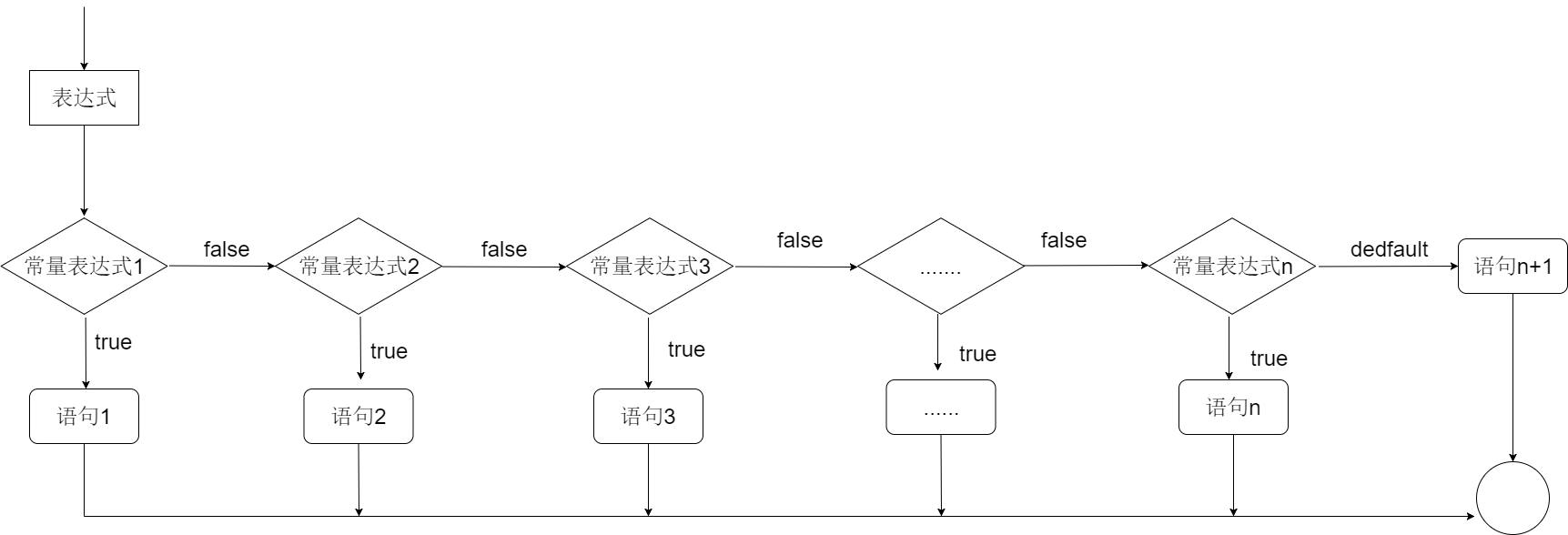
switch语句
switch语句也是处理多分支的语句,结构:
switch(表达式){
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
case value3:
执行语句3;
break;
......
default:
最后语句;
}
该语句也是属于多分支语句,它和if...else .if语句的区别在于:
if...else if语句通常表示的是范围 switch通常表示具体的值
从上面的例子中可以看出选取的数字是一个范围,而使用switch语句例子如下:
var num = 2;
switch (num) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('都不匹配!')
}
使用switch语句主要注意一下几点:
-
一般情况下表达式经常写成一个变量
-
表达式变量(num)中的值与case后面的值需要为 全等 关系(===), 即数据要相等,数据类型也要相等。
-
如果当前中的case没有break,则会继续执行下面的case。建议每一句case后面写一个break。
图示:

循环语句
循环语句
循环:可以重复执行某些代码。
在程序中,一组被重复执行的语句称为循环体,是否继续重复执行,取决于循环的终止条件,因此
由循环体和循环的终止条件组成的语句称为循环语句。常见的循环语句有for循环、while循环、do while循环等
for循环
结构:
for(初始化变量 ; 条件表达式 ; 操作表达式){
//循环体
}
初始化变量:使用var关键字定义的普通变量
条件表达式:决定循环体是否继续循环,也是终止循环的条件
操作表达式:每次循环后执行的代码(递增和递减)(更新初始化的变量)++ --
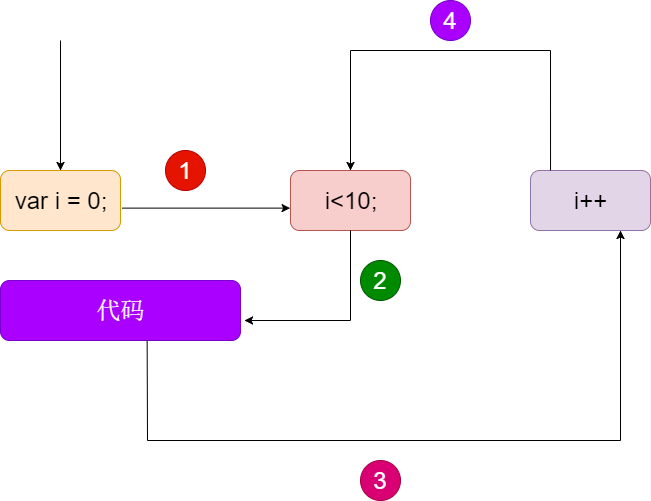
for循环的执行机制:

- 执行初始化表达式 定义变量i为0 表示从0开始循环 (初始化表达式只执行一次);
- 执行条件表达式 判断i的值是否小于10(此时i为0 小于10)执行循环体中的代码 ;
- 执行完循环体中的的代码一次以后 就继续往下执行操作表达式(i++)此时然变量i的值自增1(由0变为了1)
- 继续回去执行判断表达式,继续判断当前i的值是否小于10(现在的i为2 小于10)然后又去执行循环体中的代码 依次往后执行;
- 当i的值变为了10,条件表达式不满足 然后退出循环
看一下下面的demo(打印10句hello world):
for(var i = 0 ; i<10 ; i++){
console.log('hello world!')
}
结果:

while循环
除了for循环,while循环也是比较常用的,它的结构如下:
while(条件){
循环体
}
【注意】for循环有结构规范的,而while循环括号里面的表达式只有一个,即条件表达式,因此在循环体中不能忘记添加操作符(++ --)否则就会陷入死循环。
do while循环
还有一个do while跟while循环用法类似,只不过两者的区别在于循环体的执行顺序不同。
先看一下上面while循环的结构,再来看一下下面的do while循环结构:
do{
循环体
}while(条件)
从面两个结构中可以看出 while循环第一件要做的事情是判断条件,只有当条件满足时才回去执行循环体。否则就会跳过此环。而do while循环则不同,不管什么条件,它都先回去执行一遍循环体,其次才会去判断条件。看一下下面的例子:
var a = 11
while(a < 10){
alert(''helio world');
a++;
}
//因为a等于11 不满足while循环中的条件,因此不会执行循环体
do{
alert(''helio world');
a++;
}while(a > 10)
//虽然a等于11 不满足条件 但是它限制性一百遍循环体 然后在取判断条件
以上就是循环结构的三个语句,用的最多的是for循环 一定要把for的结构记得哦!
通过上面的学习,我们可以做以下几个练习:
-
接收班长口袋里面的money。如果大于等于2000,请大家吃西餐,如果大于等于1500小于2000,则请大家吃快餐,如果大于等于1000小于1500则请大家和饮料,如果是大于等于500小于1000则请大家吃棒棒糖。否则提醒班长下次把钱带够。
-
判断分数是否合格(大于等于90为优秀 大于等于70小于90为良好 大于等于60小于70为及格 小于60为不及格)
-
查询水果 输入相应的水果,就会弹出价格 比如输入苹果就会弹出几块钱一斤 输入一个不在列表的水果显示“无此水果”
-
求100以内的所有数的和以及平均值
-
1~100之间所有偶数的和
-
求1~100的累加值,但是需要跳过个位数为3的数字;
for循环的嵌套
可能在学习的过程中,会遇见一个for循环的语句中嵌套了另一个for循环语句,比如下面的格式:
for(var i = 0 ; i <= 10 ; i++){
......
for(var j = 0 ; j < 10 ; j==){
.......
}
}
遇到这样的代码不需要紧张,其实他的工作原理就一句话:外层循环一次,内层循环全部。
就是外面的循环执行一次,里面的循环就会执行全部(从循环开始到循环结束)
看下面的例子:打印10个※
使用for循环:
for(var i = 0;i<10;i++){
document.write('※')
document.write('<br>')
}
结果:

可以看出是每一行占有一个,如果每一行需要有5个,就要使用for循环嵌套:
for(var i = 0;i<10;i++){
for(var j = 0;j<5;j++){
document.write('※') //外面循环一次 里面循环五次
}
document.write('<br>'); 里面循环完毕一次,加一个换行
}
结果:

数组
在之前接触过一些基本的户数类型,比如数值、布尔值、字符串等。这些数据都有一个特点,即都是表示单一的数据,今天要学的就是复合数据类型,即可以存储多个数据的数据,首先要接触的就是数组。
什么是数组?
数组顾名思义,就是一组数据的集合,这组数据就被称为数组 数组中的每一个数据称为数组元素
因此数组中的数据可以有多个。再看一下下面的这张图:

没错,这是一个大家都见过的调料盒,这个调料盒可以放多种调料,每种调料占一个,并且被分隔。数组也就类似于这样去存储数据的。数组中的每个元素相当于这里的调料,使用逗号分隔。下面看一个系最简单的数组:
var array = [1,2,3,4,5]
以上就是一个最简单的数组,数组中的元素个数为5,都是数值型的数据。元素与元素之间使用逗号分隔。
数组的作用
对于编程语言来说,数组是一种复合数据的类型,它存储的多个数据,在使用这些数据时,就可以通过数组来获取,其实具体的作用我也不大清楚,也因此只能简单的告诉一下大家我的看法。
数组的创建
- 字面量创建 这种方法其实是最常用的,就是在定义变量的时候,直接使用[]存储一些数据,比如:
var array = [1,2,3,4,5] //字面量创建的数组 直接可以看到里面的元素
2、new关键字 即使用构造函数的形式创建数组,比如
var array = new Array(1,2,3,4,5);
大家只需要掌握第一种即可。给数组添加元素除了在创建的时候添加,也可以在创建数组以后要添加。
例如:
var array = [];//此时创建的是一个空数组 可通过数组[下标]形式给数组添加元素
array[0] = 1;
array[1] = 2;
array[2] = 3;
array[3] = 4;
array[4] = 5;
上面的代码等价于字面量创建的上面那个数组。
索引值(index):或者说是下标,就是数组元素对应的数字,这个数字直接指向了数组中的某个具体元素
最值得注意的地方就是,下标是从0开始的,这句话非常的重要
数组的属性
目前需要掌握的数组的属性只有一个,即length属性。该属性用于获取数组的长度。
var array = new Array(1,2,3,4,5);
alert(array.length);//5
数组的方法
数组也是一个对象,也有自己的属性和方法。看一下数组有那些方法:
| 方法 | 使用 | 意义 |
|---|---|---|
| push() | 数组名.push() | 向数组的末尾添加一个或多个元素,并且返回数组的新长度。 |
| pop() | 数组名.pop() | 删除并返回数组的最后一个元素 |
| shift() | 数组名.shift() | 删除并返回数组的第一个元素 |
| unshift() | 数组名.unshift() | 向数组的开头添加一个或多个元素,并且返回数组的新长度 |
| splice() | 数组名.splice() | 该方法如果有两个参数,则表示删除,第一个参数表示删除的位置(下标),第二个表示删除的个数,此外该方法还可以用于数组元素的添加 |
| concat() | 数组名.concat() | 数组的拼接 |
| join() | 数组名.join() | 使用自定分割符分割数组 使其变为一个字符串(数组转字符串) |
| sort() | 数组名.sort() | 数组的排序 按照字符的ascall码进行排序 |
| reverse() | 数组名.reverse() | 对数组进行倒序排序 |
看一下下面的例子:
//push()
var arr = [1,2,3,4];
var a = arr.push('hello',true);//向数组的末尾添加两个元素
document.write(arr)//1,2,3,4,'hello',true;
document.write(a)//6 数组新的长度由原来的4变为了6
//pop()
var arr = [1,2,3,4];
var a = arr.pop();//删除数组末尾的最后一个元素 该方法没有参数
document.write(arr)//1,2,3;
document.write(a)//4 返回被删除的元素
//shift()
var arr = [1,2,3,4];
var a = arr.shift();//删除数组开头的第一个元素 该方法也没有参数
document.write(arr)//2,3,4;
document.write(a)//1 返回被删除的元素
//unshift()
var arr = [1,2,3,4];
var a = arr.unshift('hello',true);//向数组的开头添加两个元素
document.write(arr)//'hello',true,1,2,3,4;
document.write(a)//6 数组新的长度由原来的4变为了6
//splice()
var arr = [1,2,3,4];
var a = arr.splice(1,2);//删除数组从下标为1开始的两个元素,如果第二个参数没有,则表示从指定下标一直删除到最后
document.write(arr)//1,4;
document.write(a)//2,3 返回被删除的元素
//concat()
var arr1 = [1,2,3,4];
var arr2 = [5,6,7,8];
var arr3 = [9, 10, 11, 12];
var arr4 = arr1.concat(arr2,arr3); //当有多个数组时,作为参数,中间使用逗号隔开
document.write(arr4)// 1,2,3,4,5,6,7,8,9,10,11,12
//join()
var arr = [1, 2, 3, 4, 5];
var a = arr.join("-"); 用“-”分割数组中的元素
alert(a);//1-2-3-4-5 该数据类型为字符串
//sort()
var arr = ['z', 'b', 'k', 'a', 'c'];
alert(arr);//z,b,k,a,c
var a = arr.sort();
alert(a);//a,b,c,k,z
var sum = [6, 3, 24, 17, 89, 45, 67, 78]
alert(sum);//6,3,24,17,89,45,67,78
var a = sum.sort();
alert(a);//17,24,3,45,6,67,78,89 数组排序默认按照字符的Ascall码,因此不会根据数字大小排序的,要实现数字大小的排序(升序),在sort()中添加一个比较函数即可,修改如下:
var a = sum.sort(function(a,b){return a-b});
alert(a);//3,6,17,24,45,67,78,89
//reverse()
var arr = ['z', 'b', 'k', 'a', 'c'];
var a = arr.reverse();//将数组中的元素倒序排列
alert(a)//c,a,k,b,z
数组的遍历
for循环和for in循环:
var arr = [1, 2, 3, 4];
//1、使用for循环
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]); //把数组中的所有元素输出
}
//2、使用for in语句
for (k in arr) {
//console.log(k);//k表示数组元素的下标
//输出元素
console.log(arr[k]);
}
字符串
在js中,字符串既是一种数据类型,也是一个对象。
字符串的特征:由单引号或者双引号括起来的内容。
字符串的不可变:因为这个特性,不能随意更改字符串的值
字符串的拼接:
+:使用“+”符号可以实现字符串的拼接,【注意】任何一个非字符串数据类型的数据和字符串相加,该非字符串的数据会自动转换成字符串与字符串相加。
var str = 'abc';
console.log(123 + str); //123abc
concat:用法与合并数组一致
var str = 'abc';
console.log(123 + str); //123abc
var str1 = 'def'
console.log(str.concat(str1));
字符串的检索
indexOf(检索词,起始位置):但第二个参数不写则默认从0开始。该方法用于检索指定字符在字符串中首次出现的位置。如果找不到该字符,则返回-1
var str = 'hello world!';
console.log(str.indexOf('w'));//6 满足条件的字符的索引值,当找到第一个就会停止
console.log(str.indexOf('w', 7));//-1 从索引值为7的位置开始找,找不到就返回-1
console.log(str.indexOf('n'));
lastindexOf(检索词,起始位置):但第二个参数不写则默认从-1开始。该方法用于检索指定字符在字符串中最后出现的位置。
var str = 'hello worlwd!';
console.log(str.lastIndexOf('w')); //10 该字符最后出现的位置
console.log(str.lastIndexOf('w', 7)); //6 从后往前检索
console.log(str.lastIndexOf('n')); //-1
search(搜索词/正则表达式):用于搜索字符串中指定的字符。返回指定字符出现的位置。如果没有则返回-1
var str = 'hello world!'
alert(str.search('w'));//6
match(搜索词/正则表达式):如果找不到指定的字符>null; 如果找到字符>数组;
var str = 'hello world!'
alert(str.match('w'));//w
alert(str.match('Q'));//null
字符串的截取
substring(截取开始位置,截取结束位置):该方法的这两个参数不能为负数(如果为负数则视为0),它将会返回一个截取后的新的字符串,表示从开始到结束位置的字符串,如果第二个参数没有,则表示截取到最后。
var str = 'hello world!'
alert(str.substring(6)); //world 表示从下表为6的字符开始截取,没有第二个参数则表示截取到字符串的最后
var str = 'hello world!'
alert(str.substring(6,11)); //world 第二个参数为截取的结束位置 但是不截取包括结束位置的字符
var str = 'hello world!'
alert(str.substring(-1)); //hello world 参数为附属就会被当作0来处理
sunstr(截取开始位置,length):该方法的第一个参数可以为负数(表示从字符串的后面开始截取),返回一个新的字符串,第二个参数为从开始位置截取的字符的长度,如果省略该参数则表示从开始一直截取到结束
var str = 'hello world!'
alert(str.substr(1,2));//el
var str = 'hello world!'
alert(str.substr(-1));//! 当第一个参数为负数时,表示从字符的末尾截取一个字符 后面的参数不会起作用 同时后面的这个参数为长度 不能为负数。
slice(截取开始位置,截取结束位置):该方法和substring()方法类似,参数也相同,不同之处在于该方法参数可以为负数。如果为负数则表示从字符串的尾部算起。
字符串的替换:
replace(正则表达式/原来的字符,替换的字符):第一个参数如果是一个字符或者没有全局匹配的正则表达式,那么会替换字符串中出现的第一个字符,(如果字符串中有多个满足相同条件的字符),就会停止。
var str = 'hello worhhhld!'//qello worhhhld!
var str1 = str.replace('h','q');
alert(str1);
字符串的切割:
split(分隔符,分割的长度):第二个参数一般不设置 ==》 将字符串转换为数组
var str = 'hello worhhhld!'//qello worhhhld!
var str1 = str.split('');
alert(str1 instanceof Array);//true 将字符串转换为数组
正则表达式
正则表达式
正则表达式是由一系列字符组成的搜索模式,可以使用正则表达式开搜索先要的内容,也可作为数据的查询条件。
正则表达式的写法:JavaScript风格(regExp对象)、Perl风格(/正则表达式/)
正则表达式的组成:
匹配符:由一个中括号组成的字符集,比如:[a-z]:表示匹配字符a-z。如果在里面添加一个,[a-z]:表示匹配除了a-z的之外的任意字符
限定符:
*:表示匹配前面的式子0次或多次。还可以表示为:{0,}
+:表示匹配前面的式子1次或多次。{1,}
?:表示匹配前面的式子0次或1次。{0,1}
{n}:匹配n次,如{12}表示匹配12次
{n,}:至少匹配n次。
{n,m}:最少匹配n次,最多匹配m次
定位符:
^:匹配输入字符的开始位置
$:匹配输入字符的结束位置
\b:单词的边界
\d:匹配数字
修饰符:
i:不区分大小写
g:全局
m:多行模式
例子:
/^[/d][0-9]{4}-[/d][1,12]{1,2}-[/d][1,31]{1,2}$/
2020-4-5(满足)
2020-13-12(不满足)
2020-12-451(不满足)
正则表达式对象:regExp
该对象有两个方法:test(字符串):用于检测某个字符串是否正则表达式,符合:true 不符合:false
exec(字符串):用于检测某个字符串是否正则表达式,符合:字符串 不符合:null
对象
在之前说过,js是一门基于底对象的语言,即网页上得任何一个元素js都可以把它看做一个对象,这里的对象不是指面向对象,js没有这个特征的,在js中主要分为两种对象,即自定义对象和内置对象,自定义对象就是自己定义的对象,内置对象指的是系统封装好的对象,直接可以使用的,比如date日期对象、match对象等。
对象的创建
自定义对象
字面量(属性和值用冒号分割,多个属性用逗号隔开)
var obj = {
name : '张三',
age : 19,
sex : '男',
sport : function(){
......
}
}
//上诉就是一个自定义对象 属性和方法是对象最基本的元素 该例子 : 符号前面的为对象的属性 后面的为属性值
new:(对象属性与值用等号分割,多个属性用分号隔开)
var obj = new Object();
obj.name = '张三';
obj.age = 19;
obj.sex = "男";
obj.sport = function(){
......
}
构造函数:
构造函数(可以一次创建多个对象):
function 构造函数名(){
this.属性 = '值';
this.方法 = function(){};
}
调用:
new 构造函数名();
【注意】
-
构造函数首字母开头需要大写
-
构造函数不需要return就可以返回结果
-
调用构造函数必须使用new关键字
**
使用(访问)对象:
属性:对象名.属性 或者 对象名['属性名']
方法:对象名.方法
【注意】在调用对象方法的时候一定不要忘了加括号
function Name(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex
this.song = function (song) {
console.log(song);
}
}
var xm = new Name('小明', 18, '男');
console.log(xm.name);
console.log(xm.age);
console.log(xm.sex);
xm.song('江南');
var xh = new Name('小红', 18, '女');
console.log(xh.name);
console.log(xh.age);
console.log(xh.sex);
xh.song('两只老虎');
//上面使用构造函数对对象进行了初始化,在下面创建了两个对象 这种过程称为对象的实例化
内置对象
除了自定义对象以外。js也提供了很多内置对象,比如match对象、date对象等。
match对象
| 属性、方法(函数) | 语法 | 说明 |
|---|---|---|
| PI | math.PI | 圆周率 |
| max() | math.max() | 返回括号中的最大值 |
| min() | math.min() | 返回括号中的最小值 |
| abs() | math.abs() | 返回括号中的绝对值 |
| floor() | math.floor() | 向下取整 |
| ceil() | math.ceil() | 向上取整 |
| round() | math.round() | 四舍五入(往大的方向取) |
| random() | math.random() | 生成随机数(小数)随机数的范围:0~1之间 [0,1) |
console.log(Math.PI);//3.141592653589793
console.log(Math.min(1, 4, 6, 7, 9));//
console.log(Math.abs('19'));//19
console.log(Math.floor(1.9));//1
console.log(Math.ceil(1.1));//2
console.log(Math.round(-1.5)); //-1 四舍五入只会向大的方向取
console.log(Math.random()); //0.6993067161615689
//获取两个随机数之间的整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 5));
日期对象(date)
1、日期对象(函数)是一个构造函数,因此必须使用new关键字来创建。格式:
var date = new Date(); // Sat Jul 04 2020 13:46:12 GMT+0800 (中国标准时间)
如果没有输入任何参数,则Date的构造器会依据系统设置的当前时间来创建一个Date对象。
2、常用写法:数值型或者字符串型 2020,5,1 ‘2020-5-1’
3、日期常用方法:
| 方法 | 语法 | 说明 |
|---|---|---|
| getFullYear() | date.getFullYear() | 返回当前日前的年份 |
| getMonth() | date.getMonth() | 返回当前月份(0~11)0代表1月,11代表12月 |
| getDate() | date.getDate() | 返回当前的日期(几号) |
| getDay() | date.getDay() | 返回当前星期的天数(0~6) |
注意:
如果需要获取当前日期的月份,需要在原来的基础上加1。
var d = new Date();
alert(d.getMonth()+1) //返回的是当前的月份
4、时间常用方法:
| 方法 | 语法 | 说明 |
|---|---|---|
| getHours() | date.getHours() | 返回当前日期的小时 |
| getMinutes() | date.getMinutes() | 返回当前日期的分钟 |
| getSeconds() | date.getSeconds() | 返回当前的日期的秒数 |
| getTime() | date.getTime() | 获取1970到当前日期的毫秒数 |
【注意】获取毫秒数除了以上的方法,还可以以使用以下方法:
//第一种
var d = new Date();
alert(d.valueOf()) //1593842411620
//第二种
var date = + new Date()
alert(date) //1593842411620
//第三种
alert(Date.now())
输出“”2020年7月4日星期五“”一条信息
var d = new Date();
var year = d.getFullYear();
console.log(year)
var month = d.getMonth() + 1
console.log(month)
var day = d.getDate()
console.log(day)
var week = d.getDay()
console.log(week)
var ar = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']
alert('今天是'+ year + '年'+ month + '月' + day + '日' + ar[week])
结果如下:

函数
含义:被调用时执行的可重复使用的代码块。使用函数分为两个步骤:1、声明函数 2、调用函数。
创建函数的方法:
自定义函数: function 函数名(){
当函数被调用时,执行的代码块;
}
匿名函数:var 变量名 = function(){
当函数被调用时,执行的代码块;
}
构造函数: var = 变量名 = new Function("参数1","参数2"......"函数体")——了解
调用函数的格式:函数名/变量名();括号一定不要省略
函数的参数:
函数的传参:在调用某个函数时,给函数的括号中传入几个参数,并使函数最后返回一个结果的过程。
在js中,函数的参数主要分为两种:形式参数、实际参数
形式参数:在声明函数的时候传递的参数,简称形参,它的作用就是用来接收实参
实际参数:在调用函数的时候传递的参数,简称实参
return:用于返回一个结果 。一个函数可以有return,也可以没有。但是想要函数输出一个结果就需要使用该关键字。
function getSum(x,y){//这里的x和y是形参
return x + y;//返回x+y的和
}
var result = getSum(10,20)//这里的10和20实参
document.write(result)//30
不定参:arguments
arguments是一个伪数组,它里面存储了一个函数的所有参数(实参的个数)
该数组只能在函数中使用,它有一个length属性,用于返回函数参数的个数
function fn(){
console.log(arguments.length);//调用函数输出实参的个数
}
fn(1,2,3,4);//4
闭包函数:
总结
以上就是我个人整理的js基础部分的知识点,如果有啥不懂得欢迎在下方评论,感谢访问本篇博客的每个人!!!



