javaScript之DOM对象
1概念:Document Object Model 文档对象模型
将标记语言文档的各个组成部分封装成对象,可以使用这些对象对文档做crud的动态操作
*w3c Dom标准被分为3个不同的部分
1核心Dom 针对任何结构化文档的标准模型
*Document: 文档对象
*Element元素对象
*Attribute:属性对象
*Text :文本对象
*comment:注释对象
*Node 节点对象
*xml Dom 针对xml文档的标准模型
*HTML DOM -针对html文档的标准模型
核心DOM对象
Document 文档对象
创建获取:在html Dom模型中可以使用window对象来获取
1window.document
2Document
2方法:
获取Element对象
1getElementById(),根据id属性值获取元素对象,id属性值一般唯一
2 getElementsByTagName()根据元素名称获取元素对象们 ,获得的是一个数组
3getElementsByClassName() 根据class属性值获取元素对象们。获得的是一个数组
4getElemmentByName() 根据name属性值获取元素对象们,返回值时一个数组
2创建其他dom对象
createAttribute(name)//穿件属性对象
createComment() 创建注释对象
createElement()创建元素对象
createTextnode()创建文本节点对象
3属性:
Element元素对象
1可以通过documen对象进行创建或者获取
2方法:
romveAttribute()删除属性
SetAttribute()设置属性
Node:节点对象,其他5个的父对象
特点:所有的dom对象都可以认为是一个节点对象
方法 crud dom树
*appendchild()向节点的子节点列表的结尾添加新的子节点
*removechild删除(并返回)当前节点指定的子节点
*replacechild():用新节点电替换一个子节点
html DOM
1标签体的设置和获取:innerHtml
2使用html元素对象的属性
3控制元素样式
1使用元素样式
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
2提前定义号类选择器的样式,通过元素的className属性来设置class属性值
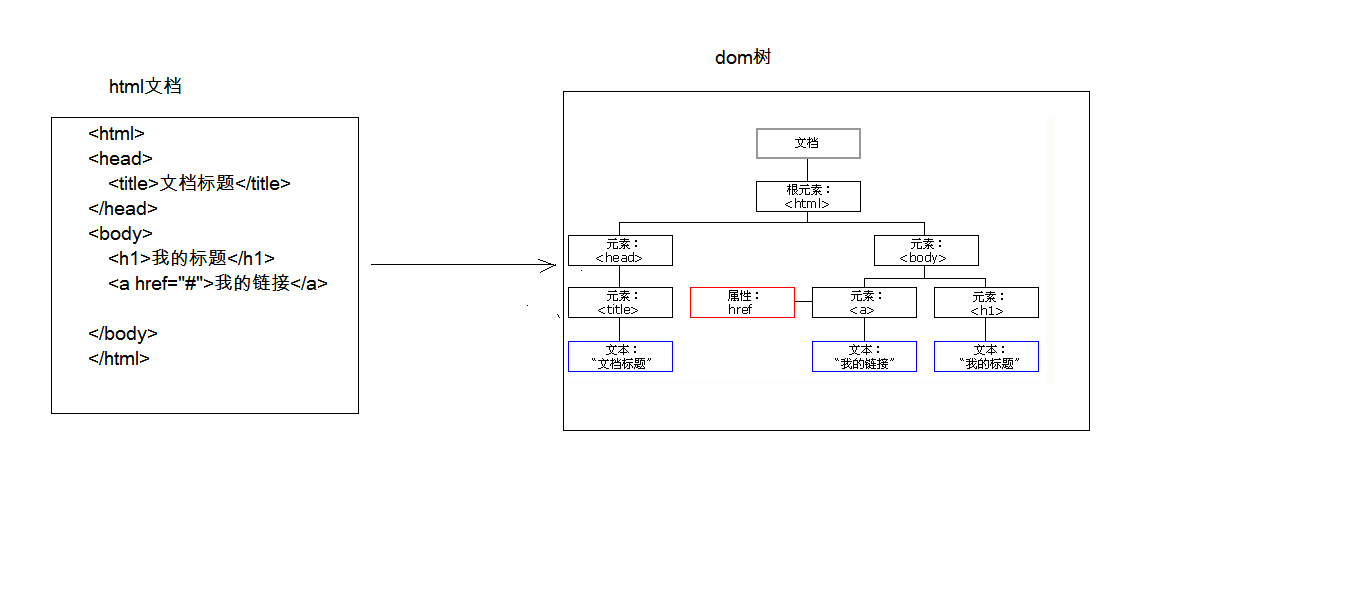
DOM对象图解